
Dreamgrow Scroll Triggered Box
| 开发者 |
pk2000
Eero Hermlin grimmdude noahkagan marnietave |
|---|---|
| 更新时间 | 2022年12月13日 09:17 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.0 及以上 |
| WordPress版本: | 6.1.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Getting more subscribers to your newsletter
- Making people share your posts
- Driving visitors deeper with related posts
- Filling out a contact form
- Displaying best offers
- Set the amount of days for the box to stay hidden if visitor closes it
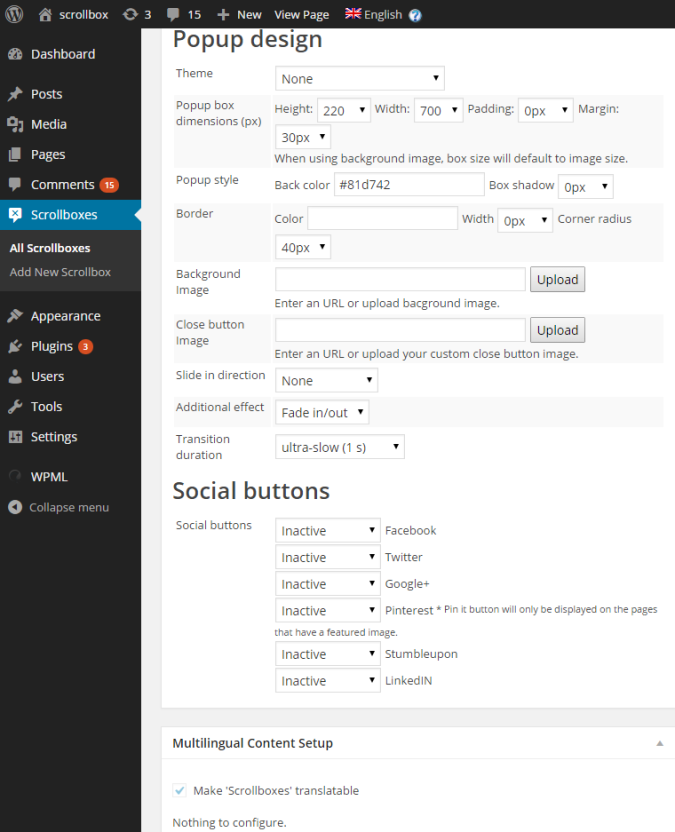
- Design templates to save you time with the appearance of the box
- Fully customization if you want to use your own design (HTML and CSS)
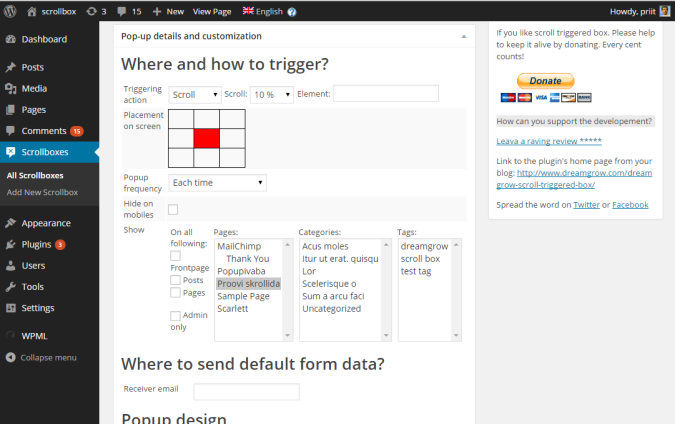
- Control the position of the box (pages, posts, frontpage, left, right)
- When to trigger the box (% of scroll, specific element)
安装:
- Upload the zip-file from within WordPress plugins section or use the automatic installation option.
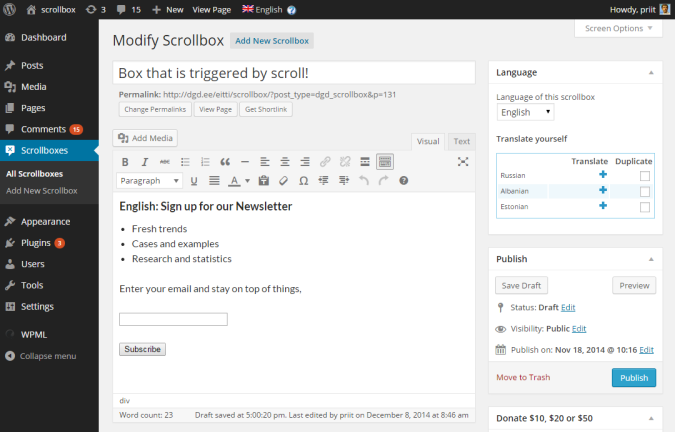
- Enter the HTML-code for your box's content and save.
屏幕截图:
常见问题:
Box does not show up. Box shows only in one browser and not in another
- Possibly you have checked "Where and how to trigger?"->"show"->"Admin only" and not logged in, or logged in only in one browser.
- If you have closed box from "x" (close button in upper right corner) or made submission, it waits till the time defined in "Popup frequency" setting. To overcome this you must either:
- delete cookie (it's named like "dgd_scrollbox-00000"), or
- set "Popup frequency" setting to "Each time", or
- use browser in "incognito mode" (where it does not use cookies from previous browser sessions).
- If box uses setting "close forever after submission" and there is made submission (even mistakenly pressed "submit" followed by lightning-fast back button press counts), it will not appear any more as well. To overcome this you must delete cookie or use browser in "incognito mode" (please see previous point).
- If you use some cache ("performance") plugin, then it could happen that boxes will appear only to new posts/pages. That's because older pages are already cached without box. To get boxes working also for pages created before box creation, you must use your cache plugin empty (purge) cache option.
- It might happen also that you have checked "Hide on mobiles", but one of your browsers uses actually some mobile browser user-agent string.
I don't get any e-mails
Please check following:
- is "Actions after form submission"->"Send submitted values to email" filled with valid e-mail address, and
- does your WordPress installation allow sending e-mails to that e-mail (sometimes some domains e-mails are not sent out), and
- maybe the notification e-mails are ended up into "spam" folder of your Inbox.
How to use some other plugin's submission form (Gravity Forms, Contact Form 7 ...) with Scroll Triggered Box
- When using any 3rd party submission form, "Actions after form submission"->"Send submitted values to email" field must be empty.
- Prefer shortcode over Widget option.
- Please note that options in "Actions after form submission" and "Auto close" sections work only together with plugin own submission form.
How to integrate Scrollboxes with MailChimp
You must use some MailChimp plugin what provides MailChimp submission form either by shortcode or Widget.
How I can use Widgets in boxes
- Open WP admin menu->Appearance->Widgets. Drag needed widget to Widget area named "Scrollbox".
- In Scrollbox Admin screen, please enable using Widgets by checking "Scrollbox design"->"Enable Widget area". (This must be done separately, as you may have several Scrollboxes but want to show Widget only one of them).
- If Widget is all you want to show, you can remove existing box default content completely.
- If Widget contains some sort of submission form (feedback, comment insertion, user registration...) you must take into account suggestions for 3rd party submission form plugin users above.
There's only "email" field but I would like to get names or user questions/feedback also
- You can manually add unlimited number of text, textarea, select fields in HTML format inside of existing
<form>tags, they are included to notification e-mail automatically. - Example about adding feedback field: open scroll box editor in HTML mode and add
<input name="Feedback" type="text" value="" />. HTML content of Scrollbox will become something like this: ` Sign up for our Newsletter
- Fresh trends
- Cases and examples
- Research and statistics
I'm using it with some 3rd party submission form, but now some options does not work
Options in "Actions after form submission" and "Auto close" section will work only with plugin own submission form and when "Actions after form submission"->"Send submitted values to email" is filled.
Preview (or view) button does not work
Sorry, but preview is not developed yet.
Some of the box contents do not fit into the box area
Adjust settings in "Scrollbox design"->"Popup box dimensions"
Idea is OK, but existing templates do not fit to my site or my needs
- You don't have to limit yourself with default css and default html. Open the editor in "HTML" mode, clear everything and start from scratch. Only sky is the limit.
- In "Scrollbox design"->"Theme", choose "I'm using my own theme". In this case plugin default styles for text and button are not used and you can use purely your own CSS definitions for any of the elements.
- There are many settings in Admin screen "Scrollbox design" section, try them out.
- Try using custom background image ("Scrollbox design"->"Background Image"). Plugin supports also iamges with transparent areas (.gif, .png) and even .png files opacity (e.g. alpha channels or partial transparency). With using partially transparent background image you can create really eye-catching Scrollboxes. NB. Box will be resized to match with background image. When using transparency or opacity in background image, background color field must be empty.
I need to do amendments to one of plugin templates
Best way to change some of plugin styles is with adding style definition to your own theme css file and overwriting plugin css values with !important keyword.
Example. Changing submit button border, text color and background color needs adding of following block into some of your theme css file:
input.stb-submit { color: navy !important; border: 2px solid black !important; background-color: whitesmoke !important; }
Avoid changing any plugin files under plugin directory, including css files. Such changes will get lost during upgrades. Overwriting with !important is sufficient.
I want to use structured feedback message instead of just one plain sentence
Go ahead, "Thank you" field allows you to use HTML.
I would like to redirect users to another page after submission
There's no "user-friendly" way at the moment, but it can be achieved by entering into ""Thank you" message" field this piece of HTML:
<script>window.location='http://yourdomain.com/path';</script>
(Of course use actual URL instead of 'http://yourdomain.com/path').
How to create link for closing scrollbox permanently without subscribing?
Inside box html, add following:
As button:
<button onClick="$DGD.closeAfterSubmit(jQuery(this).closest('.dgd_stb_box').attr('id'));">I'm already subscribed</button>
As regular link:
<a onClick="$DGD.closeAfterSubmit(jQuery(this).closest('.dgd_stb_box').attr('id'));" href="javascript:void(0);">I'm already subscribed</a>
What values can be used for Element triggering
"Element" field takes any single jQuery selector. General examples about them:
- `#comments` - select HTML element having ID of 'comments'. jQuery about #ID selector
- `.comment-content` - select HTML element with a class of 'comment-content'. jQuery about .class selector
- `body` - select HTML body tag content `...` (e.g. whole page). jQuery about Element selector
- `h1.entry-title` - select h1 element having class 'entry-title'
- In case of separate triggering objects, use comma separated list
- `body` - Entire page
- `.site-title` - Site title
- `.site-description` - Site description ('Just another WordPress site')
- `.nav-menu` - Navbar
- `.entry-title` - Post title
- `.entry-date` - Post date
- `.author` - Post Author
- `.entry-content` - Post content
- `#comments` - Comments area
- `.comment-content` - Comment text (inside comments area)
- `#respond` - Comment form
- `#comment` - Comment form textarea
- `input#submit` - Comment submit button
- `#secondary` - Secondary area (Widgets area)
- `.widget_search` - Search Widget
- `.widget_recent_entries` - Recent Entries Widget
- `.widget_archive` - Archive Widget
- `.widget_categories` - Categories Widget
- `.widget_meta` - Meta Widget
- `#colophon` - Page Footer ("Proudly powered by WordPress")
- `.dgd_stb_box` - Any scrollbox content (Yes, you can trigger new box from another scroll triggered box)
更新日志:
- Added "Lightbox" (page overlay) possibility;
- Added CSS3 content blurring option to be used with "Lightbox" (Works with browsers supporting CSS3);
- Added option for leaving box open while scrolling back up;
- Added support for 100% width and 100% height;
- Added support for Textarea and Select elements in Forms;
- Added Box resizing to screen width if screen is narrower than in box definition;
- Improved support for MailChimp native html code;
- Fixed "Scroll to element" functionality
- Fixed conflict with Weaver II Pro Theme
- Fixed conflict with IN
- Added "Tab" for reopening closed Scrollbox
- "Preview Scrollbox" button in Edit screen gives live preview (not guaranteed to work on older than WP 4.0)
- Added Show->Posts page option
- Scrollbox allow empty DIV, P and SPAN tags (to work together with MailChimp native code, for example)
- Bugfix: Scrollbox will now appear also if first page is set to blog page
- Added Widgets support!
- Added support for JavaScript minification tools
- Bugfix: content area stuff is showing in scrollbox
- Bugfix: "fade-in" not working
- Tested and fixed usage together with some third party plugins / shortcodes (example: Contact Form 7, Gravity Forms, WooCommerce, Use Google Libraries)
- Added custom triggering options (time delay, element mouseover, element click). Now is also possible to trigger without scroll.
- In addition to pages inclusion list also pages exclusion list exists
- Added editable and translatable "Thank you" message
- Added option to auto close after defined period of showing
- Added option to close forever for submitted users
- Bugfix: submit button background was wrong on some themes
- bugfix: Add Media button didn't work
- Bugfix: Some pages functionality was broken if no boxes to show
- Bugfix: Scrollbox default content was used also for other page types
- Support for multiple boxes each having own design and content
- Added visual editor option
- Improved box showing options: possible to show box only to certain Category(ies) or Tag(s)
- Improved box placement options: boxes can be centered, or placed to any edge or corner
- Added Background image option
- Added "Fade-in" effect option
- Added shortcode support for box content
- Added option hide the box in mobile devices
- Added option to show on Custom Post Types
- Fixed compatibility issues with other plugins (small js update)
- Fixed is_set bugs
- Updated facebook like button
- Updated texts and admin screenshot
- Fixed default settings bug.
- Fixed default form not submitting email.
- Added email field to settings page.
- Updated settings page to work with WP 3.8
- Fixed a WPML bug on admin.
- Fixed Pin It button.
- Added information about box visibility and option to show the box again.
- Added option to include social buttons (Facebook, Twitter, Google+, Pinterest, Stumbleupon, LinkedIN).
- Fixed a minor bug in the default settings.
- Fixed an issue where user settings were lost after updating. Settings are now restored from the previous update (1.1).
- Updated jquery.cookie.js to version 1.3.
- Moved js files to footer.
- Added namespace to js functions and variables.
- Rebuilt entire css.
- Added option to center the box.
- Added WPML support. Different HTML for every language.
- Default form now sends email to the site administrator.
- Fixed themes.