
Eleslider
| 开发者 | Dannci |
|---|---|
| 更新时间 | 2021年7月22日 20:53 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.6 及以上 |
| WordPress版本: | 5.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Don't hassle with bloated slider plugins. Make it easy!
Eleslider plugin adds 'slider' custom posts and simple widget which can be used in the Elementor page builder. You can display full-width sider in your layouts this way.
DEMO
Eleslider is not a full-width slider just for Elementor plugin. You can use it in almost any good page builder plugin.
Overview:
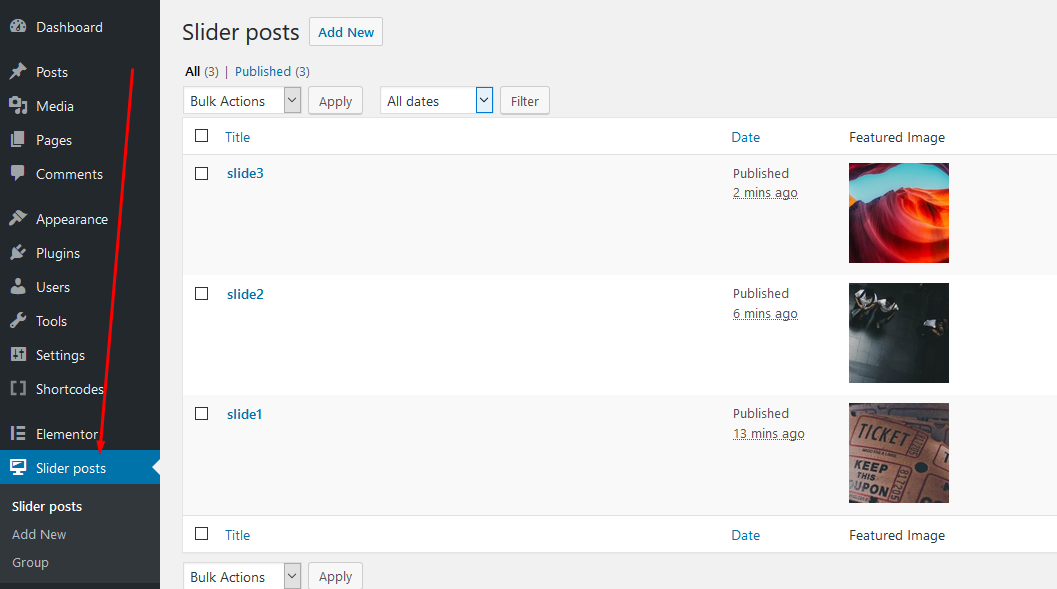
- create few Slider posts in left dashboard menu. One 'Slider post' represents one slide in the slider.
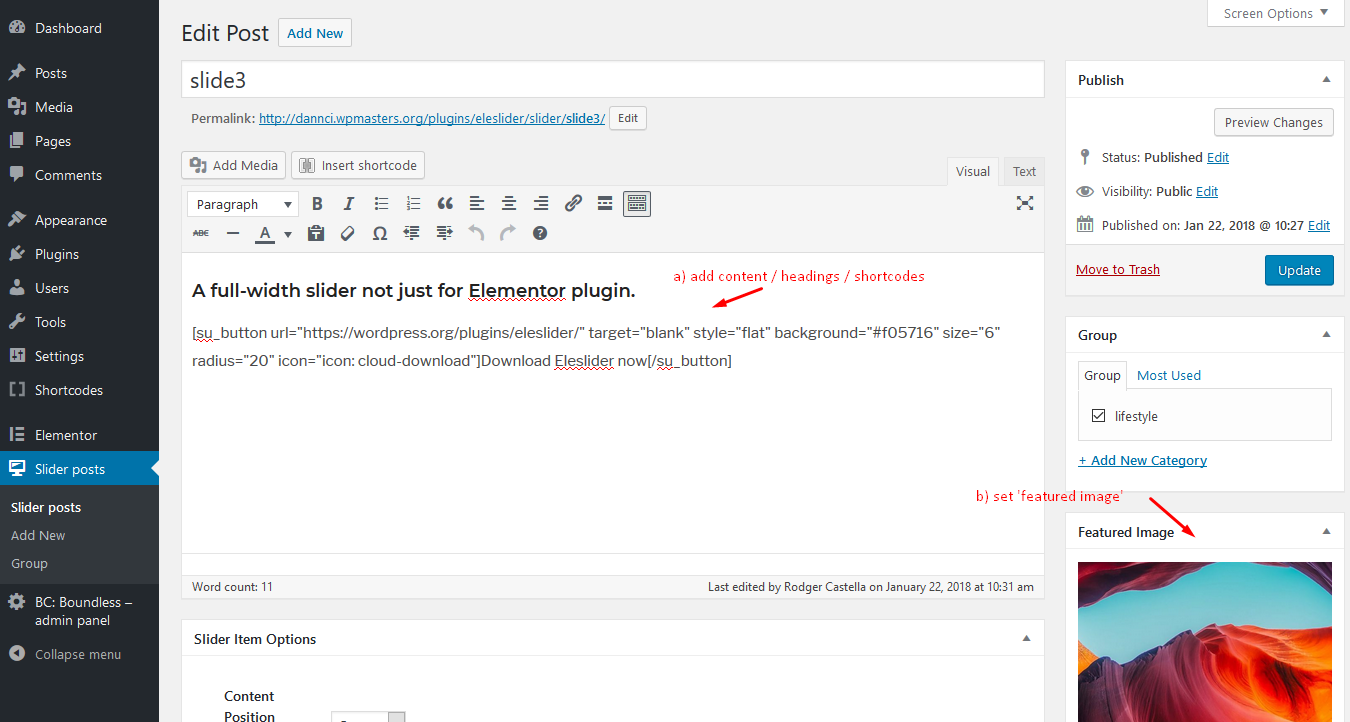
- set featured image for every slider post, add slide content (titles/text), and sort/list slider posts into own categories.
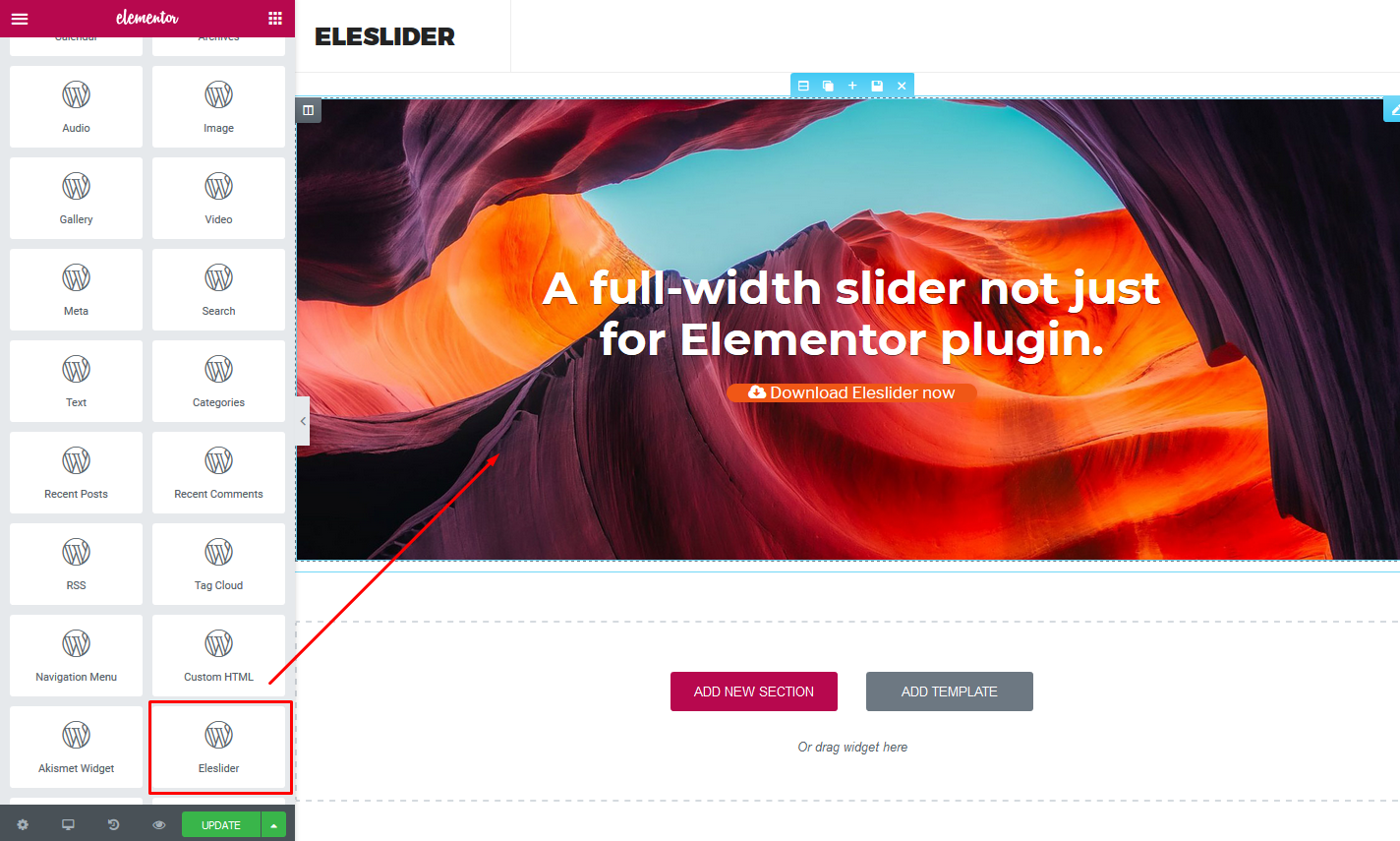
- display these slider posts as slider. In Elementor page builder add 'Eleslider' block into full-width section. Alternatively, you can use a shortcode to display the slider.
- Basic shortcode:
[eleslider] - category - Represents single slide category (group).
[eleslider category="lifestyle"]Use category 'slugs', - posts - Number of slider posts (slides) to show;
- order - Value can be 'ASC' or 'DESC'. Order of slider posts (slides) to be shown. Order is based on slider post publish date.
- dots_text - Value can be 'yes' or 'no'. If dots_text option is enabled, titles of slides will be shown in the "dots" navigation.
安装:
- upload 'eleslider' folder into '...wp-content\plugins\' folder
- go to Dashboard > Plugins and activate 'Eleslider' plugin,
- That's all
屏幕截图:
常见问题:
What is the correct size of the image for Eleslider?
Slider displays images 'as they are'. Slider stretches these images to the full width of the screen (or available space). Recommended size for full-width purposes is 1600x750px
更新日志:
1.3
- Added: 'bg_image' class for slider images
- Added: "dots" navigation
- Added: 'loading' icon
- Added: "dots" navigation
- Added: 'loading' icon
- Initial release