Interactive Image Map Plugin - Draw Attention
| 开发者 |
tylerdigital
nataliemac croixhaug wpdrawattention |
|---|---|
| 更新时间 | 2025年11月26日 20:08 |
| PHP版本: | 3.5.1 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
2.0.27
2.0.38
1.9.14
2.0.19
1.9.33
2.0.22
2.0.24
1.0.0
2.0.28
1.9.27
1.9.29
1.9.32
2.0.12
2.0.14
2.0.15
2.0.20
2.0.23
1.8
1.4.5
1.8.19
1.9.1
1.9.5
2.0.18
2.0.26
2.0.34
2.0.39
2.0.40
2.0.41
2.0.9
2.1.0
1.1.1
1.6.1
1.8.18
1.8.2
1.8.28
1.9.2
1.9.26
2.0.1
2.0.30
2.0.32
2.0.33
2.0.35
2.0.36
2.0.37
1.8.31
1.9.18
1.9.25
1.0.1
1.4.4
1.5.2
1.7.1
1.7.4
1.8.14
1.8.9
1.9.0
1.9.10
1.9.22
1.9.23
1.9.28
1.9.8
2.0.3
1.2
1.4.3
2.0.13
1.0.2
1.1
1.1.2
1.4.2
1.5
1.5.3
1.6
1.6.14
1.6.2
1.6.5
1.6.6
1.6.7
1.6.9
1.7.6
1.8.1
1.8.12
1.8.13
1.8.15
1.8.16
1.8.20
1.8.21
1.8.22
1.8.24
1.8.26
1.8.27
1.8.29
1.8.3
1.8.30
1.8.4
1.8.7
1.8.8
1.9.11
1.9.16
1.9.17
1.9.19
1.9.20
1.9.21
1.9.24
1.9.3
1.9.30
1.9.31
1.9.34
1.9.4
1.9.6
2.0.0
2.0.11
2.0.2
2.0.4
2.0.6
2.0.8
1.0.0.1
1.8.11
1.8.6
1.9.12
1.9.13
1.9.15
1.9.7
1.9.9
2.0.17
2.0.25
2.0.7
1.8.17
1.8.23
1.6.8
1.8.25
1.8.5
1.1.3
1.5.1
1.6.4
1.7.0
1.7.3
1.7.5
2.0.16
2.0.21
2.0.29
2.0.31
详情介绍:
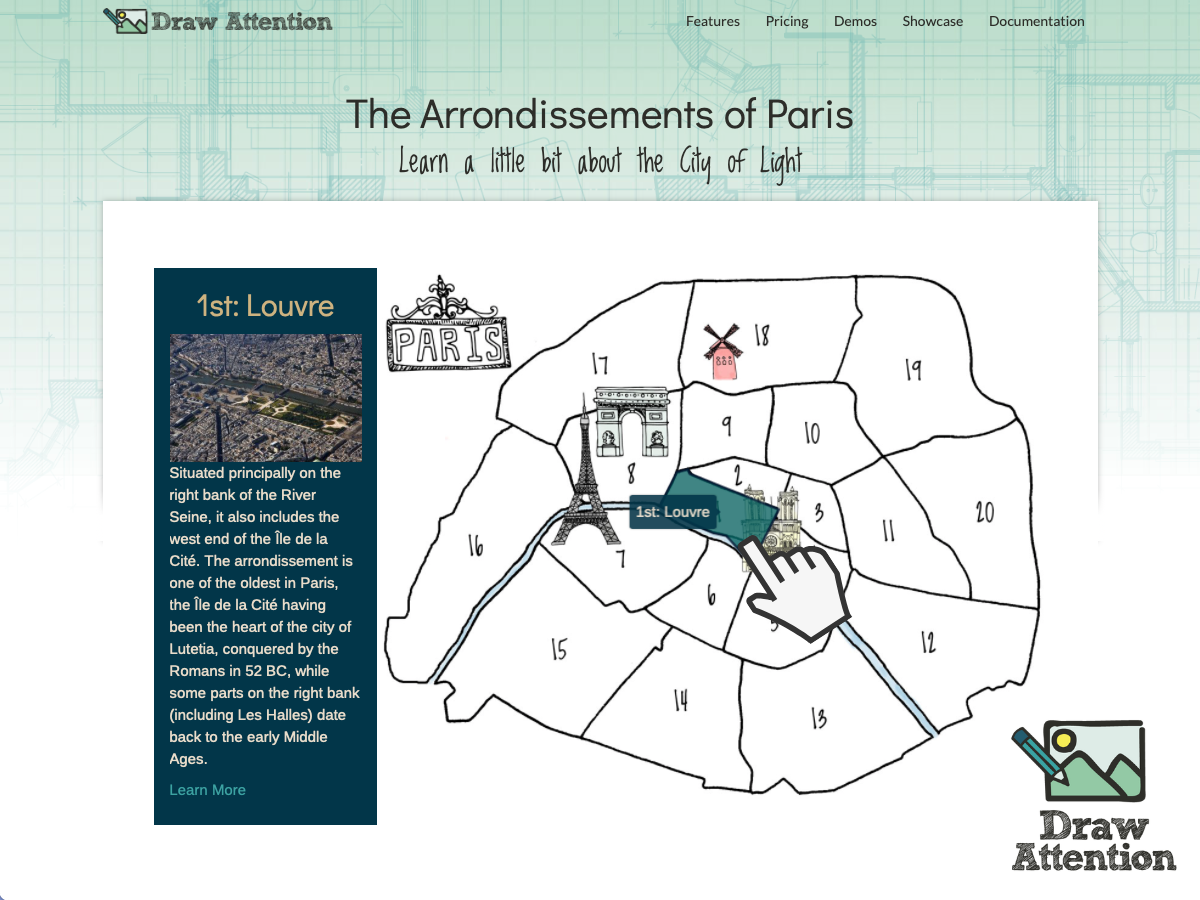
Draw Attention® makes it easy to create interactive image maps for your website. Highlight sections of your images with hotspots so that users can click/tap or hover to read more information about each image map area. Show more content or direct the user to another URL upon clicking or hovering your hotspot.
The image map can contain more information such as images, text, shortcodes, gallery, video, audio, and more. Reveal more information on click/tap or hover. Create custom shapes for interactive hotspots directly on your original image.
Perfect for sketch maps, interactive floor plans for real estate, clickable infographics, interactive affiliate content, sketch annotations, image tutorials, product feature highlights on WooCommerce, and more.
Image Map Features:
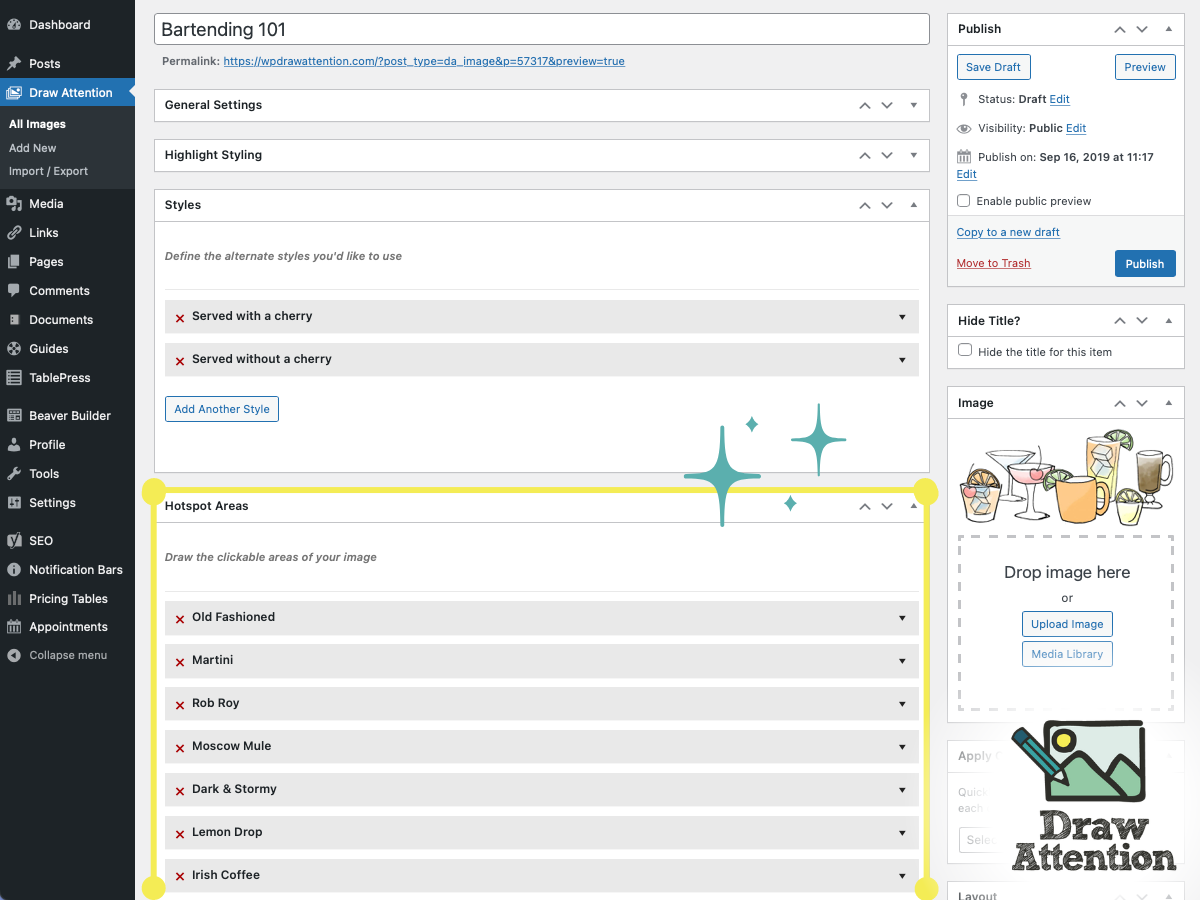
- Draw Unlimited Hotspots: Highlight as many areas as you want in your image map
- Highlight on Hover: Highlight different image hotspot areas when your site visitor moves their mouse over the interactive image
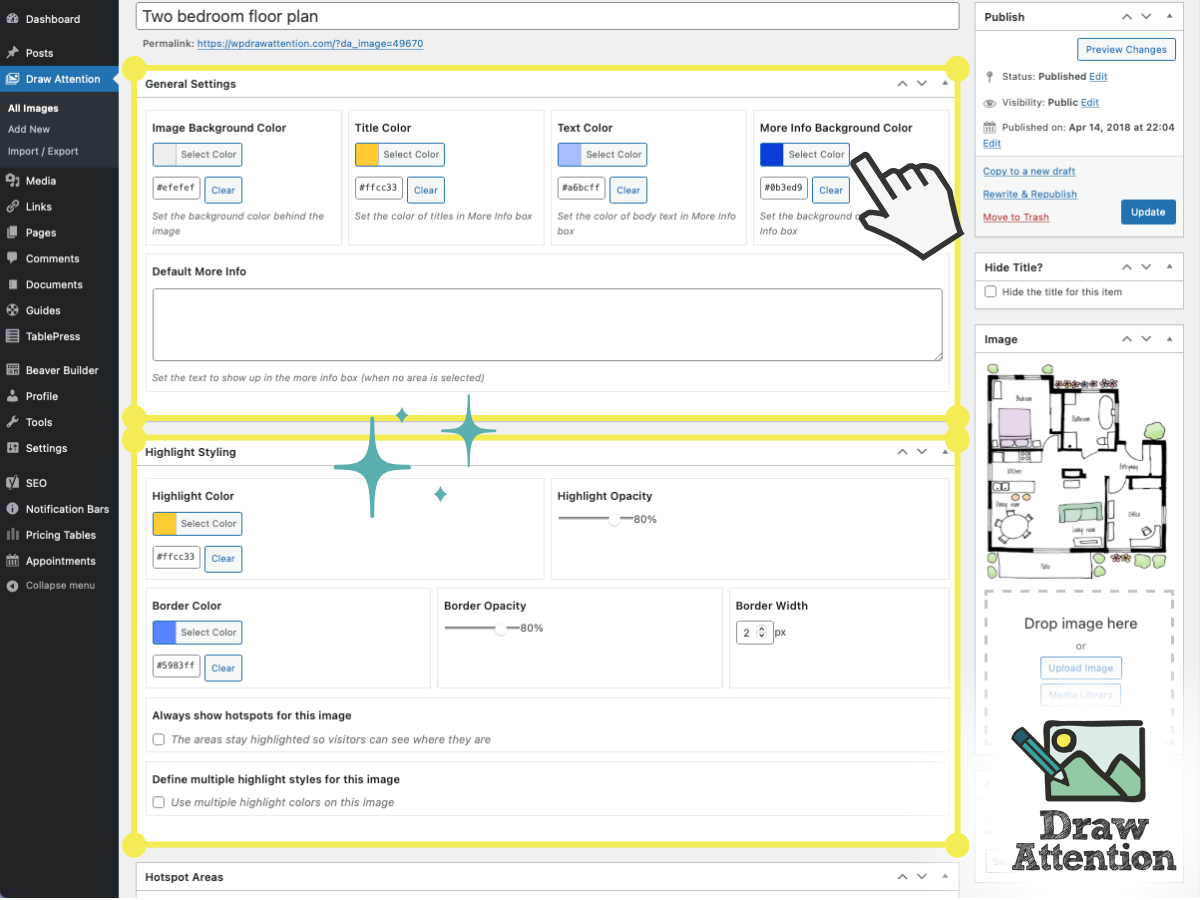
- Customizable Colors: Choose your own custom color scheme for the image map to match your site
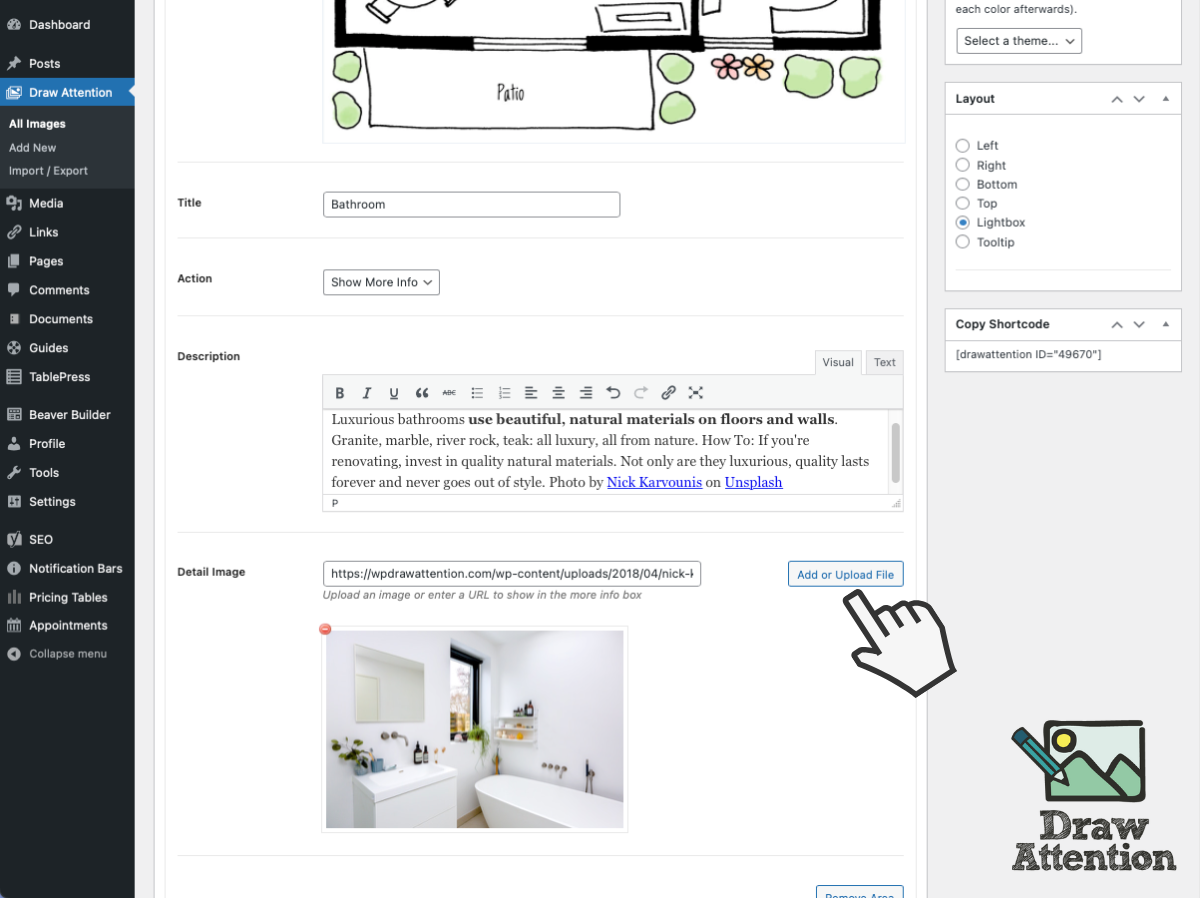
- More Info on Click: When a highlighted area is clicked, show more information. Great to highlight points of interest on your image map
- Go to a URL: Optionally send a site visitor to another URL when clicking highlightable hotspots on your image map
- Polygon: Create a custom polygon shape of your preference
- Rectangle: – Create a rectangle shape of any size
- Circle: Create a perfect circle
- Showcase (real estate)[https://wpdrawattention.com/demos/floor-plan/?utm_source=website&utm_medium=promo-link&utm_campaign=wordpress-org&utm_content=floor-plans] or a new property development. Give your visitors a virtual tour where they can explore floor plans and photos.
- Sell booths to exhibitors at your trade show or conference by showing them an engaging interactive map of the trade show floor.
- Make a product tour or tutorial documentation - explain your product by highlighting features in a visual way.
- Interactive infographic - annotate and call out important areas on your infographic and show more information about those points of interest.
- If you're familiar with HTML image maps, we help you make those in a modern way that's compatible with today's devices & browsers.
- Add another dimension to your Blog content by using interactive images to explain concepts or display affiliate links in an engaging way.
安装:
- Navigate to the 'Add New' in the plugins dashboard
- Search for 'draw attention'
- Click 'Install Now'
- Activate the plugin on the Plugin dashboard
- Navigate to the 'Add New' in the plugins dashboard
- Navigate to the 'Upload' area
- Select
draw-attention.zipfrom your computer - Click 'Install Now'
- Activate the plugin in the Plugin dashboard
- You'll see a new Draw Attention menu item on the left sidebar of the Wordpress Dashboard
- Create your interactive image. We have a guide to walk you through how to create the image.
- After your image is created, you can embed it into any page or post with the
[drawattention]shortcode.
屏幕截图:
常见问题:
What's added in Draw Attention Pro?
- Ability to create more than 1 interactive image
- Unlimited number of highlightable areas for each image
- 20 preset color schemes
- Custom layout options (change position of more info box or use a lightbox or a tooltip)
Where can I find documentation and learn how to use the plugin?
We have tutorials, videos and other helpful information on the Draw Attention website
I have a question or need help with the plugin, how do I contact your support team?
To contact our support team, submit your message through our WordPress support forum. Or, visit our website's Contact page.
If you're using our Premium plugin, you can also use the License & Support tab within the Draw Attention Pro plugin settings to send us a direct email.
[vimeo https://vimeo.com/827031888]
How do I draw my first image?
We have a guide walkthrough of creating your first image available in our documentation.