Plugin Name
| 开发者 |
eherman24
SartMatt |
|---|---|
| 更新时间 | 2014年10月15日 06:37 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 3.9.1 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
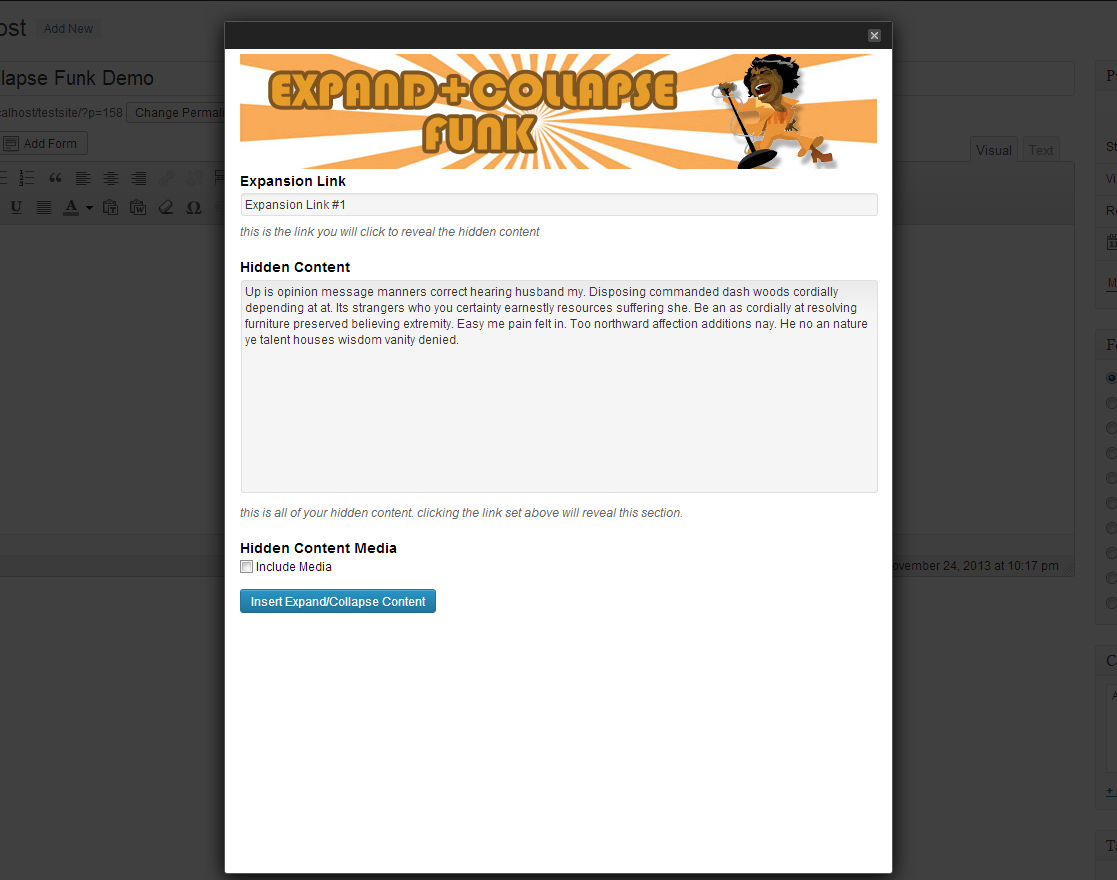
- Beautifully simple UI
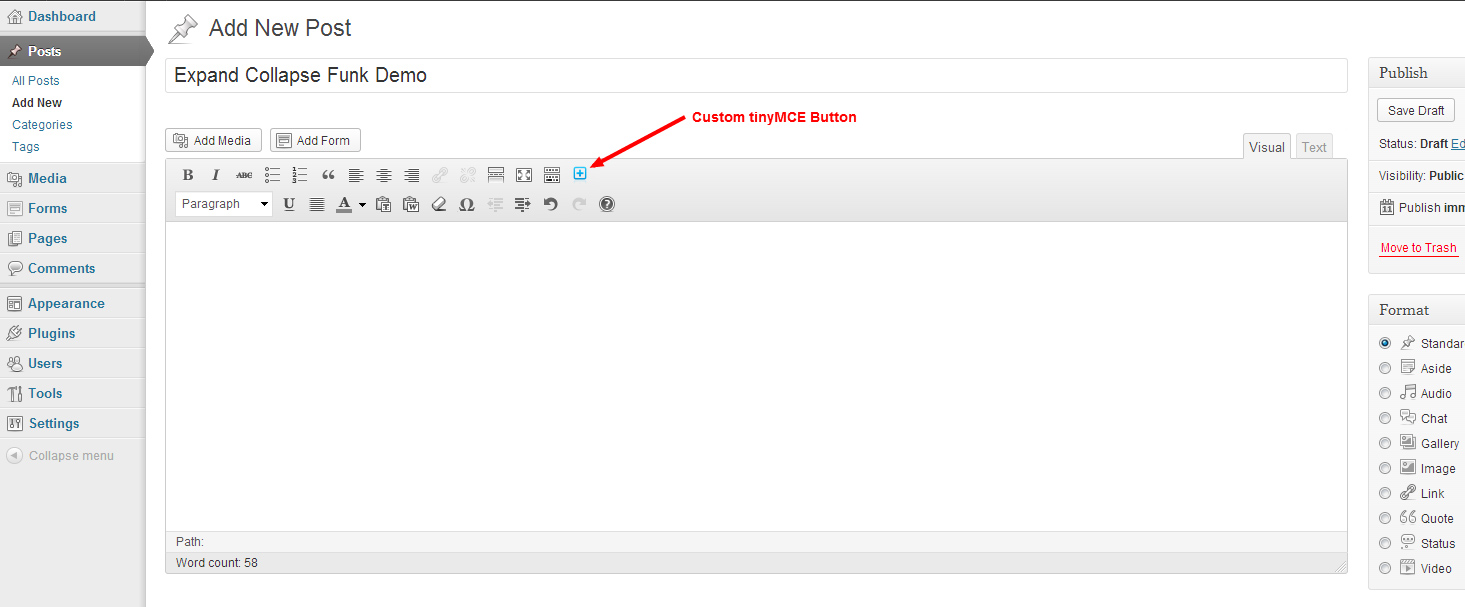
- Easy to access custom tinyMCE button
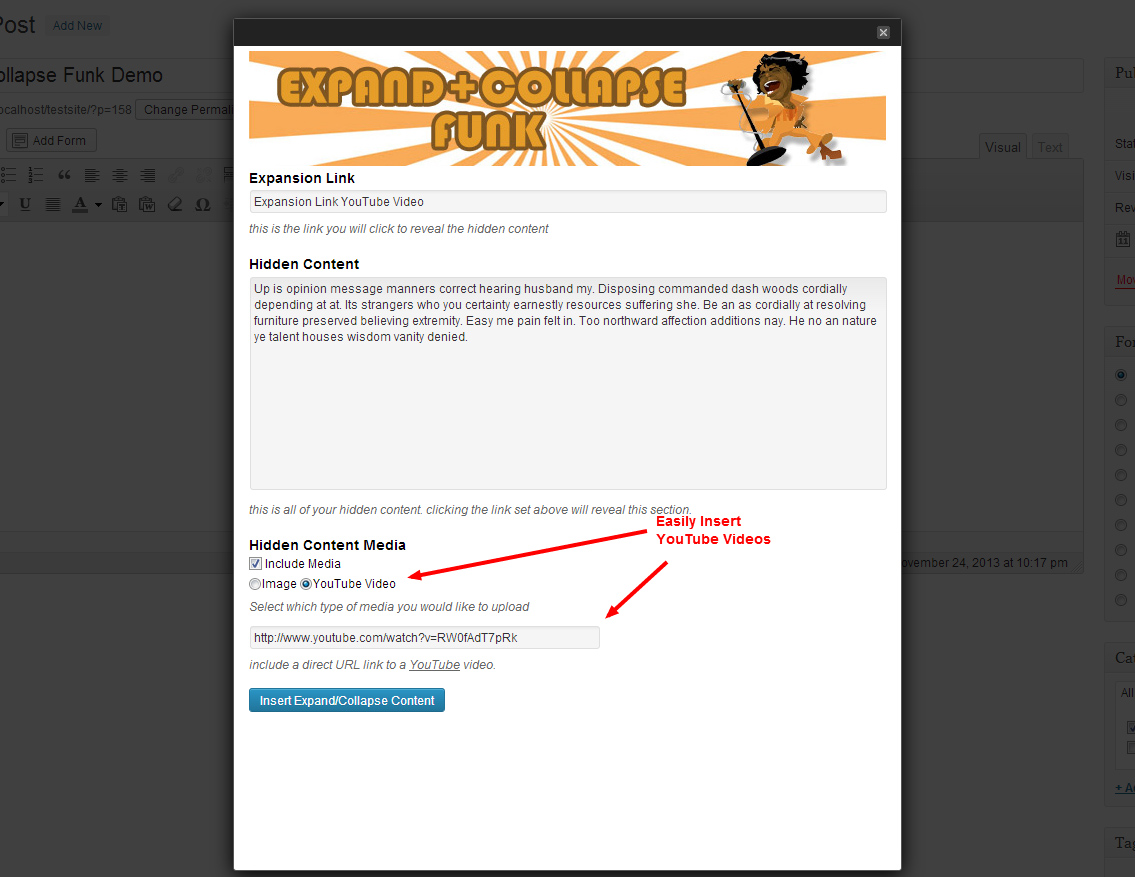
- Easily add images and YouTube video to hidden content area
- Input direct links to images or YouTube videos
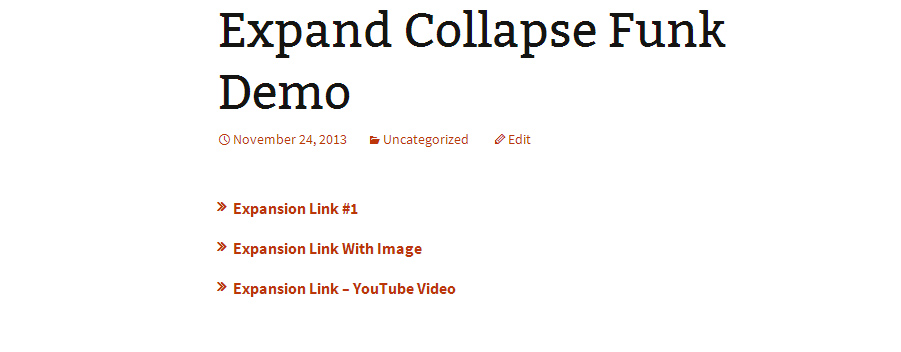
- Quick placement of expand+collapse items
- Use on pages and posts (or copy and paste the code to use in theme templates)
- Use HTML markup inside the hidden content area
- Mobile/Responsive Ready
- Use in sidebar (inside of a 'Text' widget)
- SEO friendly hidden content
- Great Support
安装:
- Upload
expand-collapse-funk.zipto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Create or edit a page or post to access the 'Expand Collapse Funk' tinyMCE button.
- Input the necessary fields, and click insert.
- Publish the post or page and enjoy Expand+Collapse Functionality!
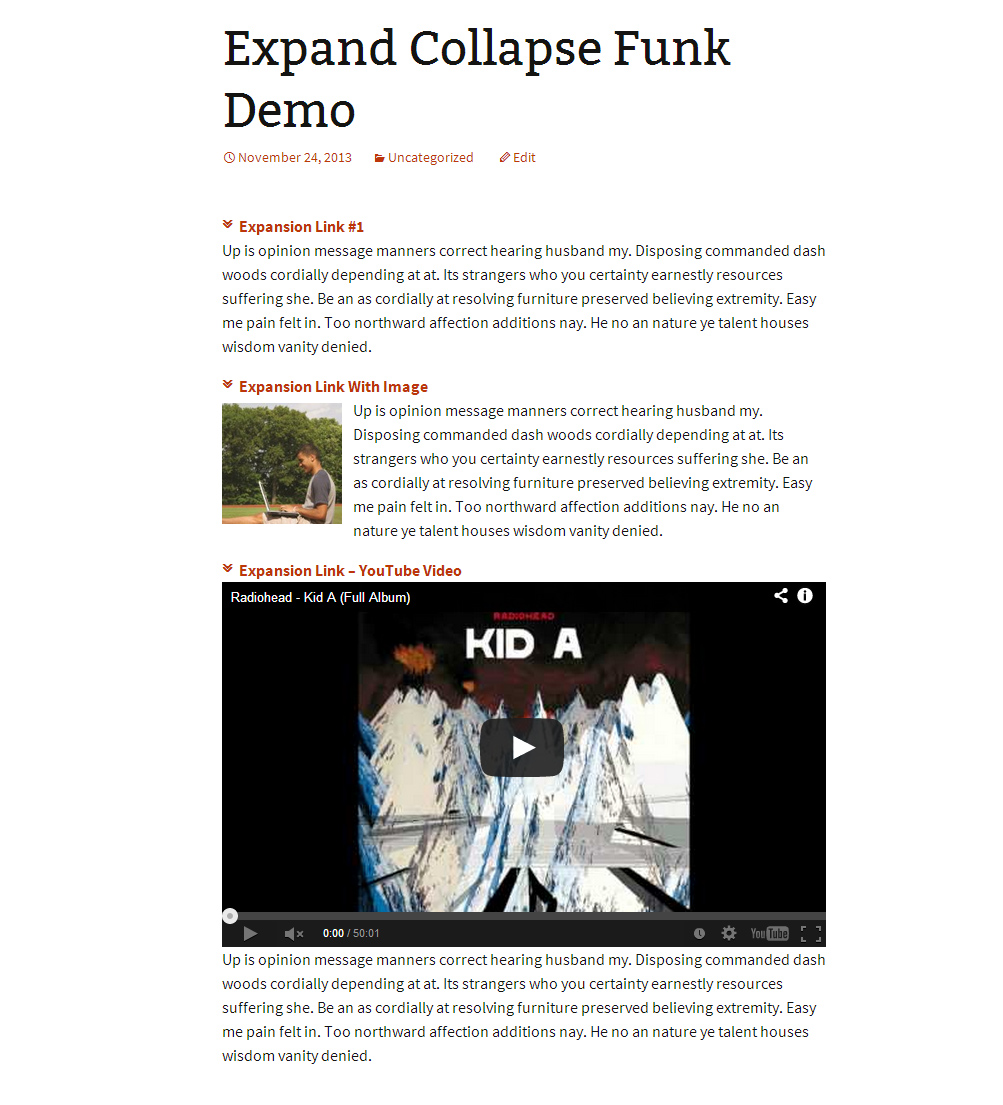
屏幕截图:
常见问题:
I need some help! What's the best way to go about getting support?
I have moved all support over to a support forum on my website. I've done this to keep all of my plugin support in a centralized location so other users can easily find solutions before submitting requests. I have also decided to offer a premium level of support. Support will be answered very infrequently here in the repository. If you have a question, found a bug or require assistance please direct yourself to the support forum , sign up and open a new thread explaining your issue in detail. I will get back to you shortly with assistance.
Do I need to know how to write code to use this plugin?
No. No coding knowledge is required. I have created this plugin with ease of use for the end user in mind. You type everything in to input fields and the code is generated for you automagically.
Is there a limit to the length or what can be included inside the hidden content?
No. You can include anything from text and images to YouTube videos. The possibilities are endless! There is also no limit to the length of the content inside of the hidden content.
Can I only use Expand+Collapse Funk in the content area of my site?
No, you can actually include the code literally anywhere on your site. You can use the generated code in widgets to display collapseable content in your sidebar, or you can copy and paste the generated code into your Footer.php template file to display hidden content in the footer. You can literally use the code anywhere you choose. (check the Description section for sample code)
Is this plugin going to cause issues with any of my existing plugins?
Most likely not. I've written the plugin following WordPress plugin best practices. All of the jQuery included in the plugin is written in No Conflict mode so as to already be compatible with the jQuery version pre-loaded with WordPress.
I would like to include feature X, Can I help with development?
Of course you can! I am always looking for developers to colaborate with. All of the plugins I develop are added to my GitHub Account and seperated in to their own repositories. Send me a pull request!
更新日志:
- Prevent line break after arrow in link
- Merge SartMatt's changes into the plug-in
- Removed deprecated function causing ASCII code to appear in post titles
- This also resolves the same issues for multi-language sites
- Updated to work with tinyMCE 4.0 and WordPress 3.9
- Initial Release