EthereumICO
| 开发者 |
ethereumicoio
freemius |
|---|---|
| 更新时间 | 2025年1月28日 12:33 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.7.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
It is the best WP plugin available to sell your Ethereum ERC20 ICO tokens directly from your WordPress site.https://youtu.be/hx8f-MLBQf0 Any EVM compatible blockchain like Binance Smart Chain (BSC) or Polygon (MATIC) can be used.
安装:
[ethereum-ico] and other shortcodes wherever you need it.
Read this step by step guide for more information: Install and Configure
Detailed configuration settings description can be found in this guide: Configuration Settings.
Binance Smart Chain (BSC), Polygon (MATIC) and any other EVM-compatible blockchain is supported in the PRO version!https://youtu.be/2lOZw_ov_uY Main shortcodes example ` [ethereum-ico-referral url="https://example.com/crowdsale-ico-page" label="Referal link" placeholder="Input your BSC account address"] [ethereum-ico-balance tokenname="TSX" label="Referal link" placeholder="Input your BSC account address"] [ethereum-ico] [ethereum-ico-progress] [ethereum-ico-purchases tokenname="TSX" label="Referal link" placeholder="Input your BSC account address"] ` Fine grained shortcodes example ` [ethereum-ico-limit label="%s LIMIT!" gaslimit="200001"] [ethereum-ico-input placeholder="Test placeholder"] [ethereum-ico-input-currency showIcons="true" baseCurrency="USD"] [ethereum-ico-buy-button buyButtonText="BUY ME!"] [ethereum-ico-currency-list showIcons="false" coinList="ETH,BTC"] [ethereum-ico-progress-value] [ethereum-ico-progress-percent] `
屏幕截图:
常见问题:
Purchase button styling
The Purchase button style has a button CSS class and is determined by your WP theme chosen.
You can customize it by adding these code to your Additional CSS section in the theme customizing:
.button.ethereum-ico-bottom-button-two { background-color: #ffd600; color: #ffffff; } .button.ethereum-ico-bottom-button-two:hover { background-color: #ffd6ff; color: #ffffff; }
Progressbar styling
The Progressbar style has CSS classes defined. You can customize it by adding these code to your Additional CSS section in the theme customizing:
.twbs .progress { background-color: #f5f5f5; border-radius: 4px; } .twbs .progress-bar { background-color: #337ab7; } .twbs .progress-meter > .meter > .meter-text { color: rgb(160, 160, 160); }
Choose your own colors and additional styles if needed.
Sidebar small buttons issue
It is known to have short length button and input area when put on a short width sidebar area. You can fix it with this CSS code:
@media (min-width: 992px) { .ethereum-ico-shortcode .col-md-5 { width: 100%!important; max-width: 100%!important; flex-basis: 100%!important; } }
How to test this plugin on a Görli testnet?
- Set the
Blockchainsetting toEthereum Görli Testnet - Request some Görli Ether from some faucet
- Set
The ICO token addresssetting to 0xb4354f51b51ab69d7415d54108dd2f68223c3239 or an address of your own token - Set
The ICO crowdsale contract addresssetting to 0x448276ac3c99620f02cc2ac60964aca44b20929a or an address of your Crowsale contract - Tune other plugin settings if required
- Buy some tokens with Görli Ether
- Check that proper amount of tokens has been sent to your payment address
How to test this plugin on a Sepolia testnet?
- Set the
Blockchainsetting toEthereum Sepolia Testnet - Request some Sepolia Ether from some faucet
- Set
The ICO token addresssetting to 0x9295a2ba374cf5d575d076c0a48ed12287ad4659 or an address of your own token - Set
The ICO crowdsale contract addresssetting to 0x1ddef0c5628fc54c1eb0f91a3fdba57b05549d13 or an address of your Crowsale contract - Tune other plugin settings if required
- Buy some tokens with Sepolia Ether
- Check that proper amount of tokens has been sent to your payment address
更新日志:
- minor shortcode fixes
- freemius library version update
- freemius library version update
- freemius library version update
- Fix USD price for bscscan.com API
- Blockchain explorer API Key settings fix
ethprice_api_urlsetting fix
- Blockchain settings configuration is simplified for both, infura.io supported and custom networks
- Remove unsupported test networks
- Fix the balance account field display if the referral shortcode is not used
- Fix non-USD setting on the admin page
- Support less than 1 token rates
sepolia,polygonandmumbainetworks support is added
- Fix balance
Accountfield display if no MetaMask is connected
- Better EIP-1559 compliance
- New freemius.com library version
- Support token names with characters like
:in the symbol
- MATIC icon is added in the PRO version
- BNB icon not shown issue fix
- BNB icon is added in the PRO version
- Disabled
Advanced blockchainsettings in Trial mode fix
- The name of the argument used in referral links can be renamed now
- Error display fix
- False network mismatch error fix
urlattribute is added to the[ethereum-ico-referral]shortcode.
tokenname,labelandplaceholderattributes are added to better support non-Ethereum networks.
- Empty
datafield fix
- EIP-1559 support
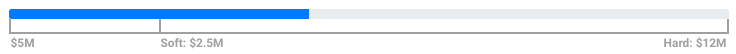
![The `[ethereum-ico-progress]` display](https://cdn.jsdelivr.net/wp/ethereumico/assets/screenshot-10.png)
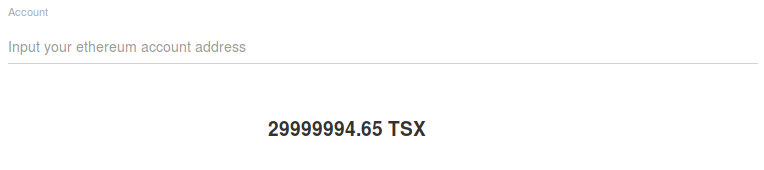
![The `[ethereum-ico-balance]` display](https://cdn.jsdelivr.net/wp/ethereumico/assets/screenshot-11.png)
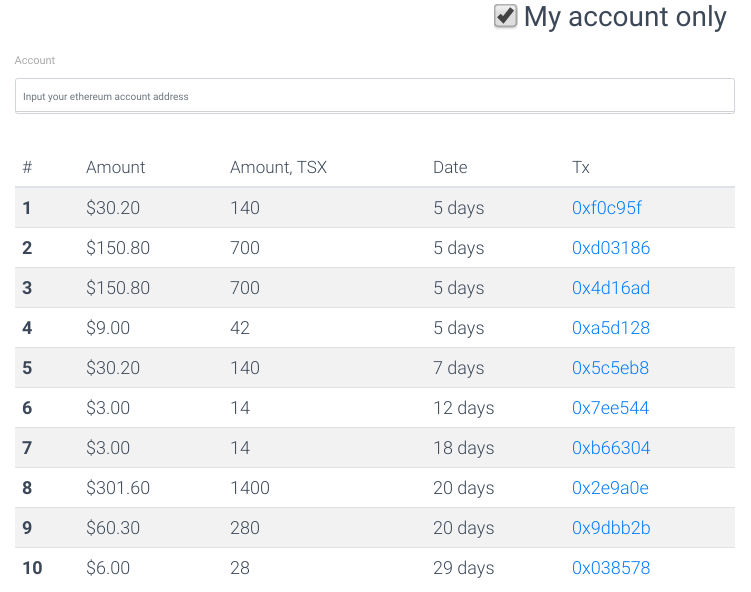
![The `[ethereum-ico-purchases]` display](https://cdn.jsdelivr.net/wp/ethereumico/assets/screenshot-12.png)








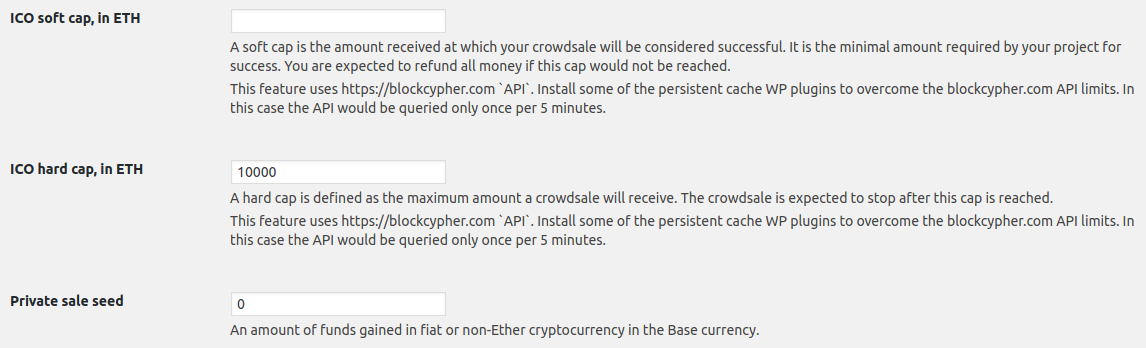
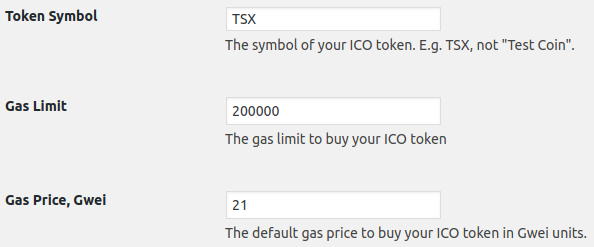
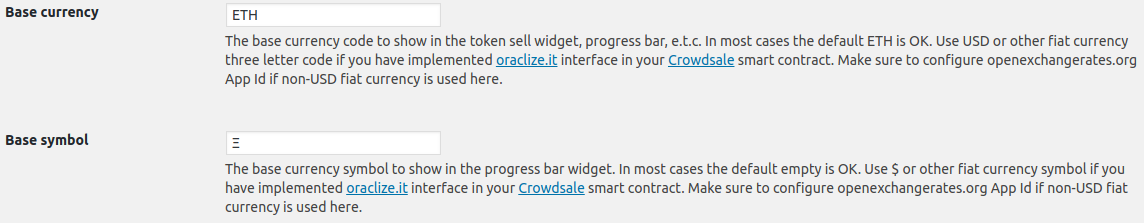
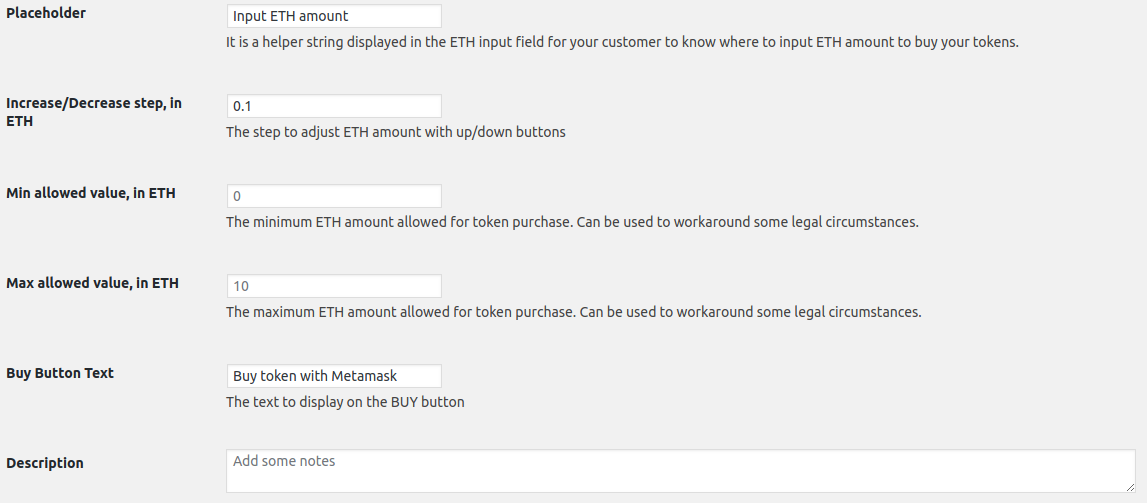
![The `[ethereum-ico-progress]` shortcode settings](https://cdn.jsdelivr.net/wp/ethereumico/assets/screenshot-8.png)
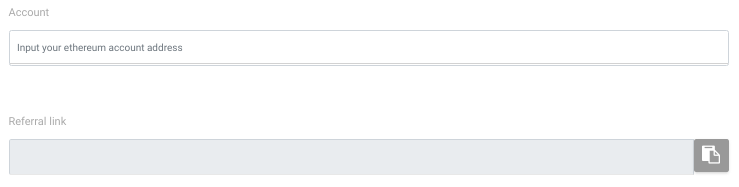
![The `[ethereum-ico-referral]` display](https://cdn.jsdelivr.net/wp/ethereumico/assets/screenshot-9.png)