Drop Shadow Boxes
| 开发者 | stevehenty |
|---|---|
| 更新时间 | 2024年11月29日 16:15 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 6.7.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- none
- lifted-left
- lifted-right
- lifted-both
- curled
- perspective-left
- perspective-right
- raised
- vertical-curve-left
- vertical-curve-both
- horizontal-curve-bottom
- horizontal-curve-both inline_styles = [true/false] default: "false" (only for use inside third party widgets and only works when allow_url_fopen is enabled in php.ini)
安装:
- Download the zipped file.
- Extract and upload the contents of the folder to /wp-contents/plugins/ folder
- Go to the Plugin management page of WordPress admin section and enable the 'Drop Shadow Boxes' plugin
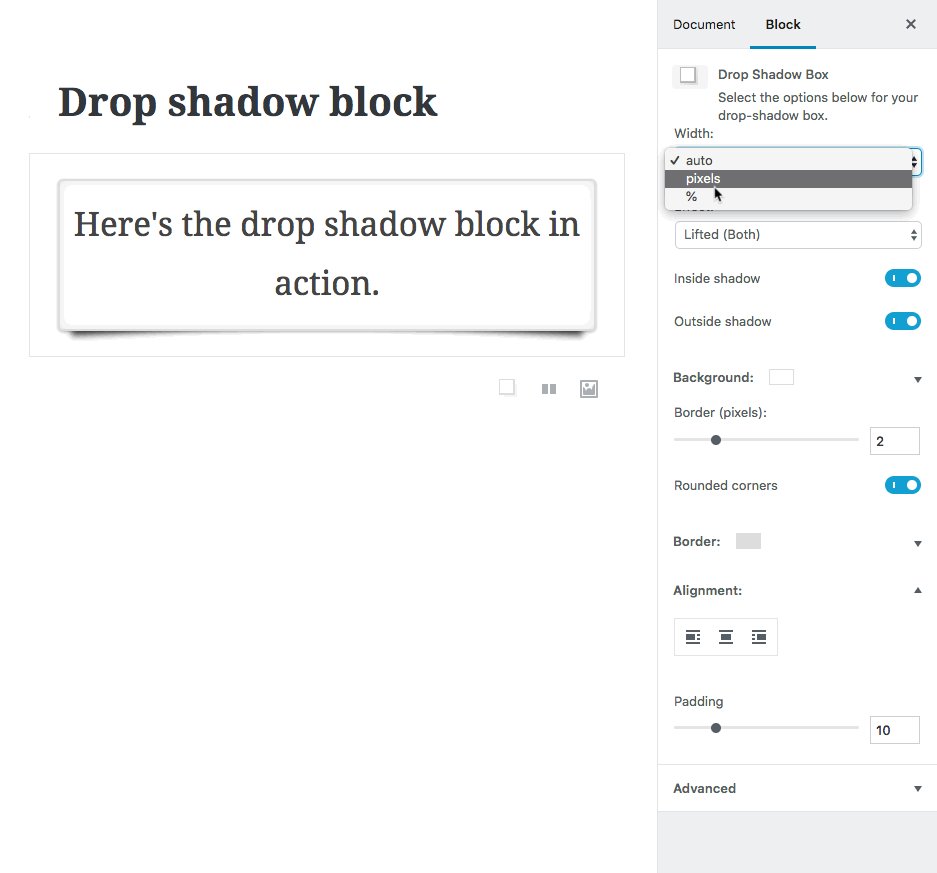
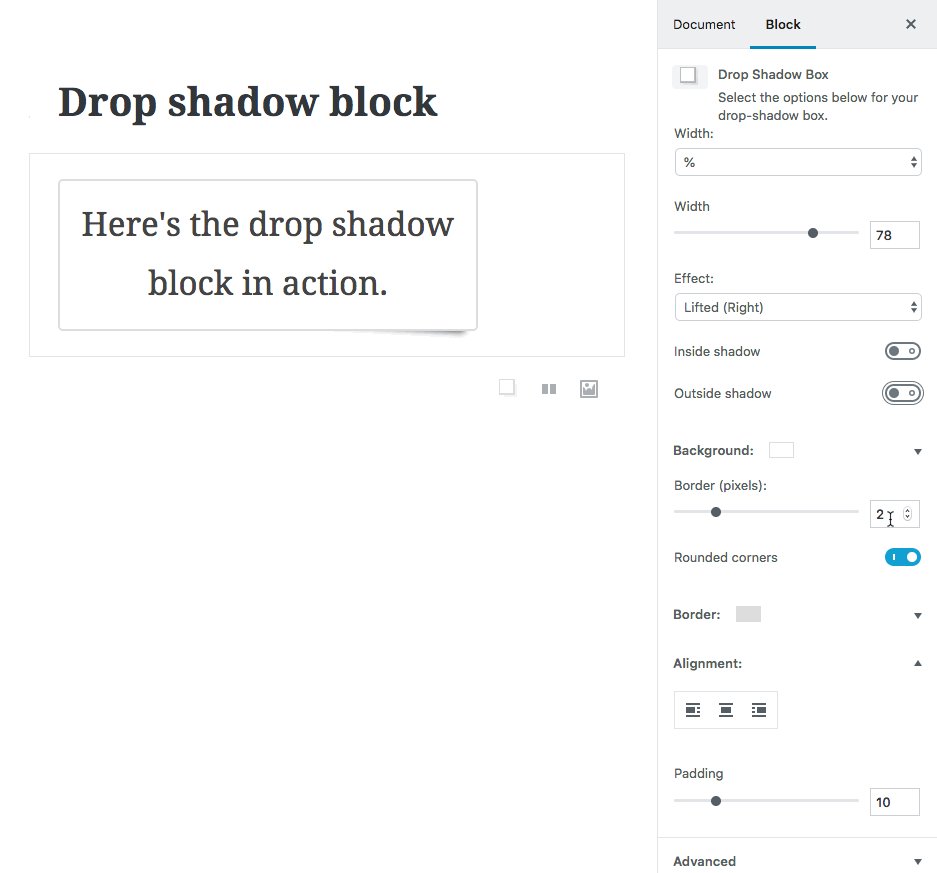
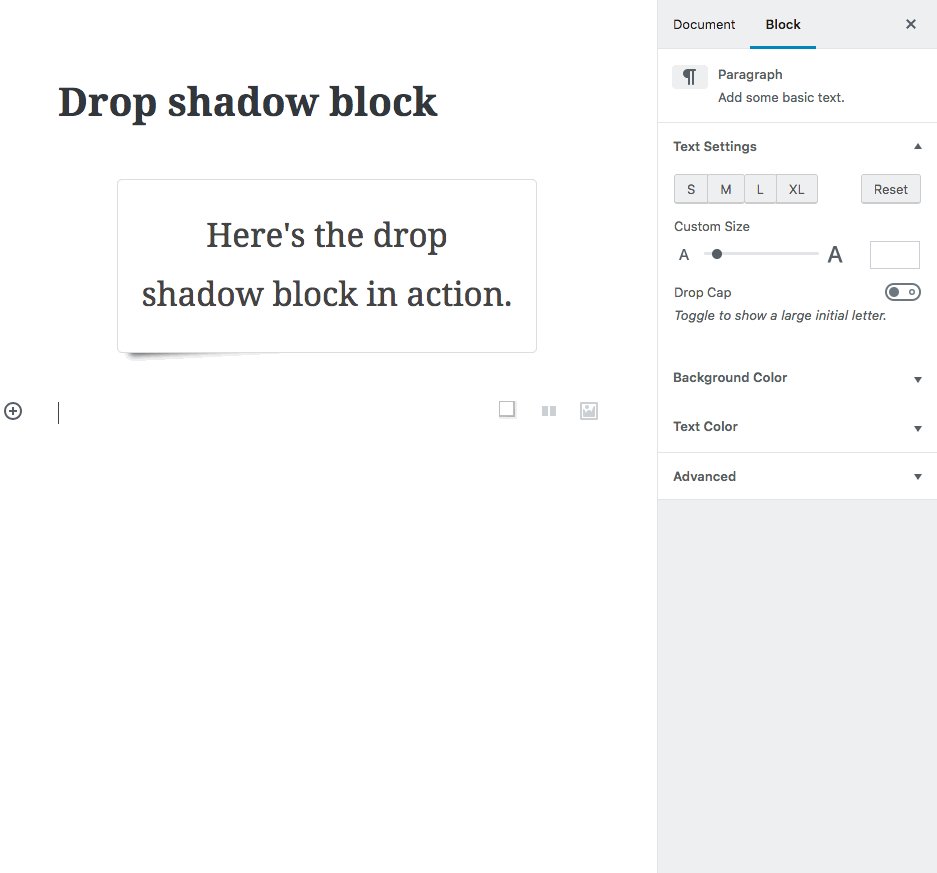
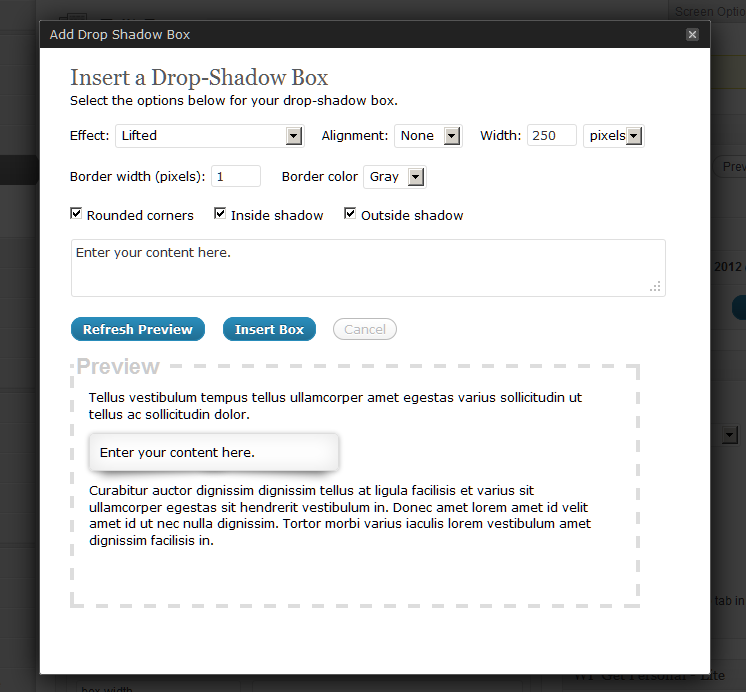
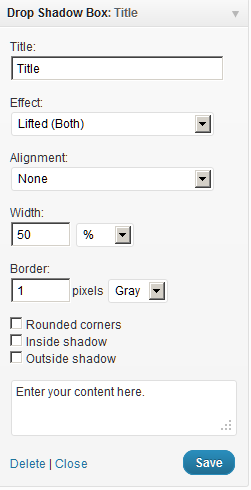
屏幕截图:
常见问题:
Is the plugin compatible with the new editor (Gutenberg)?
Yes, look for the drop shadow box block in the list of available blocks.
Can I convert the shortcode to a block?
No, not at this time.
How do I make the boxes 'responsive'
A true responsive design ought to be handled more at the page level but you'll probably find what you're looking for if you change the width attribute to "auto".
Will the shadows work in all browser?
It will work on the latest versions of all browsers. Some older browsers may not display the shadows - but they will display the box with the content. Please see the following page for examples to see how it performs on your browser: http://www.stevenhenty.com/products/wordpress-plugins/drop-shadow-boxes/examples/
How do I open the shortcode builder?
While you're editing a post or page you can open the shortcode builder by clicking on the box icon next to the upload media button above the toolbar.
How do I add links and other formatting inside the box?
Once you've added the shortcode to the page/post you can edit the contents just like any other content.
How do I get two or more boxes lined up side by side?
Try experimenting with the alignment of the boxes. To get a few boxes lined up in a row you'll probably need to align all the boxes left.
Will it work on a dark background?
Yes, you'll just need to set the effect_shadow_color shortcode attribute to "white".
Can I edit the shadow effect?
The shortcode offers quite a few options. If you need further customisation you'll need to override the css classes in your theme (usually style.css).
Will the css file be loaded on all pages or only when it's needed?
The css file will only be loaded when it's needed - when there's a [dropshadowbox] shortcode on the page or post.
Are images used to display the shadows?
No. It uses CSS3 only.
How do I get the drop shadow effects to work in widgets?
Please try to use the dedicated Drop Shadow Box widget. If you need to use the shortcode inside a different widget, first, make sure the widget allows shortcodes (this is not always the case). If you already have a Drop Shadow Box somewhere on the page/post then the styles will be loaded and it'll look ok. If you don't, then there's a pretty high chance that the styles won't be loaded. In this case, you may like to force the output of the styles by using the "inline_styles" shortcode attribute. e.g. [dropshadowbox inline_styles="true"]your content[/dropshadowbox]
Can I get my content to fill the entire box?
Yes, set the padding attribute to 0. i.e. padding="0"
How do I add space around the box?
Set the margin attribute e.g. 20px
更新日志:
- Added security enhancements.
- Added security enhancements.
- Added security enhancements.
- Added security enhancements.
- Added security enhancements.
- Added security enhancements.
- Added security enhancements.
- Added security enhancements.
- Fixed an issue with the add box button in the classic editor.
- Added security enhancements.
- Bumped the tested up to version
- Updated the Freemius API.
- Fixed deprecation notice in the block editor
- Bumped the tested up to version
- Updated the Freemius API.
- Fixed an issue where the height of the box doesn't stretch to accommodate images that are left aligned inside the box.
- Updated the Freemius API.
- Fixed security issue.
- Fixed missing colour settings in the new WordPress editor.
- Fixed support for the new editor.
- Added support for Gutenberg, the new editor.
- Fixed an issue where a top level menu item may appear.
- Added opt-in feedback system.
- Updated version WordPress "Tested up to" and copyright notice.
- Fixed a JavaScript error in the customizer.
- Updated version WordPress "Tested up to".
- Fixed some coding standards.
- Updated text domain
- Updated default width to auto
- Added the Serbian translation
- Added support for WordPress 4.3
- Added the margin, max_width and min_width attributes
- Added "none" as an option for the "effect" attribute
- Updated the default width option to not set
- Added the padding attribute
- Fixed more strict notices in PHP 5.4+
- Fixed strict notices in PHP 5.4+
- added inline_styles shortcode attribute
- added German language translation
- fixed PHP warning messages
- fixed media button compatibility with other plugins
- fixed localisation
- changed icon for the new WordPress UI
- fixed issue with multisite WordPress where icon wasn't appearing
- added shortcode attribute effect_shadow_color
- fixed alignment to allow boxes to sit side by side
- fixed plugin URI to point directly to the plugin page
- added compatibility with the Ultimatum theme
- fixed the rendering of the perspective-left effect
- fixed the colour picker on the widget which failed to open on page load
- added height attribute and options in the widget and shortcode builder
- added background color attribute and options in the widget and shortcode builder
- added color pickers
- A couple of new effects, some fixes and now also available in Spanish.
- Initial beta release.