
Drag and Drop Multiple File Upload for Contact Form 7
| 开发者 |
glenwpcoder
yordansoares |
|---|---|
| 更新时间 | 2025年12月27日 21:07 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.2.4 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
- File Type Validation
- File Size Validation
- Ajax Uploader
- Limit number of files Upload.
- Limit files size for each field
- Can specify custom file types or extension
- Manage Text and Error message in admin settings
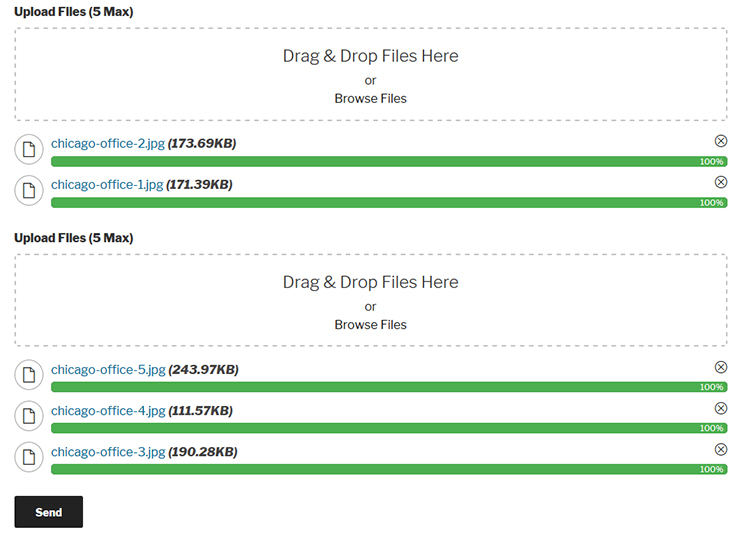
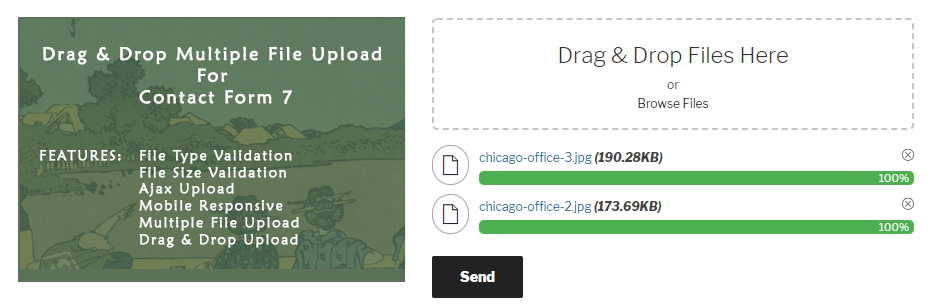
- Drag & Drop or Browse File - Multiple Upload
- Support Multiple Drag and Drop in One Form.
- Able to delete uploaded file before being sent
- Send files as email attachment or as a links. (see note below)
- Support multiple languages
- Mobile Responsive
- Cool Progress Bar
- Compatible with any browser
- Upload Large File - Supports uploading large files.
- Image Preview - Displays thumbnails for images.
- Auto Delete Files - Automatically deletes files after a set time (hours, weeks, days, months, etc)
- Zip Files - Compress uploaded files into a ZIP archive
- Save Files to Media Library - Store files in the WordPress media library.
- Change Upload Directory - Customize the default WordPress upload directory.
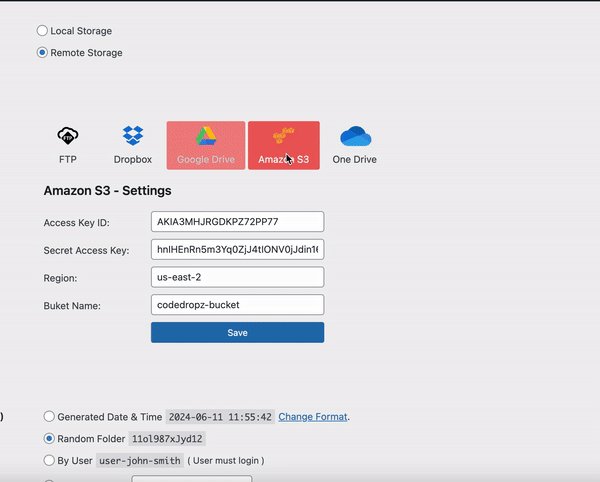
- Upload Folder - 📂 Choose a custom folder to store files: ✅ Contact Form 7 Fields: Use any field name ✅ Generated Date & Time: Timestamp-based folders ✅ Random Folder: Auto-generated letters & numbers ✅ By User: Requires login to store files in the user's email or first name. ✅ Custom Folder: Manually input a folder name ✅ Dynamic Folder: User (name, id), Post (id, slug), CF7 field
- Send as Attachments, Zip, or Links - Flexible file delivery options.
- Chunked Uploads - Upload large files in smaller chunks to avoid timeouts.
- Max Total Size - Set the maximum combined size for all uploaded files.
- Parallel Upload - Limit simultaneous uploads to optimize server performance.
- Custom Filename - Define custom filename patterns: ( {filename}, {cf7-field-name}, {ip_address}, {random}, {post_id}, {post_slug}, etc. )
- Color Options - Customize colors for file size, progress bar, filename, and more.
- Prevent Duplicate - Disable button to prevent duplicate submissions.
- Custom Theme - Switch between "Dark" or "Light" themes.
- Form Entries - Store form entries in WordPress admin.
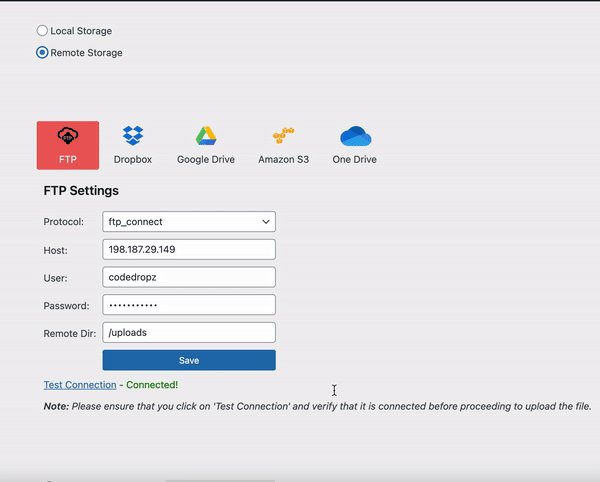
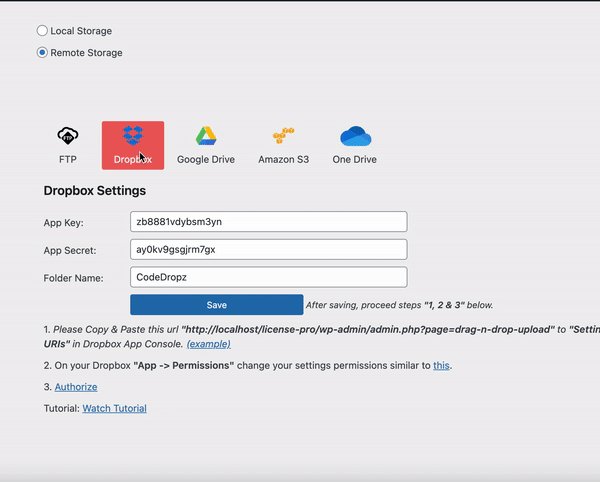
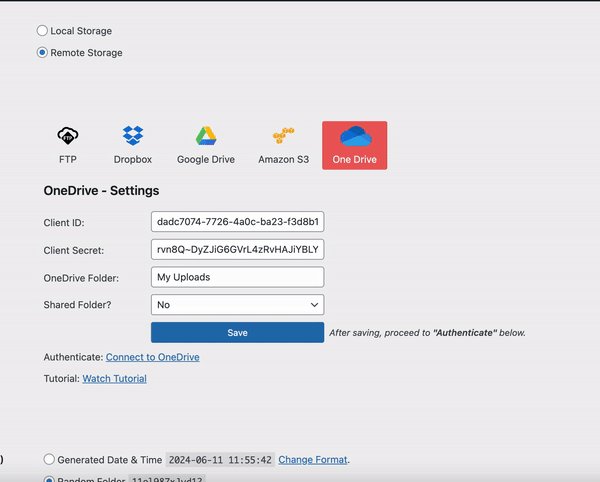
- Seamless Remote Storage Integration 🔥 Supports: OneDrive, Google Drive, Amazon S3, Dropbox, FTP.
- Image Size Validation - Ensure images meet required width and height.
- Image Resize - Supports image resizing (e.g., 800x800). (Standard Version Only)
- Optimize Image - Optimize images after resizing. (Standard Version Only)
- Security - Ensure security with regular updates, vulnerability scans, and threat protection.
- Optimized Code & Performance – Improve speed and efficiency.
- Contact Form 7 Add-on – Arshid
- Database for Contact Form 7- Ninja
- Advanced Contact form 7 DB – Vsourz Digital
- Easy File Upload & Approval Easy File Upload & Approval - A simple file management plugin that lets users effortlessly upload and submit files for review through a clean and simple drag-and-drop interface.
- Drag & Drop Multiple File Upload - WooCommerce An extension for WooCommerce - Transform your simple file upload into beautiful "Drag & Drop Multiple File Upload".
- Drag & Drop Multiple File Upload - WPForms An extension for WPForms - Transform your simple file upload into beautiful "Drag & Drop Multiple File Upload".
安装:
- Upload the plugin files to the
/wp-content/plugins/drag-and-drop-multiple-file-upload-contact-form-7.zipdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Go to "Contact > Drag & Drop Upload" for the settings.
- See Tutorial
屏幕截图:
常见问题:
How can I send feedback or get help with a bug?
For any bug reports go to Support page.
How can I limit file size?
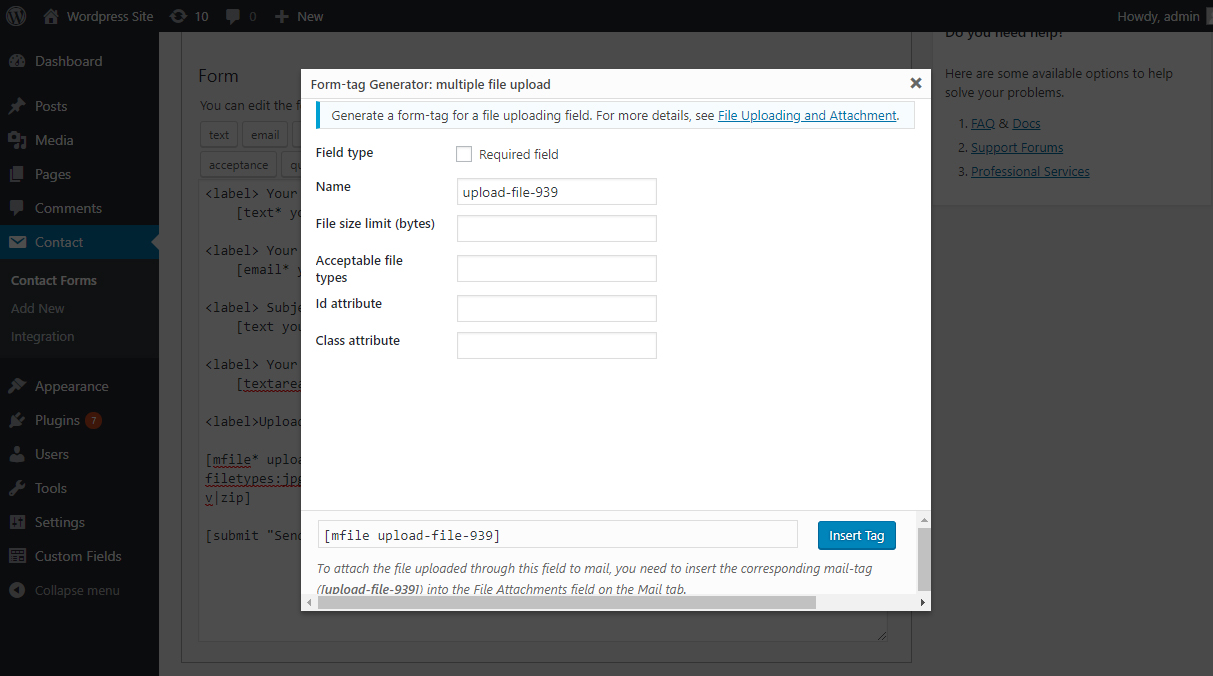
To limit file size in multiple file upload field generator under Contact Form 7, there's a field File size limit (bytes).
You can also manually add limit parameter in existing [mfile] tag.
Example: [mfile upload-file-433 limit:20971520] - This limit the user to upload upto 20MB only.
Please take note it should be Bytes you may use any converter just Google (MB to Bytes converter) default of this plugin is 5MB(5242880 Bytes).
How can I limit the number of files in my Upload?
You can limit the number of files in your file upload by adding this parameter max-file:3 to your shortcode :
Example: [mfile upload-file-344 max-file:3] - this option will limit the user to upload only 3 files.
How can I Add or Limit file types
You can add or change file types in cf7 Form-tag Generator Options by adding jpeg|png|jpg|gif in Acceptable file types field.
Example : [mfile upload-file-433 filetypes:jpeg|png|jpg|gif]
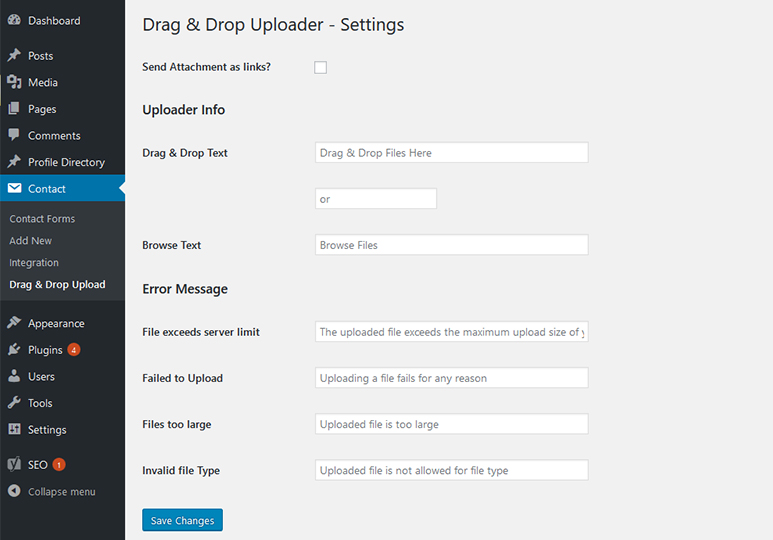
How can I change text in Drag and Drop Uploading area?
You can change text Drag & Drop Files Here or Browse Files text in Wordpress Admin menu under Contact > Drag & Drop Upload.
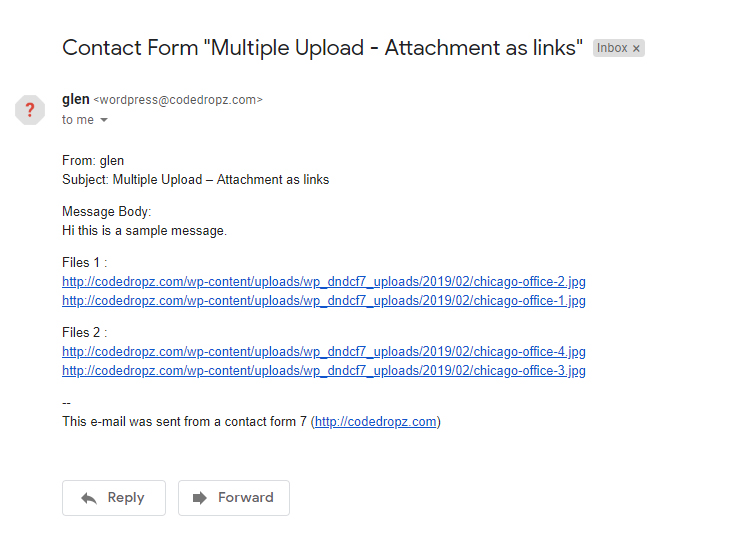
How to Display Links in an Email
Some email servers have limitations on file attachment sizes (e.g., Google allows a maximum of 20-25 MB). Attaching large files to emails can be problematic. Consider using this option to display links in the email instead of attaching the files.
Go to WP Admin Contact -> Drag & Drop Upload settings then check "Send Attachment as links?" option.
To manage mail template, go to Contact Forms edit specific form and Select Mail tab. In Message Body add generated code from [mfile]. ( Example Below )
Message Body : [your-message]
File Links 1 : [upload-file-754]
File Links2 : [upload-file-755]
Note : No need to add in File Attachments field.
See Video Demonstration
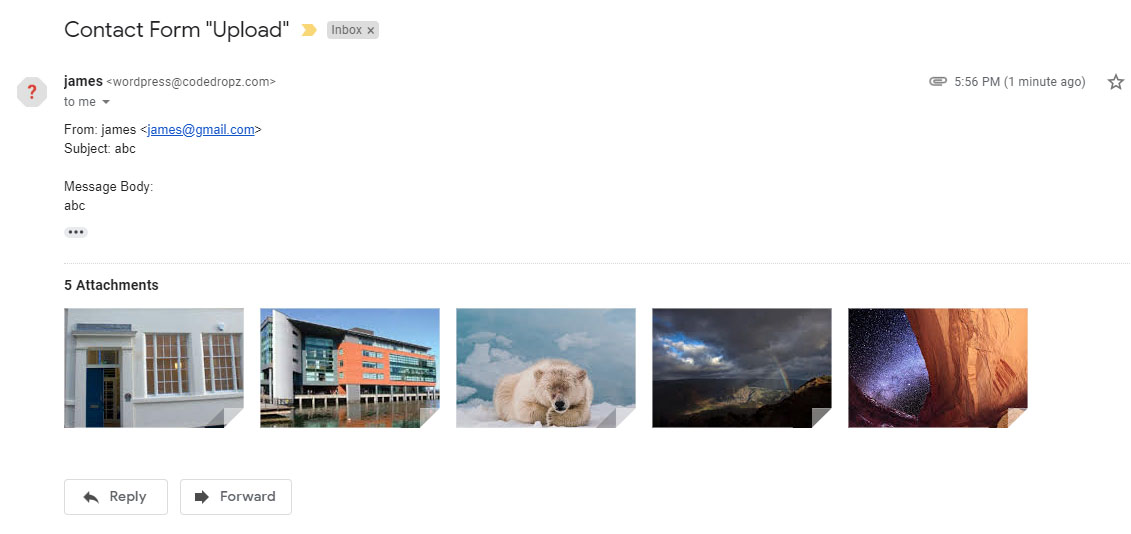
How to Attach Files to an Email
- In order to attach files to email you will need to check and make sure "send as file(s) as links" option is unchecked.
- Go to Wordpress admin menu "Contact -> Edit {specific_form}" click or hover the cf7 form you want to edit.
- In "Edit Contact Form" page click "Mail" tab and in the bottom you will see "File attachments" field, on this field add your upload field name (ie: [upload-file-xxx]), you will find the upload name in "Form" tab generated from
[mfile]shortcode. - If attaching multiple files from a different file upload just add all the upload fields name. (see example below)
File attachments:
[upload-file-111] [upload-file-222]
更新日志:
- Security: Fixed vulnerability issues reported by WordFence (reported by shark3y) - unauthorized modification of data due to a missing ownership check in the dnd_codedropz_upload_delete() function.
- Security: Fixed an unauthenticated limited arbitrary file upload issue allowing .phar and .svg files when using blacklist mode with file types set to *. (by WordFence via andrea bocchetti)
- Fixed - File Upload required fields conflicts with Conditional Fields for CF7.
- Fixed - Typo error in Cf7 field editor.
- Fixed - Multiple errors showing in upload field.
- Check - WordPress 6.8.3 compatibility.
- Fixed : Security issues related to cookie (Thanks to WordFence)
- Bug : Fixed or Replace crypto.randomUUID() error on non https. Support Link
- Security: Fixed security issues reported by Wordfence "Remote Code Execution via PHAR File Upload if changing the filename something like poc.phar".
- Bug Fix: Modified script for compatibility on "conditional field for Contact Form 7".
- Check: Verified compatibility with WordPress 6.8.
- Security: Enhanced security measures.
- Bug Fix: Fixed an issue with file deletion from PHAR archive when associated Flamingo entries are deleted.
- Fixes - Fixed Vulnerability issues reported by Phat RiO - BlueRock (via Wordfence)
- Unauthenticated Arbitrary File Deletion
- Unauthenticated PHP Object Injection via PHAR to Arbitrary File Deletion
- Added - Solution to prevent file deletion when flamingo message is deleted from the admin.
- Fixed - Cookie issues prevent from caching. Support Link
- Fixes - Header already sent issuesupport
- Fixes - Unable to delete file when "send file(s) as link" enabled. support
- Fixes - Security Updates (fixed Vulnerability issue reported by Wordfence - CVE ID:CVE-2024-12267)
- Bug Fix - Fixed bug Support Link
- Improvement - Added a random directory for each user/guest uploads to prevent file deletion across folders (related to item # 1)
- Hot fix ( Showing critical error on Php 7.3 and Up )
- Improvement - Improved I18N (Thanks to @alexclassroom)Support Link
- Added Compatibility on Contact Form 7 6.0.
- Wordpress 6.7 Compatibility check.
- Bug - Fixed "send file(s) as links" option not creating year/month folder structure.
- Fixes - Show query error using Query Monitor plugin Here
- Added - JS/PHP hooks after successful upload Here
- Tweak - Move error message above files upload Here
- Fixes - Minor fixes and improvements
- Quick Fix - Unable to uncheck "Send file(s) as links" option.
- Quick fix to prevent auto-deletion if the "Don't delete files" setting was overridden by recent updates.
- Bug - Added back the "Don't delete files" option.
- Optimized - Optimized plugin settings by saving them as an array instead of retrieving individual settings from the wp_options table.
- Compatibility check on latest version of Contact Form 7 5.9.5.