
Easy p5.js Block
| 开发者 | florianrieder |
|---|---|
| 更新时间 | 2024年10月6日 21:27 |
| PHP版本: | 6.1 及以上 |
| WordPress版本: | 6.6 |
| 版权: | GPL-2.0-or-later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Upload the plugin files to the
/wp-content/plugins/directory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress.
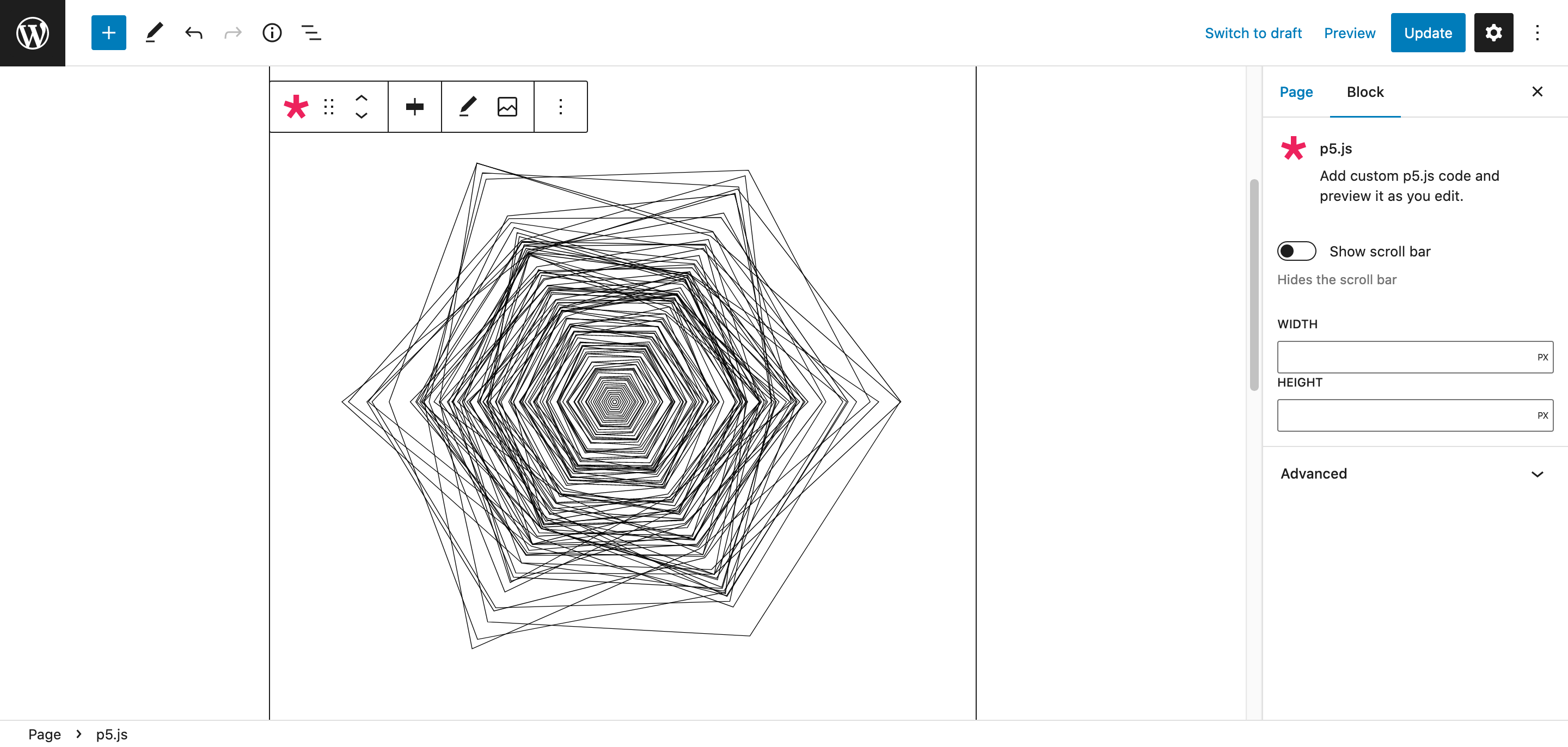
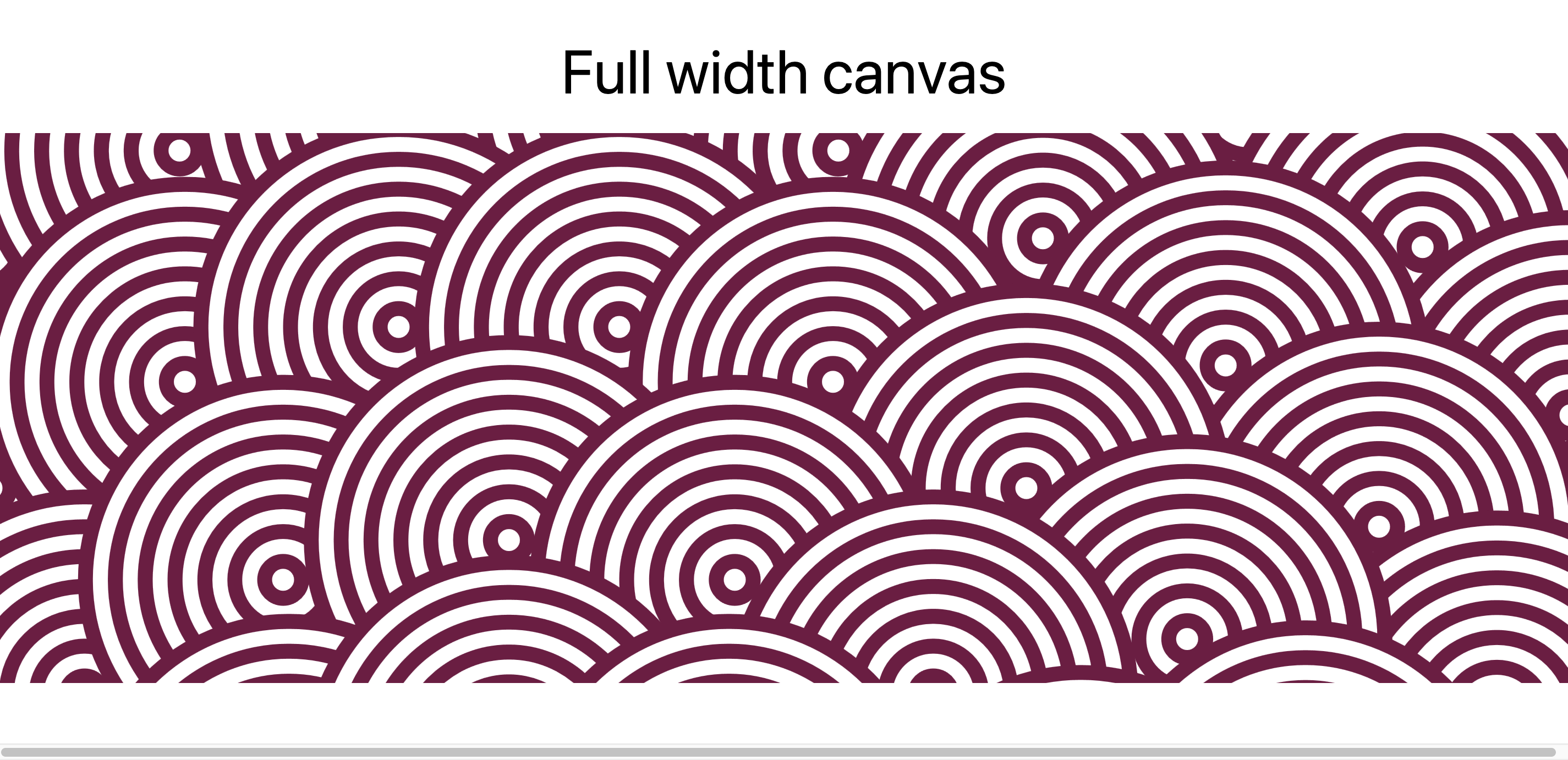
屏幕截图:
常见问题:
Q: Does this plugin require a configuration ?
A: No ! Just activate the plugin and add the p5.js block to any page or post to get started.
Q: How should I size my canvas with this plugin ?
A: It is highly recommended to define the height and width of your block in the block settings panel, and use createCanvas(windowWidth, windowHeight) to ensure that your sketche's sizing is responsive. However, you can define a fixed size for the canvas in your script using for example createCanvas(600, 400). In this case, the size of the block will adapt to the canvas size defined in the script automatically, unless the size of the block has been defined in its setting panel.
In order for your sketch to be rendered properly when using createCanvas(windowWidth, windowHeight), it is important to remember that in the context of the p5.js block, the variables windowWidth and windowHeight refer to the width and height of the block. When using dynamic sizing in your script, define the desired height and width of your canvas in the block settings panel.
Warning : when using windowHeight, the preview won't work. You can fix this by using an integer value (e.g. createCanvas(windowWidth, 500)), or leave as is, since it won't affect the final page.
Q: How can I make a canvas that takes the full width of the window ?
A: To achieve this effect, select the "Full width" alignment option in the block's toolbar, and use createCanvas(windowWidth, windowHeight) in your script. Don't forget to set the height of your canvas in the block settings panel. The width setting will be ignored.
A horizontal scroll bar can appear in pages using full width alignment. To fix it, you can add this CSS to your site's custom CSS:
css
body {
overflow-x: hidden;
}
Q: Where can I contribute to the project?
A: You can contribute on the GitHub Repository of this plugin.
更新日志:
- Fixed textarea width
- Moved p5.js dependency to a local asset instead of using a CDN link.
- Updated p5.js to 1.11.0.
- Fixed horizontal overflow with full width option.
- Fixed preview overflow issues.
- Improved canvas auto-sizing.
- Speculative fix for a bug where the canvas sizing would fail on chromium-based browsers.
- Added a "Full width" alignment option.
- Fixed a bug where the canvas sizing would sometimes fail.
- Released working block with sizing, layout and scrollbar settings.