
Eazy Image Slider Block
| 开发者 | playwithpixels |
|---|---|
| 更新时间 | 2024年4月4日 17:10 |
| 捐献地址: | 去捐款 |
| PHP版本: | 6.1 及以上 |
| WordPress版本: | 6.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
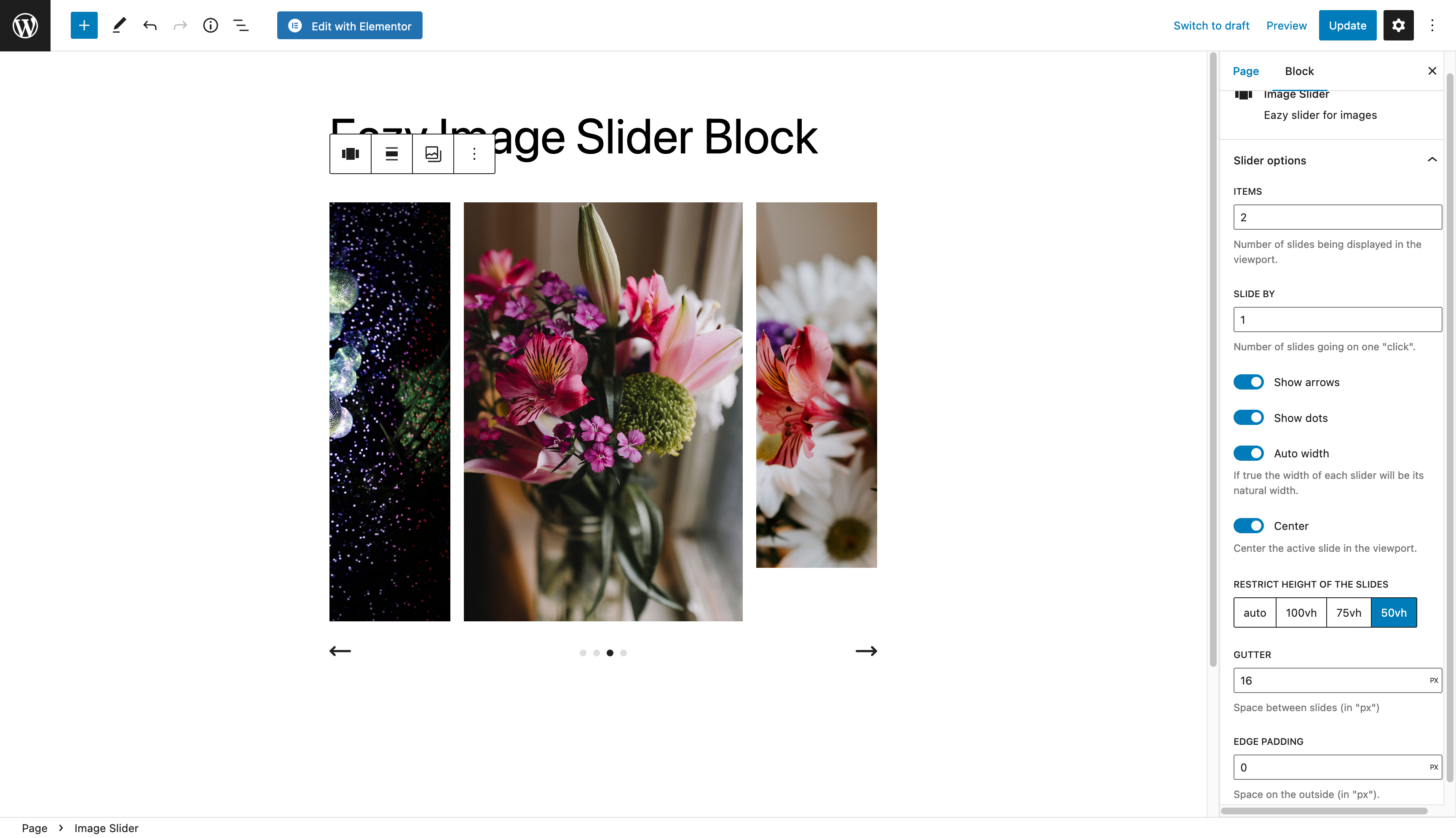
- Slides to show
- Slides to slide by
- Show arrows
- Show dots
- Automatic slide width
- Center the slides
- Restrict the height of the images
- Gutter between the slides
- Edge padding
安装:
- Install Plugin through the WordPress Admin Interface 'Plugins > Add new'
- Activate the plugin
- Done!
- Upload
eazy-image-slider-blockto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Done!
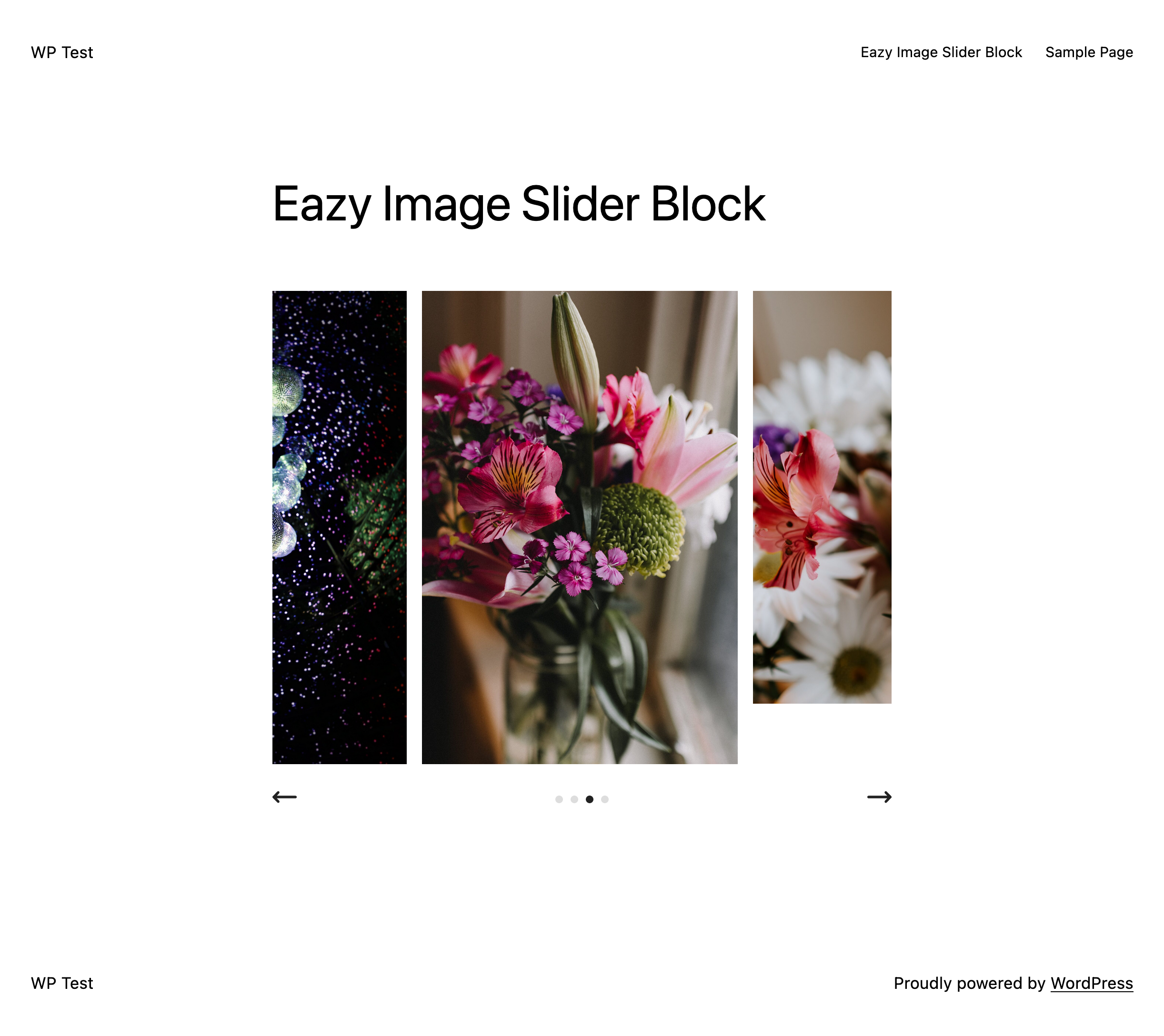
屏幕截图:
常见问题:
Can I change the dots color?
Yes, currently only via CSS. The selectors for the buttons are:
.eazy-image-slider .tns-nav button
and for the active state:
.eazy-image-slider .tns-nav button.tns-nav-active
Example you can put in your themes style.css:
.eazy-image-slider .tns-nav button { background-color: #fcc; } .eazy-image-slider .tns-nav button.tns-nav-active { background-color: #e22; }
Can I change the arrows color?
Yes, same applies as for the dots, currently only via CSS.
.eazy-image-slider .tns-controls button:before
and for the hover state:
.eazy-image-slider .tns-controls button:hover:before
Example you can put in your themes style.css:
.eazy-image-slider .tns-controls button:before { background-color: #fcc; } .eazy-image-slider .tns-controls button:hover:before { background-color: #e22; }
Can I disable the style / script loading entirely?
Yes, to do so, simply add following lines to your themes functions.php:
For the styles:
function eazyimageslider_remove_style() { wp_dequeue_style( 'eazy-image-slider-style' ); } add_action( 'wp_enqueue_scripts', 'eazyimageslider_remove_style', 99 );
For the script:
function eazyimageslider_remove_script() { wp_dequeue_script( 'eazy-image-slider-view-script' ); } add_action( 'wp_enqueue_scripts', 'eazyimageslider_remove_script', 99 );
What does vh mean in the restrict slides height setting?
VH is a unit relative to the viewport. Which means if you set your slides height to be restricted to 50vh, the slides will have the height of 50% of the viewport.
更新日志:
- Initial Eazy Image Slider Block release. 🚀