
Dynamic Visibility for Elementor
| 开发者 | dynamicooo |
|---|---|
| 更新时间 | 2025年11月14日 17:01 |
| PHP版本: | 7.1 及以上 |
| WordPress版本: | 6.8.3 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
Build smarter websites with Dynamic Visibility for Elementor
Create personalized experiences by showing the right content to the right users at the right time. Perfect for membership sites, WooCommerce stores, landing pages, and content personalization.
Key Features
User-Based Visibility
- User roles & capabilities
- Logged-in or logged-out users
- User metadata
- IP address restrictions Time & Date Conditions
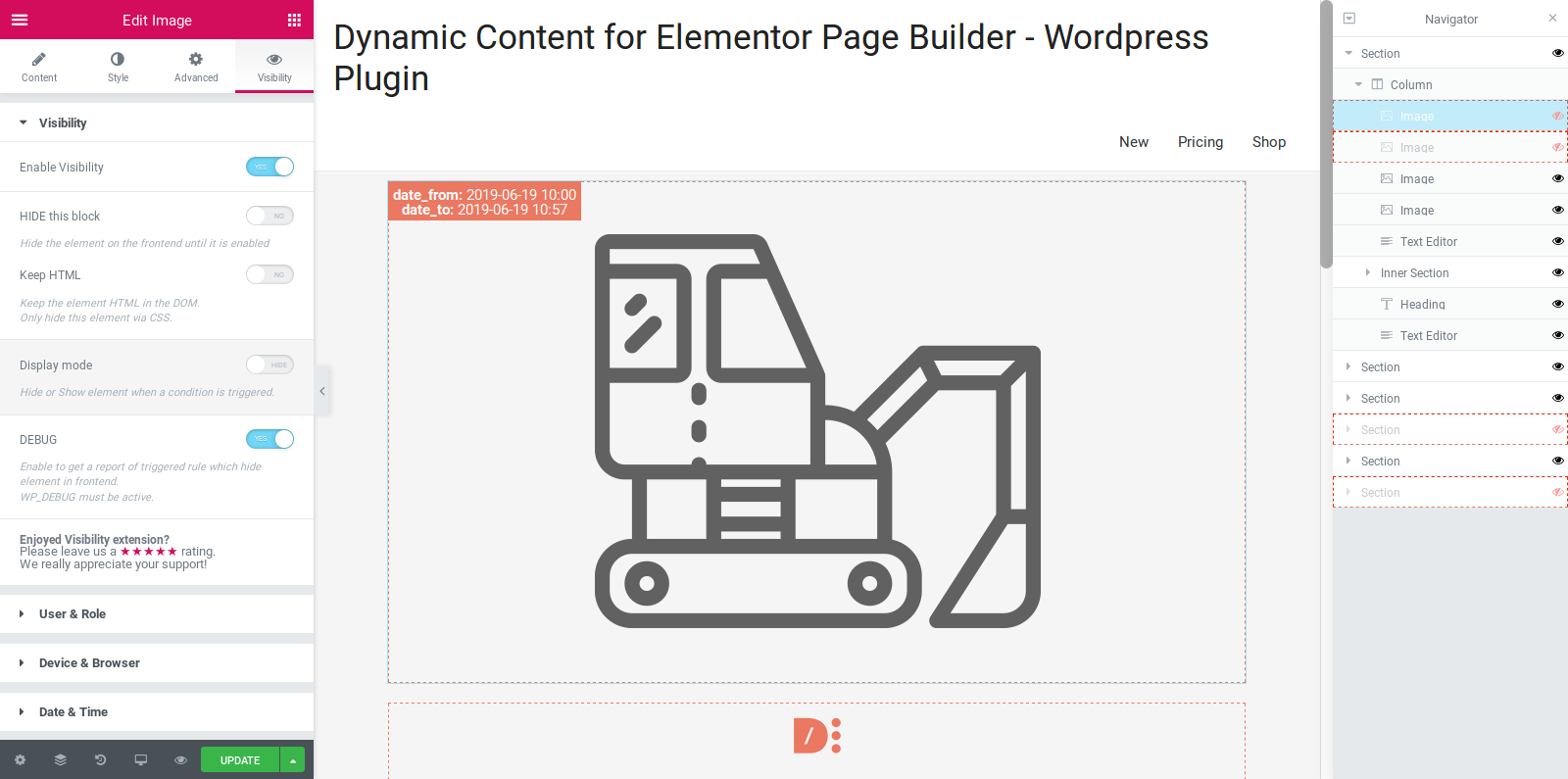
- Schedule content (from-to dates)
- Day of the week
- Time of day (hour range)
- Perfect for limited-time offers and events Content & Context
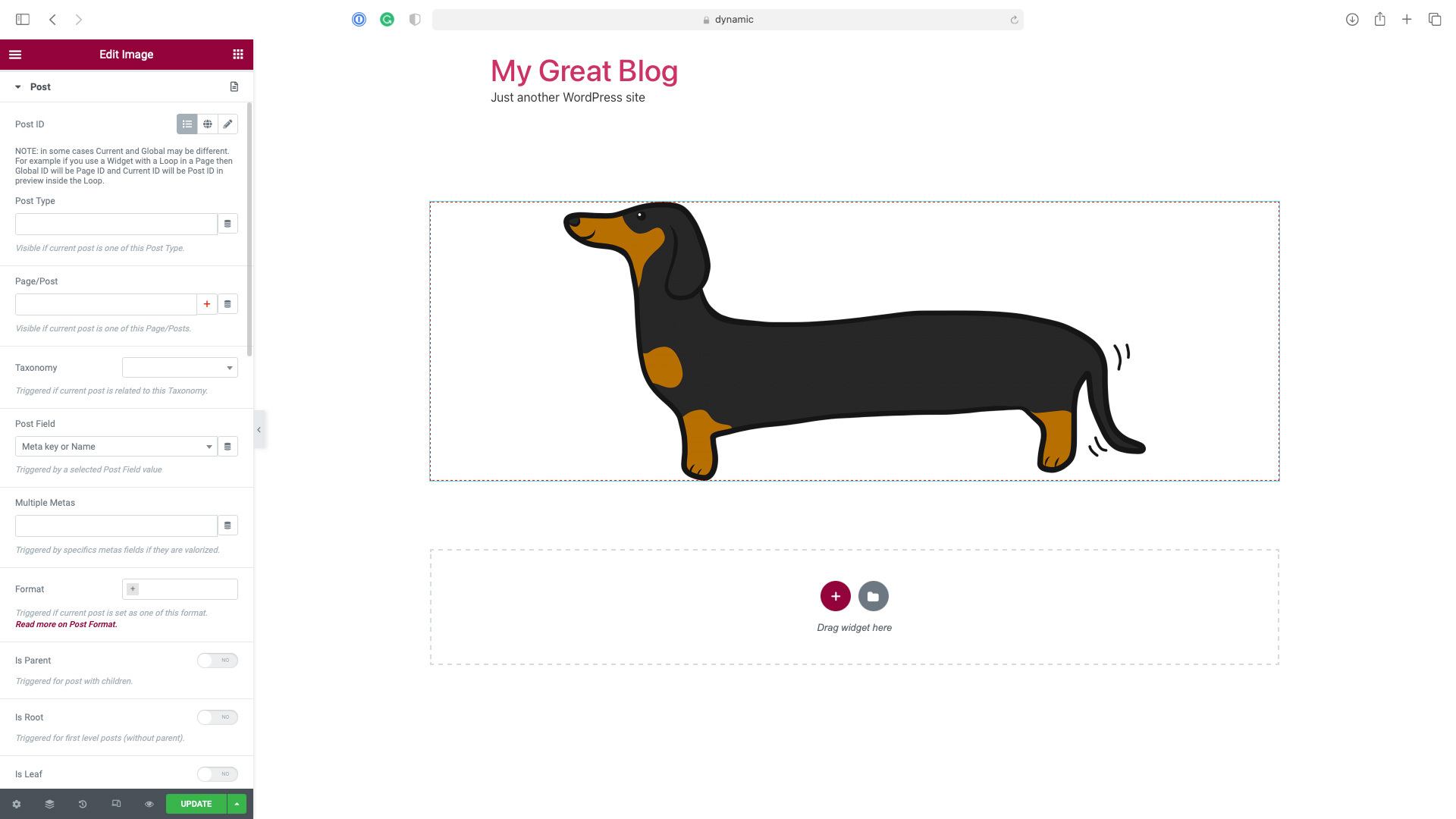
- Custom field values
- Specific pages or post types
- Referral source (where users come from)
- Browser & device detection WooCommerce Integration
- Product visibility based on cart content
- Product types Flexible Display Options
- Hide via CSS or remove from DOM completely
- Fallback content (e.g., "Coming soon", login form)
- AND/OR logic for multiple conditions
- Works with Events trigger for interactive reveals
- Membership Sites: Show content only to subscribers
- WooCommerce: Display special offers to specific customers
- Landing Pages: A/B testing and personalization
- Maintenance Mode: Hide sections under development
- GDPR Compliance: Show cookie notices based on location
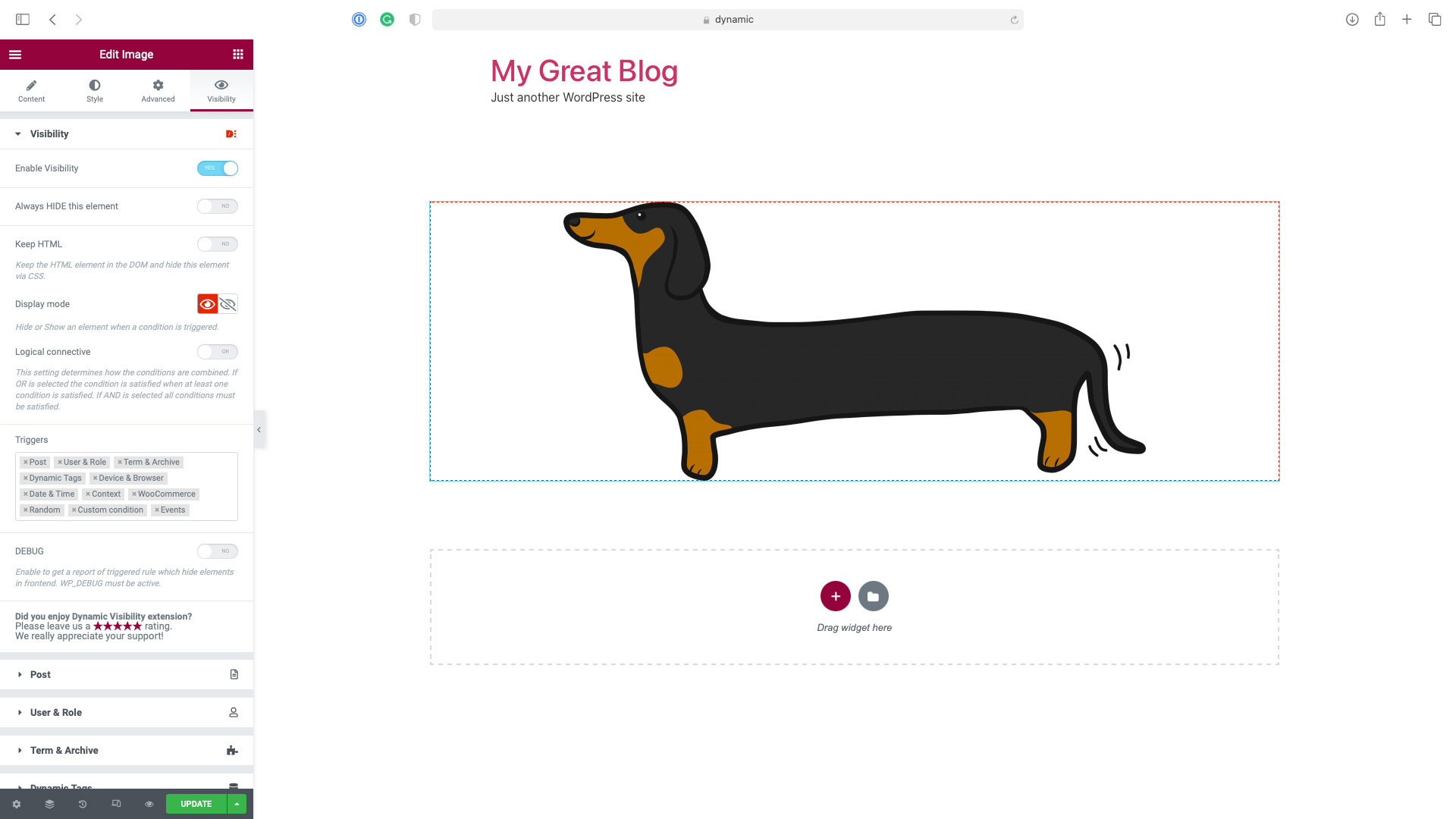
- Edit any page with Elementor
- Select your widget, section, container or column
- Open the Visibility tab in Advanced settings
- Enable Dynamic Visibility and configure your conditions
- Save and preview!
- Custom PHP Conditions: Write unlimited custom logic
- Advanced Dynamic Tags: Post data, user data, ACF fields, and more
- Template System: Create reusable content templates
- Dynamic Posts Widget: Advanced query builder
- Integrations: ACF, JetEngine, Meta Box, Toolset, WooCommerce, WPML, Search and Filter Pro
- Premium Support: Priority email support
- Documentation
- Facebook Community
- Free support via WordPress.org forums
安装:
This section describes how to install the plugin and get it working.
- Upload the plugin files to the
/wp-content/plugins/dynamic-visibility-for-elementordirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- There is nothing to configure. It's necessary to have installed and activated Elementor Free version
屏幕截图:
常见问题:
Is Dynamic Visibility for Elementor free?
Yes! Dynamic Visibility for Elementor's core features are and always will be free.
Not working, found a bug or suggestion?
We provide support for the free version only via the plugin page itself; we are continuously working to make a better plugin.
Do you love it and use it on every site?
Please leave us a good review rating. We appreciate your support.
更新日志:
6.0.1
- Tweak: compatibility tags for Elementor 3.33.0 and Elementor Pro 3.33.0
- Fix: input controls in editor showing "The results could not be loaded" error
- Fix: infinite loading spinner on controls with previously saved values
- Notice: from this version is required PHP 7.1 or greater
- Notice: from this version is required Elementor >= v3.3.0
- Tweak: compatibility tags for Elementor 3.32.5 and Elementor Pro 3.32.3
- Tweak: added "Deselect All Triggers" button
- Tweak: anchor links can work together with JS Events triggers
- Tweak: added PHP filter dynamicooo/dynamic-visibility/triggers to filter the list of the available triggers
- Fix: User and Role trigger, IP detection now works correctly with CDN, proxy, and load balancer configurations
- Minor fixes
- Tweak: Dynamic Visibility is now compatible with Elementor's Element caching feature
- Fix: Warning about textdomain being loaded too early
- Fix: JS error in some cases
- Fix: PHP error (validation.php missing)
- Fix: Elementor's Loop Grid widget styles might be missing with visibility enabled
- Fix: PHP Error (get_class on Null) in some cases
- Tweak: the Event Trigger now has a transition delay setting
- Fix: Event Trigger, display issue with a trigger managing more than one element and the Hide Other option set
- Fix: warning when used PHP 8.2
- Fix: 'Greather than' and 'Less than' conditions didn't work with numeric fields
- Fix: Keep HTML on was not working in some situations
- Minor fixes
- Fix: PHP Error in version 5.0.8
- Fix: Visibility, Geo-targeting incorrectly requiring the User & Role conditions to be active
- Fix: Visibility: Event triggers where not working in some cases
- Tweak: Improve security by removing obsolete code
- Fix: Visibility Tab icon missing since Elementor version 3.13.0
- Minor fixes
- Fix: other PHP errors appearing in some cases with recent versions of Elementor
- Notice: from February 28, 2023 the plugin will require Elementor > v3.0.0
- Tweak: Ensure compatibility with Elementor 3.10.0
- Tweak: add switcher "Check Host only" for referrer
- Fix: PHP error appearing in some case with recent versions of Elementor
- Minor fixes
- Tweak: uou can now use data-visibility-ok html attribute to force hiding custom style elements
- Tweak: add an option to require matching all User Roles provided
- Fix: event when Visibility is set in Hide mode now hides the element instead of showing it
- Fix: style missing when style tag was more than one line long on pages with more than on widget of the same type
- Fix: make Taxonomy and Terms a unique trigger, to avoid any problem with connectives
- Minor fixes
- Fix: Event Trigger compatibility with Elementor's containers
- Fix: Visibility style problems when elements of the same type are at the same time visibile and hidden
- Minor fixes
- New: Dynamic Visibility for Containers. Now you can hide containers
- New: Dynamic Visibility for Pages. Now you can hide the content of an entire page
- Tweak: added tab "Geotargeting"
- Tweak: now supports Time From > Time To, for example, to show elements between 18.00 - 7.00
- Tweak: now supports Period From > Period To, for example, to show elements between 20 Dec - 11 Jan
- Tweak: WPML support for Fallback Text
- Fix: Dynamic Visibility could break the style of a page with more than one widget of the same type if the first of them was hidden
- Fix: events trigger, show on page load was not working in some cases
- Minor fixes
- Tweak: now can check WooCommerce Product Type
- Minor fixes
- Trigger Events didn't work correctly when applied to sections
- Minor fixes
- Tweak: speed optimization on editor mode
- Tweak: added the condition "Cart is empty"
- Tweak: now supports Product Category in the cart for WooCommerce
- Fix: the Dynamic Visibility icon in the Navigator was not positioned correctly for RTL sites
- Fix: solved a fatal error in some installations
- Tweak: enabled debug
- Tweak: Referer Triggers now allows referrers from specific pages instead of just from generic domains
- Tweak: compatibility check for Elementor 3.4.x
- Tweak: compatibility check for Elementor Pro 3.4.x
- Fix: infinite loading spinner on Page/Post Selection after first choice
- Fix: Weglot didn't work correctly on Dynamic Visibility
- Fix: Dynamic Visibility now can check terms in the current language with WPML activated
- Minor fixes
- Fix: Triggers not hiding in editor mode
- Tweak: compatibility check for Elementor Pro 3.2.x
- Tweak: compatibility check for Elementor Pro 3.3.x
- Minor fixes
- Fix: Visibility tab not clickable on a new post
- Fix: Promo Notice always visible
- Minor fixes
- Enabled Post trigger on the free version
- Support for OR/AND conditions
- Support for Columns
- Supports for new events: mouseover and double click
- Events condition now works on a loop if you set a custom CSS ID or CSS Class
- Added Term Trigger
- Added Dynamic Tag Trigger
- Added WooCommerce Trigger
- Added support for Context COOKIE and SERVER parameters
- Added support for Language trigger (WPML, PolyLang, TranslatePress, and WeGlot)
- Added compatibility check for Elementor 3.1.x
- Added compatibility check for Elementor Pro 3.2.x
- Minor fixes
- Working as Elementor Tab, more conditions and bugfix
- Fully compatibility with previous version, but test it before use in production environment
- Working with Sections, more conditions and bugfix
- Instant view in editing mode and bugfix
- Initial release.