
Each domain a page
| 开发者 | ruigehond |
|---|---|
| 更新时间 | 2025年12月3日 18:07 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 |
详情介绍:
Easily manage a large number of landing pages or small websites from a single WordPress site.
This plugin offers an easy way to map different domains to different landing pages on your WordPress site. Now you can easily maintain a large number of small sites from a single WordPress installation.
You don't have to set anything up, it works out of the box.
Just point a domain that you own to your WordPress installation. In WordPress, create a page for that domain. The slug should be the domain name without ‘www’ and with the
.’s replaced by hyphens.
You can see it working on my own domain: wp-developer.eu, which shows a special page with slug wp-developer-eu on my joerivanveen.com blog (joerivanveen.com/blog/wp-developer-eu is the same).
Benefits:
- Easily reuse and maintain elements like forms on several domains at once.
- Bring in more traffic using landing pages for multiple domains without hassle.
- Favicon support for each domain, fallback from child pages to parents.
- Support for custom post types, e.g. FAQ posts, portfolio posts.
- The rest of your website keeps working as usual.
- Some themes use webfonts, for them to work a couple of lines are added to your
.htaccess, these are clearly marked #ruigehond007 (this is my seventh plugin). - If your blog is in a subfolder of the main site (e.g. my-site.com/blog) you need to take an extra step for this to work, see installation tab.
- Not all custom post types are guaranteed to work as landing page, e.g. WooCommerce products need additional work to be able to access the main cart.
- If you need more flexibility (and more work) there is WordPress Multisite.
安装:
Install the plugin by clicking ‘Install now’, or the ‘Download’ button, and put the
each-domain-a-page folder in your plugins folder. Activate it using the WordPress admin ‘Plugins’ page.
During activation the plugin attempts to add a few lines to your .htaccess, for compatibility reasons with webfonts. These lines will still be there after you remove the plugin. You may remove the lines (clearly marked with #ruigehond007) yourself at any time of course.
If this failed the plugin will warn you, but function properly nonetheless. If you notice webfonts are not loading for the extra domains you might want to add the lines yourself. The lines are at the bottom of this page.
Example of setting up the plugin:
Suppose you have a WordPress website ‘my-website.com’ on ip address 123.45.67.89, and you want a landing page for www.wp-developer.eu.
- Adjust the DNS A records of your domain www.wp-developer.eu to point to the same ip-address as your main domain, 123.45.67.89 in this example.
- In your hosting environment the extra domain must point to the WordPress directory, this is called domain alias, virtual hosting, domain mapping, multidomain or something similar.
- Create a page or post with a slug
wp-developer-eu.
child-page is a child of wp-developer-eu, you can visit www.wp-developer.eu/child-page to see the child page.
WordPress is installed in a subfolder
If your WordPress installation is in a subfolder of your main domain (as with my site: joerivanveen.com/blog) and you point your domains to that subfolder (as you probably should), you need to take an extra step for this to work.
Create a subfolder with the same name as your blog, in this case ‘blog’, copy the index.php file from your main folder to that subfolder, and change the reference to the wp-blog-header.php file to the correct location.
So if your blog is in my-site.com/news, you have to create a subfolder ‘news’ in your subfolder ‘news’: my-site.com/news/news and put the index.php in that deepest folder: my-site.com/news/news/index.php
In the index.php file you have to change the line:
require DIR . '/wp-blog-header.php';
to
require DIR . '/../wp-blog-header.php';
You only have to do this once of course, it works for all domains that you point at this installation.
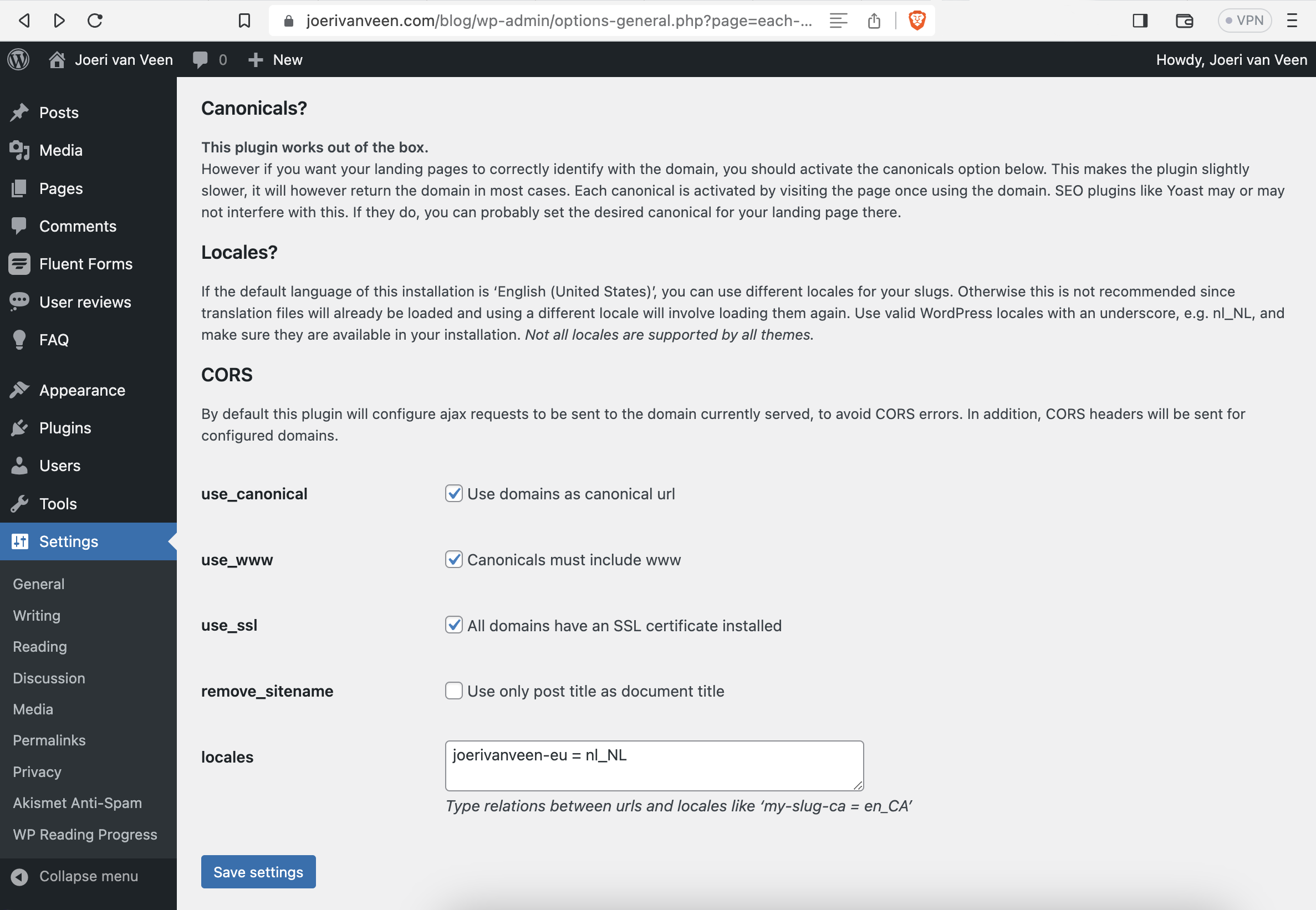
Canonicals?
Standard, pages will identify with the main site url and their own slug (and permalink structure). You can see that in the head of the page in the canonical and og:url properties.
Some SEO plugins let you specify another 'canonical' for a page. This may be a good option for you to use.
Alternatively, you can check the 'use_canonical' option of each-domain-a-page. It will attempt to return the domain for the landing page / post everywhere within WordPress. This has the added benefit that users will be sent to that domain when they click on the link for your landing page.
Please note that you need to visit each (child) page using your preferred domain for the canonical to be activated.
You can redirect your visitors to the canonical domain always with the force_redirect option.
Canonical functionality is switched off for admin pages, to allow page builders to work properly.
Locales?
If you need (some) landing pages to use a different locale, you can specify that in the settings. This will (re)load all translation files that are available in that locale. If you use this it is best to have the default locale of your installation set to ‘English (United States)’ to avoid reloading all the files.
For instance my joerivanveen.eu site is in Dutch, while the rest of my site is in English (United States). I have added one row to the ‘locales’ textarea: joerivanveen-eu = nl_NL. The child pages of the mentioned slug will also get this locale. Leave this textarea empty if you don’t need it, it will not affect your installation at all then.
CORS?
By default, this plugin will configure ajax requests to be sent to the domain currently served, to avoid CORS errors.
In addition, CORS headers will be sent for configured domains.
Child pages
If you have a page with slug ‘example-com’ and a child page with slug ‘child-page’, you can visit ‘www.example.com/child-page’ to see the child page.
Sometimes when you change things up, it seems like it is not working.
This is often due to very aggressive caching of redirects in modern browsers (they keep redirecting even if the site is not anymore) but it can also be there are stale canonicals.
You can empty the canonicals by disabling the plugin and re-enabling it.
You have to visit your pages again to load the canonicals one by one.
Settings will be preserved unless you uninstall the plugin completely.
Favicons
Switch on with_favicon on the settings page, to allow adding favicons to each landing page (and other pages and posts as well).
Supplying the correct favicon(s) is your responsibility, the plugin will not verify their validity.
As a rule of thumb I would use a small(ish) SVG for modern browsers, and a 32x32 pixel ICO file as fallback.
You may need a plugin to be able to upload ICO and SVG files, since they are blocked by default.
.htaccess
In case the plugin was not able to update your .htaccess, these are the lines for your .htaccess to make webfonts function properly, you can add them right after '#END Wordpress':
# BEGIN ruigehond007
Header set Access-Control-Allow-Origin "*"
# END ruigehond007
You may need to switch on headers module in your Apache configuration, if it is not already.屏幕截图:
更新日志:
1.8.1: remove superfluous message when favicons are not saved by meta box
1.8.0: accomodate page builders and add favicon per post / page
1.7.0: preserve query string and use canonical in admin environment
1.6.5: (re)allow custom post types
1.6.4: prevent title to be changed on other settings pages
1.6.3: small fixes
1.6.2: honor locale for punycode domains
1.6.1: restore php 5.6 and use of query string compatibility
1.6.0: add force-redirect option
1.5.2: remove unnecessary punycode conversion and update docs
1.5.1: reroute ajax and send cors headers for increased compatibility
1.5.0: add support for custom post types, e.g. woocommerce products
1.4.0: add support for child pages on the landing domains
1.3.6: add cartflows_step to supported post types, use utf-8 version of tag when matching for locale
1.3.5: fix admin url could be wrong if main site url is used as a slug
1.3.4: improved: less processing on other pages
1.3.3: support for intl domain names (punycode)
1.3.2: several fixes and improvements regarding the canonical cache
1.3.1: ajax url updated with the correct current domain name
1.3.0: improved stability, ajax url made relative to avoid CORS errors, added locale option
1.2.3: readme updated
1.2.2: now cleans title for targeted pages
1.2.1: added translation
1.2.0: added support for posts, fixed canonical for pages and posts
1.1.0: removed modes, added canonical options
1.0.1: changed text-domain for translations to work properly
1.0.0: fixed readme and display of .htaccess warning
0.3.0: fixed webfonts issue with .htaccess
0.2.0: added languages and .pot
0.1.0: settings page and two modes optimised
0.0.1: setup a working example / proof of concept for two modes