Easy Panorama
详情介绍:
Easy Panorama plugin for WordPress websites allows you to display wide/panoramic images in a more accessible way: enjoy your panoramic photos scrolling them on the x-axis or moving your mobile device.
You can start embedding your panoramic images using the handy shortcode (TinyMCE editor) or the new Block.
Easy Panorama uses the packed Paver.
Main features
- Enqueuing of Paver Javascript and CSS files.
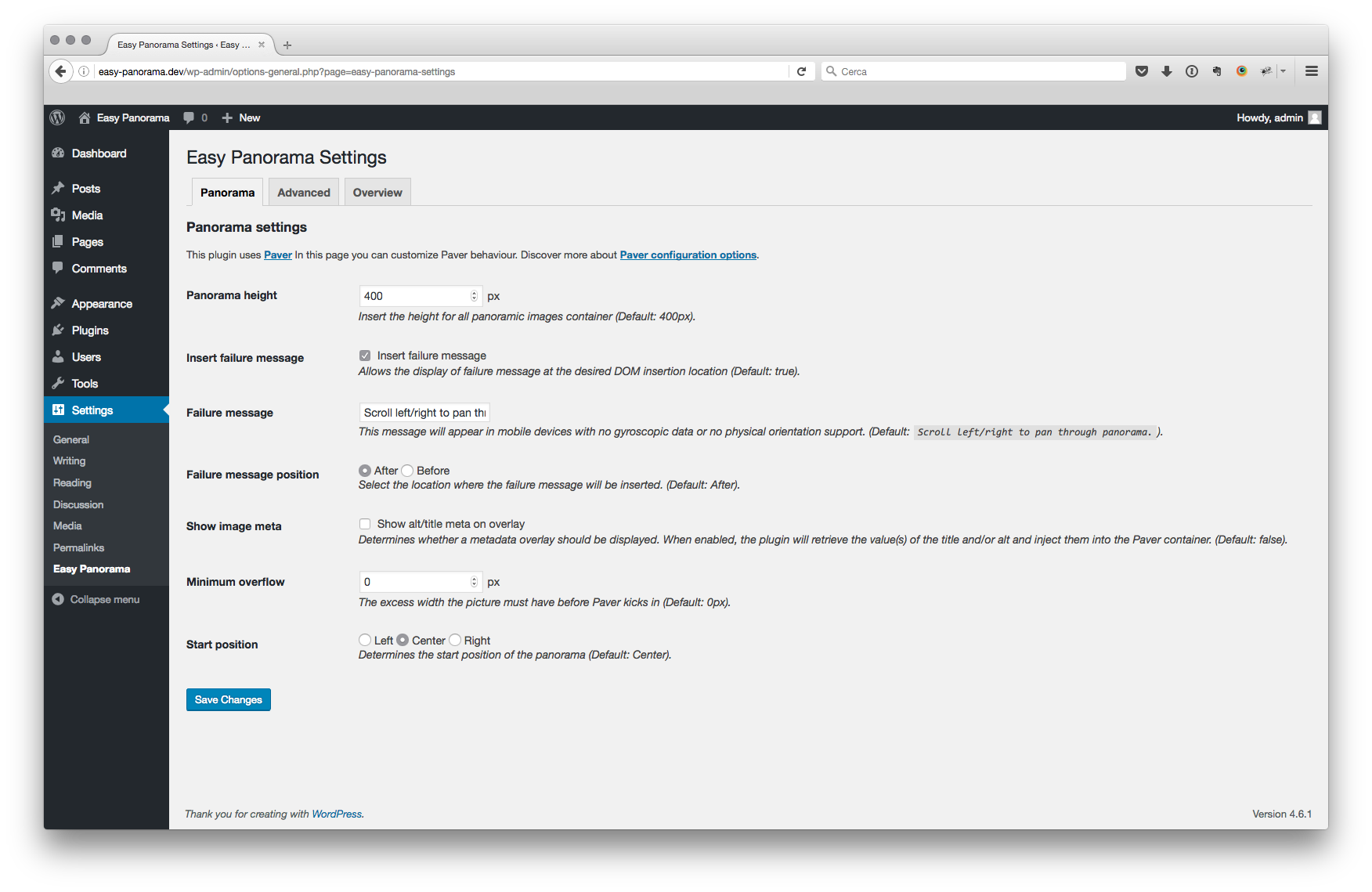
- Customization of Paver appearance and behaviour from the Panorama Settings page.
- Other geek settings in the Advanced Settings page.
- [easy_panorama] shortcode to embed panoramic images with no hassle.
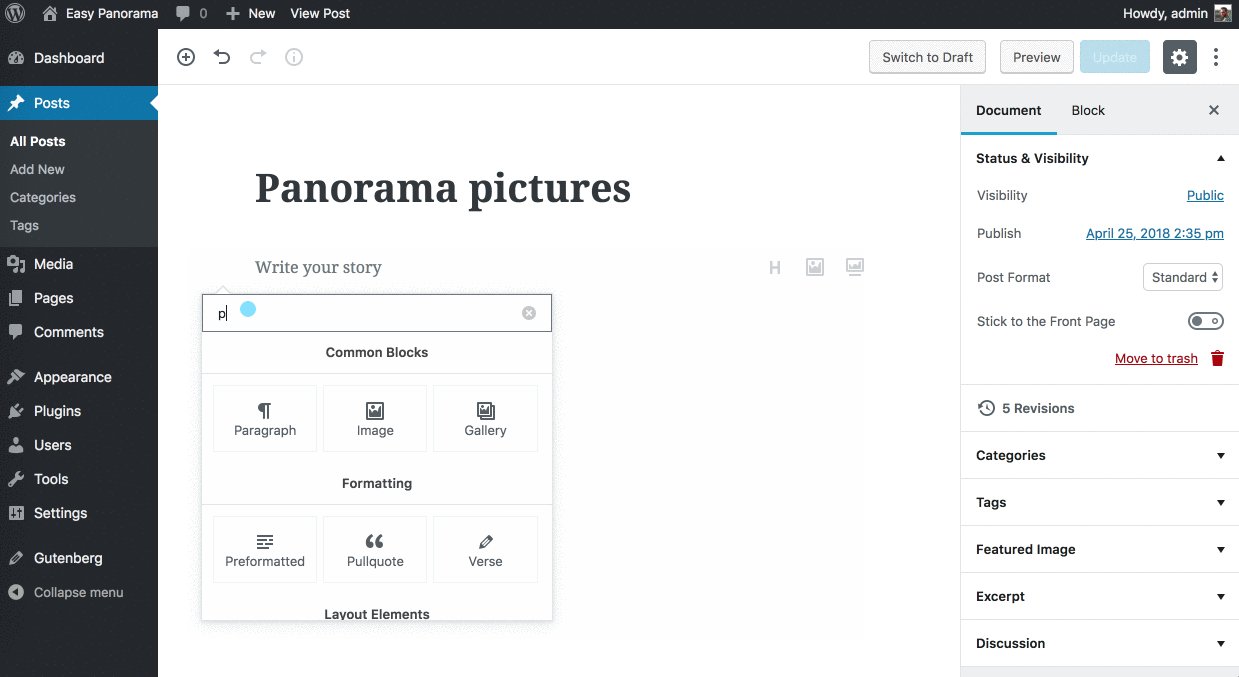
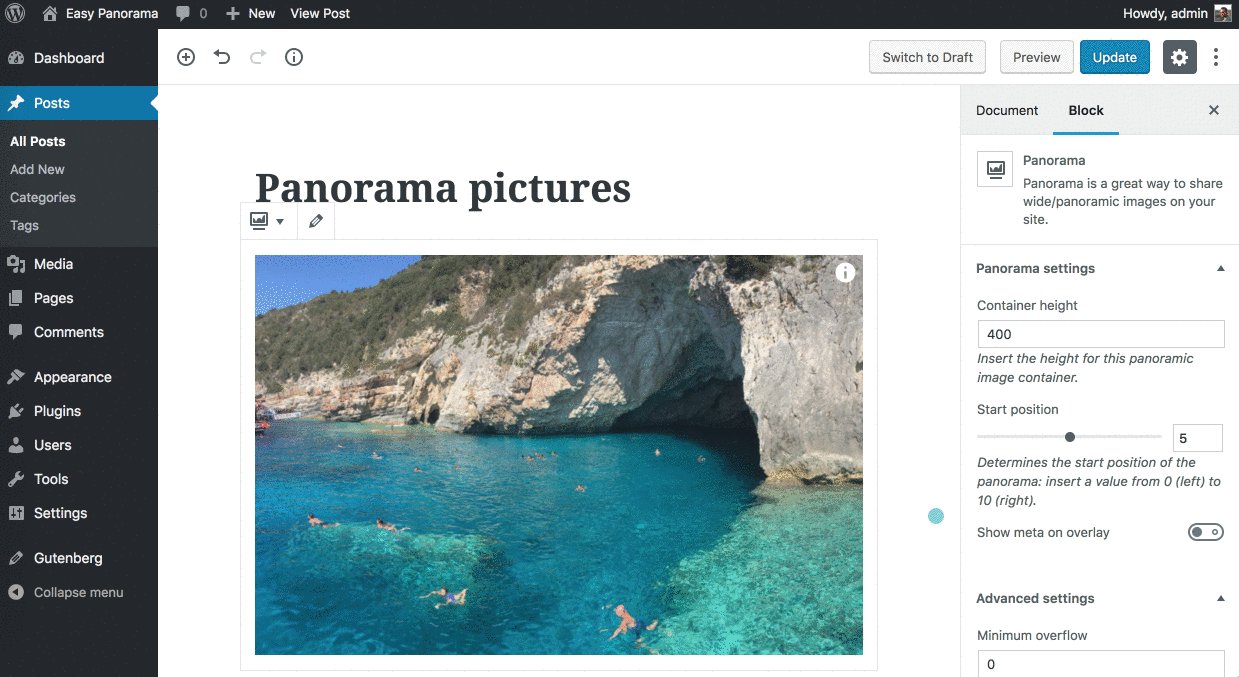
- Custom Panorama Block for a better editing experience.
id: attachment/image WordPress id (number) - Requiredurl: image url (string)meta: determines whether a metadata overlay should be displayed (boolean)title: image title, showed on overlay in case "Show image meta" ("meta" attribute) is set to true (string)alt: image alternative text, showed on overlay in case "Show image meta" ("meta" attribute) is set to true (string)graceful_failure: allows the display of failure message (boolean)failure_message: this message will appear in mobile devices with no gyroscopic data or no physical orientation support (string)failure_message_insert: the location where the failure message will be inserted (before | after)minimum_overflow: the excess width the picture must have before panoramic viewer kicks in (number)start_position: the start position of the panorama (number from 0 to 1)
- Embed your panoramic/wide images in the new editor with no hassle.
- Preview your panorama within the editor.
- Customize the appearance and behaviour of each panoramic viewer thanks to the Inspector Control.
- Transform "Image" blocks into "Panorama" blocks with one click.
- Transform "Panorama" blocks into "Image" blocks with one click.
- Transform previous inserted
[easy_panorama]shortcodes into "Panorama" blocks with one click.
- Report a bug, submit pull request or new feature proposal: visit the Github repo.
- Translate it in your language: visit the WordPress translation page.
- Rate it 5 stars on WordPress.org.
- Buy me a beer!
安装:
- Download the plugin from Wordpress repository.
- Upload the plugin folder in
/plugins/. - Activate the plugin.
屏幕截图:
更新日志:
1.1.5 (23/01/2023)
- Bug fix: Sanitize and escape admin input fields. Thanks to riodrwn
- Bug fix: Added
+allowedTypecontrol - Design: Moved tooltip help icon at bottom/right corner of the block
- Bug fix: Replaced
withAPIDatawithwithSelect
- Bug fix: Updated from Gutenberg
wp.blockstowp.editor - Bug fix: Updated from Gutenberg
ImagePlaceholdertoMediaPlaceholder
- Bug fix: Paver dependencies are now enqueued in the right order
- Updated Paver to 1.3.4
- New feature: Gutenberg Block
- New feature:
[easy_panorama]accepts attributes for appearance and behaviour customization. See "Shortcode" section - Updated readme.txt
- Updated plugin Overview page
- Bug fix: HTML error in “Add Panorama” button + changed HTML from
to. Thanks to icehouze
- Updated Paver to 1.3.2
- Bug fix:
startPositionvalue is sanitized correctly: fromabsinttofloat - Updated readme.txt
- Updated plugin Overview page
- First commit

![How to transform [easy_panorama] shortcode into block](https://cdn.jsdelivr.net/wp/easy-panorama/assets/screenshot-3.gif)