
Embed Swagger
| 开发者 | grantpalin |
|---|---|
| 更新时间 | 2018年2月18日 15:07 |
| PHP版本: | 5.2.4 及以上 |
| WordPress版本: | 4.9.4 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
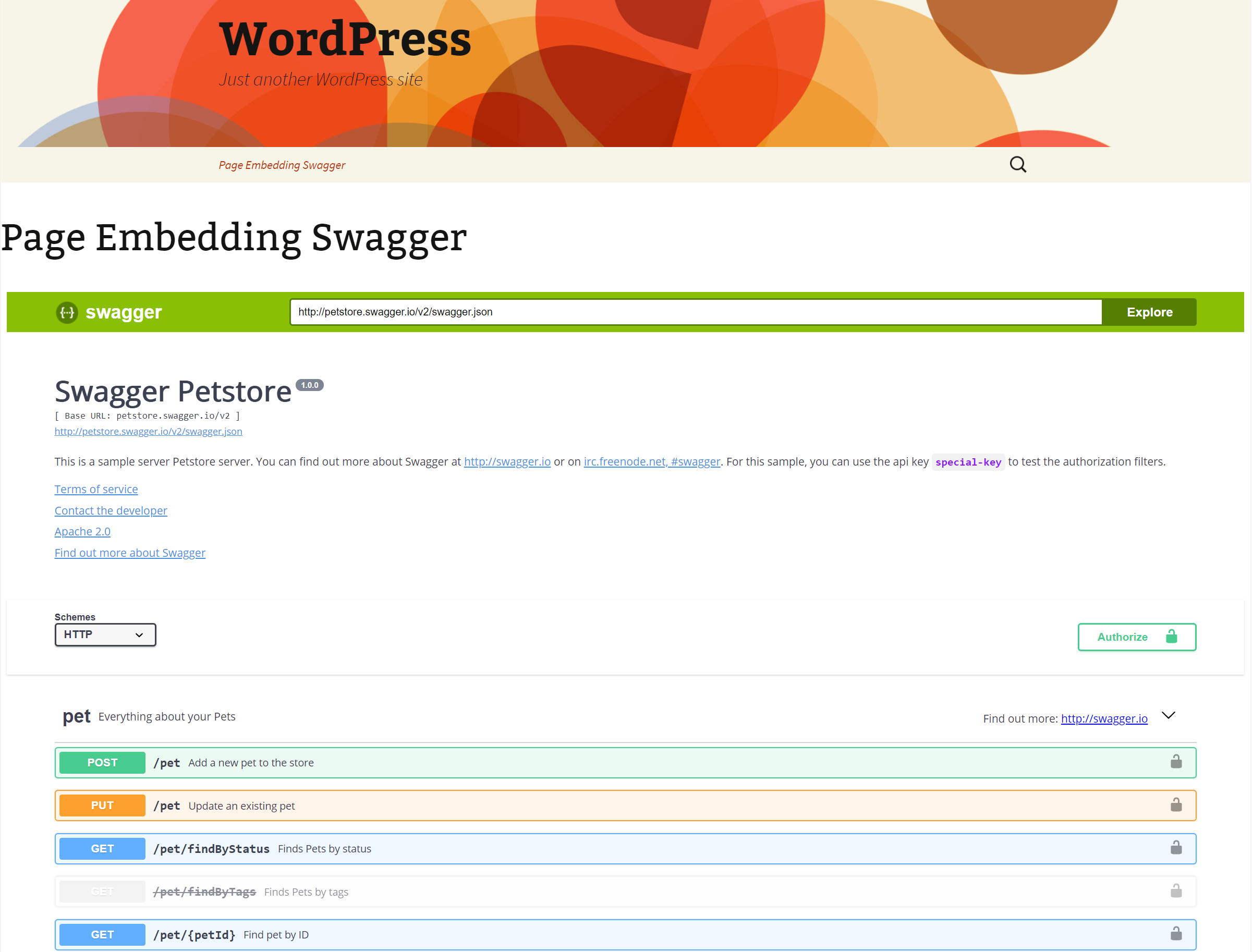
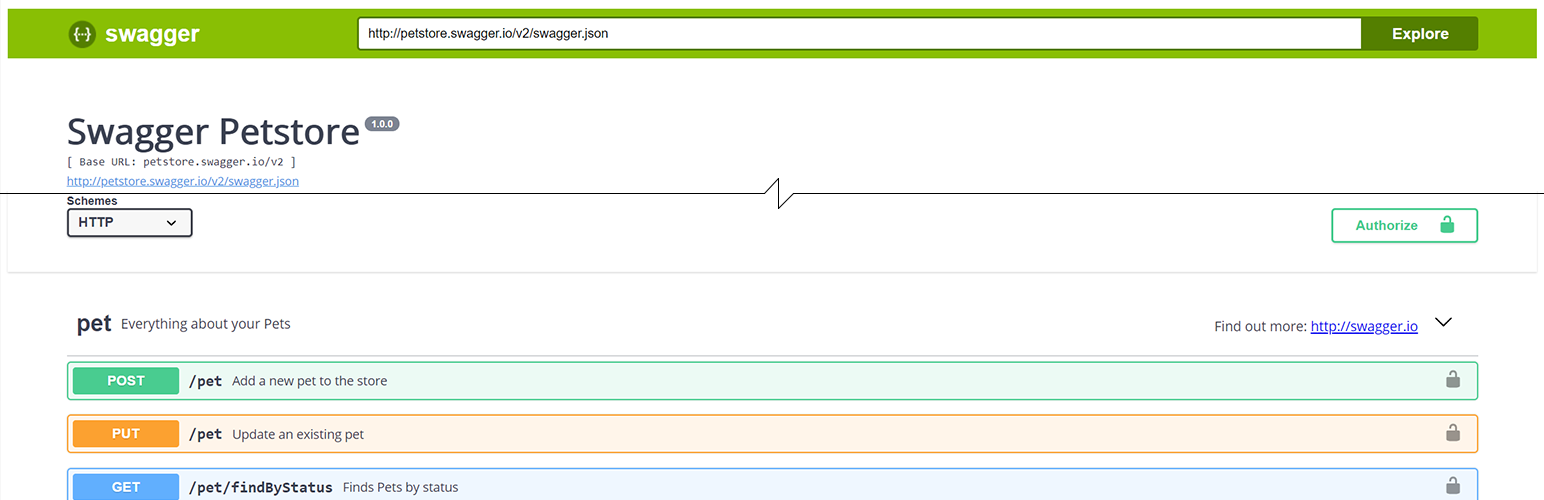
The shortcode provided by this plugin allows embedding Swagger
.json files into WordPress pages and posts. An iframe is used to host the external content, with some styling to mesh it with the host page or post. The external spec is rendered using Swagger UI.
Note that the Swagger UI styling seems to go up to 1500px in width. If the page or post container is less than 1500px wide, the Swagger UI output will appear slightly cut off on the right side, but will otherwise be intact and functional.
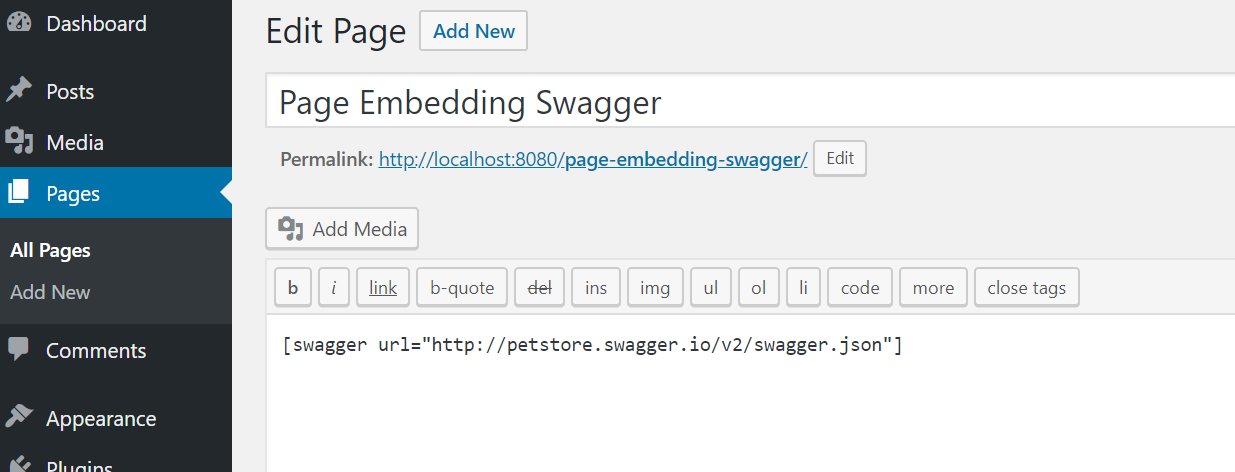
Example shortcode usage:
[swagger url="Swagger .json URL goes here"]
An absolute URL must be provided within the quotes. The URL must point to a valid Swagger spec file, typically ending with .json.
Custom styles can be applied to the iframe by adding rules to embed-swagger-container, e.g.:
.embed-swagger-container {
/ custom styles here /
}
An included script forces the iframe to be as high as needed to show all the contained content, and a stylesheet forces the iframe to take the full width of the parent element.
安装:
- Upload the plugin files to the
/wp-content/plugins/embed-swaggerdirectory, or install the plugin through the WordPress plugins screen directly (search for "Embed Swagger"). - Activate the plugin through the 'Plugins' screen in WordPress
屏幕截图:
更新日志:
1.0.0
- Initial release.