
Dynamic Product Category Grid, Slider for WooCommerce
| 开发者 | maidulcu |
|---|---|
| 更新时间 | 2026年1月2日 16:08 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.8.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Enhance your WooCommerce store with Dynamic Product Category Grid, Slider for WooCommerce! Engage visitors with a sleek slider & grid, making category browsing effortless.
Grid Demo | Slider Demo | Support Request
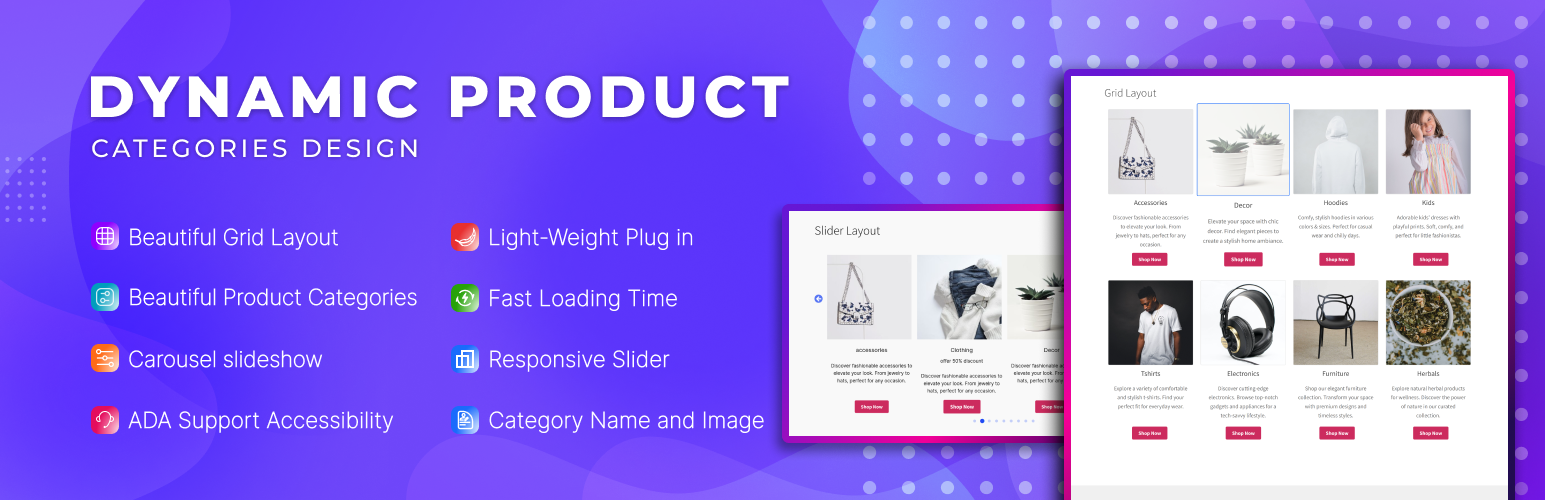
👉 Overview
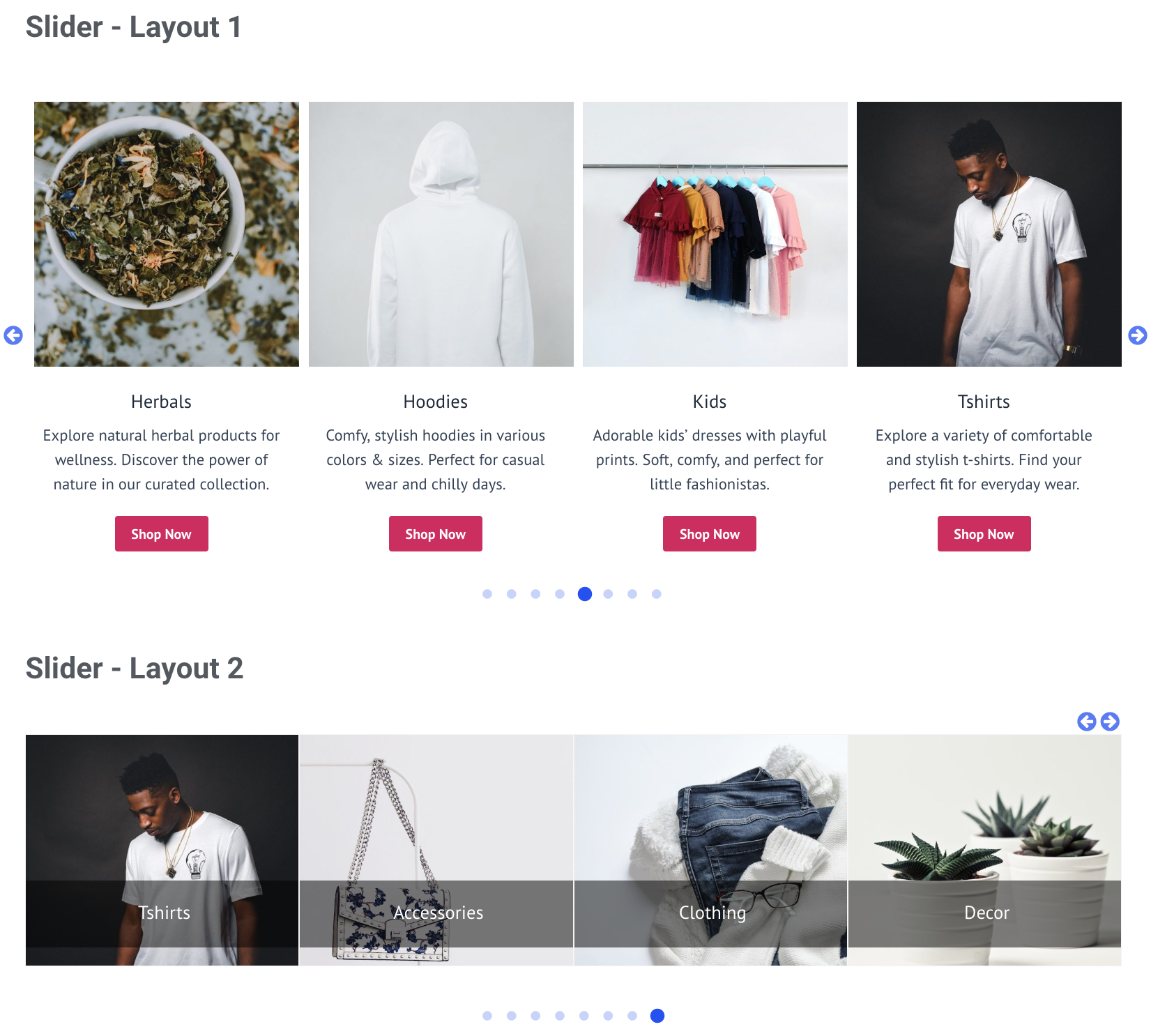
The Dynamic Product Category Design plugin allows you to display WooCommerce product categories in both grid layouts and sliders. This plugin enables you to create a modern, visually appealing slider that provides detailed information about each category.
You can showcase your product categories with features like thumbnails, child categories, descriptions, and a "Shop Now" button. The plugin includes a straightforward shortcode generator with various options, making it easy to customize and manage WooCommerce categories and their content without any coding skills.Dynamic Product Category Grid, Slider for WooCommerce is free, rapidly growing and comes with great support.
A Dynamic Product Category Grid, Slider for WooCommerce is one of the best ways to highlight your specific product categories and, if put in the strategic or right position, it will certainly allow you to increase the conversion rate in your shop or site.
Why Dynamic Product Category Grid, Slider for WooCommerce is important?
In a WooCommerce store or shop, with numerous products and categories, highlighting product categories effectively is often a challenge. This can leave potential customers unaware of the variety of products available.
The Dynamic Product Category Grid, Slider for WooCommerce addresses this issue by making it easier for visitors to find the categories they are looking for without having to search extensively. This plugin allows you to display multiple product categories simultaneously in an auto-scrolling slider or in a grid/block view. This ensures that prospective customers can easily see all the categories at a glance.
If you can showcase your product categories in the strategic spots of your store or site, it will effectively increase the conversion rate and achieve the goal!
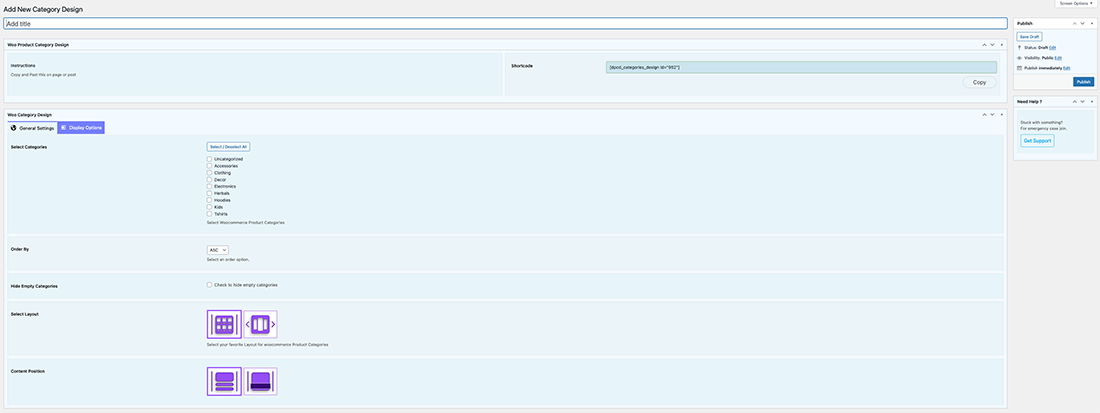
👉 Shortcode:
Display Woocommerce product categories in a grid view or carousel view
[dpcd_category_design id='XX] 👉 Elementor Widget:You can use Elementor widget to control the layout and design. 👉 Top Features
- Beautiful Product Categories Carousel
- Beautiful Grid Layout
- ADA Support for Accessibility
- Responsive Slider
- Show Category Name and Image
- Create unlimited category sliders
- Display specific categories in the slider
- Display category content:
- Category name
- Category thumbnail
- Category counter
- Description
- Shop now button
- 6+ Slider Controls:
- AutoPlay
- Show and hide navigation
- Auto height
- Multisite supported
- Multilingual ready
- Compatible with popular WooCommerce themes and plugins
- Frequently updated and secured codebase
- All modern browsers supported
- SEO friendly and fully optimized
- LightWeight
- Fast Loading
- And many more options
安装:
Install From WordPress Dashboard
- Login to your admin panel
- Navigate to Plugins -> Add New
- Search Dynamic Product Categories Design
- Click install and activate respectively.
- PHP 7.3 or greater is recommended
- MySQL 5.6 or greater is recommended
- Navigate to Plugins -> Add New.
- Search for 'Dynamic Product Category Design' and click on the Install button to install the plugin.
- Activate the plugin in the Plugins menu.
- Download the plugin file from the plugin page: dynamic-product-category-design.zip.
- Upload the 'dynamic-product-category-design.zip' file to your '/wp-content/plugins' directory.
- Unzip the file dynamic-product-category-design.zip (do not rename the folder).
屏幕截图:
更新日志:
1.1.16
- [Fix] - Fixed PHP warning for magic method __wakeup() visibility in GetHelp class.
- [Fix] - Fixed "Array to string conversion" warning in Cat_Showcase_Metabox.php.
- [Security] - Improved parameter validation and type checking.
- [UI] - Reorganize settings tab structure to improve UX, added Layout Settings.
- [Update] - Update Get Help section.
- [Update] - Update css for elementor widget.
- [Update] - Added css transition for grid layput 6.
- [UI] - Reorganize settings tab structure to improve UX
- [Enhancement] - Add support for new layout/style separation
- [UX] - Improve admin preview thumbnails for layout selection
- [Update] - Update CMB2 library to latest version
- [Update] - Update Freemius WordPress SDK to latest version
- [Fix] - Image height issue in grid/slider
- [Fix] - Minor CSS bugs
- [Security] - Security vulnerability fix and improved sanitization
- Update css
- Update css
- Add few settings for elementor widgets
- [Bug] - Fix Sldier image issue on shortcode builder
- Make sure its working with latest wordpress
- [Bug] - Fix feature category issue on shortcode builder
- [Bug] - style control and css bug fix in elementor widget.
- [security] security and php warning fix
- [Feature] - Add 2 new grid layout in elementor widget.
- [Feature] - Add 3 new grid layout in elementor widget.
- [Feature] - Add 2 new slider layout in elementor widget.
- [Security] - Improve security while loading template file.
- Update and add elementor layout template folder structure.
- [Bug] - Fix slider dot navigation width issue.
- [Security] - Improve security while loading template file.
- [Feature] - Add a new layout in elementor widget.
- [Bug] - Fix Elemetor widget Card Setting issue.
- WordPress 6.5.3 compability check.
- Reduce css size
- Added new design and settings for category design
- Elementor widget
- Add WooCommerce plugin missing Notice
- Style Design admin screen
- Added few custom hooks
- Check WP Latest version compability
- Update css
- Update css
- Update css
- Update css
- Added more control for slider layout
- Optimize jquery code
- Fix few design issue.
- Initial release.