
DynaMaker CAD Configurator Integration
| 开发者 | |
|---|---|
| 更新时间 | 2025年11月12日 22:38 |
| PHP版本: | 5.3 及以上 |
| WordPress版本: | 6.8.3 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
- Embed your DynaMaker CAD Configurator on your Wordpress
- Open your DynaMaker CAD Configurator with a button
- Include page specific meta and preselected choices in url
- Use wordpress login and registration to limit access and enable save / load of configurations in DynaMaker (optional)
- Connect DynaMaker with other services like SendGrid to enable Quotation Requests direct to the sales teams inbox Request for Quote (RFQ) Portal
- Useful features for logged in Wordpress users to submit a quotation request with data from their CAD Configurators
- Checkout of several configurations as individual rows before submit
- Form fields for what information to include with the request (JSONForm)
- History of users requested quotes (optional)
- Send Request trigger endpoint (eg Microsoft Power Automate) to forward request
安装:
- Obtain a DynaMaker APP ID. Use your own or try one of our demo projects, e.g.
nlG3smhahc2. - Install this plugin on your site.
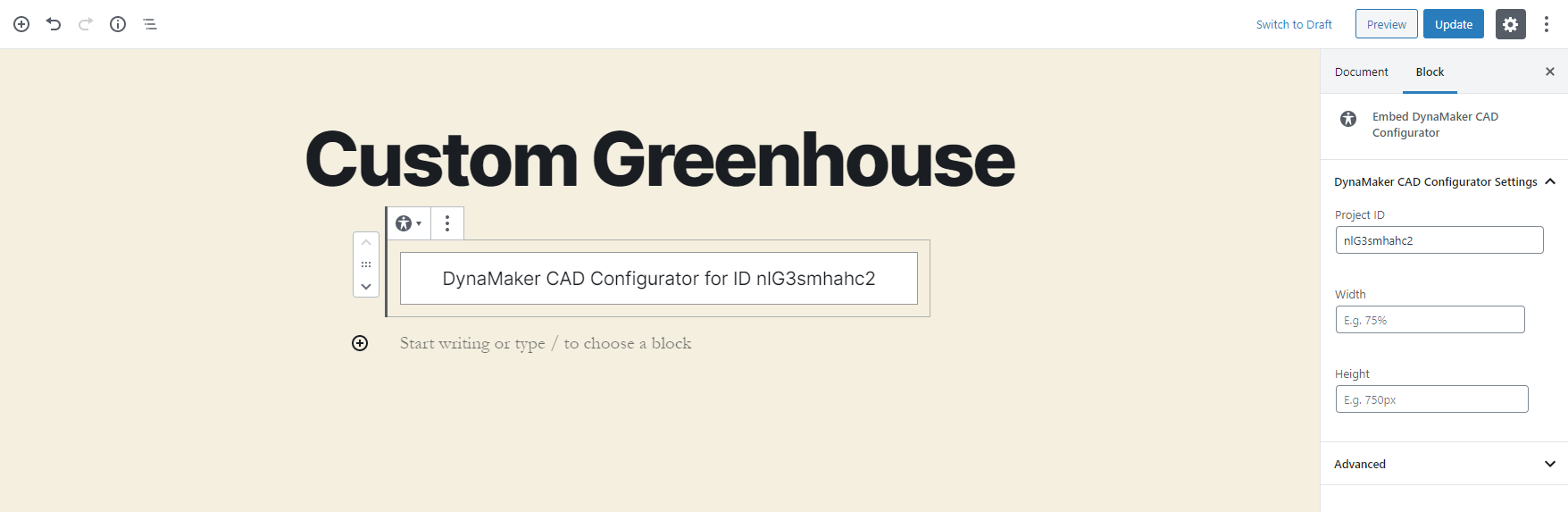
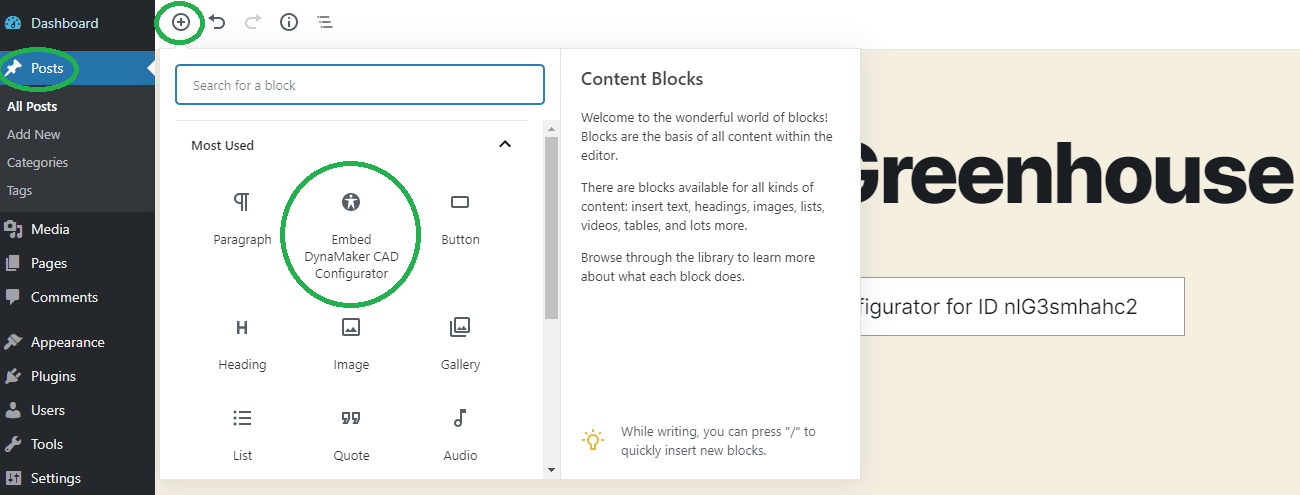
- Add a DynaMaker CAD Configurator block to a post or page (see screenshot 6).
- Configure your block with your DynaMaker project ID and optionally width and height. Set up Quote Request Checkout
- Add the RFQ Checkout block to a suitable page
- Add the RFQ Quote Requests List block to a suitable page
- Open Settings -> DynaMaker Plugin
- Set the page url for your checkout page where the Block in 1. was added (eg. /checkout )
- Add your APP ID in the settings and give it a Name (what's will be visible in request list)
- Set the a pager Edit url where to direct users clicking on "Edit" button for this App
- Ensure that your DynaMaker application has a Button for "requesting quote" that sends postMessage with the type wordpress.addToQuotation (see below)
- Optionally include an endpoint that makes a POST request with the quote request data (JSON) to other service like Power Automate Post message that the CAD configurator needs to add when the user is done (window.parent.postMessage(values, '*')). Use the built in wordpress plugin in DynaMaker or see the how to embedd a product configurator in docs.dynamaker.com.
{ "type": 'wordpress.returnConfigurationData', "data": { "appId": "...", "description": "...", "configurationData": { "partNumber": "..." "values": { "width": 100, } "texts": { "marking": "hello" } } } }屏幕截图:
常见问题:
What is DynaMaker?
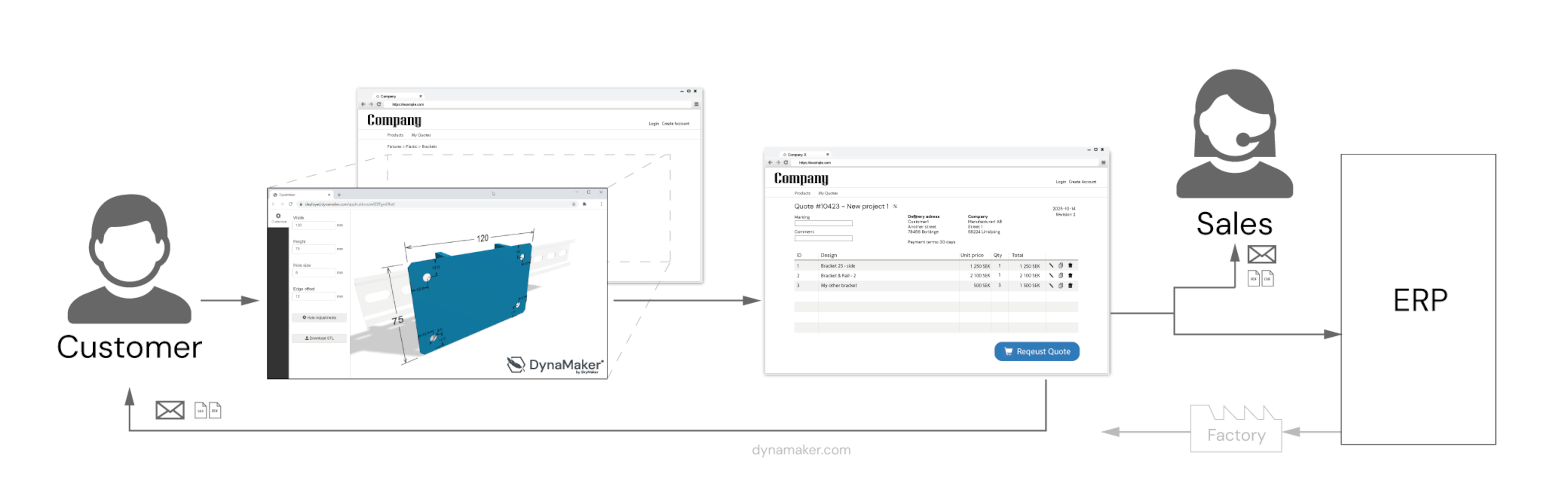
DynaMaker is a cloud-based visual CAD configuration service and is suitable for companies that have an CTO or ETO approach to sales and manufacturing. DynaMaker lets your clients configure products in the browser and can automatically generates sales and CAD files, which saves a lot of time and money.
How do I develop my first configurator with DynaMaker?
You need to create a free account on DynaMaker and login to the online editor. When you have published a project you can obtain that ID and embedd in the Wordpress plugin. See docs.dynamaker.com for tutorials and info on how to get started.
Can I include multiple CAD Configurators on the same Page or Post?
Yes, simply add another Configurator block from the blocks menu and configure it with the new project ID in the block settings.
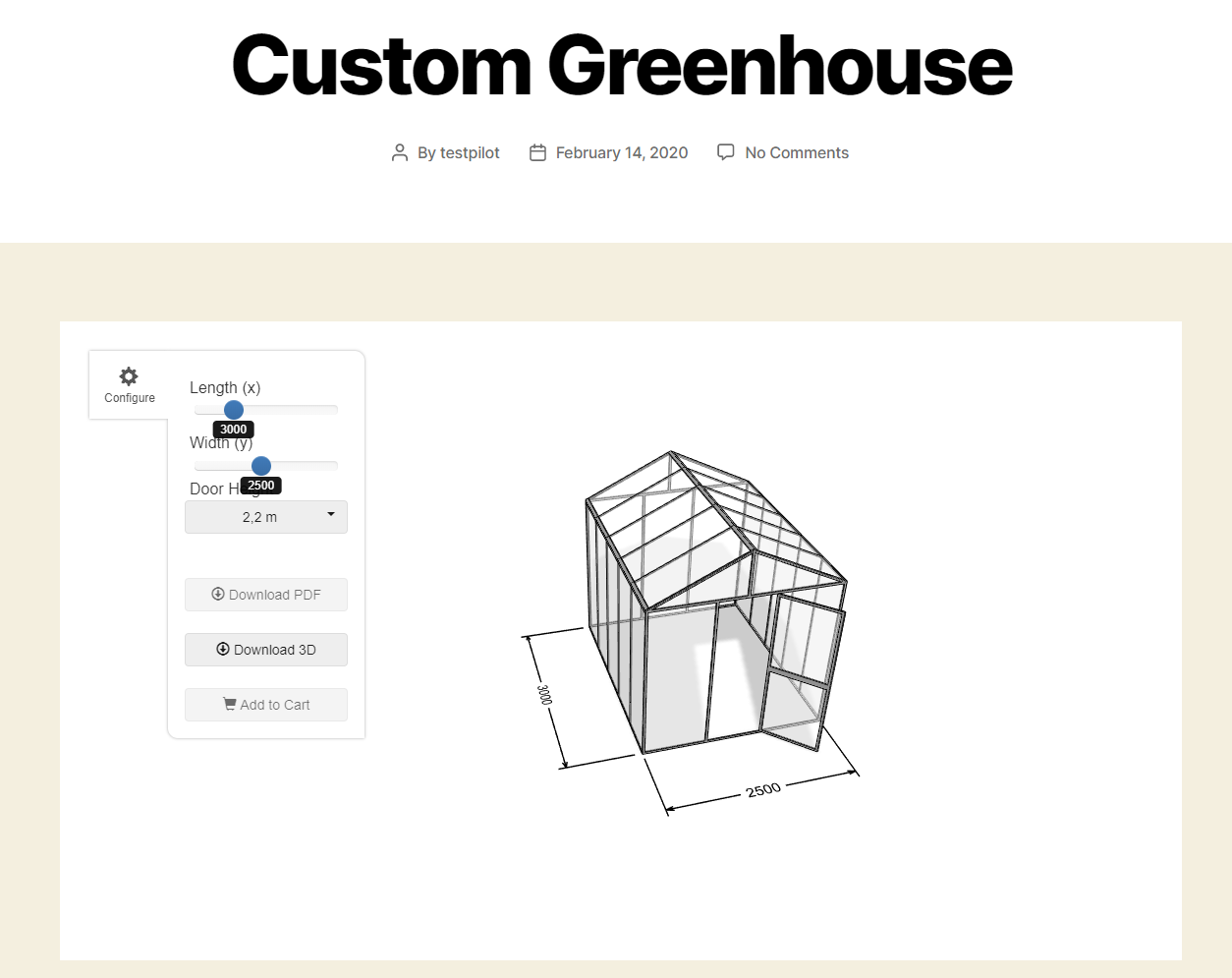
How can I test this without a configurator?
Try adding the ID one of our existing demo configurators, like nlG3smhahc2. Just add a block to a selected page or blog post and insert the ID in the block properties (to the right). Or ask for a template project at DynaMaker.
How do I set up the RFQ Portal functionality?
Start by adding the Checkout block to a page. Then you Open the Settings for the DynaMaker Plugin and specify the checkout url. Then define a
更新日志:
- Fixed bug with editors not accessing admin v2.0.3
- Corrected release v2.0.2
- Fixed inconsistent json decoding for Send Request from draft v2.0.1
- Removed redundant js files due to SVN versioning error v2.0.0
- RFQ Portal functionality added
- Plugin settings added under Settings -> DynaMaker Plugin
- RFQ Portal Block for Request for Quote Checkout
- RFQ Portal Block for List of Requested Quotations
- Optional storage of RFQ requests in Wordpress DB (new tables)
- Optinoal trigger for RFQ Portal Submit request to third party service (eg. Microsoft Power Automate)
- Iframe blocks include redirects for postMessage events from CAD Configurator (wordpress.returnConfigurationData event)
- Security improvements for buttons and iframe
- Tested with Wordpress 6.8.3 v1.2.5
- Remove php warnings (php version > 8.x) from unset fields v1.2.4
- Tested with Wordpress 6.5.2 v1.2.3
- Tested with Wordpress 6.3.1 v1.2.2
- Version fix for update v1.2.1
- Improved readme and examples v1.2.0
- Removed CSS hard coded values on empty inputs to enable style sheet override
- Added DynaMaker authentication with Json Web Tokens (jwt) from Block Properties
- Enable url parameters to be added when editing Block properties
- Enabled border styling from Block properties
- Add block to build buttons with Json Web Tokens (jwt)
- Verified with wordpress 5.8 v1.1.0
- Enabled setting of iframe style with css class handle
- Added ID handle to the iframe v1.0.1
- Verified to work with Wordpress 5.6 v1.0.0
- Initial release