
Embed Twine
| 开发者 | rluks |
|---|---|
| 更新时间 | 2023年8月3日 00:23 |
| PHP版本: | 7.3 及以上 |
| WordPress版本: | 5.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Export story from Twine
- Upload it
- Copy shortcode
- Paste shortcode on a page
安装:
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
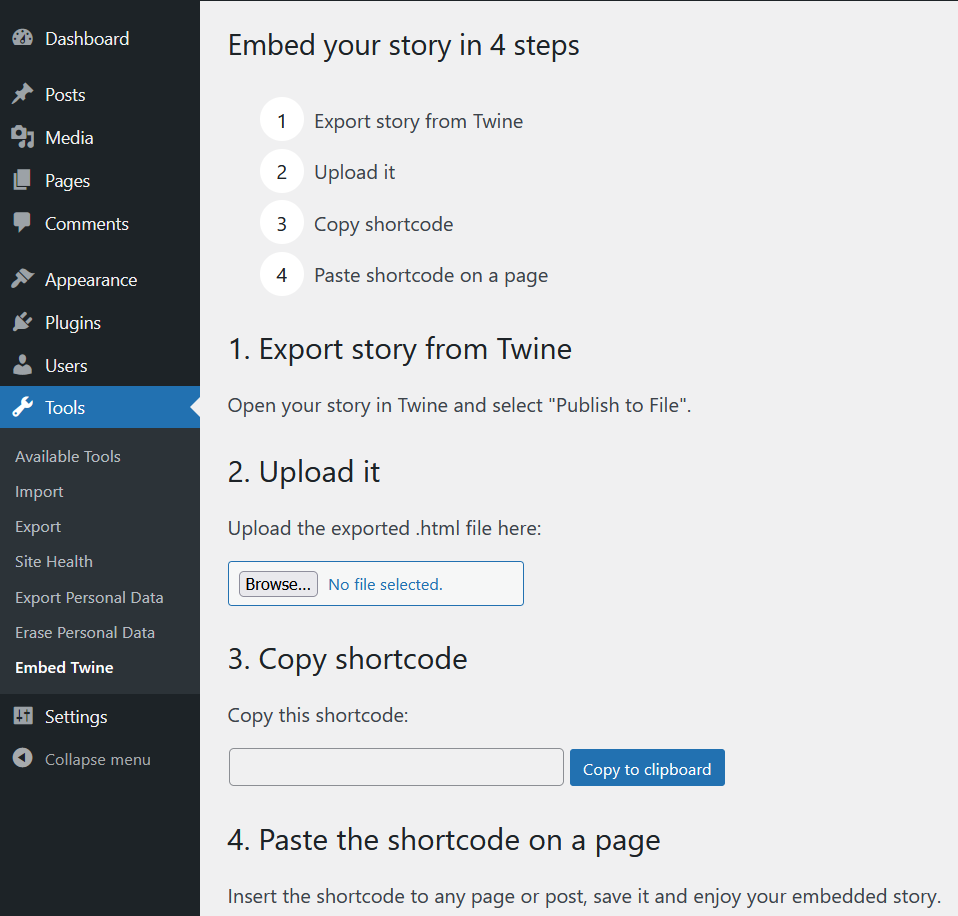
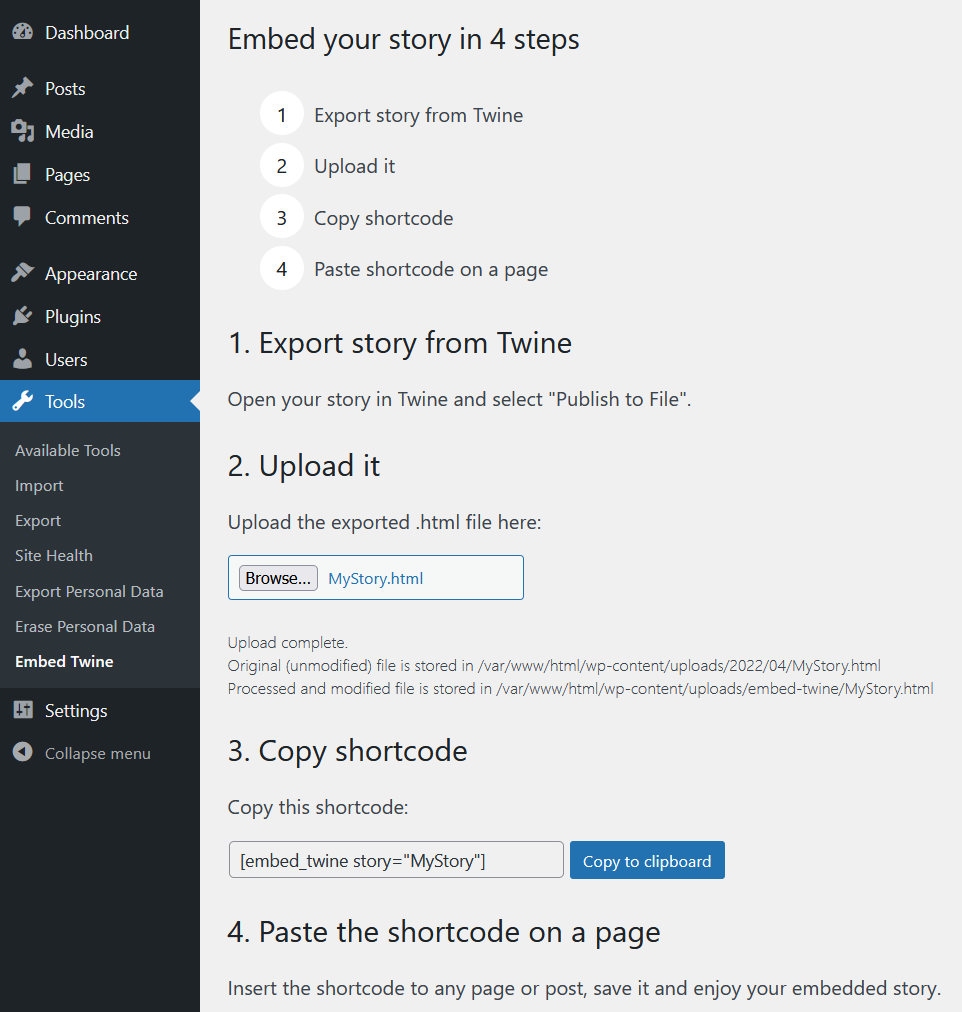
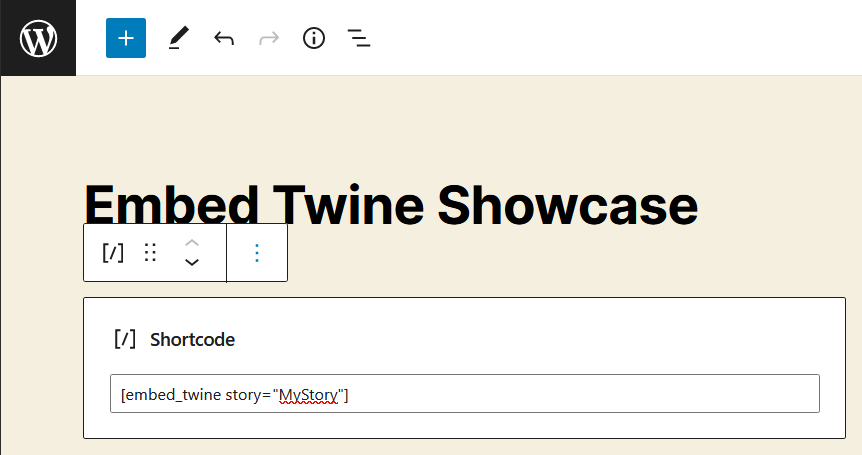
屏幕截图:
常见问题:
I installed the plugin, where is it?
Navigate to your Dashboard screen. In the menu, select "Tools" and "Embed Twine".
How do I use the shortcode?
Simply put the shortcode text in your page or post. Modern Gutenberg (block editor) provides "Shortcode widget". You can use either. You can use aditional parameters: "[embed_twine story="Story" aheight=112 autoscroll=true ascroll=100]" story Specify the story (filename without extension). When story parameter is omitted, it defaults to "Story". Meaning, there is no need to use this parameter if your Twine filename is Story.html. If you upload Twine story file MyFooBar.html use following the shortcode [embed_twine story="MyFooBar"]. aheight Use it to adjust iframe height. You might need to tweak this parameter to get rid of iframe scrollbar. Default value is 112. This value is added to iframe height and used to set iframe's style.height. autoscroll Autoscroll is enabled by default. Turn it off with shortcode parameter [embed_twine autoscroll=false]. ascroll Use it to adjust default position for autoscroll. Default value is 100. This value is subtracted from detected iframe top position and fed into javascript method window.scrollTo().
What's Twine?
Twine is open source tool for creating interactive stories.
Does this plugin support stories created in Twine 1?
No, this plugin only supports Twine 2 stories.
Which Twine 2 story formats are supported?
I've tested following formats:
- Harlowe 1.2.4
- SugarCube 2.30.0
更新日志:
- Improved UI/UX
- Improved UI/UX
- Preserve PassageFooter if it already exists
- Processed stories are now stored in embed-twine subfolder in the uploads directory to persist during plugin updates
- Added support for SugarCube 2.30.0.
- Plugin needs to create public folder with proper permissions.
- Removed old debug code.
- Require PHP 7.3.
- Initial version.