Expandoo
| 开发者 | adeneo |
|---|---|
| 更新时间 | 2014年1月5日 16:25 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 3.8 |
| 版权: | GPLv2 or later |
详情介绍:
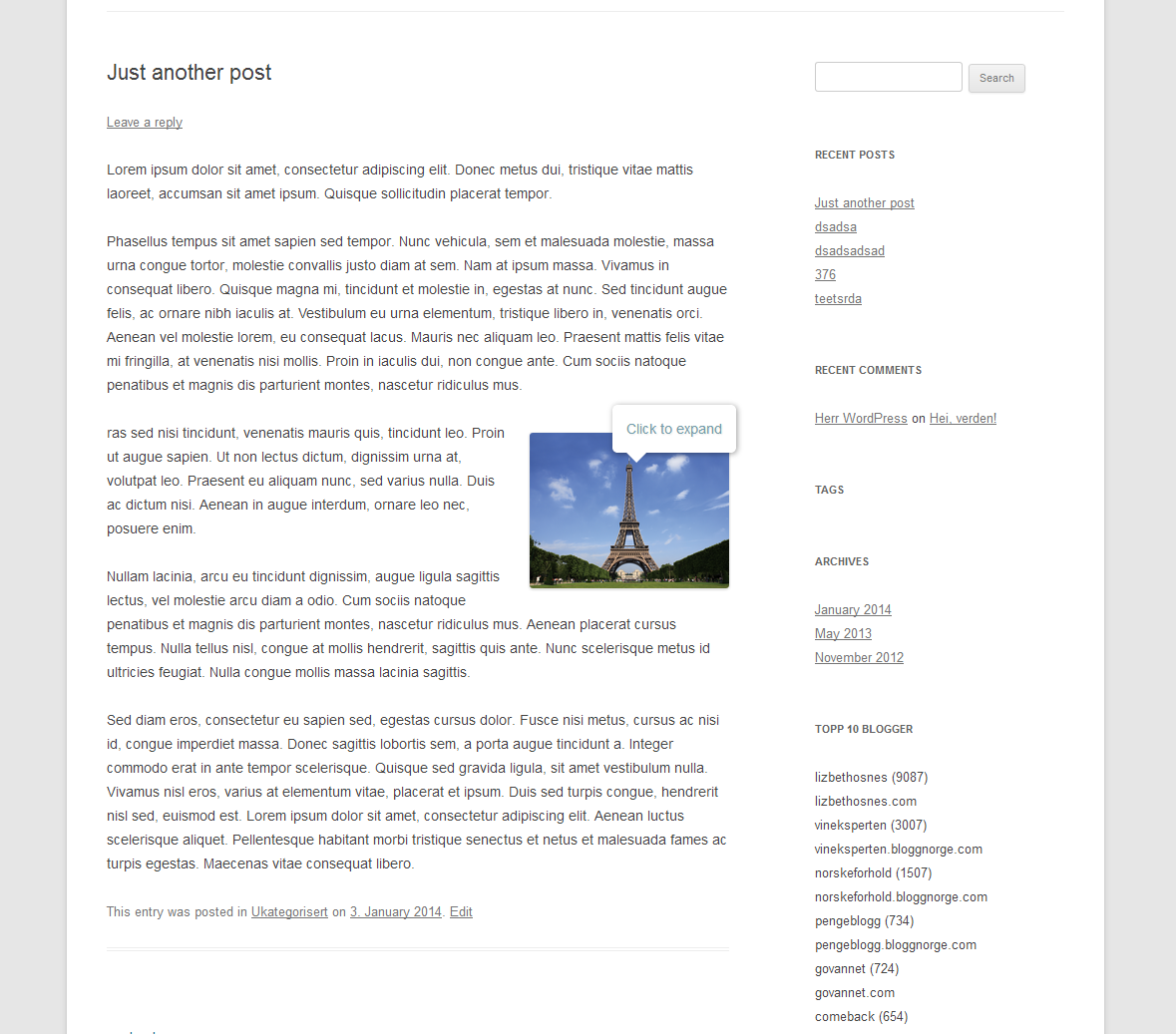
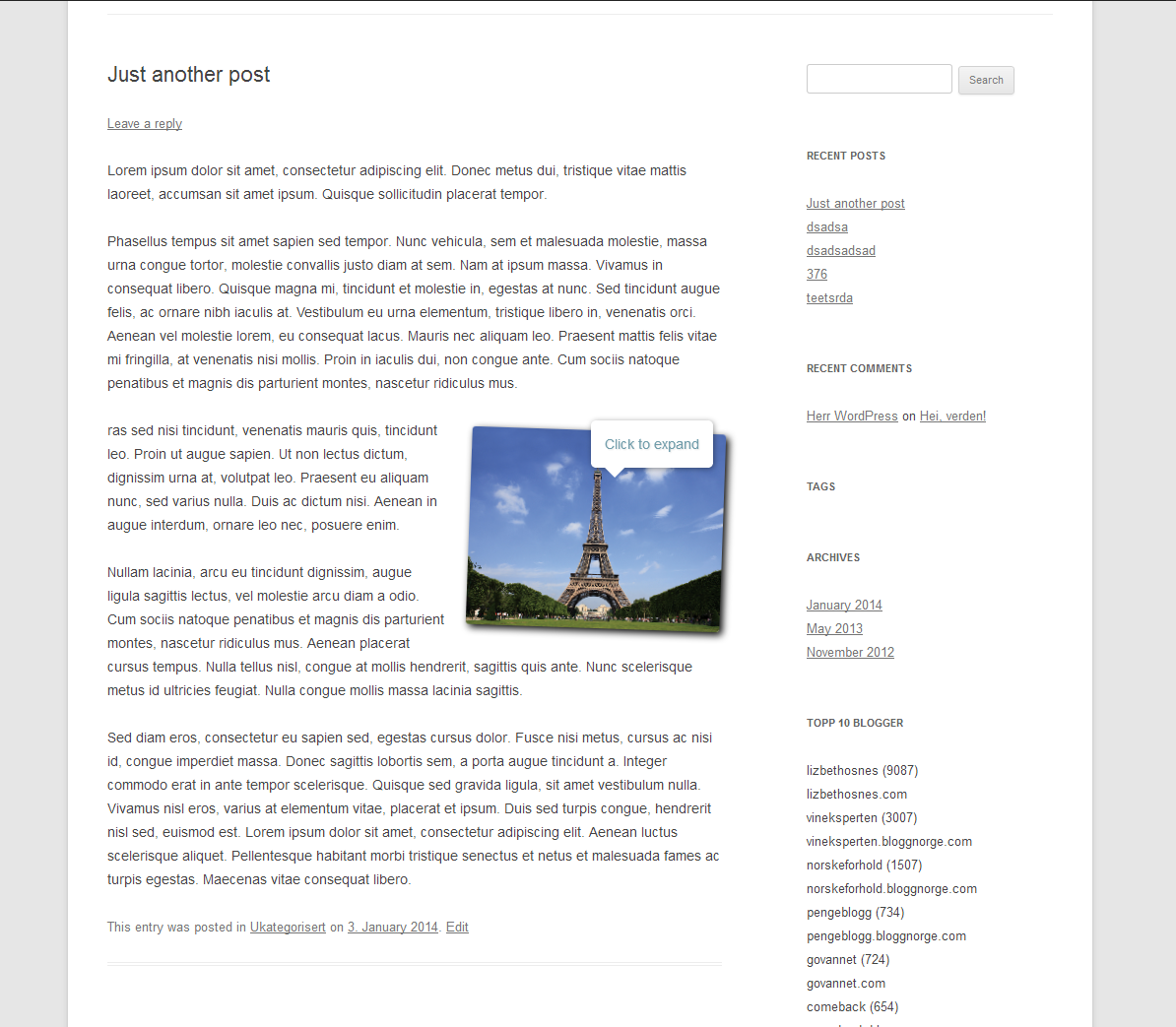
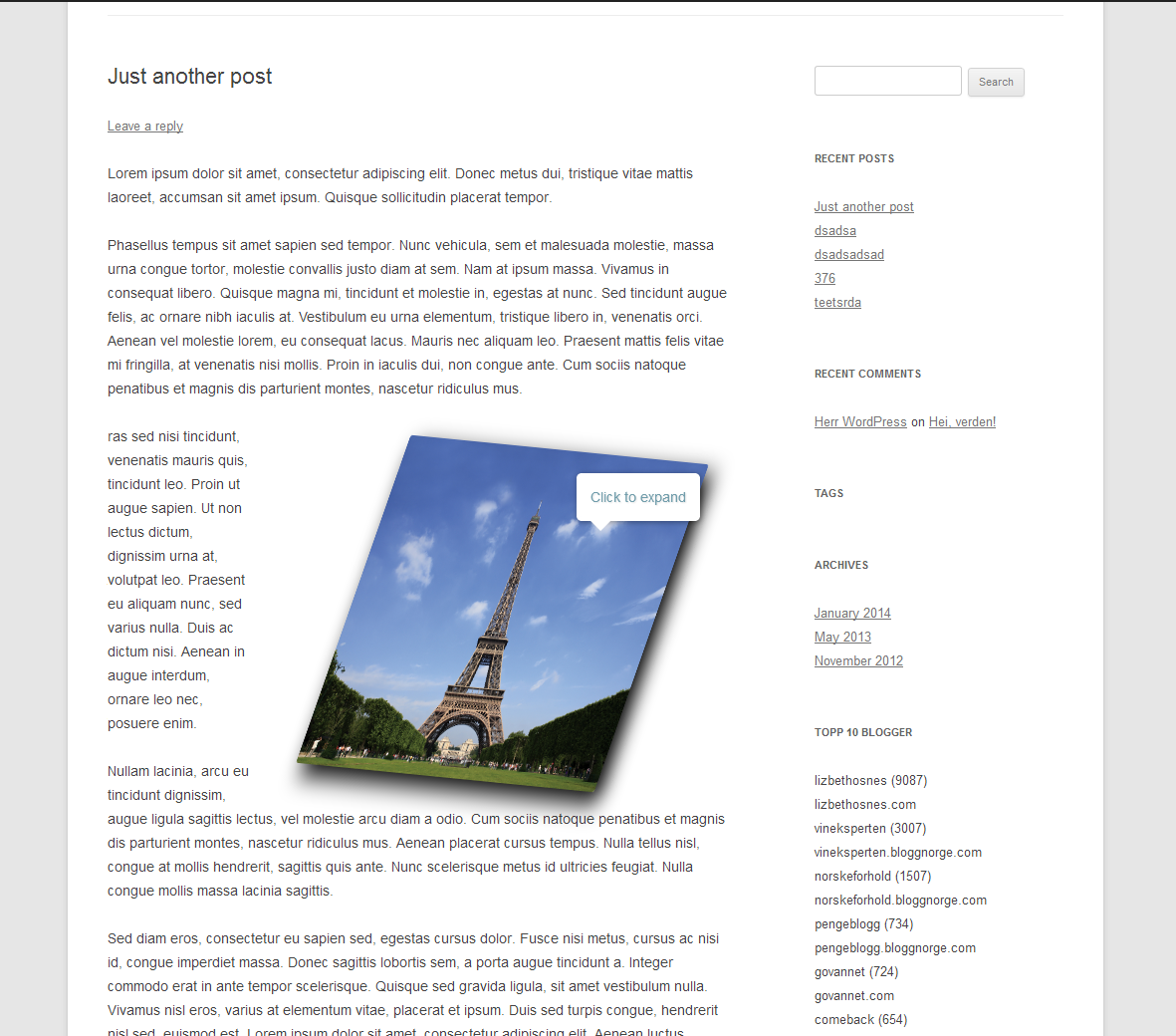
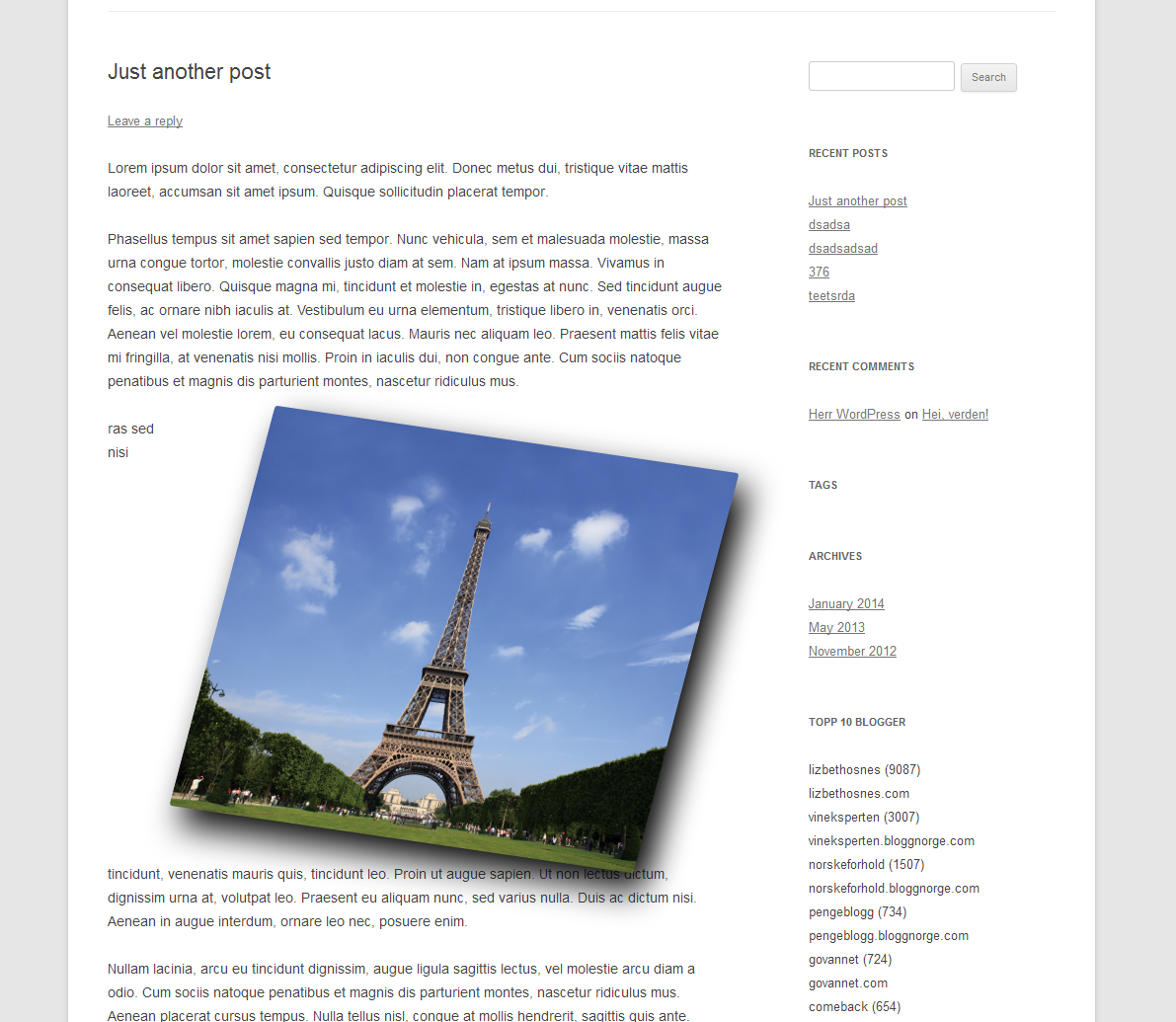
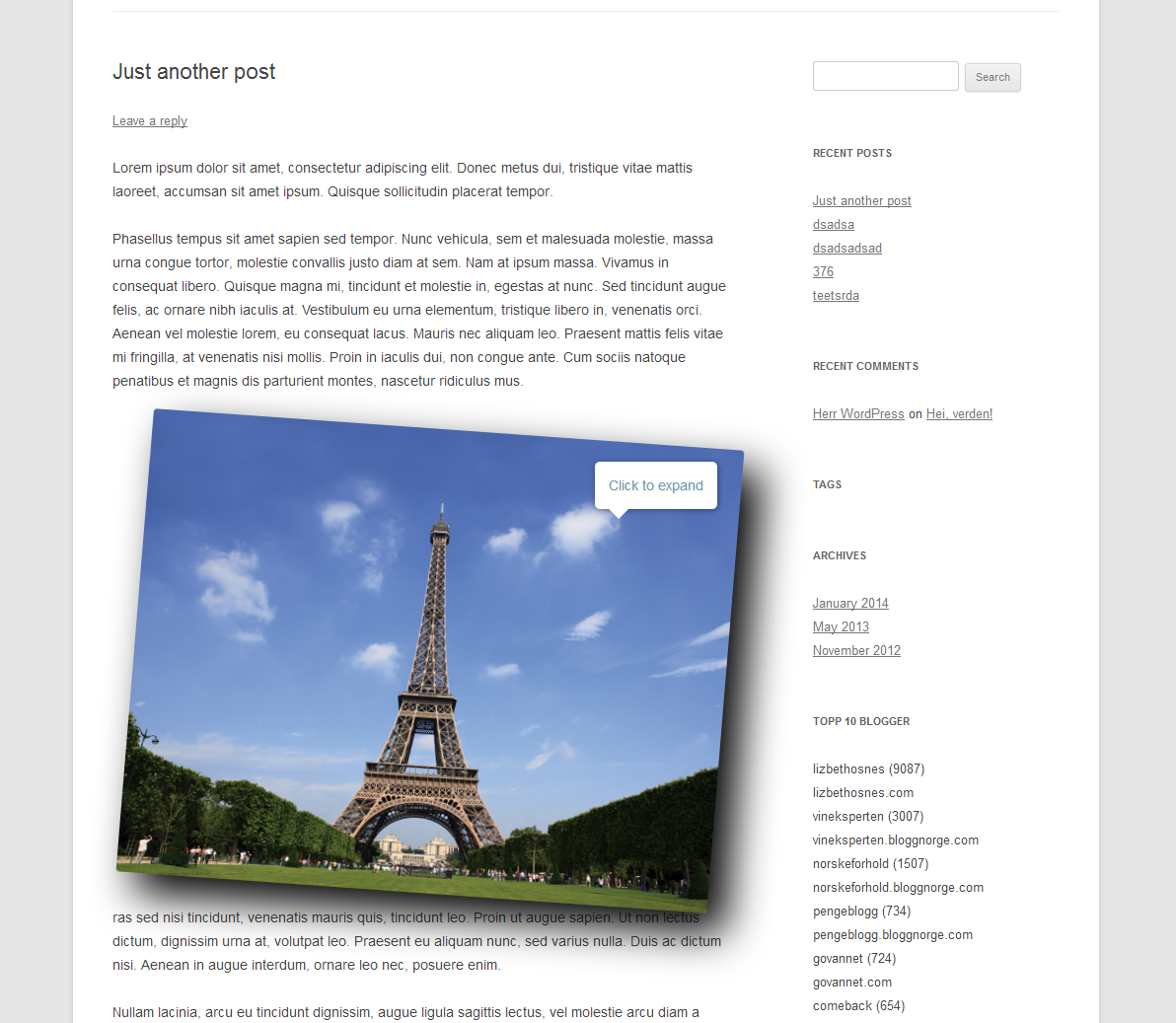
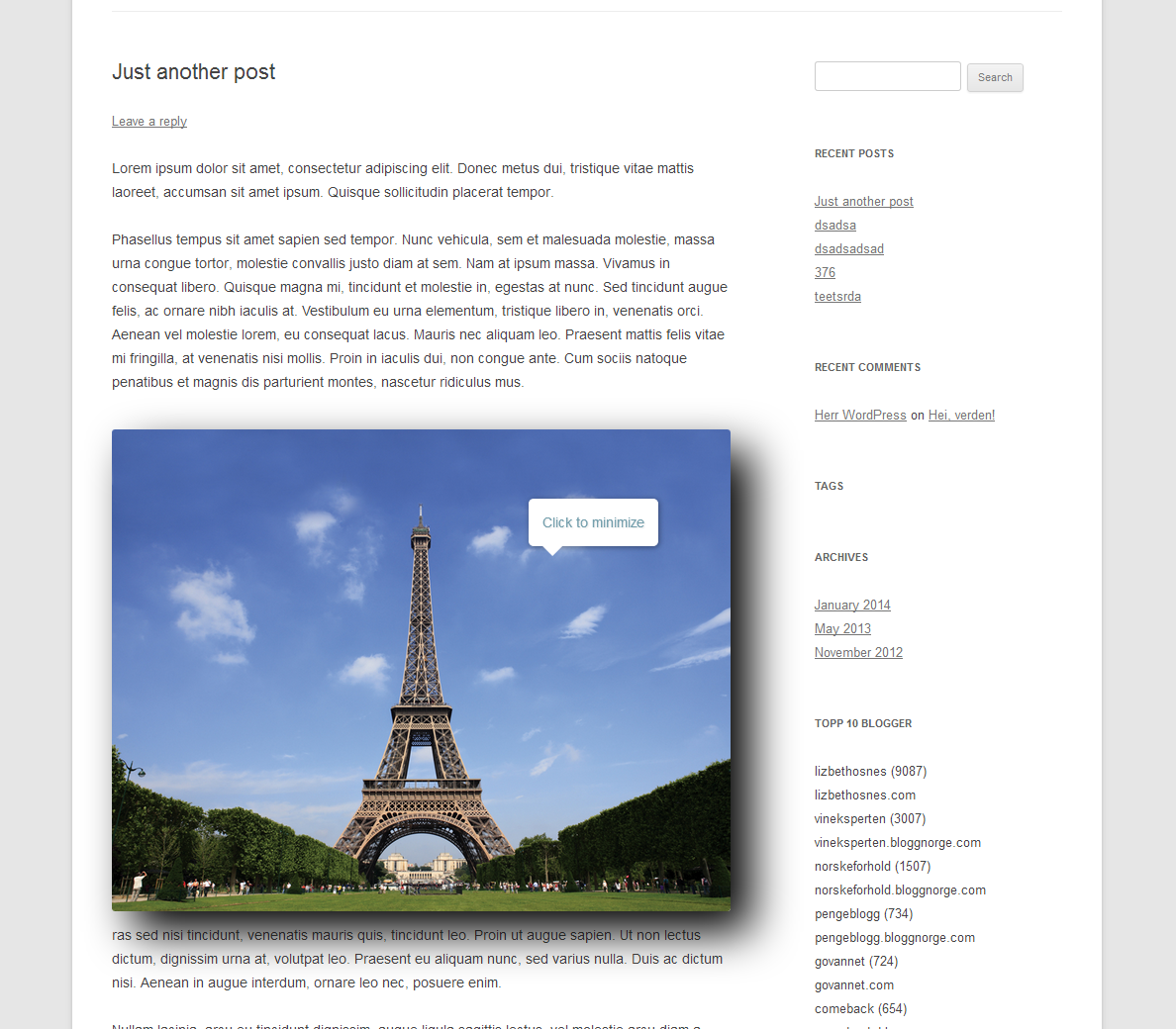
Once clicked, the image will expand to the same width as the parent element, and once clicked again, it will return to it's original size.
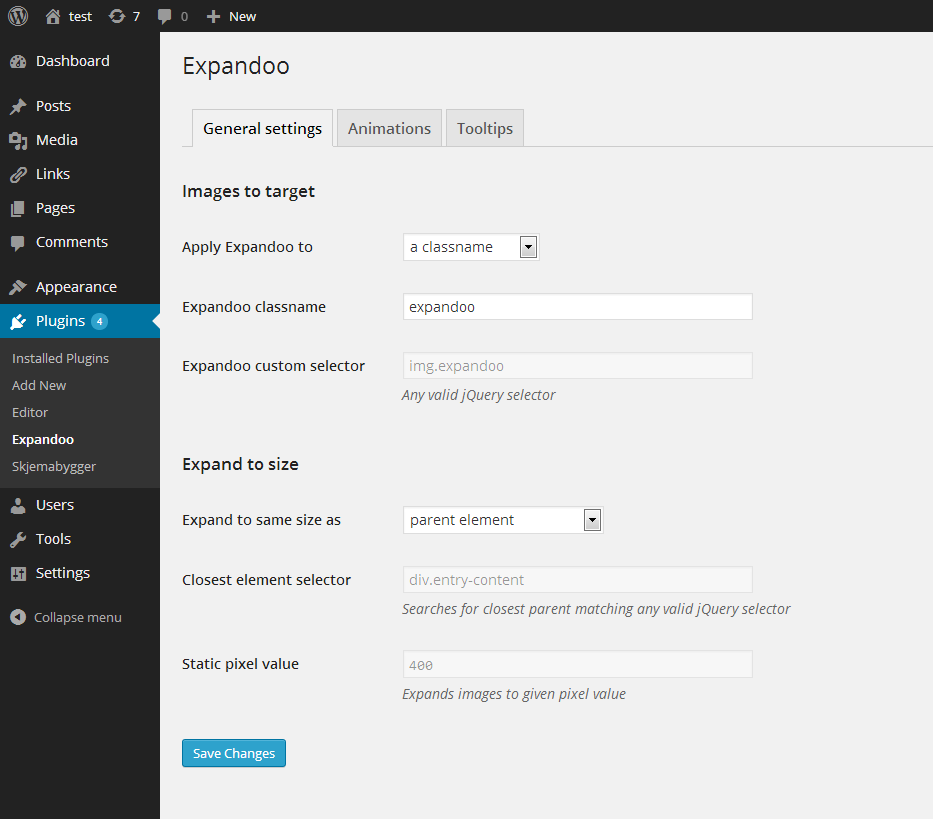
Settings can be easily changed with simple data attributes in the markup, or in the Wordpress admin panel.
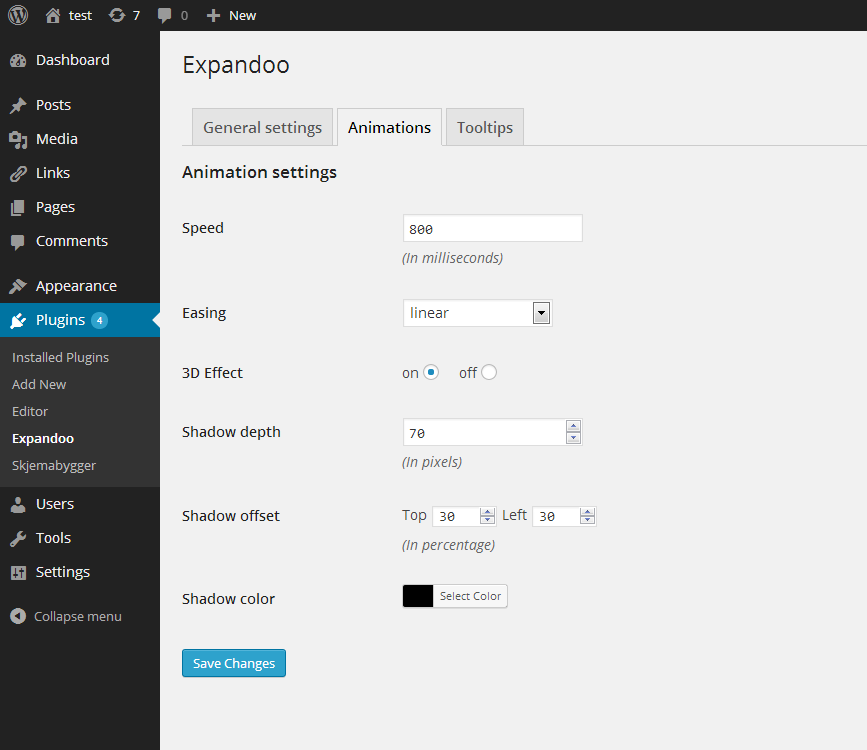
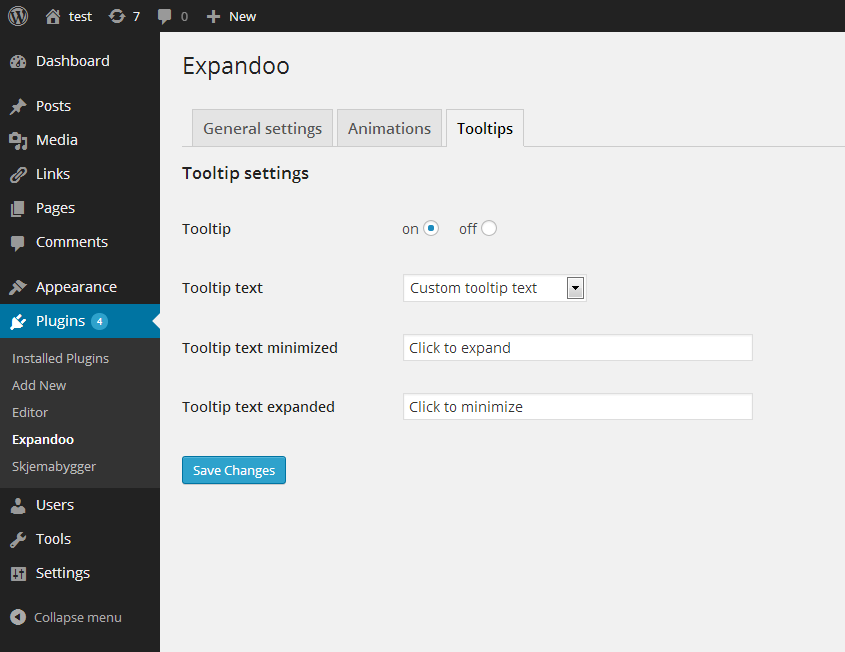
There's options for 3D animations, shadows and tooltips included in the plugin.
安装:
- Upload the Expandoo plugin to your blog
- Activate it, and you're good to go.
- data-maxwidth => sets the width the image will expand to
- data-parent => set the parent element to fill, accepts any jQuery selector
- data-speed => sets the animation speed in milliseconds
屏幕截图:
更新日志:
1.0.0
- First version
- Updated with admin panel, shadows, options etc.