Eazy Flickity Slider
| 开发者 | r0bsc0tt |
|---|---|
| 更新时间 | 2018年1月3日 04:19 |
| PHP版本: | 4.5 及以上 |
| WordPress版本: | 4.9.1 |
| 版权: | GPLv2 or any later version |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
安装:
- Add plugin
- Activate plugin
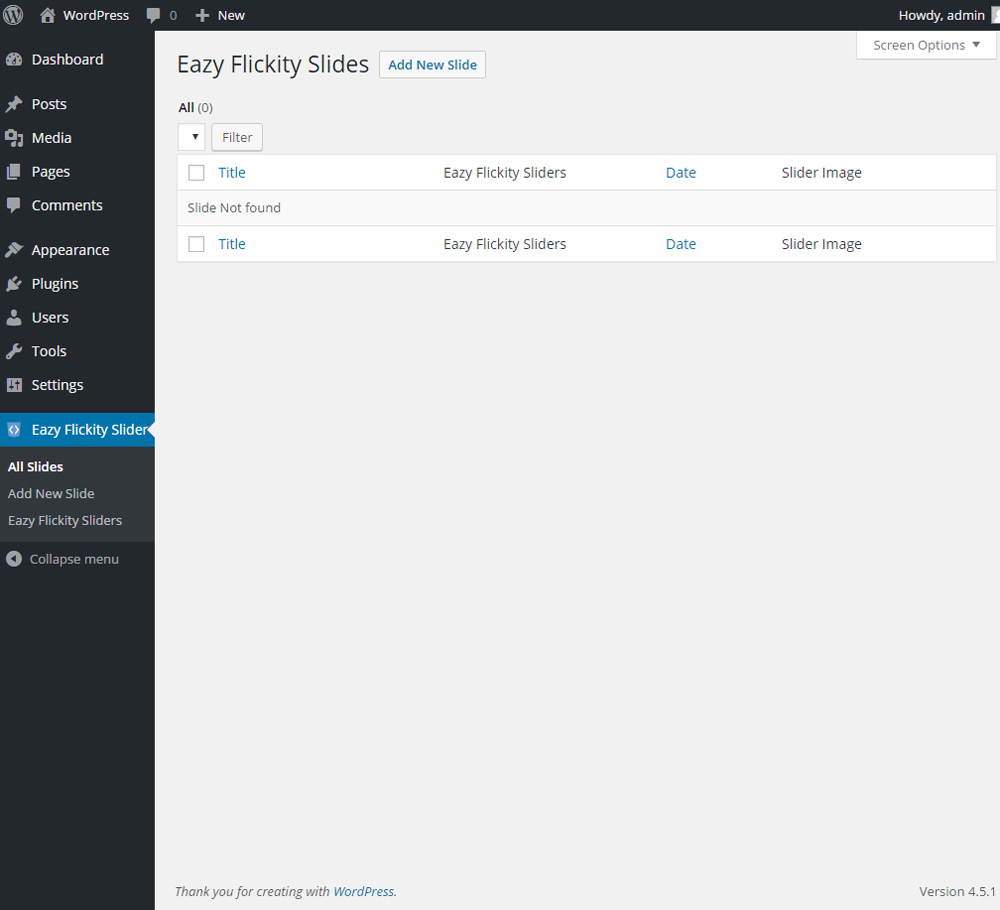
- Navigate to Eazy Flickity Slider section of admin
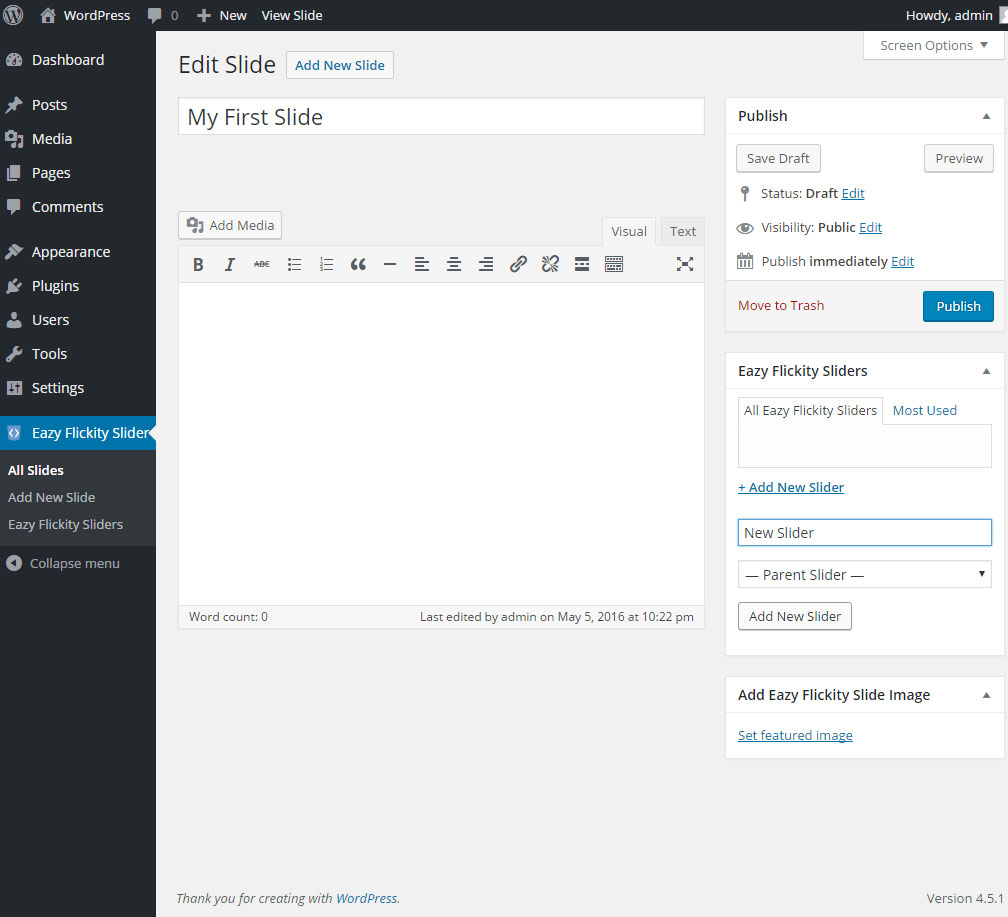
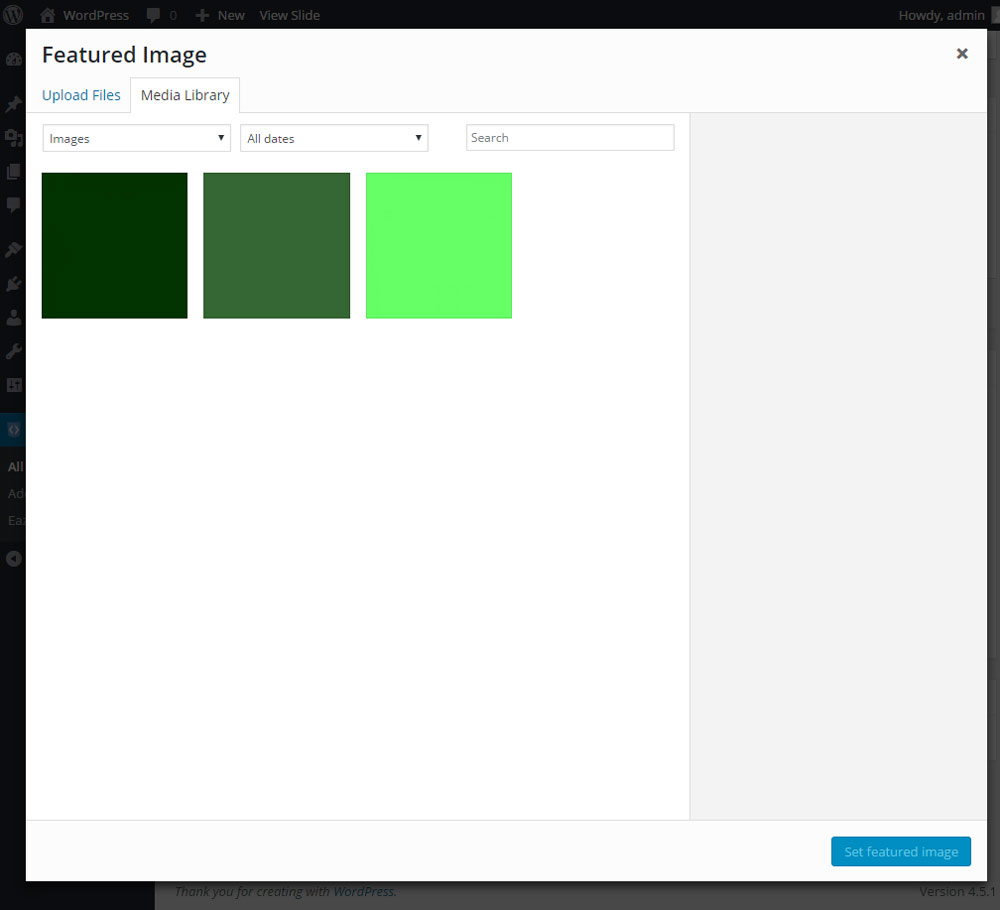
- Add a new slide, just like adding a post. Use the featured image to add the slide image.
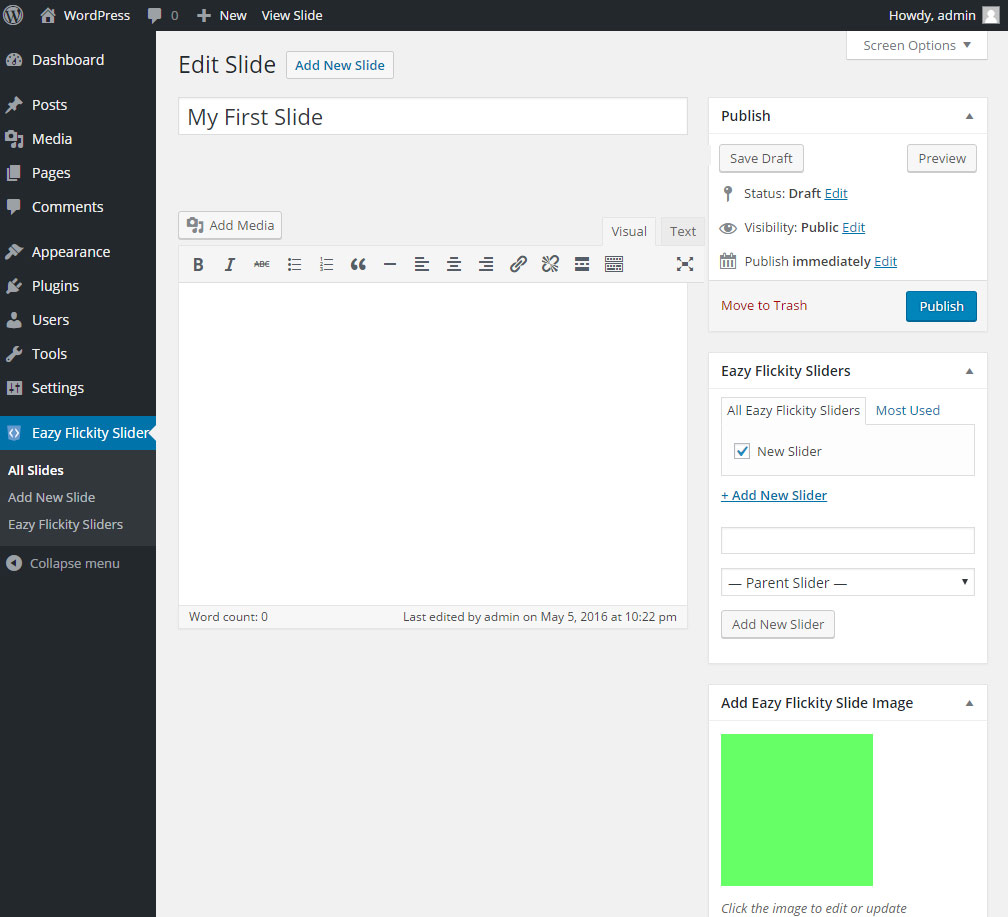
- You can group your slides into sliders, like categories on posts.
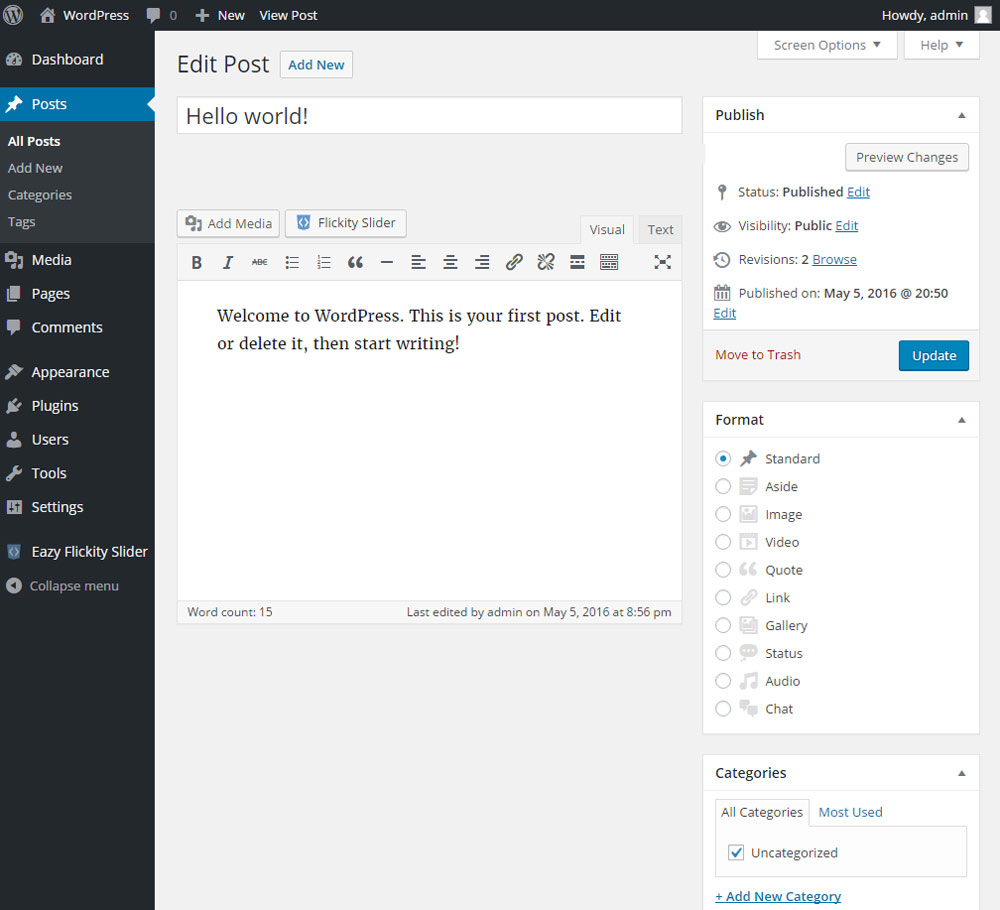
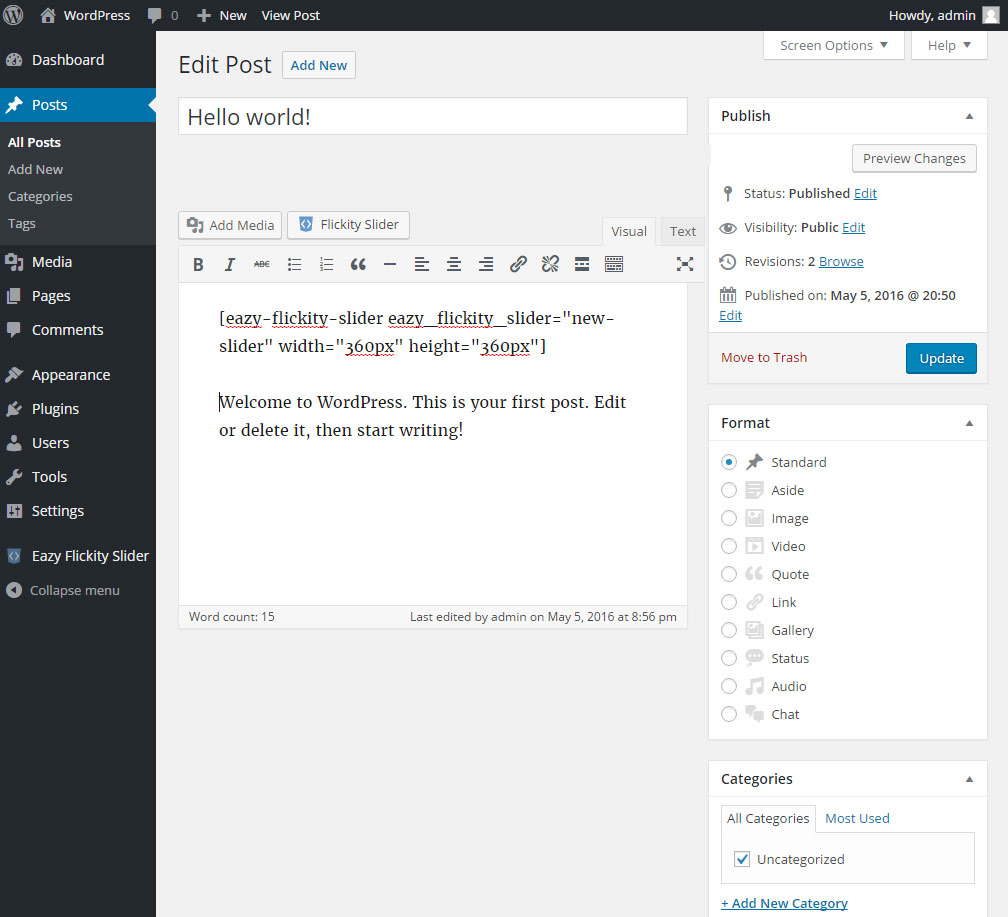
- Add your slider using the Flickity Slider button above the editor or use [eazy-flickity-slider eazy_flickity_slider="YOUR-SLIDER-NAME"]
屏幕截图:
常见问题:
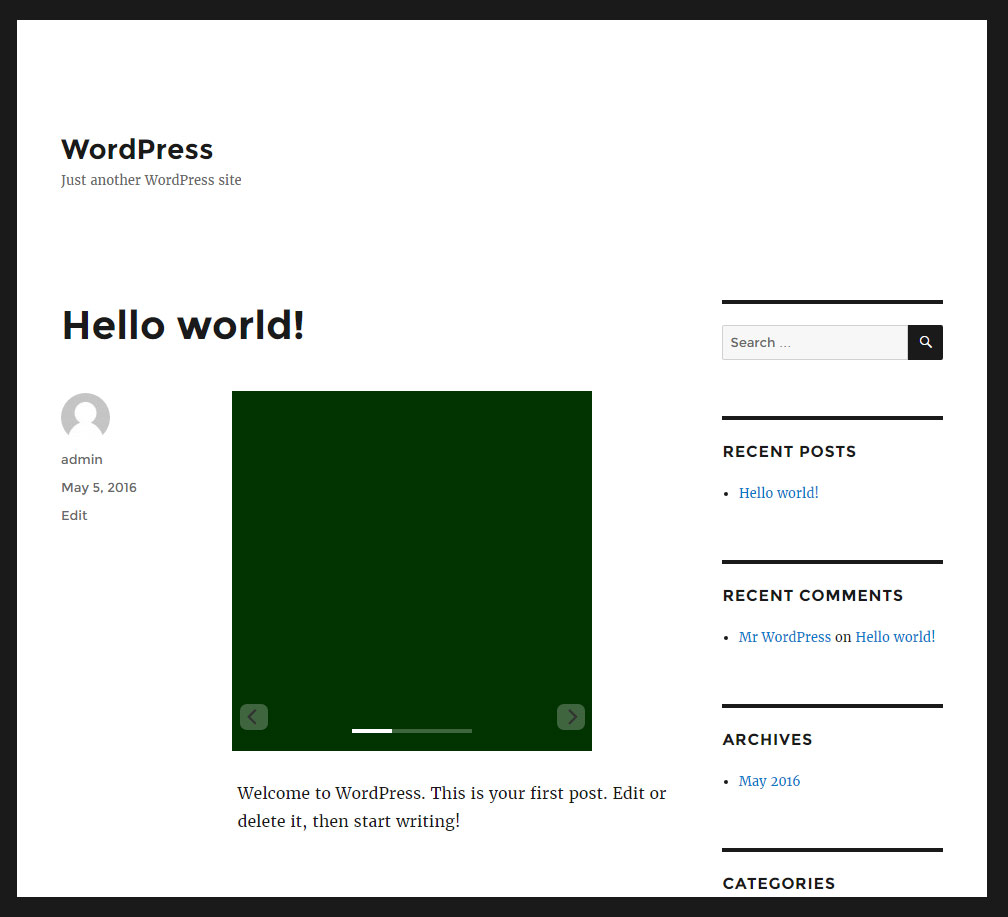
How do add a slider?
Click on the 'Add New Slide' item under the Eazy Flickity Slider section in your admin. You can add the slider image like you would a post; Give it a title, then navigate to the Eazy Flickity Slider box on the right and either add it to an existing slider or click on add new slider and add one. Add the image using the Add Eazy Flickity Slide Image box below the Eazy Flickity Sliders box.
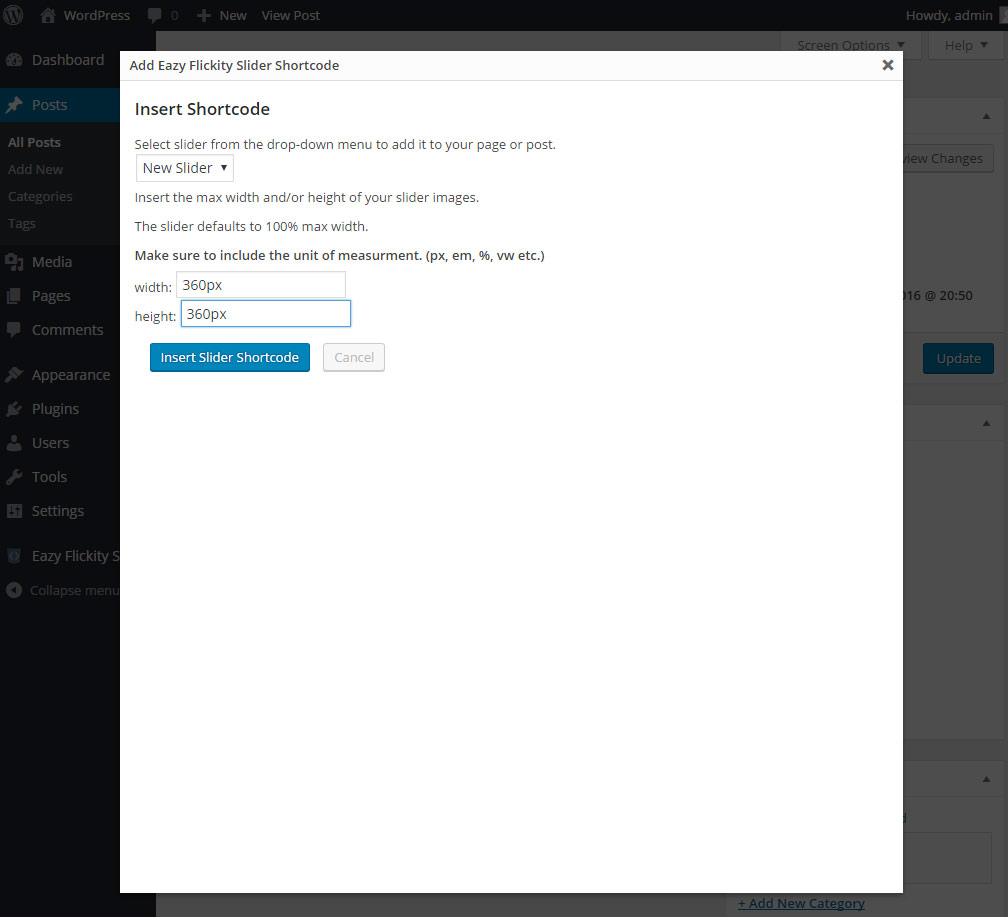
How do I set the size of the slider?
If you are using the Flickity Slider button, it will ask you for a width and height. It is important to set the unit of measure you are using. (i.e. px, em, %, vw etc.) If you are adding your own shortcode you should pass height & width arguments. [eazy-flickity-slider height="100px" width="100px"]
How do I set the movement of the slider?
Unfortunately, there are not currently any controls for the slider built into the plugin. You would need to edit eazy-flickity-slider/resources/js/flickity.shortcode.js. You can change these settings using the settings defined by Metafizzy for the flickity.js libray.
更新日志:
- Initial version of plugin.