
Everything Tab
| 开发者 | Mostafa Shahiri |
|---|---|
| 更新时间 | 2020年6月27日 17:26 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.6.1 及以上 |
| WordPress版本: | 4.9.x |
详情介绍:
The Everything Tab is a simple widget that shows wordpress widgets, posts and pages in an pretty tabs. It enables you to control:
- displaying the widgets
- displaying the separated posts
- displaying the pages
- displaying posts of some specific categories
- different filters for posts and pages
- Ordering posts and pages based on created date, modified date, views, comments count and random.
- Showing pages and posts in two different modes: 1)Introtext includes featured image+inro content+readmore link. 2)Fulltext mode
- Custom text for readmore links.
- Some other filters for showing the categories, author, published date, modified date and comments count of the pages or posts.
安装:
Upload the Widget Everything Tab plugin to your blog, Activate it.
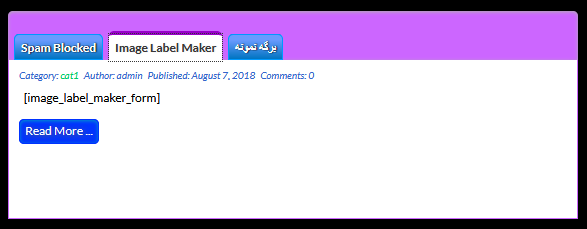
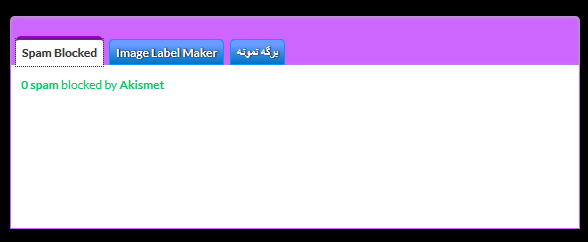
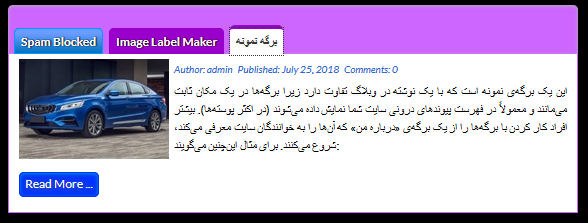
屏幕截图:
更新日志:
1.0
First release