
Expandable Floating Div
| 开发者 | PluginlySpeaking |
|---|---|
| 更新时间 | 2017年4月12日 16:29 |
| PHP版本: | 3.6 及以上 |
| WordPress版本: | 4.5 |
| 版权: | GPL2 |
| 版权网址: | 版权信息 |
详情介绍:
This plugin is no longer updated. It has been merged with an other plugin.
The expandable/collapsible option is available in the PRO version.
An easy way to get an expandable floating div.
The plugin Expandable Floating Div is perfect for an expandable menu.
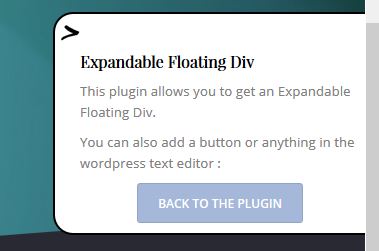
The user will be able to expand or collapse a div, like a menu, that stick when you’re scrolling.
The goal of the plugin is to obtain an expandable div, that will stay displayed on screen.
Here is an example of the possible uses :
- You can display an expandable menu for the user.
- Get an expandable cart summary.
- Show some important information, like a new release.
- You just have to download your plugin and upload it to your "wp-content/plugins" folder.
- Activate your plugin on your Dashboard and you will see an Expandable Floating Div tabs.
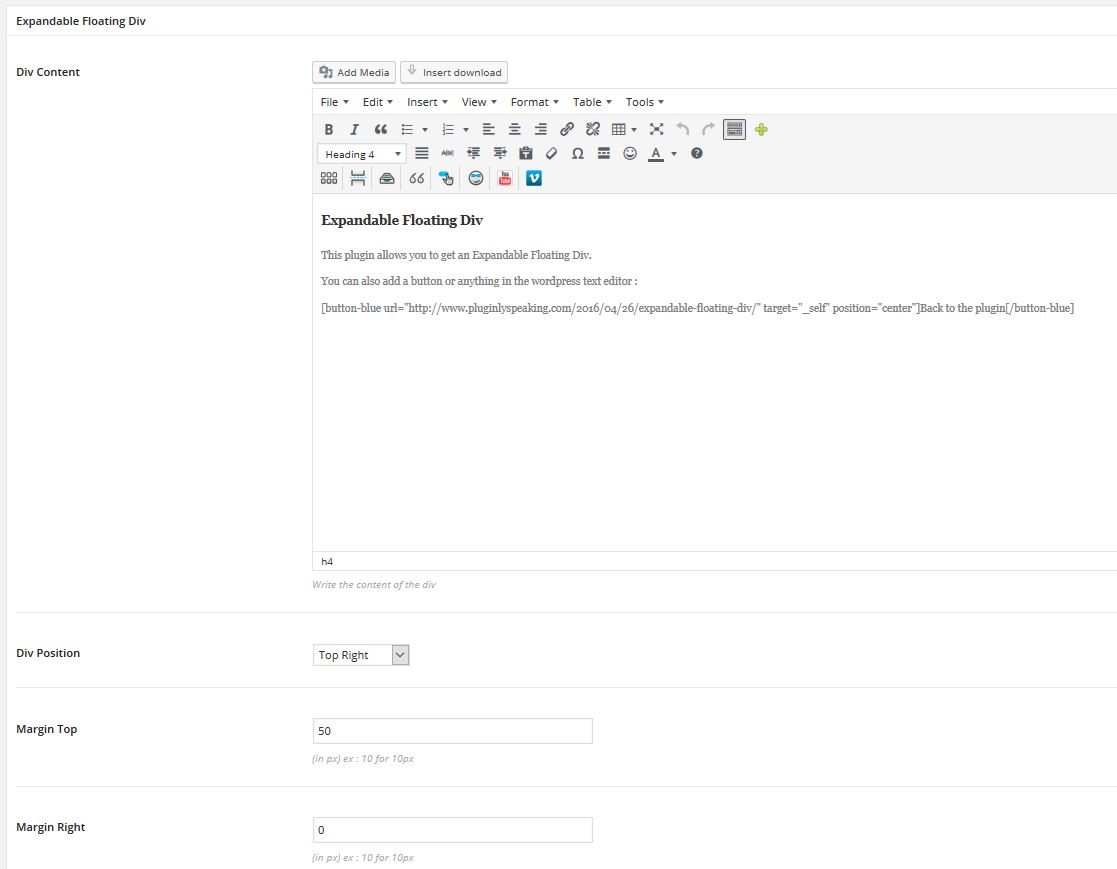
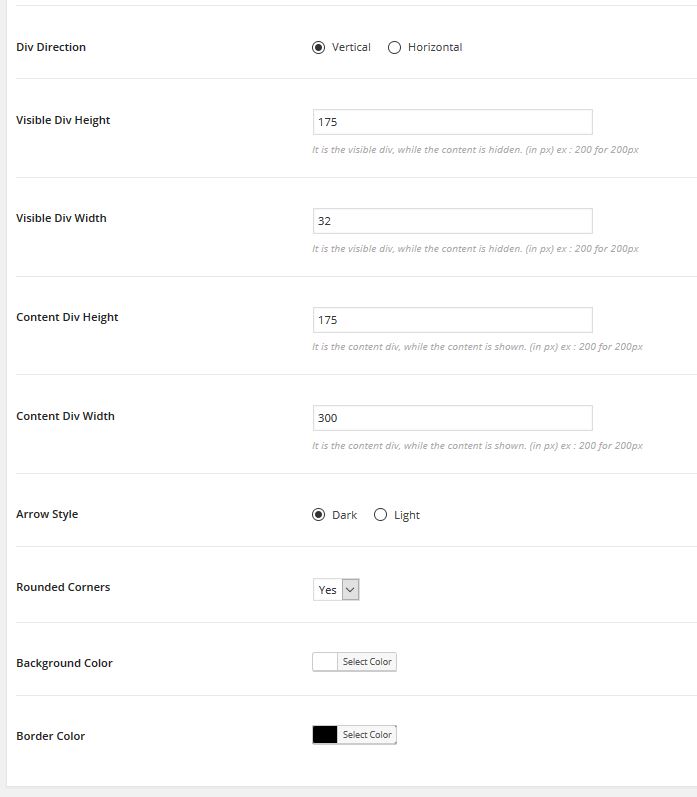
- At this point, you just have to create a new Expandable Floating Div by completing the fields.
- Once created, go back to the list of your Expandable Floating Div and you will see a Shortcode.
- All you have to do, is put the Shortcode on each page where you want your Expandable Floating Div.
- You will be able to configure the div size.
- There will be different location for the div (top right, middle left, etc…).
- The styling is also simplified, you can select some round corners or a backgroung/border colors.
- A Technical support for setting up and implementing the plugin.
- That's where you will find the PRO version
安装:
- Upload the plugin files to the
/wp-content/plugins/pluginlyspeaking-expandablefloatingdivdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress