Easy Wordpress Parallax Slider
| 开发者 | oscitas |
|---|---|
| 更新时间 | 2016年5月18日 13:52 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 4.4.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
For plugin support go to http://support.oscitasthemes.com Wordpress 4.0 ReadyAs the name describes, Easy Wordpress Parallax Slider is most easy parallax slider using CSS3 and jQuery. You can create unlimited parallex slider with different settings for each slider, it support the shortcode so you can show this anywhere using the shortcode. http://www.youtube.com/watch?v=HsC7HvfQLes http://www.youtube.com/watch?v=5FzAM-FgN1E Features:
- Multiple Sliders.
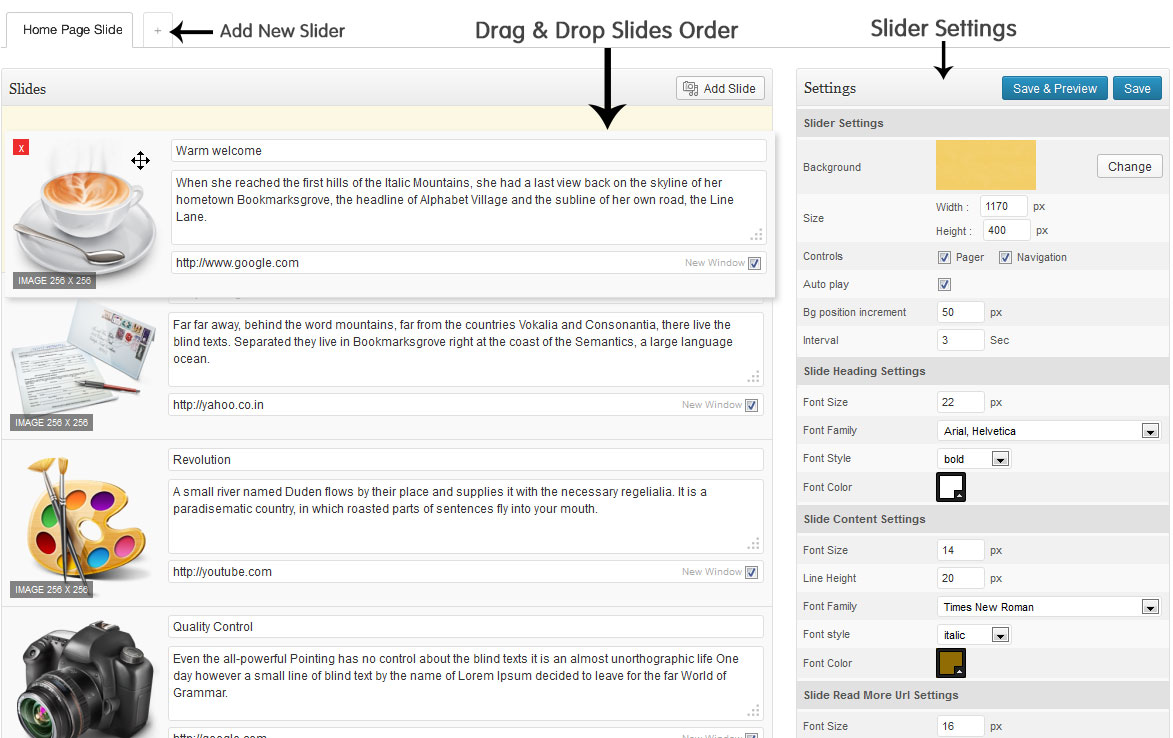
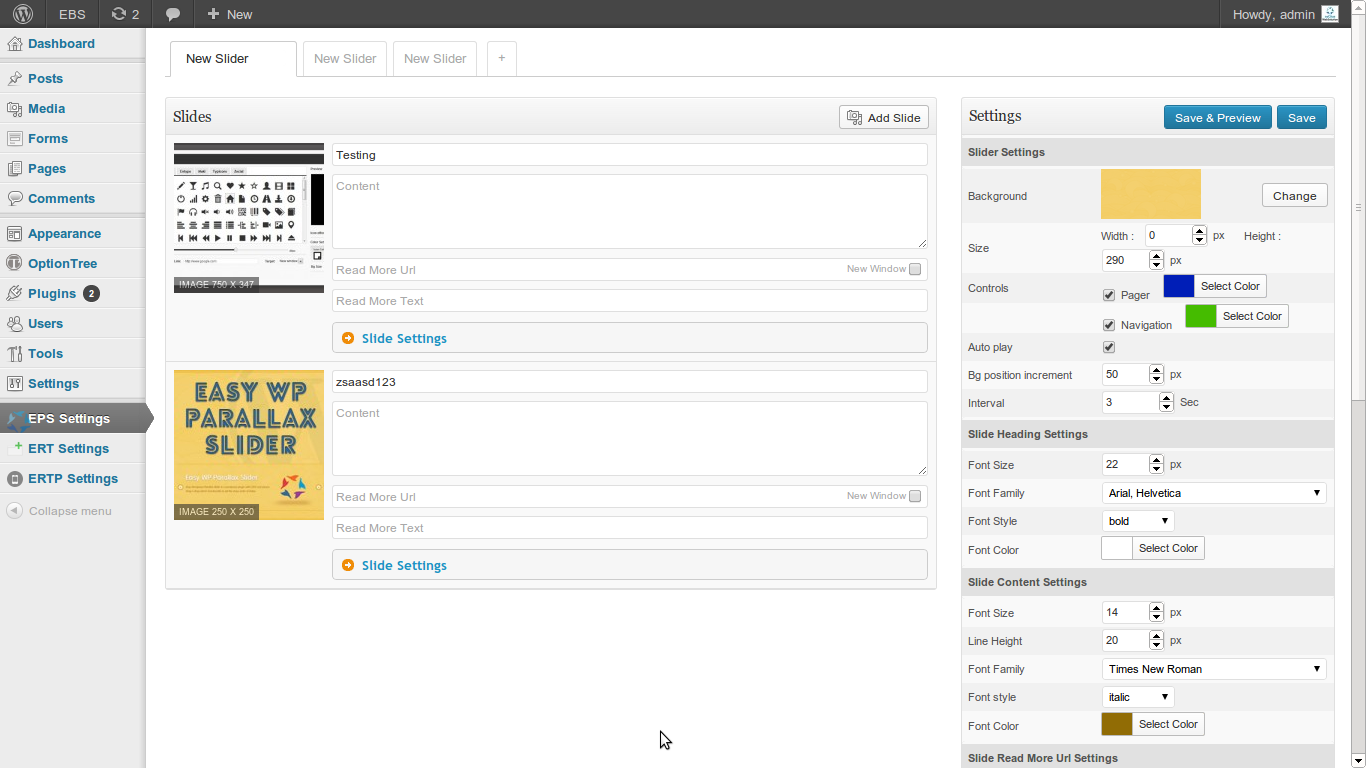
- Drag n drop admin.
- Touch enabled slider for mobiles.
- 500+ Google fonts.
- Generate shortcode and do shortcode functionality.
- Different background and css for every slider.
- Option for heading, caption and link for every slide.
- Flexible CSS and support for custom class.
- Separate CSS settings for heading, content and read ore link .
- Upload images with wordpress media uploder.
- You can set the slide change the interval.
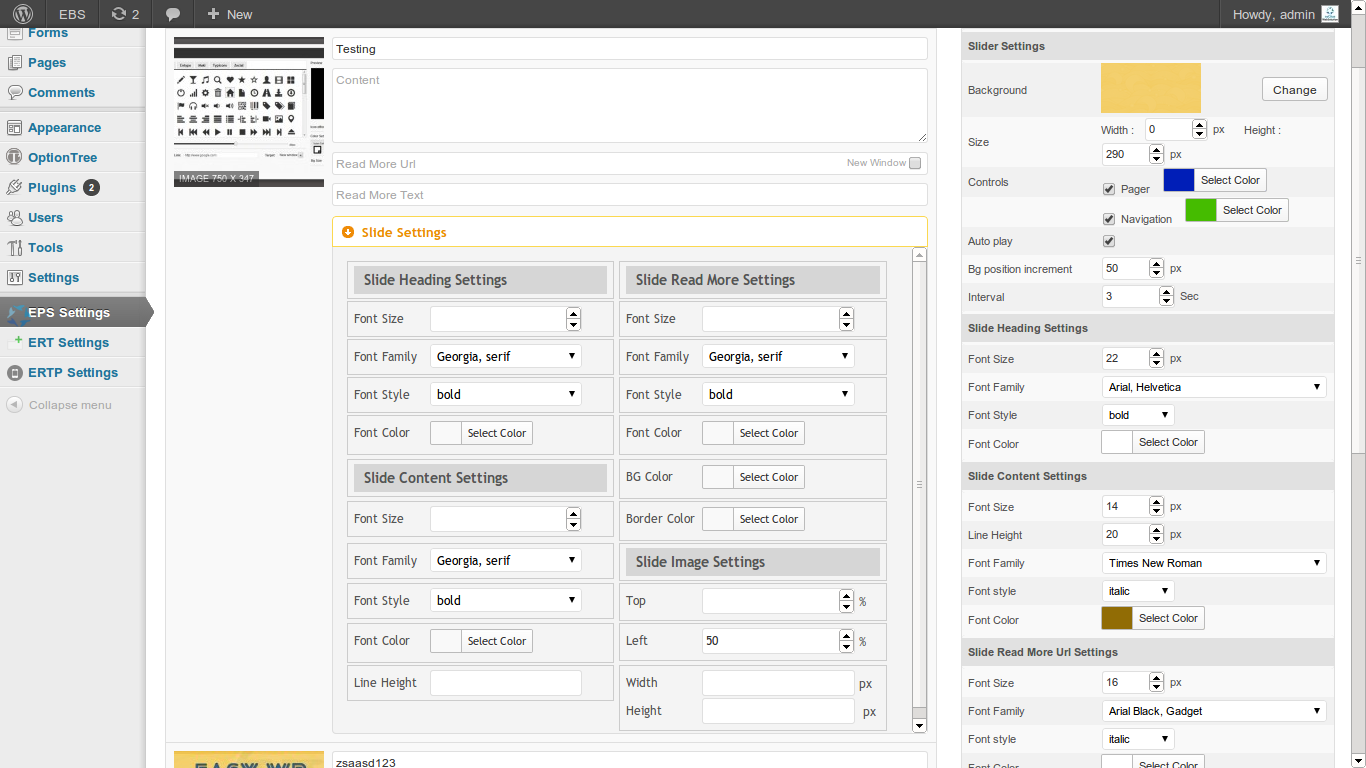
- Every slide have its own settings such as text colors, image position etc.
- Customize the navigation and pager colors.
- Customize the z-index.
- Customize the in and out effects of heading, content, link and image
- New animation effects
- EPS drop down in tinyMCE, to insert slider shortcode.
安装:
1.Upload:
Unzip easy_parallax_slider.zip file, and upload all files to your blog folder: /wp-content/plugins/easy-parallax-slider
2.Activate:
In the admin panel, find Plugins->Plugins,click it, active Easy Wordpress Parallax Slider.
3.Use:
Now you can see the EPS Settings link in left hand side links in admin area.
It's that simple ... just what the name suggests
屏幕截图:
更新日志:
2.1.1
- [Update] Implemented multilingual support for slider content.
- [Update] Wordpress 4.0 ready.
- [Update] Added new animation effects.
- [Update] Now user can add different in and out animation effects.
- [Update] Now no need to copy paste shortcode as we have provided EPS drop down in tinyMCE, so user can select the slider from there to add shortcode.
- [Update] Added slider dropdown to show the created slider list, so no need to copy paste the shortcodes.
- [Update] Added new option to give the z-index of slider, to resolve the Dropdown menus shown below the slider issue.
- [Update] Now you can add html in content such as ul, ol etc
- [Fixes] Resolved apostrophe issue in heading
- [New] Now Any Font can be include just by select the Custom Font in Font Family and enter your font name.
- [Fixes] Color Picker bug in WP 3.7.
- [New] Introduce 500+ Google Fonts.
- [Fixes] CSS Fixed for Settings Panel with WP 3.8 Compability .
- [New] New Option to Show the shadow of Slider or not.
- [Update] implemented the core color picker, removed the external files.
- [fixed] session already sent issue
- [Update] New option to choose the background of slider, now you can add custom background color too.
- [fixed] Strange orange line issue reported by end users.
- [fixed] Improved touch functionality.
- [Update] Option added to set top margin for slider content.
- [fixed] On drag stretches picture at front end.
- [fixed] Print "Loading Message" at the end of page issue resolved.
- [fixed] Slider problem resolved.
- [fixed] Half button issue resolved.
- [fixed] touch-enabled issues.
- [fixed] missed one file to upload.
- [update] Customize the navigation and pager colors.
- [update] You can set different colors/font family/size/ype for different titles.
- [update] You can set different colors/font family/size/ype for different read more options.
- [update] You can set different position/height/width settings for different slider contents.
- [update] You can set different position/height/width settings for different images.
- [update] Every slide have its own settings.
- [update] Every slider have global settings, so that if you will not set custom settings for any or all slides it will use the global settings.
- [fixed] session issue
- [update] Touch-enabled
- [update] Full width slider image.
- [update] Can set 0% as top for slider image.
- [update] Can change Read More content.
- [update] Can set read more text color, background color, border color.