Easy Gravity Tooltip
| 开发者 |
aminnz
neatmarketing |
|---|---|
| 更新时间 | 2024年2月15日 15:30 |
| PHP版本: | 4.5 及以上 |
| WordPress版本: | 6.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
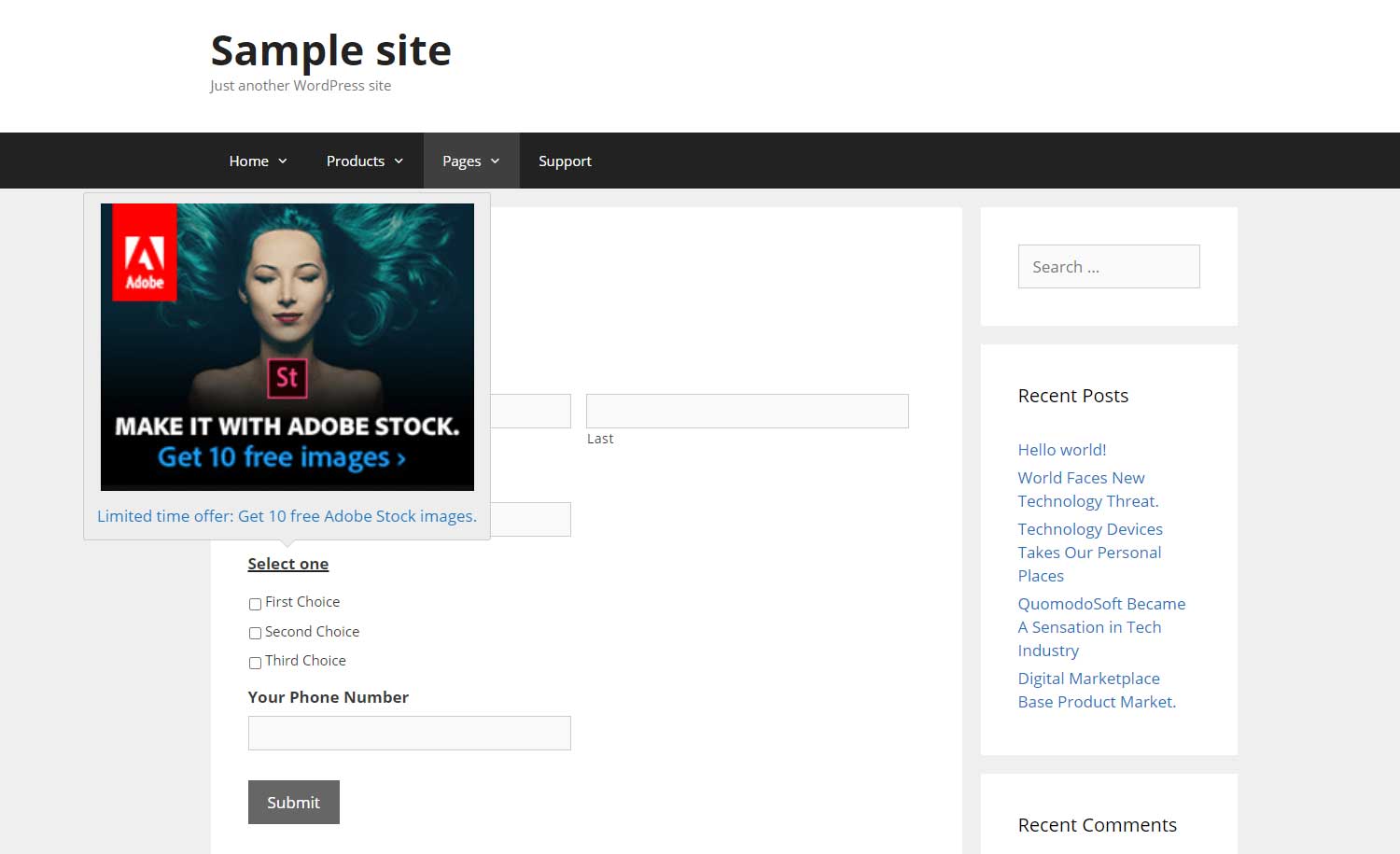
Do you need to add tooltips to your forms to enhance communication and messaging on your Gravity Forms?
Easy Gravity Tooltip makes it really easy to do just that!
Easy gravity tooltip features
- Html support in tooltip content
- Add custom style using class or inline CSS
- 2 open and close triggers
- 3 animations
- 3 themes
- 2 tooltip positions
- Show or hide tooltip icon
- Lightweight
- Custom CSS
- Custom icon
- 4 open and 6 close triggers
- 11 animations
- Animation duration
- Delay before showing tooltip
- 6 themes
- 4 tooltip positions
- Tooltip box min and max with
- Show or hide tooltip arrow
- Fully responsive
- And more
- First build a form (using GRAVITY FORMS)
- Add a text or HTML in "Appearance/Tooltip Content"
- Save the form and you are done
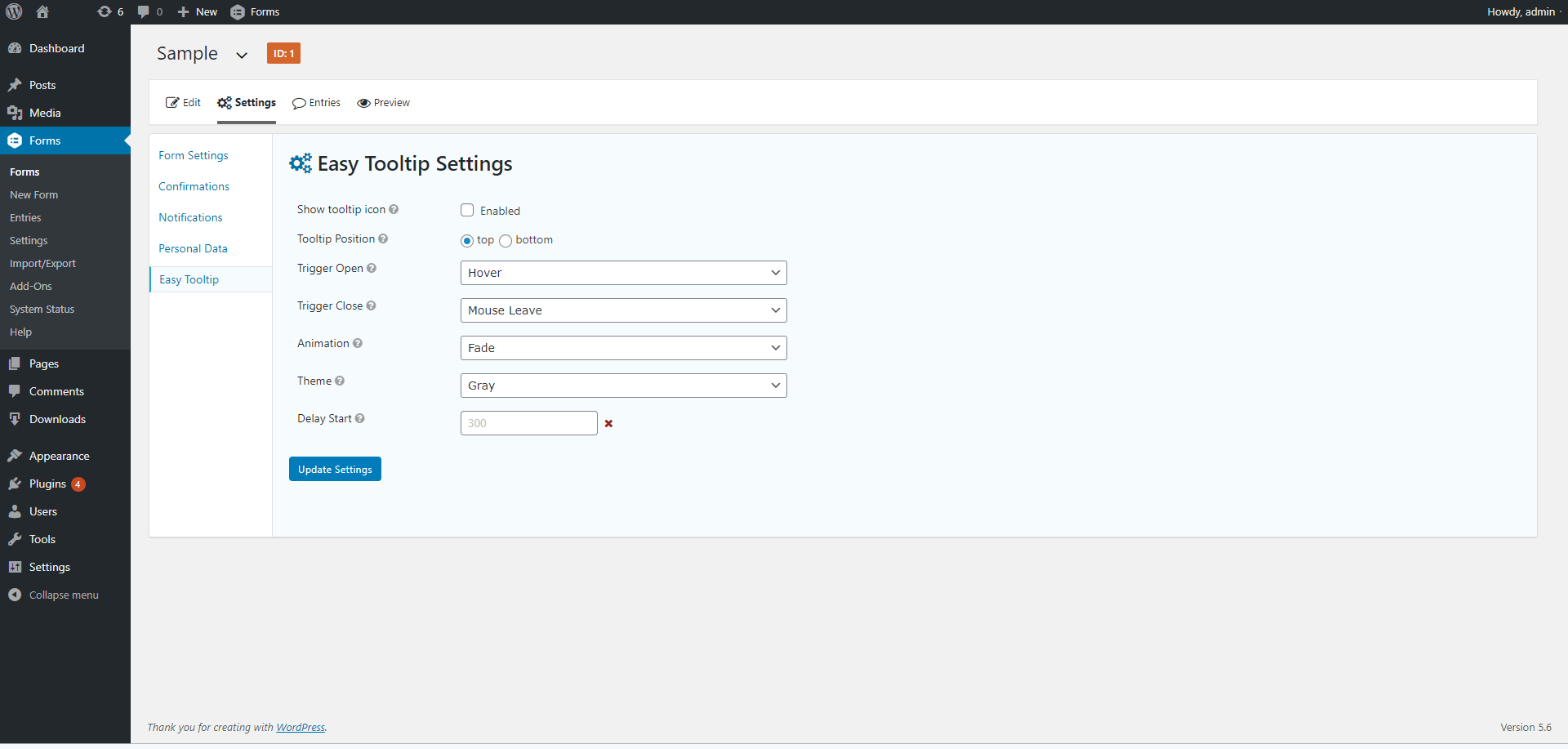
- Now you can see the tooltip in-field label hover at frontend Notice If you want to change appearance of tooltip you can go to "the form/settings/easy tooltip" . Make sure you also have Gravity Forms activated (at least v2.0).
安装:
This section describes how to install the plugin and get it working.
- Upload
easy-gravity-tooltip.zipto the/wp-content/plugins/directory - Extract the zip file and remove the zip file
- Activate the plugin through the 'Plugins' menu in WordPress
屏幕截图:
常见问题:
Are there any settings I need to configure ?
Yes, you can find tooltip settings in “Forms / Settings / Easy Tooltip”.
Can I use HTML in tooltip content ?
Yes, you can use HTML and inline CSS code in tooltip content.
更新日志:
1.0.0
- initial release
- Fix bugs and clean the code
- Fix placeholder removal after enabling the plugin
- Add auto delete options after uninstall
- Add translation files
- Bring All the pro features to the free version
- Tested with Gravity Forms 2.6.3.3