
Clappr Video Player
| 开发者 | condacore |
|---|---|
| 更新时间 | 2019年6月26日 21:42 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 5.2.2 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
Clappr is an extensible plugin for creating video players that can be used as backgrounds or simple video containers. It is supported by many browsers and basically all mobile devices, even in some video game consoles. It is the most beautiful looking player you can find!
Features of this Plugin
- Supports HLS and RTMP Livestreams
- Also supports .mp4, .mp3, .webm and.ogv
- Fully-Responsive, Retina-Ready and flexible
- Beautiful and modern Design
- Customizable Colors
- Optimized page load performance
[clappr media="https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4" poster="https://i.imgur.com/GRJ3u1j.jpg" watermark="https://i.imgur.com/If2p9w8.png" mute="yes"]
A lot of Options
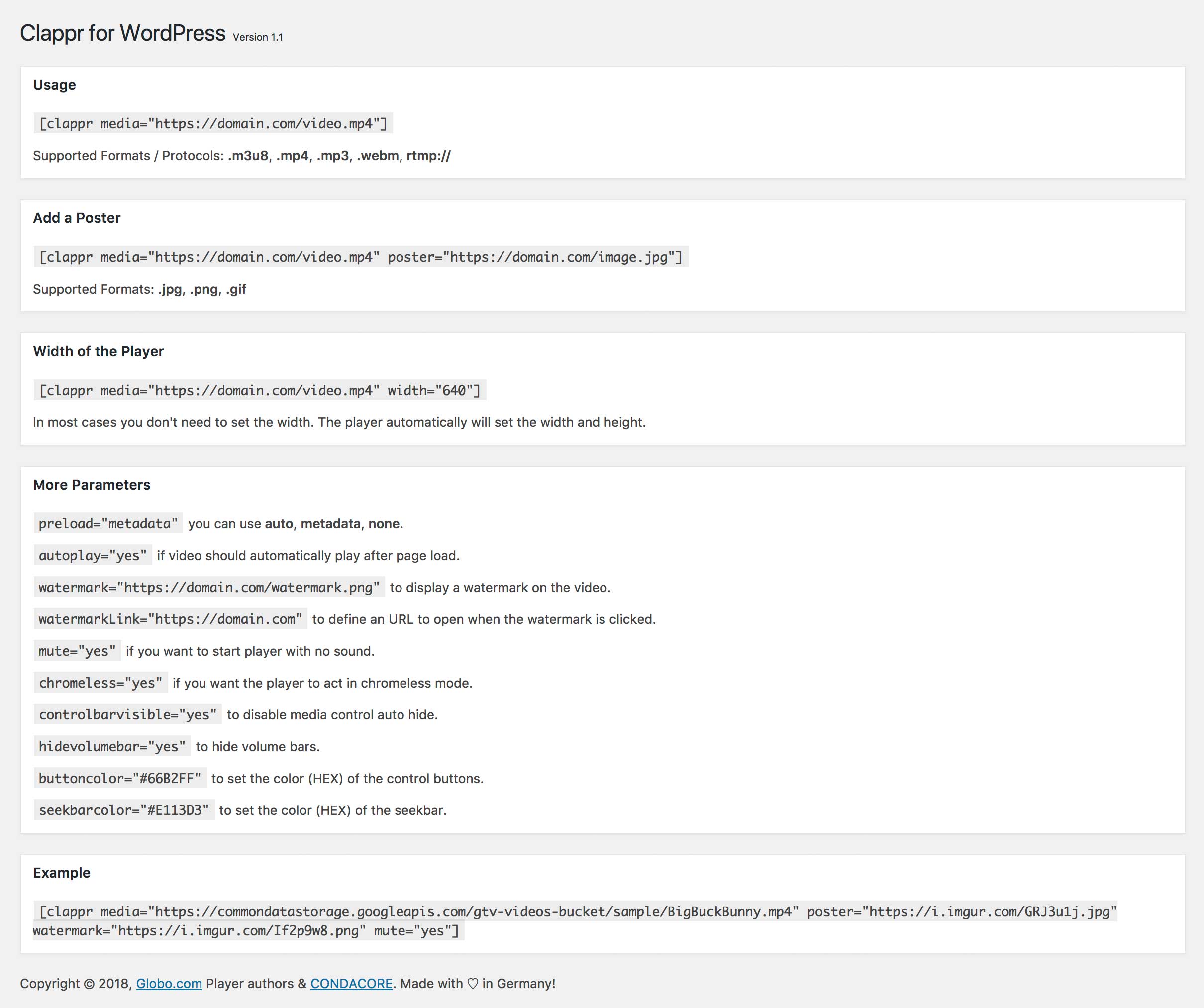
In the Admin Area under "Settings" -> "Clappr Shortcodes" you can find a lot of Shortcodes to customize the player.
preload="metadata" you can use auto, metadata, none.
autoplay="yes" if video should automatically play after page load.
watermark="https://domain.com/watermark.png" to display a watermark on the video.
watermarkLink="https://domain.com" to define an URL to open when the watermark is clicked.
mute="yes" if you want to start player with no sound.
chromeless="yes" if you want the player to act in chromeless mode.
controlbarvisible="yes" to disable media control auto hide.
hidevolumebar="yes" to hide volume bars.
buttoncolor="#66B2FF" to set the color (HEX) of the control buttons.
seekbarcolor="#E113D3" to set the color (HEX) of the seekbar.
安装:
- Upload
embed-clapprfolder to your/wp-content/plugins/directory. - Activate the plugin from Admin > Plugins menu.
- Once activated your site is ready!
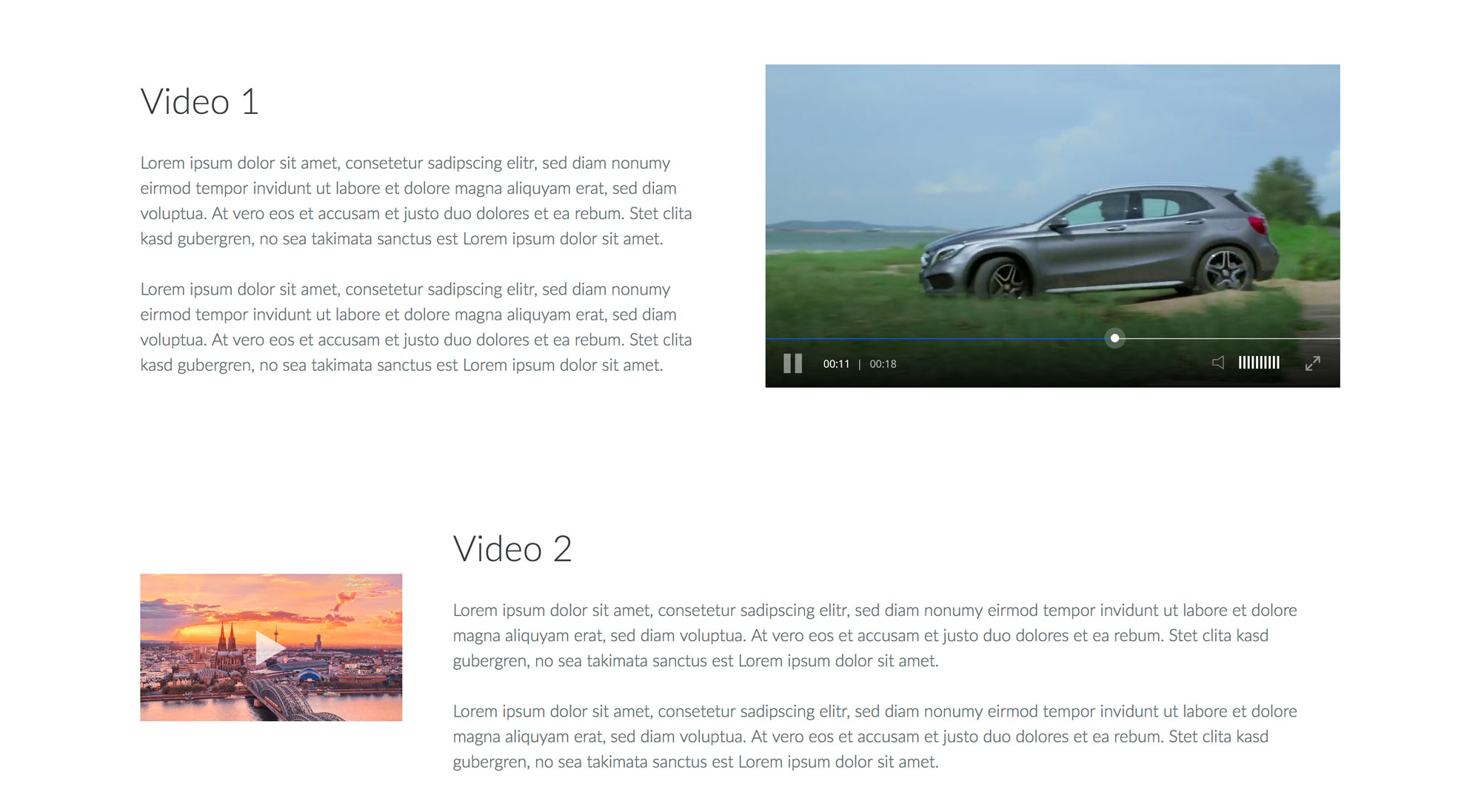
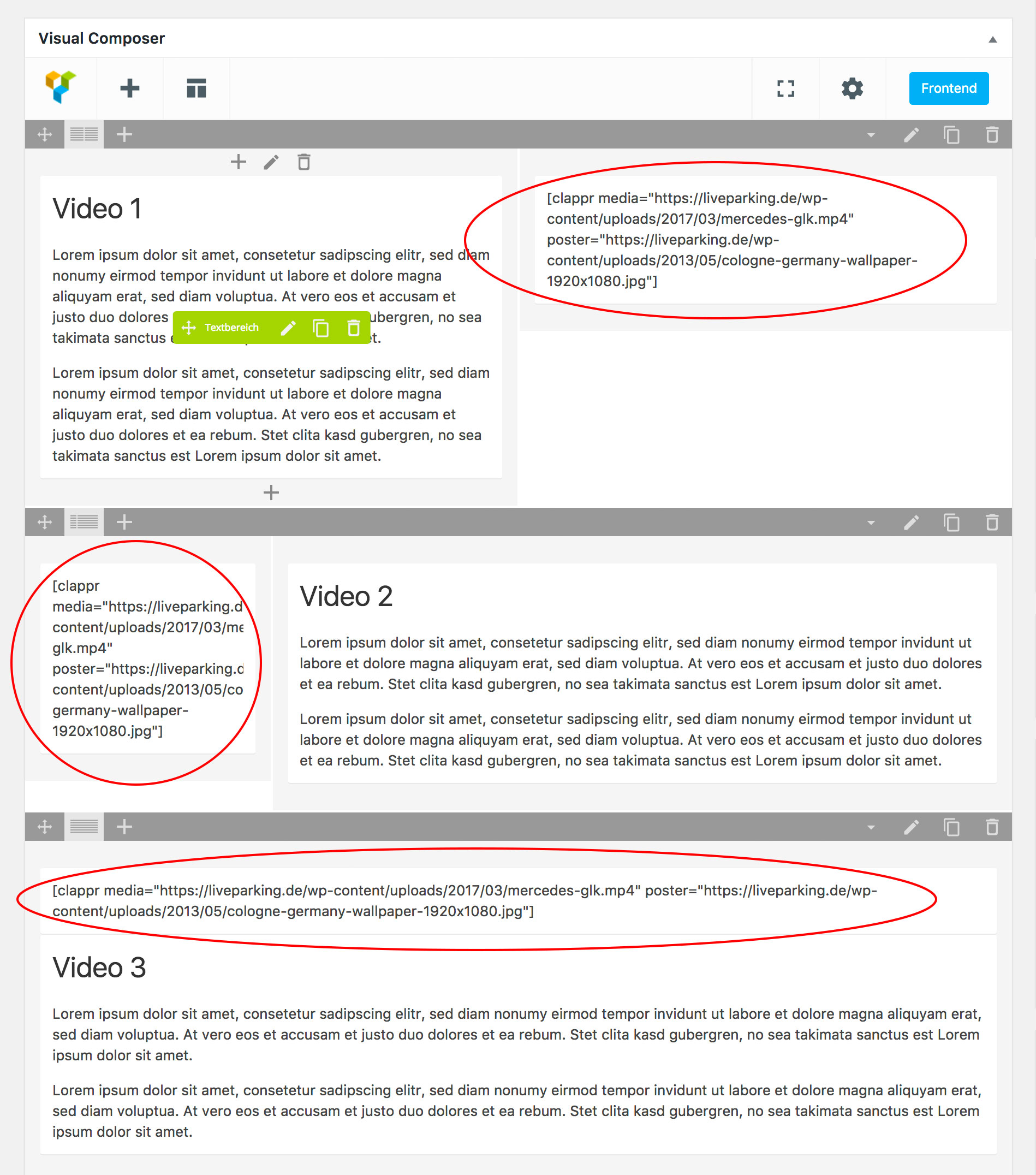
屏幕截图:
常见问题:
Can I set the height of the player?
No. You only need the "width" parameter. The player will set the height automatically.
Does this player work on iPhone?
Yes. It works on all mobile devices.
Which video formats can I use?
You can use .m3u8, .mp4, .mp3 and .webm!
Can I use other formats than PNG for the poster?
Yes. You can use .jpg, .png and .gif!
Copyright
Copyright (c) 2018, Globo.com Player authors & CONDACORE. All rights reserved.
更新日志:
1.1
Release Date - 6th Jan 2018
- Updated Frameworks
- Added Watermark and Watermark Link feature
- Initial release