Editoria11y Accessibility Checker
| 开发者 |
itmaybejj
partyka |
|---|---|
| 更新时间 | 2026年1月13日 08:56 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
- It provides instant feedback in the post and page editors. Authors do not need to remember to press a button or visit a dashboard to check their work.
- It checks in context on pages, not just within the post editor, allowing it to test content edited in widgets or theme features.
- It focuses exclusively on content issues: assisting authors at improving the things that are their responsibility.
- When logged-in authors and editors are viewing pages, Editoria11y inserts tooltips marking any issues present on the current page. Issues are also highlighted while editing in the Block Editor (Gutenberg) and Classic Editor (TinyMCE).
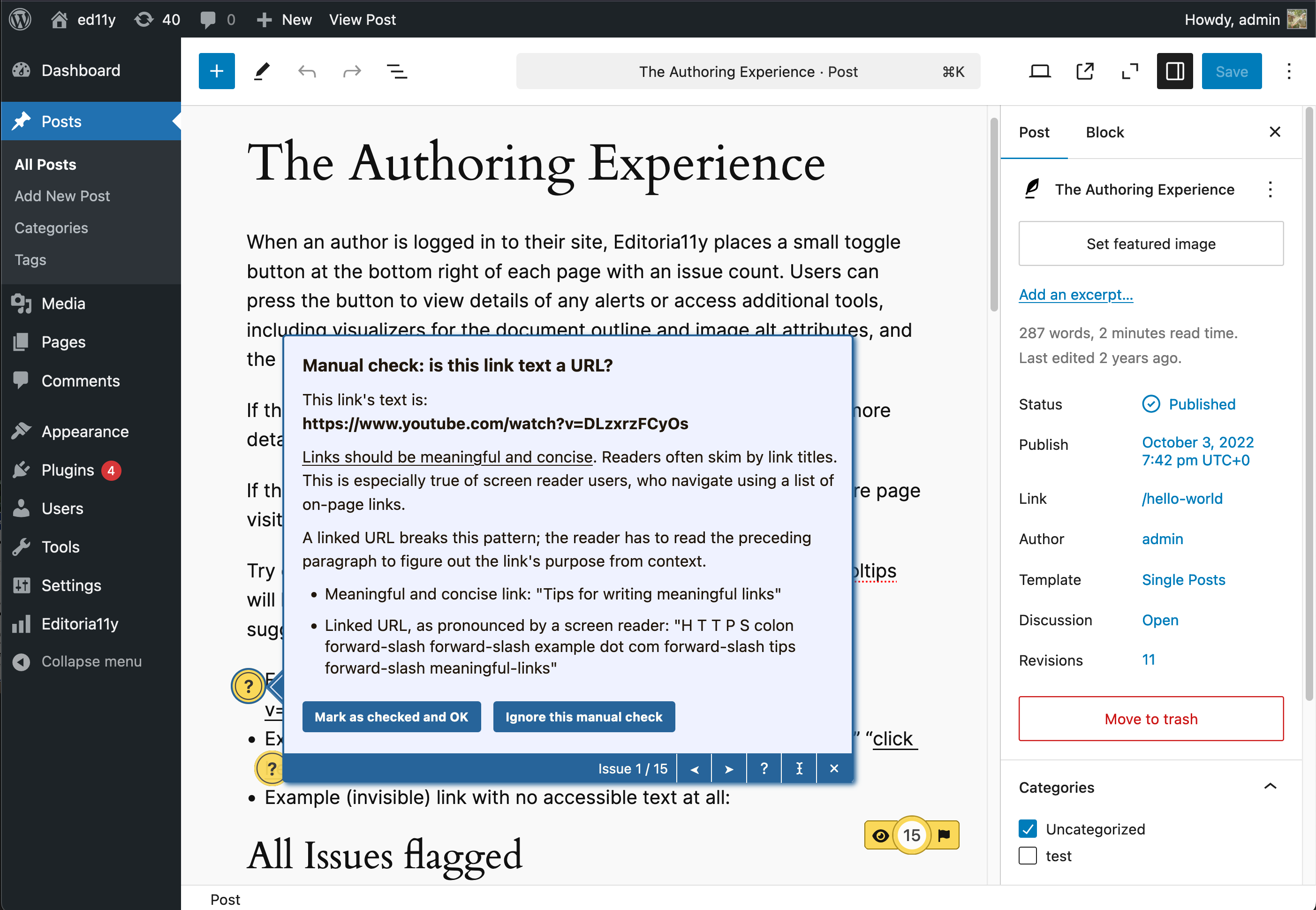
- Tooltips explain each problem and what actions are needed to resolve it. Some issues are "manual checks," which have buttons to ignore the check or mark the content as OK.
- Clicking the main toggle shows and hides the tooltips.
- The main toggle also allows authors to jump to the next issue, restore previously dismissed alerts, visualize text alternatives for images on the page ("alts"), view the document's heading outline, and view site-wide detection lists.
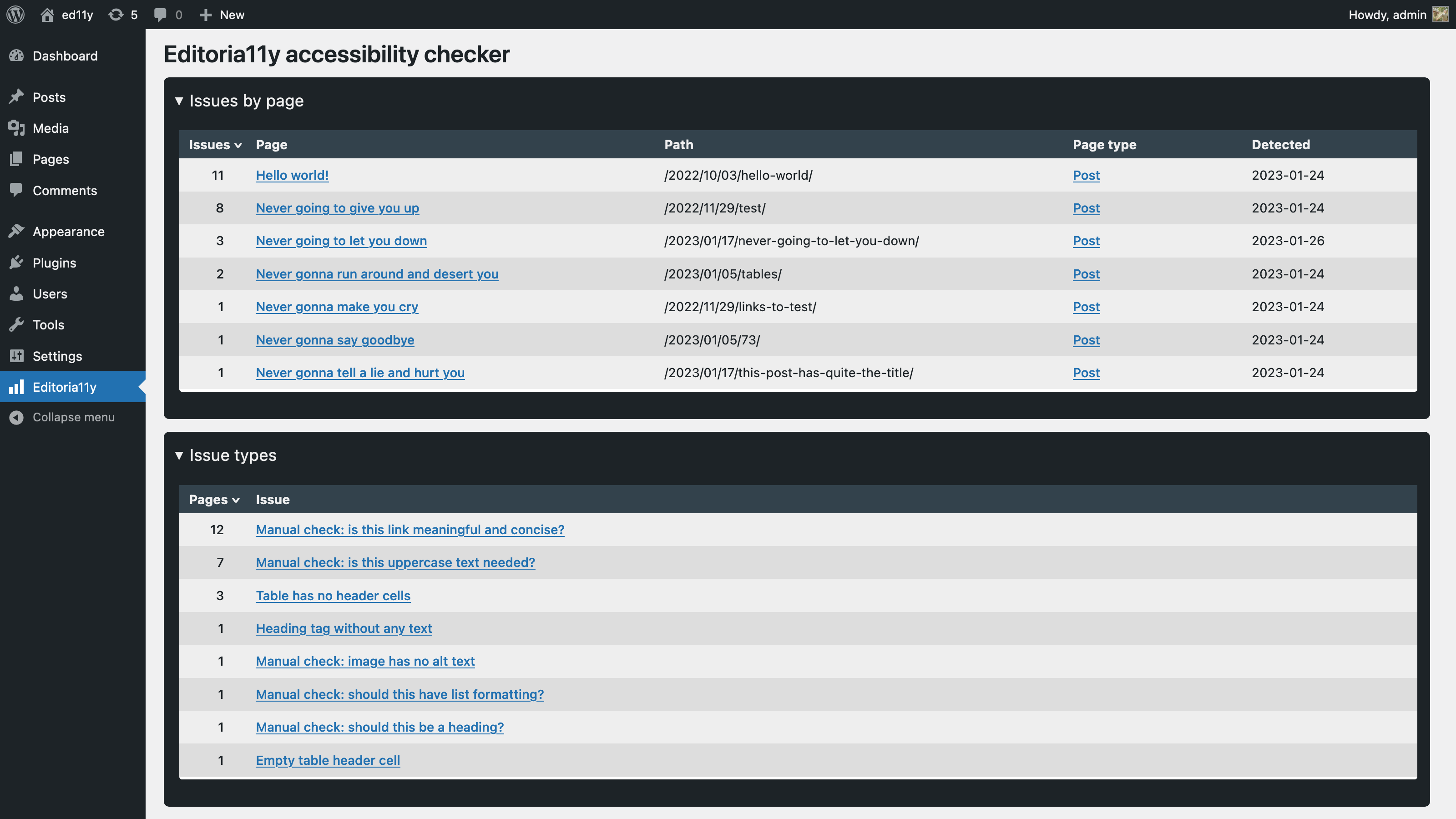
- Filterable reports let you explore recent issues, which pages have the most issues, which issues are most common, and which issues have been dismissed. These populate and update when published content is viewed by logged-in authors.
- Various settings are available to constrain checks to specific parts of the page and tweak the sensitivity of several tests.
- Text alternatives for visual content
- Images with no alt text
- Images with a filename as alt text
- Images with very long alt text
- Images with fake alt text to get around field validation (e.g. "TBD")
- Alt text that contains redundant text like “image of” or “photo of”
- Images in links with alt text that appears to be describing the image instead of the link destination
- Embedded visualizations that usually require a text alternative
- Meaningful links
- Links with no text
- Links titled with a filename
- Links only titled with generic text: “click here,” “learn more,” “download,” etc.
- Links that open in a new window without warning
- Document outline and structure
- Skipped heading levels
- Empty headings
- Very long headings
- Suspiciously short blockquotes that may actually be headings
- All-bold paragraphs with no punctuation that may actually be headings
- Suspicious formatting that should probably be converted to a list (sequences of sentences that start with asterisks, emoji or incrementing numbers/letters)
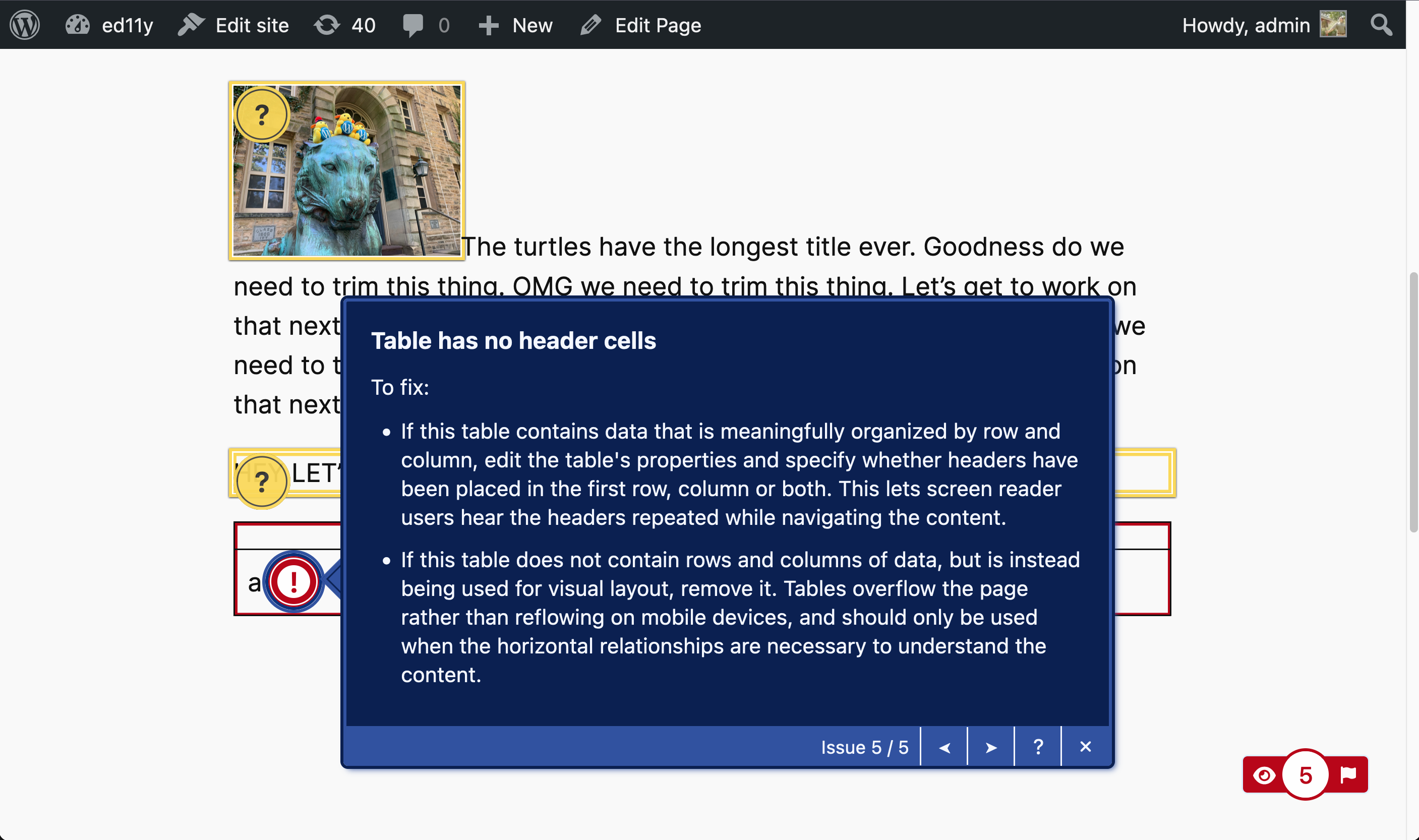
- Tables without headers
- Empty table header cells
- Tables with document headers ("Header 3") instead of table headers
- General quality assurance
- LARGE QUANTITIES OF CAPS LOCK TEXT
- Links to PDFs and other documents, reminding the user to test the download for accessibility or provide an alternate, accessible format
- Video embeds, reminding the user to add closed captions
- Audio embeds, reminding the user to provide a transcript
- Social media embeds, reminding the user to provide alt attributes
- Custom results provided by your JS
屏幕截图:
常见问题:
How is this different from other checkers?
Editoria11y is meant to supplement, not replace, these tools. Editoria11y is...spellcheck: a seamless, automatic and intuitive integration for content authoring. It:
- Does not require training before use.
- Eschews obfuscation and techno-legal jargon. It explains what the issue is in plain language, with a simple explanation of how to fix it. "This image needs alternative text" with a short explanation of what alternative text is makes sense without prior technical knowledge; "Failure of WCAG 1.1.1 Level A: Non-text Content" does not.
- Deliberately excludes tests for theme and plugin issues, like invalid HTML tags and ARIA attributes. Testing is critically important for themers and developers, but it is work for themers and developers, not content editors. For ongoing quality assurance, Editoria11y provides people with a tool that fits their role, so they only receive alerts for things they can fix.
How is this different from Sa11y?
Editoria11y's test suite is quite similar to Sa11y. Editoria11y began as a Sa11y fork, and the maintainers collaborate on new tests and optimizations. The look, feel and features outside the core test suite are a bit different. At a high level:
- Sa11y provides a broader test suite:
- A legibility scoring library is included
- A contrast checking library is included
- The end-user can override appearance and test coverage settings from the results panel
- Editoria11y provides live-editing feedback and server-side tools:
- Editors receive feedback while editing.
- Findings are synchronized to a site-wide reporting dashboard
- Manual-checks marked as "OK" are dismissed for all users, not just the current user
- All configuration is managed in the plugin settings
Is this an overlay?
Overlays are scripts that make untested modifications to your site's themes and content, claiming these automated changes will better meet the accessibility needs of your users. Overlays may do things like override your theme's font sizes or colors, or modify its heading tags and buttons. This differs from buttons that make potentially the exact same changes to a specific site -- the key difference is in whether the button has been tested with that specific theme, or attempts to work in any context without testing. You should familiarize yourself with the assistive technology compatibility problems untested overlays may introduce before assuming these changes will be helpful, as any untested code can break existing accessibility features or introduce new invisible errors. If you choose to install an overlay, you should test each of its features on your site using assistive tools or pay for a professional accessibility test. Editoria11y is not an overlay. It does not modify the site viewed by not-logged-in-users in any way. It is an editor-facing testing tool that helps your site editors create accessible content.
Installation
Editoria11y's default settings will work great for most sites. Your first task after installation should be clicking through a representative sampling of the main pages of your site. This will start to populate your dashboard report, and give you a chance to look for issues to fix or dismiss. If you notice anything amiss, experiment with these settings:
- Pick a "Theme for tooltips" that looks nice with your site's colors.
- If the checker is flagging issues that are not relevant to content editors, either use "Check content in these containers" to constrain checks to the parts of the page with editable content, or "Exclude these elements from checks" to skip over certain elements, regions or widgets.
- Editoria11y also provides an "as-you-type" issue highlighter that works inside the editor. If you find live correction annoying rather than helpful, change "Check while editing content" to unset "always show tips," or chose "Do not check while editing."
- If you do not want PDF or other document types flagged for manual checks, provide a shorter selector list or set "Document types that need manual review" to
false - If your theme has done something very unusual with its layout, such as setting the height of the content container to 0px, you may see confusing alerts when opening Editoria11y tips saying that the highlighted element may be off-screen or invisible. If that happens, disable "Check if elements are visible when using panel navigation buttons." This is disabled by defaults on any WordPress themes we have noticed this on, so if you find a theme
Credit
Editoria11y's WordPress plugin is maintained by Princeton University's Web Development Services team:
- John Jameson: Editoria11y JS and CMS integrations
- Jason Partyka: Devops
- Brian Osborne: Code review
- Michael Muzzie: Wapuu photos
更新日志:
- Adds actions to modify the reports page.
- Renames report page to align with Drupal -- "Content Accessibility Report" rather than "Editoria11y."
- No code changes, just improved wording for the assertiveness levels configuration settings.
- Adds option on the plugin settings page to select between the library's various assertiveness levels: start open for any issues, start open for new issues, always start open, start minimized.
- Adds "editoria11y_viewing_params" and "editoria11y_editing_params" filters for developers to modify configuration sent to the browser at runtime.
- Fix for dismissals not saving when editing a page that was not previously tracked. Note that this only syncs if the page already exists in the database; dismissals on the "New Post" or "New Page" screen are only stored temporarily in your browser.
- Fix for text from alerts on headings being included in the heading text in the document outline visualizer.
- Fixes an intermittent false positive on anchor links in the Classic editor.
- Fixes a bug that crashed the Classic editor checker when jumping to a tip on a recently fixed issue.
- Adds an option on the configuration page to hide the shortcut link to the dashboard reports. Hiding it makes the toggle smaller, and the link does not work in all configurations.
- Adds support for live-checking in the Classic editor (TinyMCE). Big thank you to Ricardo at PressBooks for showing me how to pass variables in and out of its iframe! No configuration changes are needed for this to work. If you do not want to check inside the classic editor, add a ".mce-edit-area iframe" selector to the "Do not flag these elements" field on the plugin configuration page.
- Switches the position of the flag and number in the checker toggle in response to user feedback.
- Adds custom test for Buttons without links not flagged in the block editor
- Adds images with role=presentation to the default ignore list.
- Fix issue with false positives for links containing both images and text when the link contains space characters.
- Resolves PHP error when image ID is not set.
- Adds dismiss-all buttons when there are several of the same issue type on a page.
- Adds "Edit Media" link to the tooltips for alt text error messages (hat tip cbirdsong).
- Adds auto shadow DOM detection for the frontend checker, and automatically inserts buttons outside shadow host nodes. This is disabled in the as-you-type checker at the moment; reach out if you need it while editing. It adds ~20ms to test runs, so I am waiting to see if somebody actually needs it first, since performance matters much more there.
- Empty first table header cell is now a manual check.
- Name calculation better handles null aria labels, title attributes and pseudoContent.
- Various bugfixes and typo corrections.