
Plugin Name
详情介绍:
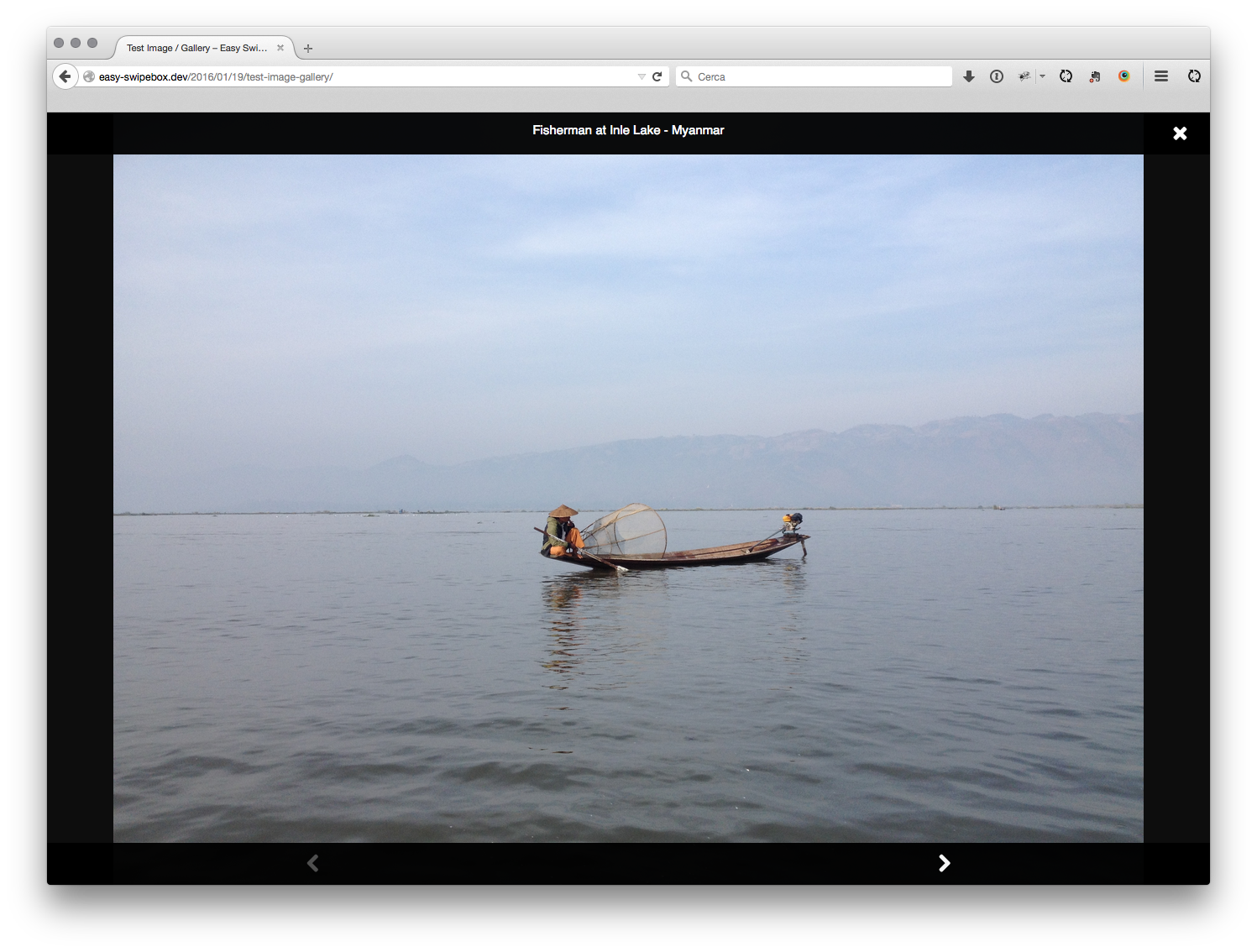
Easy SwipeBox plugin for WordPress websites gives you a flexible, aesthetic and mobile-friendly Lightbox solution for just about all media links on your website. Easy SwipeBox uses the packed SwipeBox and is multisite compatible.
Main features
- Enqueuing of SwipeBox Javascript and CSS files.
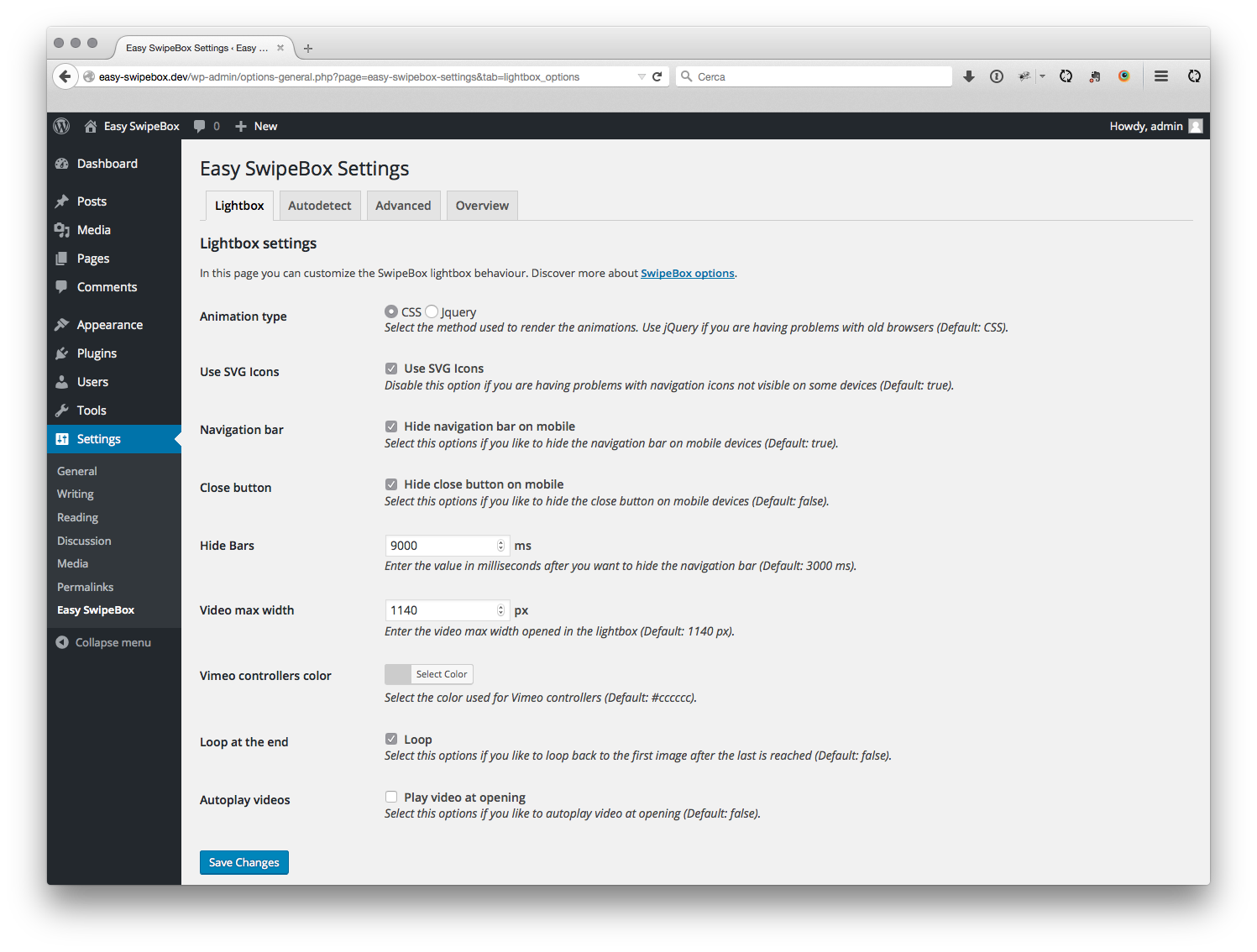
- Customization of SwipeBox lightbox appereance and behaviour from the Lightbox Settings page.
- Autodetection of links to images or videos. You can exclude/include media types from the Autodetection Settings page.
- Other geek settings in the Advanced Settings page.
class="swipebox" to their links.
Otherwise, add class="swipebox" yourself to make the magic happen.
If you like to exclude some images or videos from autodetection enter the selector that groups these elements.
By default, Easy SwipeBox uses .no-swipebox.
Contribution
There are many ways to contribute to this plugin:
- Report a bug, submit pull request or new feature proposal: visit the Github repo.
- Translate it in your language: visit the WordPress translation page.
- Rate it 5 stars on WordPress.org.
- Buy me a beer!
安装:
- Download the plugin from Wordpress repository.
- Upload the plugin folder in
/plugins/. - Activate the plugin.
屏幕截图:
常见问题:
Can I use Easy SwipeBox to show Google Maps iframe?
Yes, SwipeBox support inline content, here below an example of code:
First create the selector that contains the Google Maps iframe, usually it's hidden within the page:
<div id="mymap" style="display:none;">IFRAME_MAP</div>
Then create your link, pointing at the selector:
<a href="#mymap" class="swipebox" title="My Map Title">Click to open the map</a>
Done! Clicking on the link, the Google Maps iframe will be showed within the lightbox.
更新日志:
1.1.2 - Major release (26/02/2021)
- Bug fix: Update SwipeBox to fix compatibiliy with jQuery 3.X.X - Use original SwipeBox jQuery plugin 1.5.2 - Check https://github.com/brutaldesign/swipebox.
- Bug fix: Update SwipeBox to fix compatibiliy with jQuery 3.X.X - Check https://github.com/mho79/swipebox.
- New feature: Added Lightbox Setting Page. Customize the SwipeBox lightbox behaviour. Discover more about SwipeBox options.
- New feature: Esclude media from autodetection. Exclude some images or videos from autodetection entering the selector that groups these elements.
- New feature: Advanced settings Page. Customize geek options, like javascript files position (header/footer) and choose to enqueue minified or unminified version of the files.
- New feature: Overview page.
- Security issue: Fix SwipeBox XSS vulnerability (see SwipeBox pull request).
- Updated readme.txt.
- Updated licence.
- Bug fix: moved from wp_print_scripts to wp_enqueue_scripts. Better compatibiliy with Soil plugin from Roots. Thanks to Gifford Nowland
- Bug fix: better image format detection (jpg -> .jpg). Thanks to jas8522
- Updated readme.txt
- Updated SwipeBox to 1.4.1
- Bug fix: Added support to UPPERCASE image extension
- Bug fix: Removed SwipeBox to Youtube User and Channel links
- New feature: Added admin page for autodetection settings.
- Bug fix: Added JPEG extension support
- Bug fix: Use image title as link title (alt fallback)
- First commit