
Dragcheck Admin Rows
详情介绍:
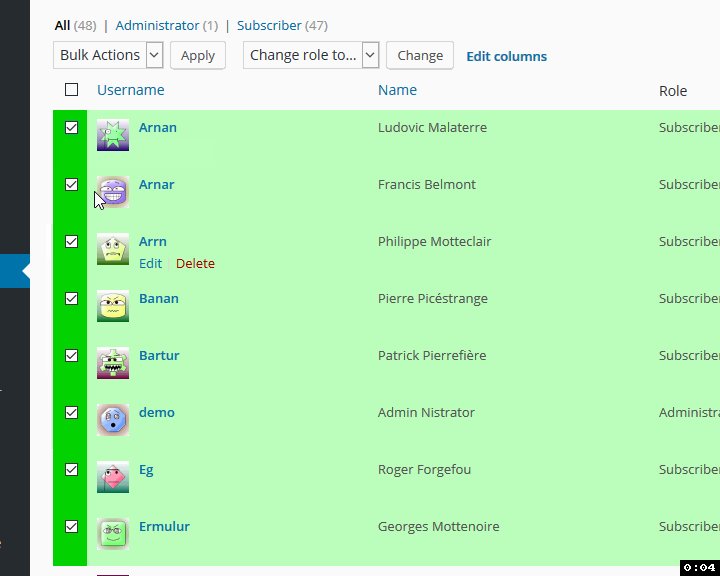
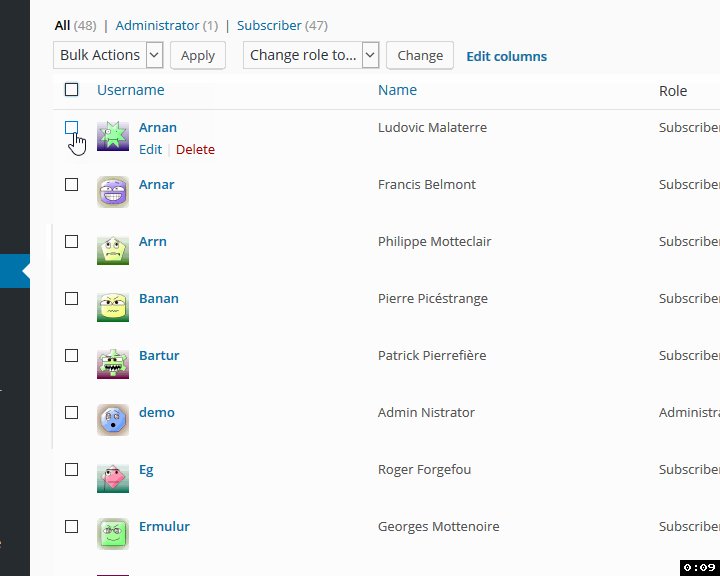
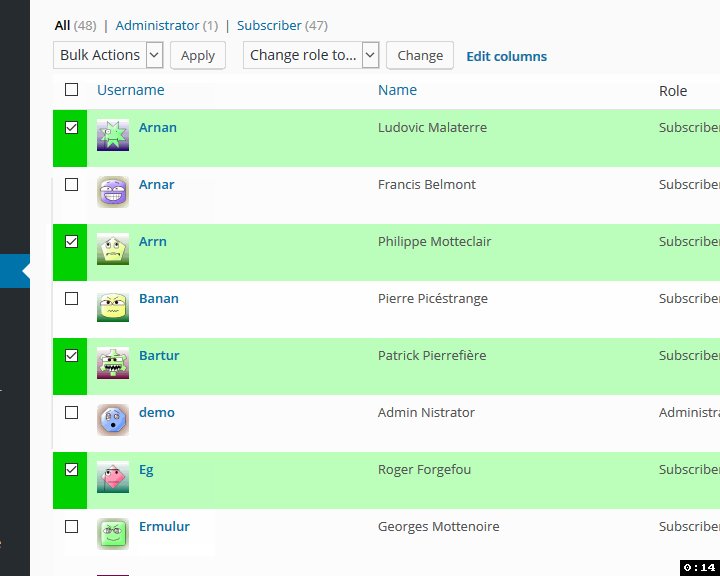
- Add the possibility to click and drag on checkboxes to make bulk selections.
- Add a custom class to checked row, so that customization of their look is possible.
Here are two demo styles that you can place in your custom admin CSS stylesheet (created with another plugin of your choice):
.row-checked { background-color: #BCFFBC!important; } .row-checked .check-column { background-color: #01D200!important; }
安装:
For an automatic installation through WordPress:
- Go to the Add New plugins screen in your WordPress admin area
- Search for Dragcheck Admin Rows
- Click Install Now and activate the plugin
- Upload the
dragcheck-admin-rowsdirectory to the/wp-content/plugins/directory - Activate the plugin through the Plugins screen in your WordPress admin area
- Upload the downloaded zip file on the Add New plugins screen (see the Upload* tab) in your WordPress admin area and activate.
屏幕截图:
更新日志:
1.0 (2015-10-28)
First release.