EntryWizard
| 开发者 |
joanne123
teskeyn |
|---|---|
| 更新时间 | 2024年11月22日 05:35 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.6.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
1.0.1
1.3.26
1.3.27
1.3.28
1.3.6
1.3.23
1.3.24
1.3.25
1.3.16
0.9.1
0.9.4
0.9.5
0.9.6
0.9.7
0.9.8
1.0.0
1.1.0
1.2.0
1.2.1
1.2.10
1.2.11
1.2.12
1.2.13
1.2.14
1.2.15
1.2.16
1.2.18
1.2.19
1.2.2
1.2.20
1.2.21
1.2.22
1.2.23
1.2.24
1.2.25
1.2.26
1.2.3
1.2.4
1.2.5
1.2.6
1.2.7
1.2.8
1.2.9
1.3.0
1.3.1
1.3.10
1.3.12
1.3.13
1.3.14
1.3.15
1.3.17
1.3.18
1.3.19
1.3.2
1.3.20
1.3.4
1.3.5
1.3.7
1.3.8
1.3.9
1.2.17
1.2.27
1.3.11
1.3.3
0.9.2
0.9.3
1.3.21
1.3.22
详情介绍:
EntryWizard was developed to cater to the needs of camera club competitions. In these competitions members may submit multiple images with titles and other data attached.
- Administrators use the software to design web forms, asking for information as text inputs and/or drop-down menu items as well as image files.
- They may set up any number of different "layouts" ( specifications of what information to ask for and what limits to enforce ), assigning an identifier to each.
- Here is one example of the sort of rules a layout is able to specify:
- Each image must have:
- a short title;
- a "Category", which must be one of "Nature", "Photojournalism", "Still Life" or "Portrait";
- a "Format", which must be one of "Digital", "Slide" or "Print"
- Up to 6 entries may be submitted, each with or without a digital version
- Any image of type "Digital" must have an uploaded digital version
- At most 2 of the 6 images may be in the "Nature" category.
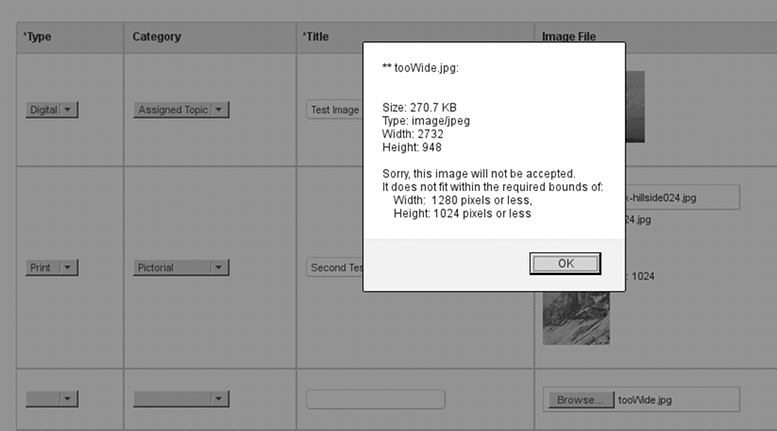
- The images must be in jpeg format, with maximum dimensions of 1280 x 1024 pixels, longest dimension no less than 900 pixels, and size no greater than 1M.
- Each webform is given a unique alphanumeric identifier, and this identifier is used within a shortcode to insert the webform in a page or post. Any number of different webforms may be created, and one of the layouts is assigned to each one. Multiple webforms may appear on one page, although currently they have to be submitted individually.
- Each webform separately may be set as "open for upload" or "closed". If it is open, the shortcode is replaced by the upload form. If it is closed, the shortcode is replaced by a message saying that the upload is closed. A closed webform may also be opened temporarily to specified members only, and an open webform may be set to close automatically at a specified time.
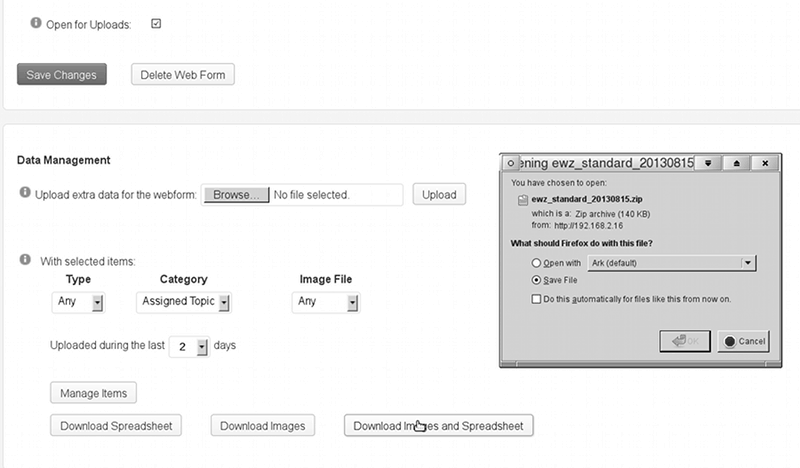
- When items have been uploaded, the administrator may either view the items online, or download them. The downloaded image files may be renamed in various ways. A spreadsheet (in comma-separated .csv format) showing the uploaded data together with some optional information about the users, may also be downloaded.
- The uploaded images may be attached to pre-existing pages for display in a gallery.
- There is a fine-grained permissions system allowing administrators to grant an individual user various levels of control over the webforms and layouts. Only logged-in users may see the webform.
- Users of this plugin may also be interested in using Flexishow (https://sourceforge.net/projects/flexishow/) to run a slideshow using the information in the spreadsheet to select the images displayed.
- EntryWizard has a companion plugin called Ewz-Rating (https://wordpress.org/plugins/ewz-rating/). It is designed for display and online judging of items uploaded via EntryWizard.
安装:
- Either
- Go to Plugins -> Install New and search for EntryWizard. Click "Install Now". Or
- Download and unzip the file into your plugins folder.
- In the administration area, go to Plugins, look for "EntryWizard", and click "activate".
- The "EntryWizard" links should appear on the administration sidebar.
- Use With Caching Plugins: Caching plugins may need to be configured so they do not cache EntryWizard data. For example, if you are using the "DB Cache Reloaded Fix" plugin, you need to add "EWZ_|ewz_" to the cache filter (where it says "Do not cache queries that contains this input contents"). If you don't do this, users will not get immediate feedback when they upload, but will have to wait for the cache to expire.
- The initial setup comes with two sample layouts and one sample webform. The sample webform has been assigned the identifier "example". To show the sample webform on your page, simply include the shortcode
- In the EntryWizard->Layouts admin page, click "Add a new layout" with options copied from the sample.
- Give it a new title and save it.
- In the EntryWizard->Webforms admin page, click "Add a new Webform". In the new webform:
- give it a name and an identifier
- select your newly-created layout
- click "Open for Uploads"
- save the webform
- Create a new test page, containing [ewz_show_webform identifier="xxx"] where xxx is the identifier you just created for your new webform.
- Now you can experiment, changing the settings for your own layout and webform and checking the effect by reloading your test page. If it turns out badly, delete that layout and start over with a fresh copy of the sample one. Once you have a layout that makes a good starting point for you, you may delete the sample ones.
- If you are using a plugin such as Cimy User Extra Fields, or S2Member, and wish your spreadsheet to contain some of the extra member information they create, edit the file "ewz-extra.txt". Save the result as "ewz-extra.php" in your plugins folder, and activate the new 'EWZ_EXTRA' plugin that it creates. ( Do not make any changes to ewz-custom-data.php ). Your code will then not be overwritten by subsequent upgrades to EntryWizard.
- Most items in the EntryWizard admin pages have "help" icons beside them. Clicking one of these should pop up a window with more detailed information.
- The "layout" governs the appearance of the form in the page. To change the layout of a form, go to the "webforms" page, open the relevant webform and select a different layout.
- To change a layout, or create a new one, go to the "layouts" page. To save you the work of filling out all the details every time, new layouts are first created as copies of existing ones, to be modified as required. It is suggested that you keep the sample layouts for reference until you are comfortable with the software, and then modify the first one to be your "base" layout.
- To open a new webform for upload, go to EntryWizard->Webforms in the Wordpress Admin menu, click on the webform and check "open for uploads". To open a closed webform for selected individuals only, click "Show user selection list", and select the users. Then click "Save Changes".
- Logged-in users may now upload images by navigating to the page containing the "ewz_show_webform" shortcode.
- Administrators may download images and/or spreadsheet by going to EntryWizard->Webforms in the Wordpress Admin menu, clicking on the webform and selecting the preferred download option. Or clicking "Manage Items" takes you to a list of all the images, which you may view, delete, or attach to a page for display in a wordpress gallery.
- EntryWizard saves the images in a special subfolder of the wordpress "uploads" folder. The image filenames are derived from the user's original filenames in the following way:
- All characters except letters, digits, underscores, dashes, and all periods except the last, are replaced by '_' ( In the Settings page you may change this to '-', 'X' or 'x'). This ensures the filename is acceptable on most systems.
- If the base filename then ends with a digit, another '_' is appended. This makes extra digits added by Wordpress in the case of duplicate filenames more legible. It also ensures that no filename is totally numeric - Wordpress handles files with completely numeric names differently in some cases. Administrators may, if required, add a prefix to this filename, or even generate it entirely from information stored on the server.
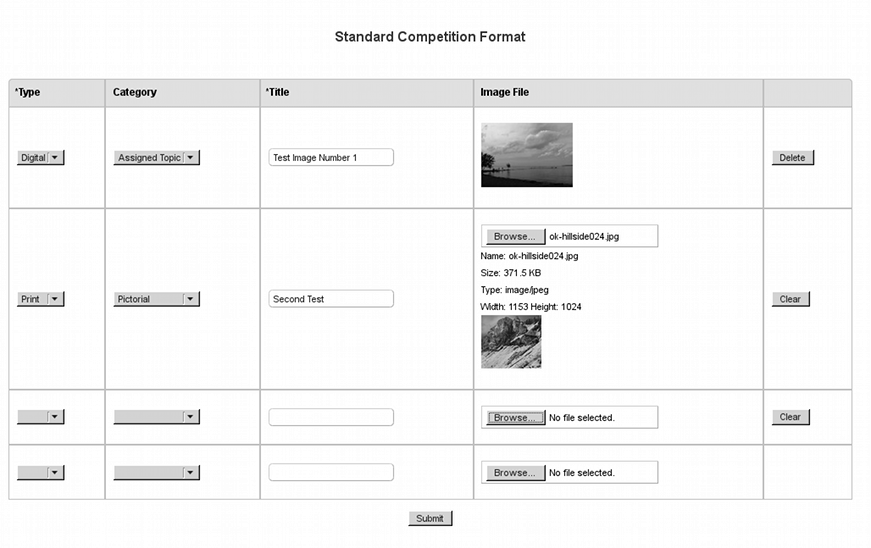
- Image Upload
- Download and Preparation
- Judging
- Presentation
- For Developers Only
屏幕截图:
更新日志:
1.3.28
- Some minor changes required for latest versions of JQuery
- Rearranged controls for Layout and Webform management screens
- Lengthened input for auto-open/close-date to allow for some longer date formats
- Fix required for new block themes to make the javascript used in shortcodes work properly. Not needed for classic themes
- Allow viewing/editing of user permissions on the Permissions page with edit_users capability.
- fixed a problem with auto-opening and auto-closing of new, unsaved webforms.
- Make compatible with PHP7.0. Update not required if you are running PHP7.4
- fixed some error messages in the Permissions section.
- Fixed an issue with multi-line text boxes not displaying properly
- Code cleanup and documentation.
- Only list hidden webforms that the user has permission to see.
- Set width and height of image during batch upload.
- Return to the previous page after editing items in the admin item-list view.
- made the addition of a terminal underscore to a filename optional
- made compatible with the new version of jquery used by latest wordpress
- fixed problem with random numbers in prefix when set on download.
- improved view of permissions page on small screens.
- Fixed: admin can't edit optional data if it was not entered by the user.
- Fixed: an all-items field is uneditable by the user if used in a prefix applied on upload.
- Fixed: "all-items" fields disappear after delete or clear.
- Disabled checking "Apply to all items" for image fields in layouts.
- Minor code improvements and changes to help items
- own permission instead of list_users
- minor changes to support WordPress 5.5 and PHP 7.4
- minor code improvements
- Covert entrywizard tables to UTF8 if thwy do not already support it
- Improved handling of invalid characters.
- Automatic opening of webforms
- Allow any field in the prefix if not applying it on upload
- Improved timezone handling to conform with WordPress 5.3 recommendations
- In Manage Items view, allow admin to edit data entered by users.
- In Manage Items view, the larger views seen by clicking on the thumbnails all open in the same window.
- front-end only ready for translation
- option to show title if webform is closed
- optional random number as part of prefix
- fixed possible permission errors on files created
- Allow a checkbox to be required
- If zip files are being created for downloads, show a "Clean up folders" option on the webforms page bulk options
- optionally set the text for blank selection in a dropdown
- optionally title, caption, content from entrywizard fields when attaching images to pages
- optionally warn when uploading an image that is not sRGB according to it's exif data
- several other minor bugfixes and improvements
- Fixed initial value of no-selection text in a new field
- allow an extra "tag" field to be added to an image via a csv upload
- allow setting custom text for the no-selection item in option list
- show a toggle indicator on all postboxes
- css changes that may help with some plugin conflicts