
Exchange Rates Widget
| 开发者 | falselight |
|---|---|
| 更新时间 | 2025年12月1日 19:45 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.3 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
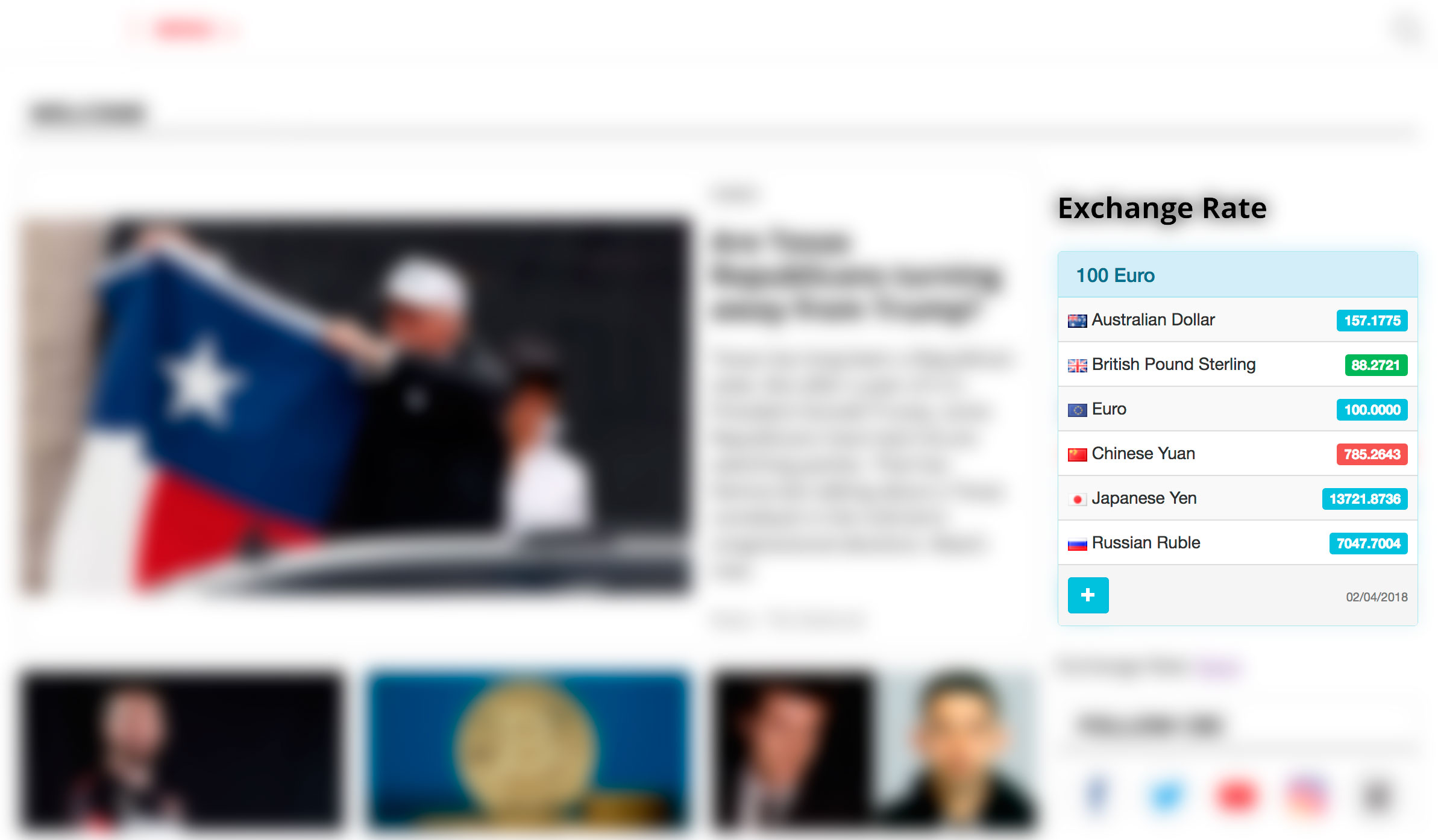
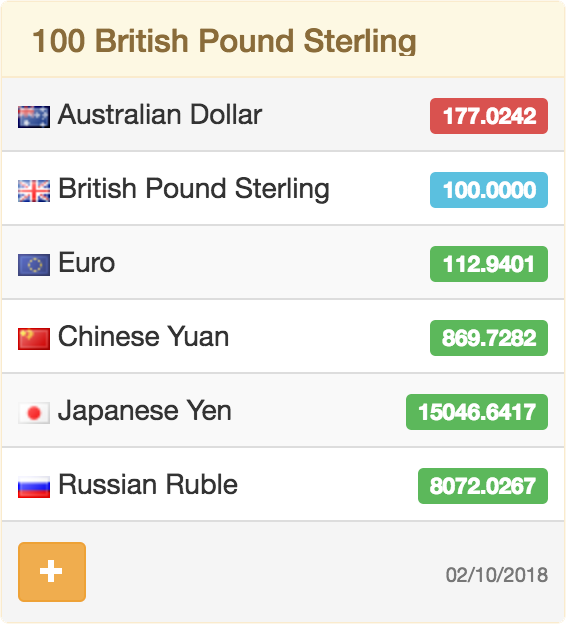
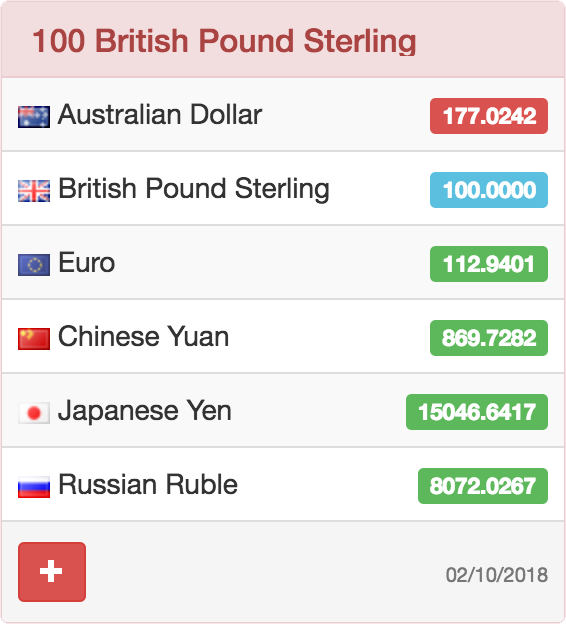
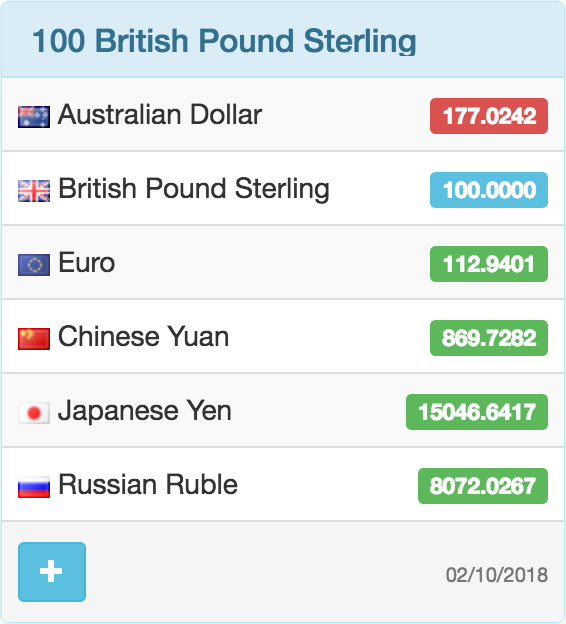
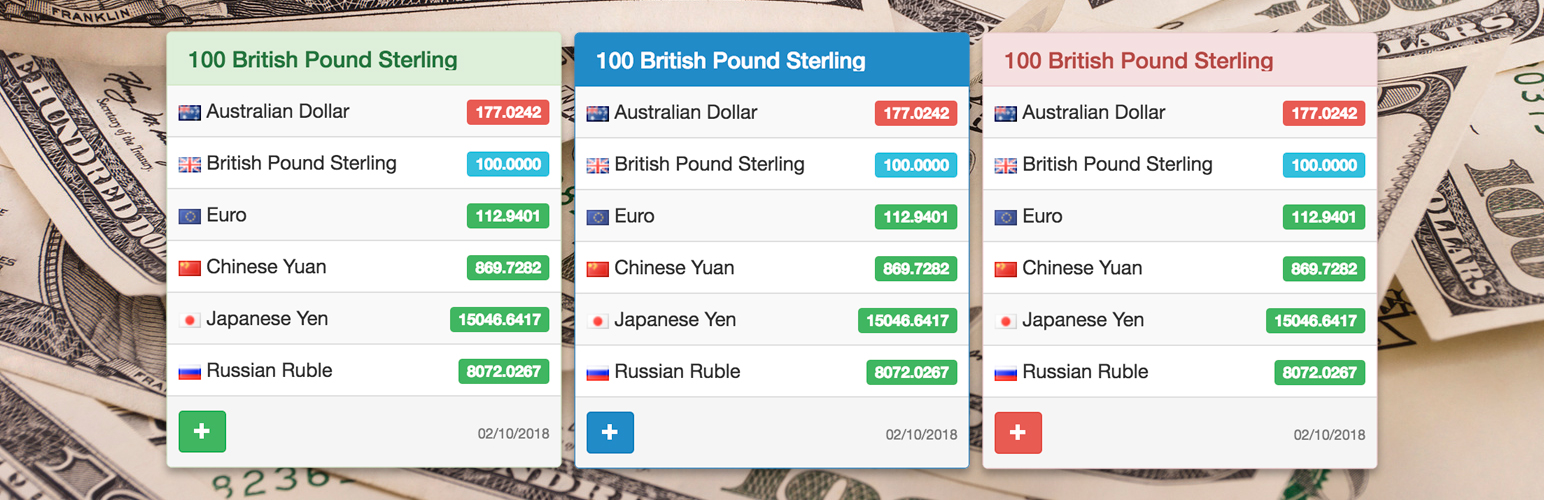
屏幕截图:
常见问题:
How to install a widget on an arbitrary page?
- You can generate a shortcode manual Example: [erw_exchange_rates_widget lg="ru" tz="0" fm="EUR" to="USD" st="info" bg="FFFFFF" lr="1" rd="0"][/erw_exchange_rates_widget] Params: lg="ru" - languages, use: en, de, ru, it, fr, es, cn, pt, ja, hi, id tz="0" - timezone fm="EUR" - currency code from (list of currency codes: http://currencyrate.today/different-currencies) to="AUD,GBP,EUR,CNY,JPY,RUB" - currency codes separated by commas (list of currency codes: http://currencyrate.today/different-currencies) st="info" - theme (color scheme) primary, info, danger, warning, gray, success (used bootstrap3 color classes) cd="1" - 0 only currencu code, 1 - full currency name am="100" - amount of the exchange rate
- You can generate a shortcode automatic a. Go to yourdomain.com/wp-admin/widgets.php page; b. Add widget "Exchange Rates Widget"; c. Select options, click save; d. Copy shortcode from textarea.
更新日志:
1.4.1
- Security fixed
- Minor bug fixed
- Language fix
- Minor bug fixed
- Minor bug fixed
- Minor bug fixed [+]
- Minor bug fixed
- Minor bug fixed
- Language fix, add: id, hi, ja, pt
- Minor bug fixed
- Add accessibility
- Important fixed
- Minor fix
- Minor bug fixed
- Minor bug fixed
- Fix bug (generated shortcode $params with empty value)
- Added support for shortcodes
- First release