EasyCode
| 开发者 | |
|---|---|
| 更新时间 | 2018年6月29日 21:17 |
| PHP版本: | 2.9 及以上 |
| WordPress版本: | 4.9.7 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
- Insert code by just one click. A button is integrated into the toolbar of WordPress editor. Just click it and stuff code.
- Code snippets inserted by EasyCode are marked obviously in admin pages.
- It requires no extra configuration for starting.
- Easycode has a concise and modern interface which suits your blog's design anytime.
- Various color schemes are provided, including classical dark styles and light styles. There is always one which matches your blog.
- All of them against your taste? Just set out to design your own color schemes easily.
- Display code snippets in selected font. (Sixteen fonts available. Web-fonts are supported now.)
- After finishing designing your own color schemes, the highlight colors of each language will change, so there is no need to adjust one by one.
- Collaspe code blocks to receive concise view experience.
- Show titles on the top of code blocks.
- Now, EasyCode can work as a highlighter. Various languages are supported.
- Use code editor to view, copy or modify code shared by double-click. Two modes are available - showing a floated layer in the current window, or showing the editor in another window.
- Now, Easycode use more professional highlight engines - SyntaxHighlighter and GeSHi. You can freely switch between the two engines and the appearance of code blocks will keep consistent at the same time. Lightweight
- The whole program has a small-size core and the latest version has a better compatibility with various themes.
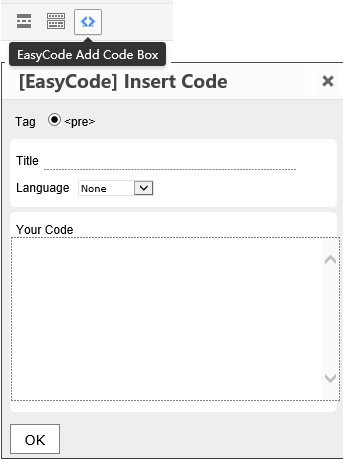
- Click "Insert Code" button.
- Choose a language. (If you keep the default value "None", the code will not be highlighted)
- Input a title if you want.
- Paste your code into text area, then click "OK" button.
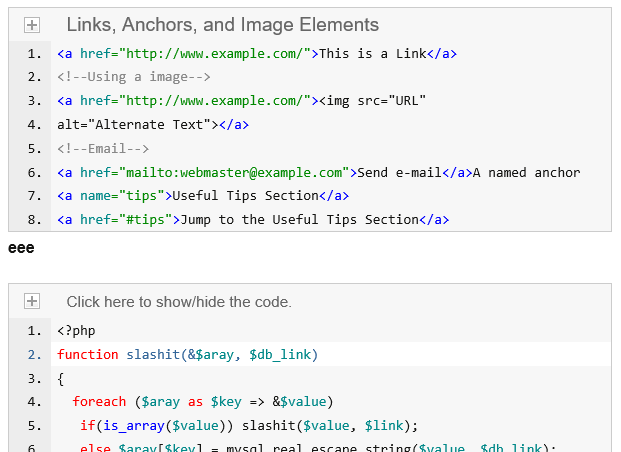
- Code snippets inserted by EasyCode are marked obviously.
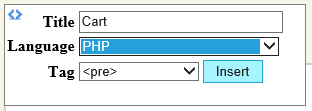
- Click "Add Code" button over the comment text area.
- Select a language, input a title and click "Insert". (Please refer to last task)
- Paste your code to replace content wrapped in "<pre>".
- If code contains "<pre>", escape it to HTML entities, that's replace "<" to "<" and ">" to ">".
- Go to EasyCode setting page and click "Appearance" tab.
- Click "Use custom color schemes".
- Choose your colors. (What's "Default highlight colors"? Refer to FAQ!)
- Click "Save Changes" then go to your blog to enjoy your design!
安装:
- Download the zipped pack of easycode.
- Upload the
easycodedirectory in the zip file to the/wp-content/plugins/directory. - Activate the plugin through the "Plugins" menu in WordPress
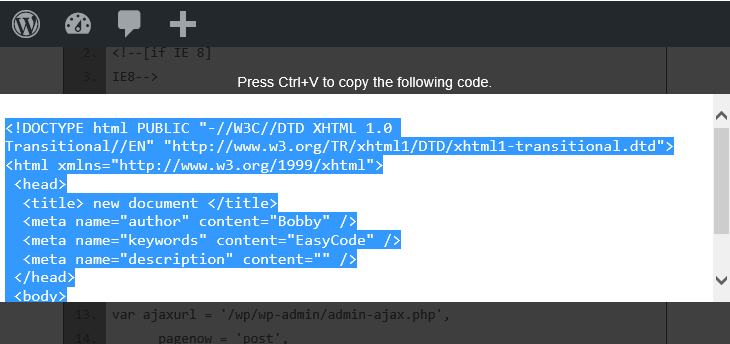
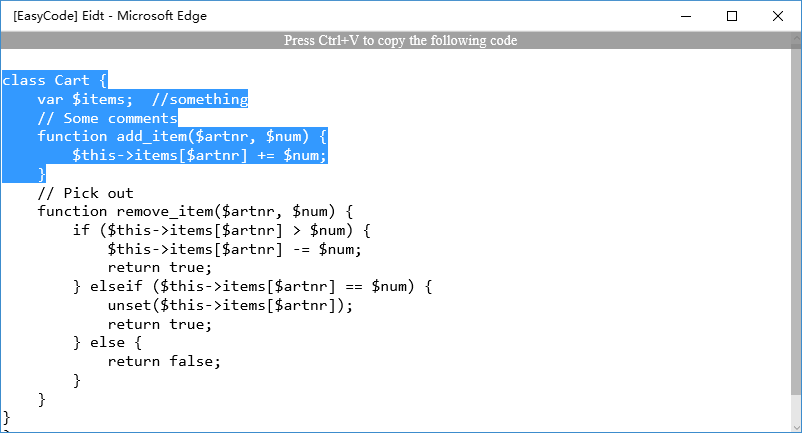
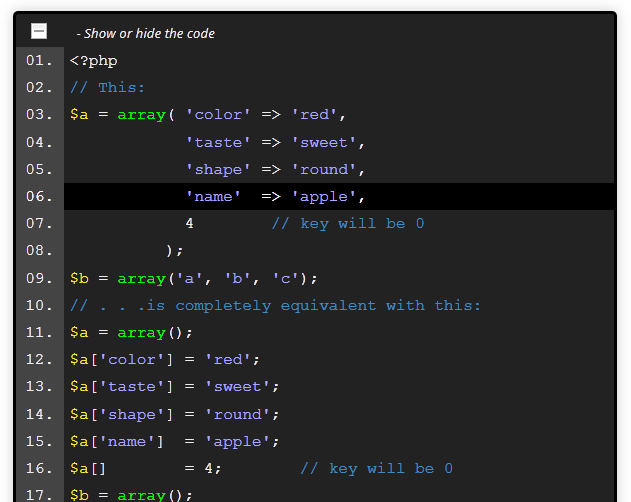
屏幕截图:
常见问题:
Can the plugin process comments?
Of course! Once the plugin is activated, it will add "Insert Code" button before the comment text area. It can also handle code in comments just like in posts. If you don't want to enable this button, please adjust in admin.
Where is the option page?
It is in Option menu.
Can I use my own color scheme which suits my blog themes?
In "Appearance" tag of the option page, you can select the color schemes offered by EasyCode. If you are familiar with the computer color, you can also choose your own colors.
All the CSS files for color schemes are located in /boxstyles. So you can create your own CSS files by modeling. They also appear in setting page.
What's "Default highlight colors"?
By adjusting "Default highlight colors", you can change highlight colors of different languages at the same time. Every language has been linked to several colors. Still want to set independent colors one language after another? All right, I have to say sorry.
更新日志:
- The redesigned code block header bar.
- The redesigned comment code editor.
- Tuned appearence detail.
- Added support for online fonts.
- More fonts specifically designed for code-reading.
- Imported extral professional third-part highlight libraries, that is GeSHi and SyntaxHighlighter.
- More than 40 languages supported.
- Fixed bugs of some color schemes.
- Improved performance.
- Improved font options. (Better compatibility and accordance in different platforms and OS)
- Sliding animation when toggling hiding or showing code.
- Some tuned details of animations.
- Added option: Choose how and where to place insert-code button in post editor.
- Deprecated function: Short-tag [code] and HTML tag <code> have been deprecated, only HTML tag <pre> is still available.
- Fixed issue: No reaction for clicking title bar to show/hide code the first time.
- Fixed issue: Errors are thrown when abnormal or uncompleted option data is offered.
- Support to choose different fonts applied to code snippets.
- Optimized code display in admin pages and RSS feeds.
- Support Responsive Web Design - Better effects in phones and printers.
- Appearance: shadows and border-radius.
- Higher compatibility with various themes.
- Fixed auto-wrap problem.
- Optimized file structure and clear code structure.
- Improved performance.
- Add code highlighter for 4 languages.
- The code editor can open in a new window.
- New color schemes.
- Repair the problem that code boxes shown incorrectly in some themes.
- More beautiful interface.
- Give you more freedom in terms of colors
- The version adds buttons for the visual editor.
- Solve some problems in editing mode
- modify some code
- change the method of analyzing code inserted.
- more appearance options.
- Editing mode.
- The first version