Easy Waveform Player
详情介绍:
SSL certificate is REQUIRED for the plugin to work!
Easy Waveform Player allows you to add visual waveform, generated on the fly, for an audio file.
Loads audio on request only. If multiple players are showed they will not over load all the audio at once.
Autostop other Easy Waveform Players if they are playing.
How to use:
- Use the block from the editor you have installed(intergrated in: Gutenberb, Elementor, WPBakery Visual Builder, DIVI)
- Run code programatically. Code example:
global $easywaveformplayer; echo $easywaveformplayer->easywaveformplayer( array( 'audio' => 'https://link.to/audio.mp3', ) );
- Write manual shortcode using examples below
- Load audio by libray id:
[easywaveformplayer audio="6"] - Load audio by URL:
[easywaveformplayer audio="https://file-examples-com.github.io/uploads/2017/11/file_example_MP3_700KB.mp3"] - Autoplay(this requires that user allow permission to autoplay for your page):
[easywaveformplayer audio="6" autoplay="1"] - Add title:
[easywaveformplayer audio="https://file-examples-com.github.io/uploads/2017/11/file_example_MP3_700KB.mp3" title="This is a title"] - Animated appearence of timeline:
[easywaveformplayer audio="https://file-examples-com.github.io/uploads/2017/11/file_example_MP3_700KB.mp3" animated="true"] - Wave design changes:
[easywaveformplayer audio="https://file-examples-com.github.io/uploads/2017/11/file_example_MP3_700KB.mp3" timeline_wave_color="#FF0000" timeline_progress_color="#000000"] - Colored timelime background(including gradient):
[easywaveformplayer audio="https://file-examples-com.github.io/uploads/2017/11/file_example_MP3_700KB.mp3" timeline_background_color="linear-gradient(90deg, rgba(2,0,36,1) 0%, rgba(9,9,121,1) 35%, rgba(0,212,255,1) 100%)"] - Minimum size and adding different size then default:
[easywaveformplayer audio="https://file-examples-com.github.io/uploads/2017/11/file_example_MP3_700KB.mp3" min="true" mini_size="100"] - Minimum size with progress indicator:
[easywaveformplayer audio="https://file-examples-com.github.io/uploads/2017/11/file_example_MP3_700KB.mp3" min="true" show_progress="true"]
- id -> '' can be any value containing letters, numbers, _ OR - Value Added will be concatenated with: "ewfplayer_". Eg: ewfplayer_mainplayer
- always_play -> 0 (0 - it will stop when other player start playing, 1 - it will continue playing when other start playing)
- autoplay -> 0 (accepted 0 or 1 values)
- animated -> false (accepted true or false values)
- min -> false (accepted true or false values)
- show_progress -> false (accepted true or false values)
- player_width -> 100% (any css width values)
- player_position -> left (left, center, right)
- player_background_color -> transparent (or other CSS color)
- mini_size -> 60 (in px)
- mini_border_size -> 2 (in px)
- mini_border_color -> #000000 (transparent or other CSS color)
- progress_circle_thickness -> 4 (in px)
- progress_circle_color -> #FF0000 (transparent or other CSS color)
- controller_size -> 40 (in px)
- controller_color -> #000000 (transparent or other CSS color)
- timeline_background_color -> transparent (in px)
- timeline_wave_color -> #999999 (transparent or other CSS color)
- timeline_progress_color -> #555555 (transparent or other CSS color)
- timeline_cursor_width -> 1 (in px)
- timeline_cursor_color -> #333333 (transparent or other CSS color)
- timeline_height -> 128 (in px)
- timeline_bar_gap -> 0 (any number, starting from 0)
- timeline_bar_width -> 0 (any number, starting from 0)
- timeline_bar_radius -> 0 (any number, starting from 0)
安装:
Minimum Requirements
- PHP version 5.6 or greater (PHP 7.1 or greater is recommended)
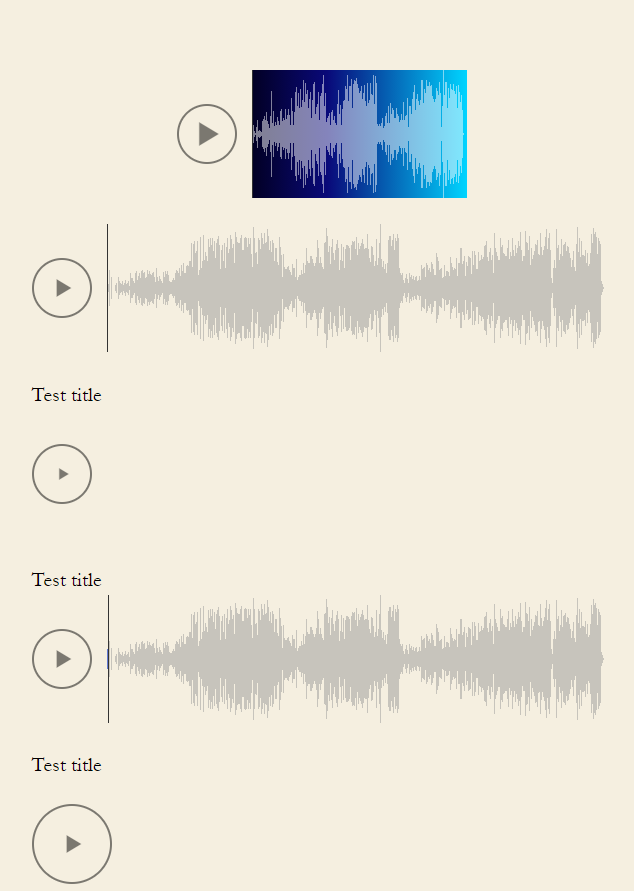
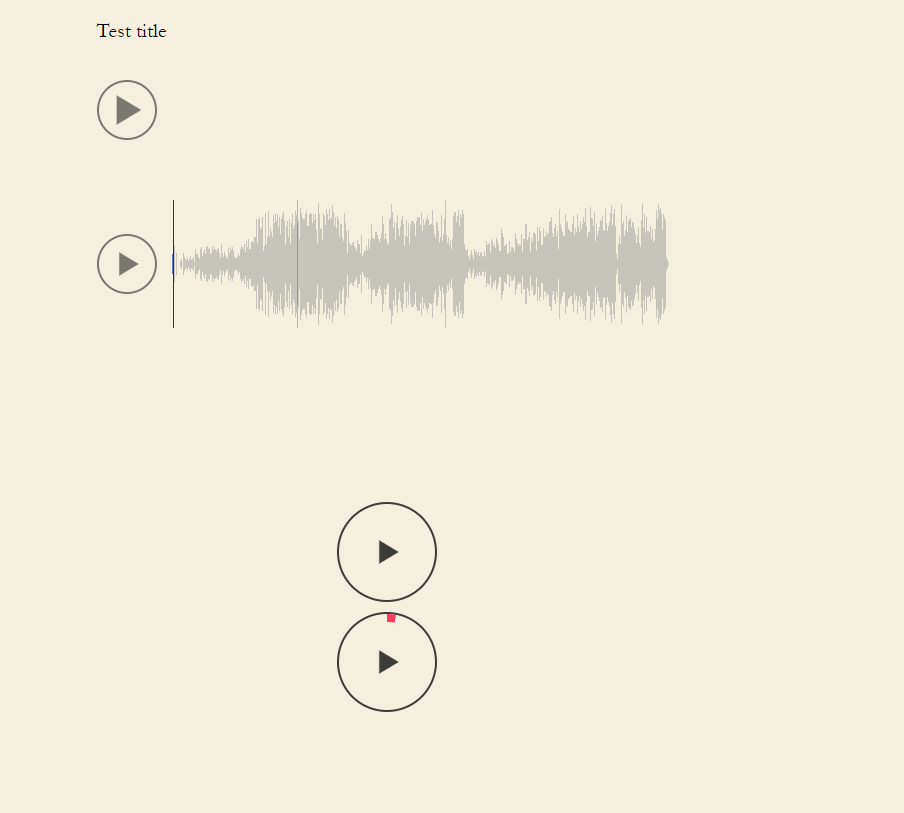
屏幕截图:
常见问题:
Why SSL is required?
Plugin uses parts of browser that needs SSL to run
Cache plugins
The plugin should work with any cache plugin
Integrations
The plugin is integrated with main builders by adding custom block.
更新日志:
1.2.2
Fixed a hack exploit
Fixed uninstall bug
Tested with Wordpress 6.7
Diverse code changes
1.2.0
Removed Gutenberg support
Tested with Wordpress 6.4.3
1.1.0
Added Integrations with: Gutenberg, Elementor, WPBakery Visual Builder and DIVI builder. More to come!
Added possibility to run the plugin programatically, from main class(see readme)
Bug fixes and improvements to plugin
Typos fix
1.0.0
On date 2019-10-14:
- First version pushed to Wordpress