
Easy Elements Hider
| 开发者 | cheapwebdesigner |
|---|---|
| 更新时间 | 2020年11月24日 06:23 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 5.4 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
Easy Elements Hider allows you to hide elements on your website easily without editing style.css file. It's user-friendly, and you have to add only the CSS class or id in the settings section. The plugin will take care of the rest and hide that element. You can hide any section or element (headers, a, img, div, li, p, span, ul, ol and li or any HTML code) using this plugin.
安装:
- Unzip downloaded folder and upload it to 'wp-content/plugins/' folder
- Activate the plugin through the 'Plugins' menu in WordPress
- Go to plugins > Click and Open Plugin Settings. (Start to add elements classes and IDs to hide).
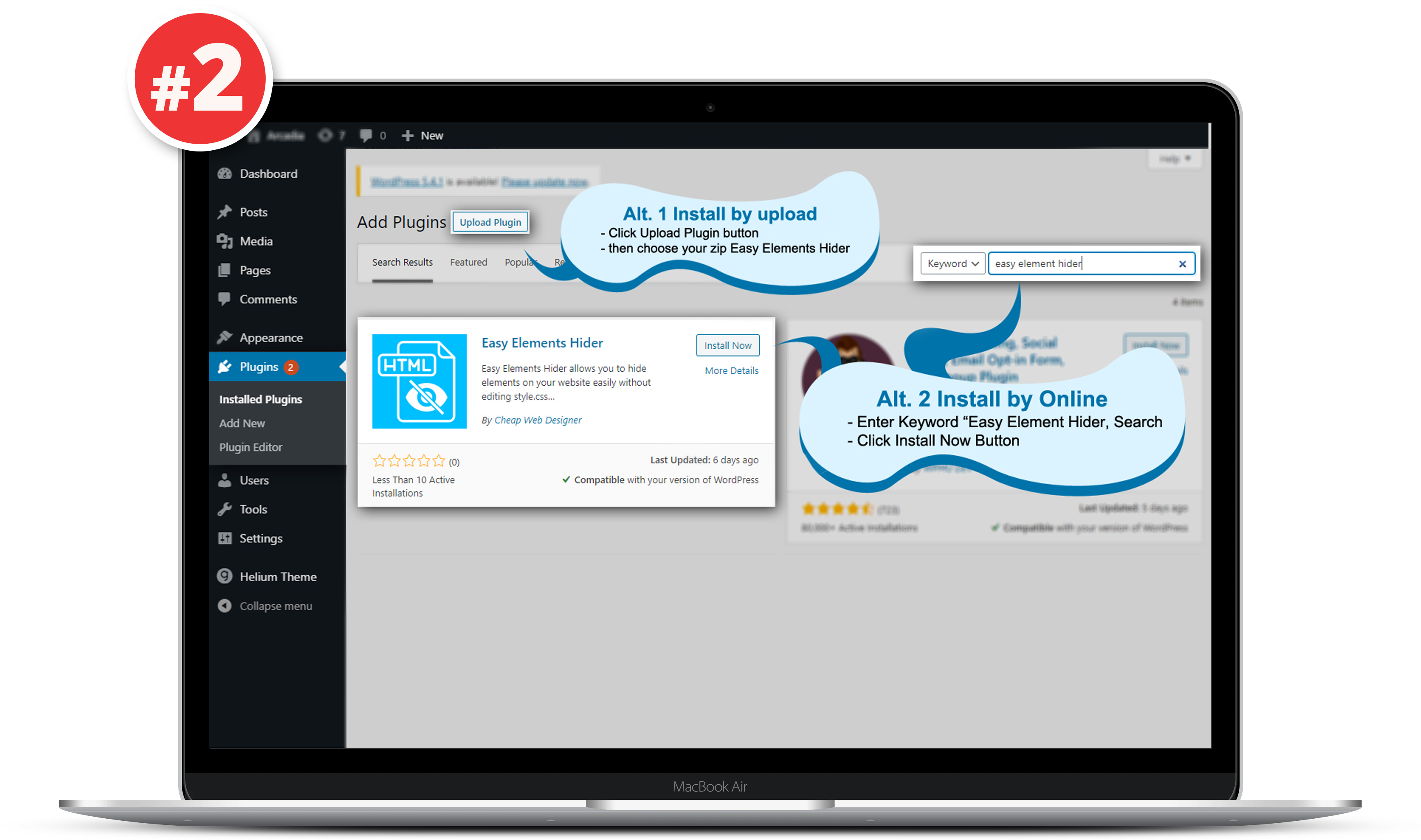
屏幕截图:
更新日志:
1.0 [2020-04-23]
- Initial Release