Plugin Name
| 开发者 | randytayler |
|---|---|
| 更新时间 | 2013年7月28日 05:24 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 3.5.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Upload the contents of the "drawblog" directory to the
/wp-content/plugins/directory. - Activate the plugin through the 'Plugins' menu in your WordPress admin area.
comment_form hook. If that hook is not used in your
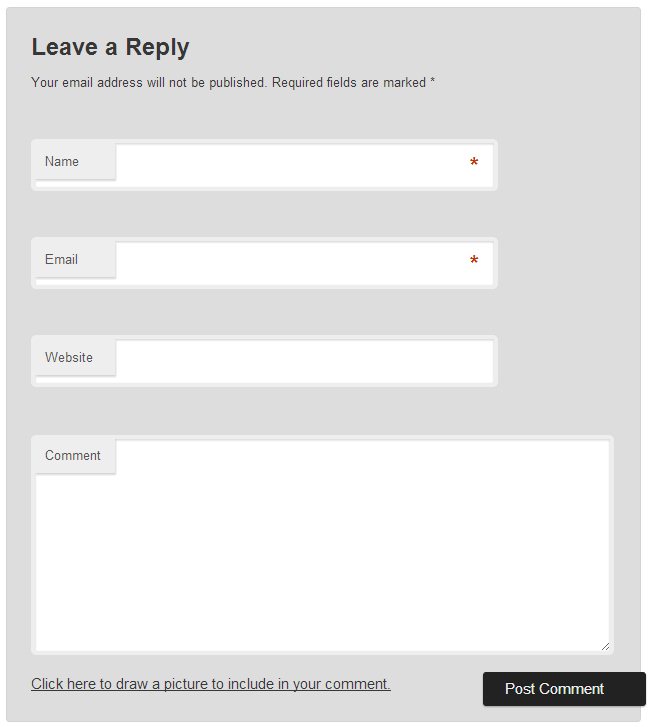
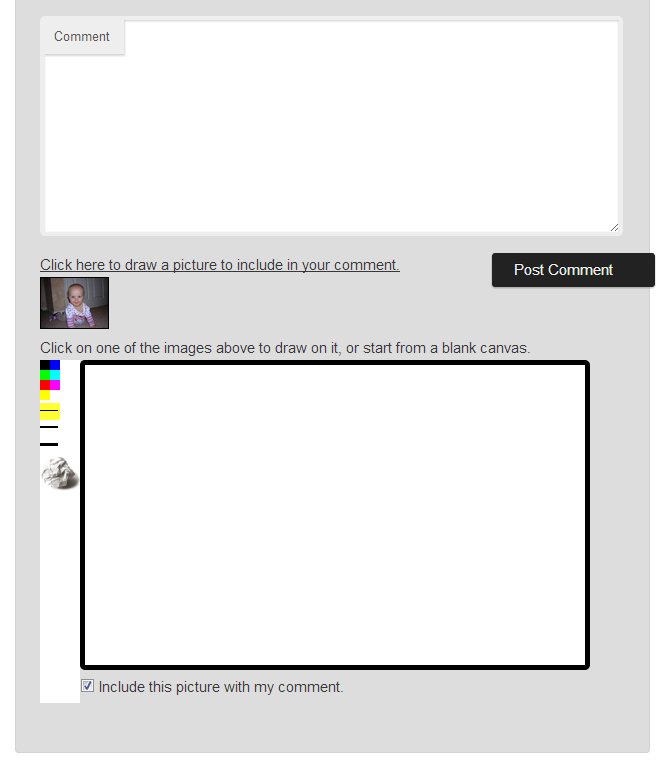
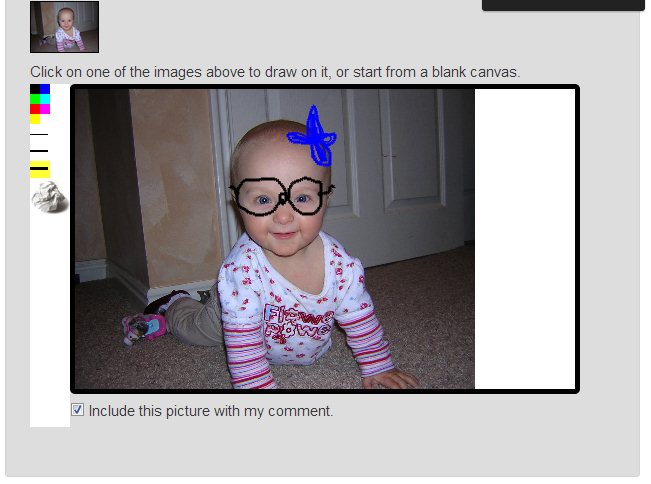
theme, you can edit drawblog.php to add the DrawBlog area where you'd like.屏幕截图:
常见问题:
Can you undo?
No. That would be extremely tricky. Maybe later.
Can you erase?
Sort of. The eraser button puts you in eraser mode, with the eraser size based on the same width buttons above. But all you're actually doing is painting a white circle on top of your art.
It's not showing the images from my post! What's up with that?
You may need to manually set the name of the class your theme uses to designate a post. See the advanced options in the admin area.
The cursor isn't aligned right with the pencil - when I draw it's not where it should be.
I've seen this happen in Firefox if you're logged in as an admin, but there may be other conditions where it occurs, especially in the myriad themes that exist. Is it happening to your users, or only to a logged-in administrator? Maybe it's nothing to worry about. Otherwise, email me.
It's broken! Help!
Happy to! I hope to have some help forums up at DrawBlog.com soon, but in the meantime you can just email me directly at drawblog@randytayler.com.
更新日志:
- Added ability to have default images for commenters and posts
- Added ability to show the canvas by default instead of needing to click a link
- Added ability to draw a picture when creating a post.
- Tightened security
- Added a debug information generation form in the plugin settings
- Added option to always show canvas
- Bug fix - will now let you save settings despite not having an API key
- Better support - read, actual support - for mobile browsers (premium only)
- Better customizability of various fields.
- Touch (mobile) support for premium users
- Faster drawing for Firefox users
- Fix to bug where post content class wasn't saving from admin area
- Added default post content class for Custom-Community theme
- Fix to bug preventing forms from submitting if a picture hadn't been drawn
- Major fix to directory structure. Upgrading DrawBlog deleted the old directory, which included the images folder, so all images would be lost. Going forward this shouldn't happen.
- Added pencil/eraser mode
- Fixed Firefox bug where it couldn't draw
- Fix to problem when WP installed in other than root directory
- Correction - pulling out of folder. Silly goose.
- Fixed bug where initial images directory wasn't present
- Added passing of domain name when verifying authorization/api key, to validate the key is coming from a valid domain
- Initial WordPress submission.