
Enable CORS support
| 开发者 | devkabir |
|---|---|
| 更新时间 | 2023年2月1日 00:48 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.1.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
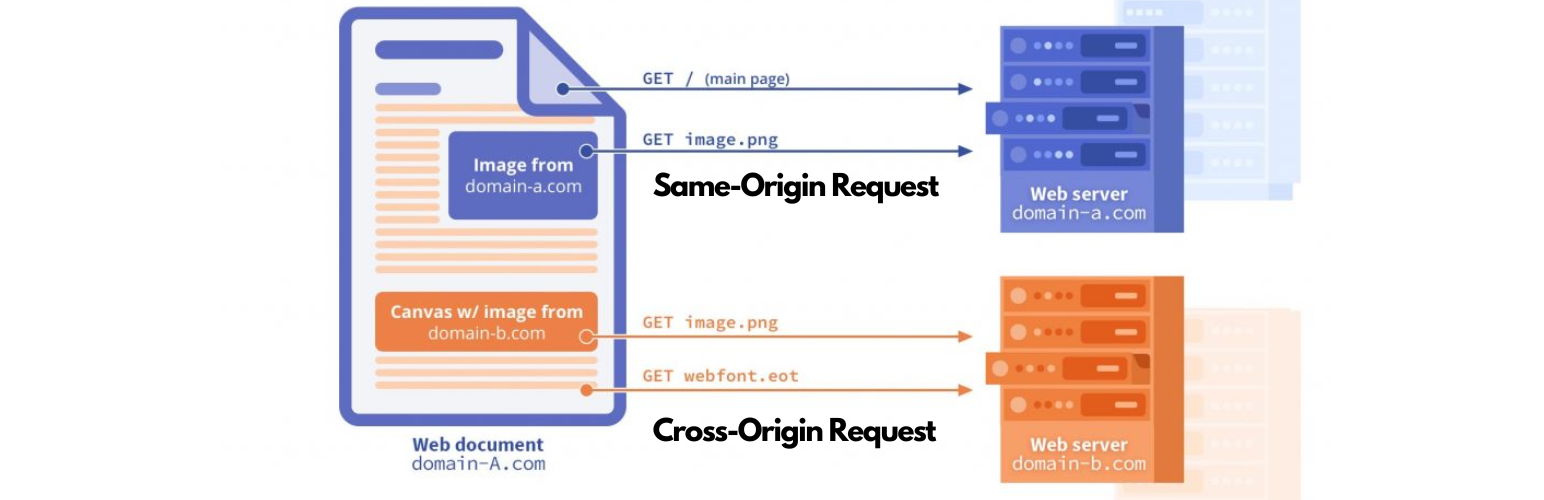
What is CORS ?
CORS (Cross-Origin Resource Sharing) is a security feature implemented by web browsers that blocks web pages from making requests to a different domain than the one that served the web page. This is done to prevent malicious websites from making unauthorized requests to other websites on behalf of the user.
However, there may be legitimate reasons for a web page to make requests to a different domain, such as accessing a third-party API or including resources from a CDN. In these cases, the server that the web page is making the request to can include special headers in its responses that tell the browser to allow the web page to access the resources.
If a web page tries to make a request to a different domain and the server doesn't include the necessary CORS headers, the browser will block the request and the web page will receive a CORS error. This can be frustrating for developers, as it can prevent them from accessing resources they need to build their websites or applications.
Does the cors error occur on WordPress?
Yes, CORS errors can occur on WordPress websites. WordPress is a content management system (CMS) that runs on a web server and serves web pages to users through a web browser. As with any other web page, CORS errors can occur when a WordPress website tries to make requests to a different domain and the server doesn't include the necessary CORS headers in its responses.
There are several reasons why a WordPress website might encounter CORS errors. For example, the website might be using a plugin or theme that makes requests to an external API or includes resources from a different domain. In this case, the server hosting the API or resources would need to include the necessary CORS headers in its responses to allow the WordPress website to access them.
Another possible cause of CORS errors on WordPress websites is if the website is hosted on a server that has CORS headers disabled. In this case, the website would not be able to make requests to any other domains, even if the server hosting those domains includes the necessary CORS headers.
To fix CORS errors on a WordPress website, you will need to either configure the server to include the necessary CORS headers or modify the website to make requests to a different domain that does include the necessary headers. It's also possible to use a plugin or other tool to enable CORS support on your WordPress website.
How do I enable cors without a plugin in WordPress?
There are a few different ways you can enable CORS support on a WordPress website without using a plugin.
Modify the server configuration: If you have access to the server that your WordPress website is hosted on, you can enable CORS by adding the necessary headers to the server's configuration. The exact steps for doing this will depend on the type of server you are using and how it is configured.
Be aware that modifying the server configuration or adding code to your WordPress website can have unintended consequences, so it's a good idea to test any changes thoroughly before deploying them to a production environment.
As a developer, I encountered these annoying CORS errors on one of my clients' websites and decided to create a plugin for you. Please keep in mind that this plugin was tested on multiple websites before being released here. So, if you notice that it isn't working, please let me know. so that no one will suffer from this issue.
Privacy Policy
By installing this plugin, you are granting us permission to collect two information about your website, ** ( URL and only names of installed plugin ) **. This information is used to provide a more personalized user experience and to improve the overall performance of our plugin. It is important to note that this information is also commonly collected by other Chrome extensions and some of it may be publicly available, but rest assured that we take the protection of your data very seriously and implement strict security measures to ensure that your information is safe and secure. We only use the information collected to enhance your experience and provide you with better support. By using our plugin, you agree to the terms outlined in this Privacy Policy and the collection of this information.
安装:
- Upload the plugin files to the
/wp-content/plugins/enable-cors-supportdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Use the
Settings->Generalscreen to configure the plugin. you will get a input field with the labelAllow CORS forat end of all settings.
常见问题:
What requests use CORS?
- Invocations of the XMLHttpRequest or Fetch APIs, as discussed above.
- Web Fonts (for cross-domain font usage in @font-face within CSS), so that servers can deploy TrueType fonts that can only be loaded cross-origin and used by web sites that are permitted to do so.
- WebGL textures.
- Images/video frames drawn to a canvas using drawImage().
- CSS Shapes from images.
Plugin is not working or have an idea to improve this plugin
Please share your thoughts at my social page or here
更新日志:
1.0.2 - 30-01-2022
- improved performance
- improved performance
- Initial release