
Lottie Player – Add Interactive Lottie Animations with Block Support
| 开发者 |
abuhayat
charlescormier bplugins freemius |
|---|---|
| 更新时间 | 2026年1月11日 18:03 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.1 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
- File: Enter both the .json and .lottie file url.
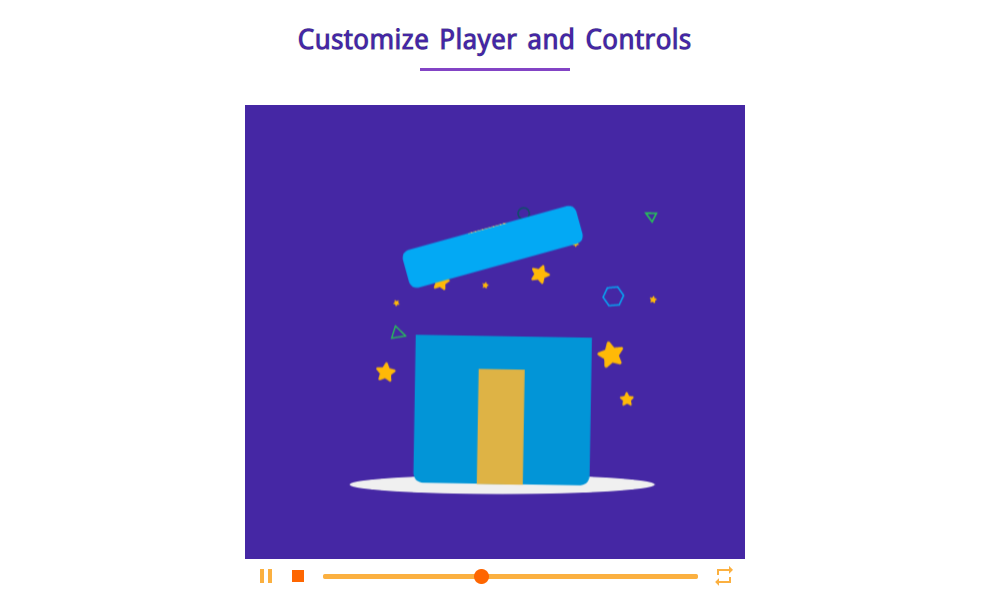
- Controls: You can show controls to allow users to interact with the player.
- Autoplay: You have the option to enable autoplay, allowing the animation to start automatically.
- Loop: You can enable looping, making the animation repeat seamlessly.
- Link: You can add a link to the player, allowing users to navigate to a specific URL.
- Width and Align the player: You can set the width for the player to match your desired design. Also, can align the player to the left, center, or right within its container.
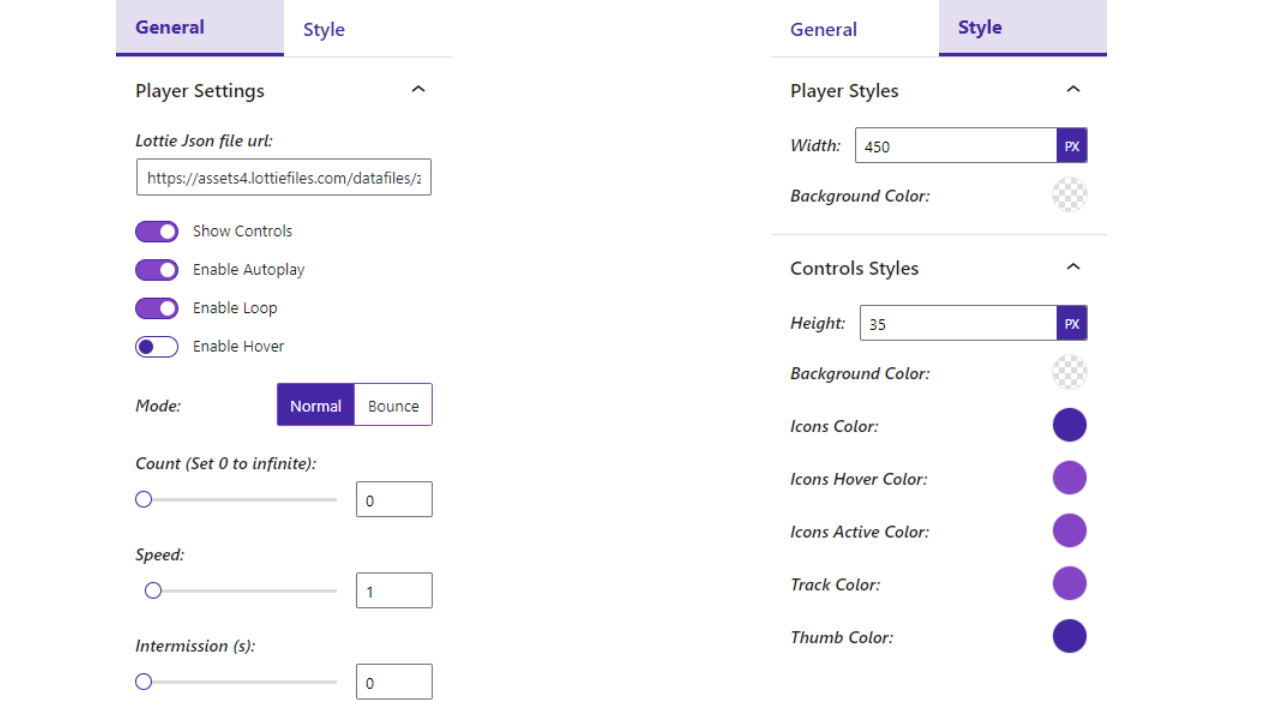
- Customize the player controls: Adjust the Height, Background Color, Icons Color, Icons Hover Color, Icon Active Color, Tracker Color, and Thumb Color to fit your website's style.
- Upload File: Upload both the .json and .lottie file formats to use with Lottie Player.
- Hover: The hover feature lets you enable interaction when the mouse hovers over the player.
- Mode: You can choose from different playback modes to control how the animation behaves.
- Direction: You can set the animation’s direction, such as forward or backward.
- Count: This feature allows you to specify the number of times the animation should play.
- Speed: You can adjust the playback speed of the animation.
- Interval: This option enables you to set an interval between animation loops.
- Open link in a new tab: Enable to open the link in the new tab.
- Interactivity: Set different Interactions such as Sync with scroll, Scroll relative to the container, Scroll with offset, Sync animation with cursor position, Sync animation with cursor horizontal movement, Play animation on click, Play animation when visible.
- Caption: Show caption below the player.
- Caption Styles: Customize the caption's appearance, including Text alignment, Typography, Colors(text and background), Padding, and Margin.
- First, install the Lottie Player block plugin.
- Add the Lottie Player block from the block category called "Widgets" in the Gutenberg editor.
- You can change block settings from the right-side settings sidebar.
- Enjoy!
- For installation help click on Installation Tab
安装:
- Go to the WordPress Block/Gutenberg Editor
- Search For Lottie Player
- Click on the Lottie Player to add the block
- Download the Lottie Player block plugin (.zip file)
- In your admin area, go to the Plugins menu and click on Add New
- Click on Upload Plugin and choose the
lottie-player.zipfile and click on Install Now - Activate the plugin and Enjoy!
- Download and upload the Lottie Player plugin to the
/wp-content/plugins/directory - Activate the plugin through the Plugins menu in WordPress
屏幕截图:
常见问题:
Can I upload the Lottie file?
Yes, you can upload both the .json and .lottie file formats to use with Lottie Player. Please note that uploading files is a premium feature.
Can I set the width and align the player?
Absolutely! you can set the width for the player to match your desired design. Also, can align the player to the left, center, or right within its container.
Can I control the player?
Yes, you can show the controls and interact with them to control the Lottie Player.
How many features does the Lottie Player have?
You can show Controls, enable Autoplay, Loop and Link to the player for free. Also has premium features such as enable Hover, set Mode, Direction, Count, Speed, Interval, and toggle Link in a new tab.
Can I use interactivity with the Lottie player?
Yes, Lottie Player supports various interactive features as part of its premium features. You can use interactivity such as 'Sync with scroll, Scroll relative to the container, Scroll with offset, Sync animation with cursor position, Sync animation with cursor horizontal movement, Play animation on click, Play animation when visible'.
Can I display the caption below the player?
Absolutely! Lottie Player allows you to show the caption below the player. You can customize the caption's appearance, including Text Align, Typography, Colors(text and background), Padding, and Margin. Please note that the caption is a premium feature.
Can I customize the player controls?
Yes, Lottie Player provides options to customize the design of the controls. You can adjust the Height, Background Color, Icons Color, Icons Hover Color, Icon Active Color, Tracker Color, and Thumb Color to fit your website's style.
Where can I get support?
You can post your questions on the support forum here
更新日志:
- Update SDK
- New Admin UI
- Remove mime types.
- Update SDK.
- Fix Height Issue.
- Fix ShortCode Issue.
- Update SDK
- Fix issues.
- Performance Improvement
- Update SDK.
- Update SDK
- Fix license issue.
- Fix align issue.
- Support .lottie file.
- License activation problem fix.
- Fix Play animation when visible.
- Fix Control showing for a moment.
- Added license activation system.
- Fix free-pro activation conflict.
- Add shortcode feature
- Add translate feature
- Not load scripts if block not used
- Add Scroll relative to container interactivity.
- Initial Release.