
Cool FormKit Lite - Advanced Form Builder for Elementor
| 开发者 |
EVCODE
coolplugins narinder-singh satindersingh |
|---|---|
| 更新时间 | 2026年1月14日 16:06 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
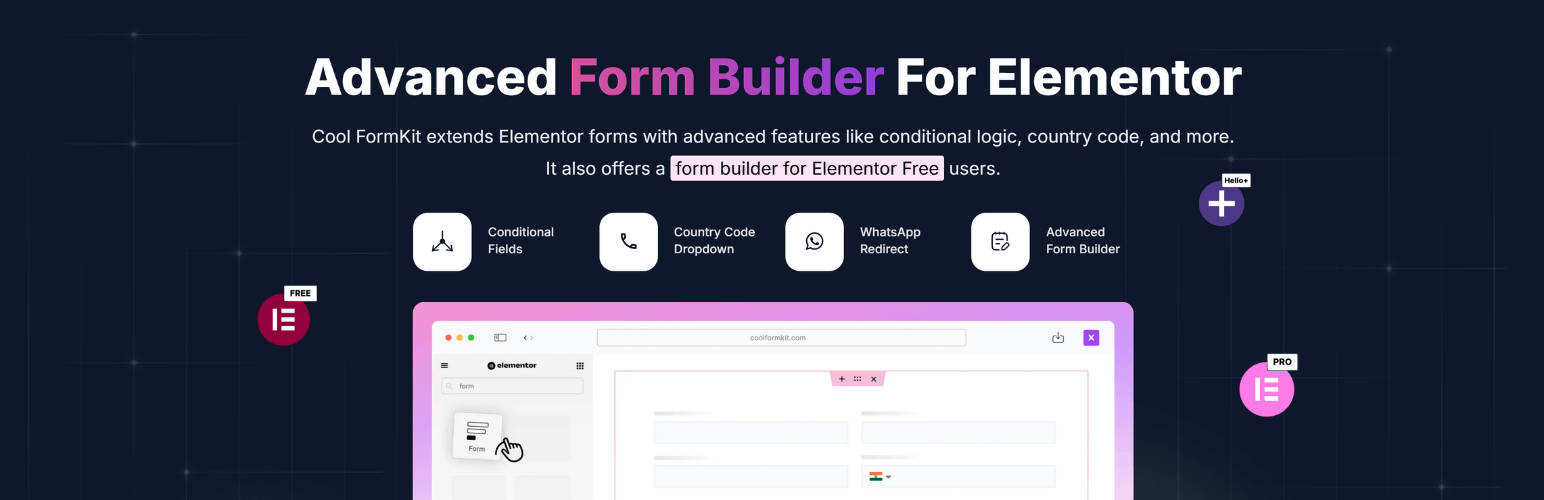
Cool FormKit is an advanced contact form builder for Elementor. It provides a form widget for Elementor Free and also extends the default Elementor Pro form widget with additional fields and smart features.
If you already use Elementor Pro, you can extend default Elementor form widget using Cool FormKit (aka coolformkit) to unlock advanced features. For example, you can enhance phone fields with a Country Code and apply Conditional Logic to show or hide fields dynamically based on user input. You can also add a Range Slider for interactive input, a Signature Field for collecting e-signatures, or a Calculator Field for creating instant estimates and quotes. Means aside from building simple contact forms, Cool FormKit helps you create advanced forms in Elementor.
Not just that — if you are using the Hello Plus plugin with its form widget, Cool FormKit also extends it with the same advanced options, making it a truly all-in-one form builder for Elementor Free, Pro, and Hello Plus.
👉 VIEW FORM EXAMPLES
https://youtu.be/gJ2ON1-oJhM
With Cool FormKit, you can create contact forms, registration forms, booking forms, feedback forms, survey forms, calculator forms, and more — all with a drag-and-drop form builder and no coding required. It makes building forms in Elementor fast, flexible, and user-friendly.
Cool FormKit Lite Features
- Form Widget for Elementor Free: Build forms directly in Elementor Free with a drag-and-drop contact form widget.
- Form Extender for Elementor Pro: Already using Elementor Pro forms? Extend them with extra options like conditional logic and country code.
- Form Extender for Hello Plus: Create forms with the Hello Plus form widget and extend them with advanced fields and logic.
- Save Form Entries: Automatically save form submissions in your WordPress dashboard for records management.
- WhatsApp Redirect Form: Redirect users to WhatsApp after submitting a form — perfect for instant lead follow-ups.
- Conditional Fields: Show or hide fields dynamically based on other field values for smarter forms.
- Country Code Field: Add an international country code dropdown with flags inside the
Tel field. - Form Input Masks: Help users enter properly formatted data like dates, phone numbers, and credit cards.
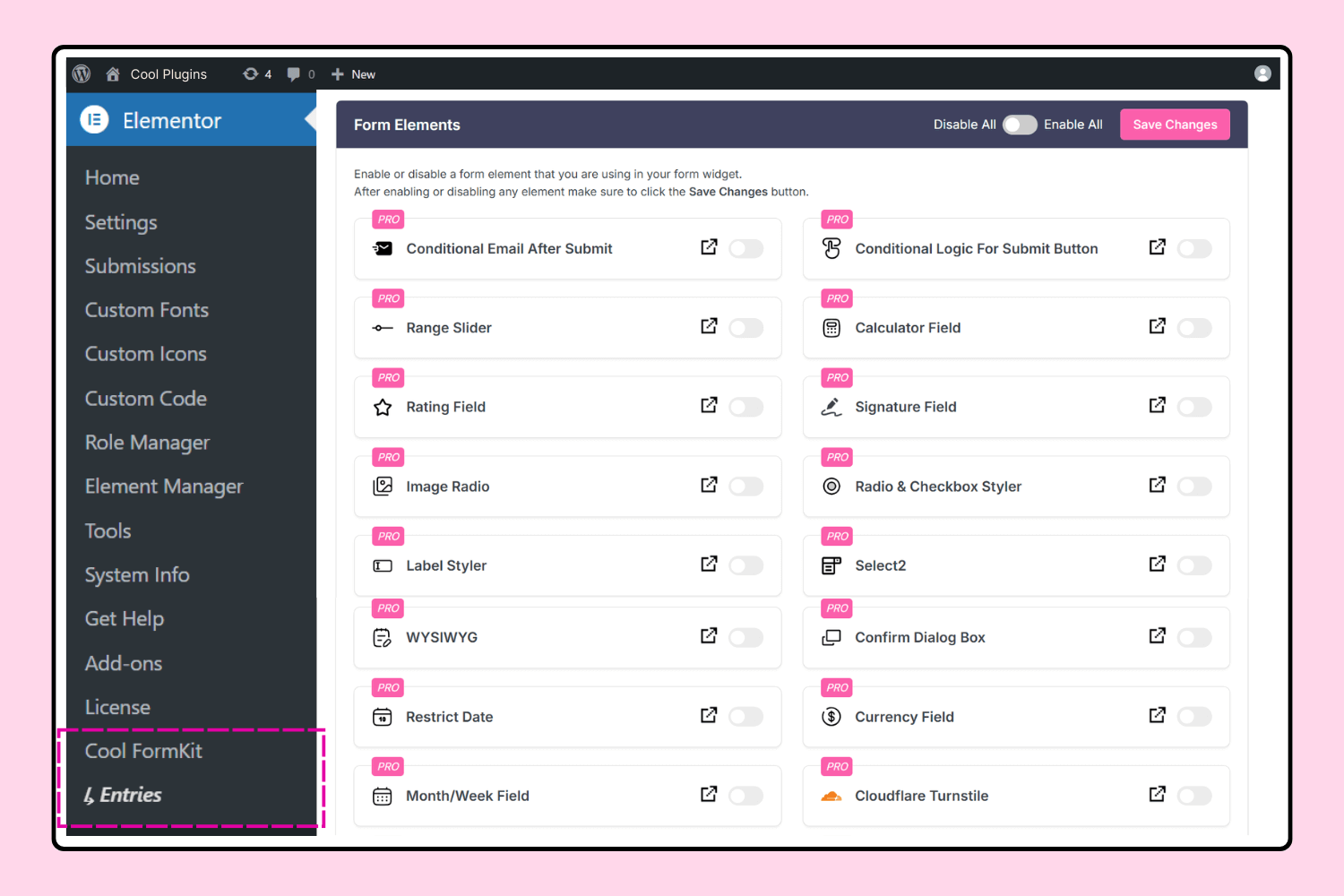
- Range Slider: Add interactive range sliders to capture numeric values in a visual way.
- Signature Field: Let users sign electronically with a responsive signature pad.
- Rating Field: Collect star ratings and feedback in your Elementer forms.
- Select2 Field: Enhance dropdowns with search, AJAX, and multi-select options.
- Checkbox & Radio Styles: Apply modern styles on checkboxes and radio buttons.
- Image Radio Field: Replace boring radio buttons with images as selectable options.
- Toggle Field: Add toggle switches for on/off style selections.
- Cloudflare Turnstile: Protect your forms with Cloudflare Turnstile security.
- hCaptcha: Add hCaptcha verification to Elementor forms for anti-spam security.
- Country & State Field: Add a Country + State selector in Elementor form.
- WYSIWYG Field: Insert a rich-text editor field so users can enter formatted content.
- Calculator Forms: Create calculators like BMI, EMI, and Interest Calculator directly in Elementor 👉 Examples: BMI Calculator, EMI Calculator, Interest Calculator
- Spam Protection: Secure your Elementor forms by blocking submissions that contain restricted or spam words in form fields.
- Smart Conditional Logic: Apply advanced conditional logic in Elementor forms to trigger automatic workflows like:
- Conditional Redirects
- Conditional Emails
- Conditional Mailchimp Integration
- Frontend Post Submission Forms: Enable users to submit content from the frontend and instantly create WordPress posts. 👉 Watch Demo
- Hide Form After Submission & Show Custom Message: Hide the form after successful submission and show a custom success message. 👉 Watch Demo
- Conditional Fields for Elementor Form\ Add advanced if/else logic to your forms. Show, hide, enable, or disable fields dynamically depending on user selections.
- Country Code for Elementor Form Telephone Field\ Insert an international country dial code dropdown with flags into phone fields. Ensure visitors always enter valid, well-formatted phone numbers.
- Form Input Masks for Elementor Forms\ Apply flexible input masks on form fields like phone, date, credit card, and more so that users enter data in the correct format every time.
- Timeline Widget for Elementor: Showcase your history, milestones, or company story in modern vertical or horizontal timeline layout in Elementor.
- Events Widgets for Elementor: Display The Events Calendar upcoming events in grid, list, or carousel layouts styled beautifully in Elementor editor.
- AutoPoly – AI Translation for Polylang: Automatically translate Elementor pages with AI. Create multilingual websites quickly using Polylang + AutoPoly.
- LocoAI – Auto Translate for Loco Translate: Instantly translate WordPress plugins and themes with AI with One-click.
- Loop Grid Extender for Elementor Pro: Supercharge Elementor Pro loop grids with support for ACF repeater fields and advanced taxonomy filters.
安装:
- Install the Plugin
- Go to your WordPress admin dashboard → Plugins → Add New.
- Search for Cool FormKit Lite and click Install Now.
- Or upload the ZIP file by clicking Upload Plugin and selecting the downloaded plugin ZIP.
- You can also install manually by uploading the unzipped folder to /wp-content/plugins/ using FTP.
- Activate the Plugin
- After installation, go to Plugins → Installed Plugins.
- Find Cool FormKit Lite and click Activate.
- Create or Extend Elementor Forms
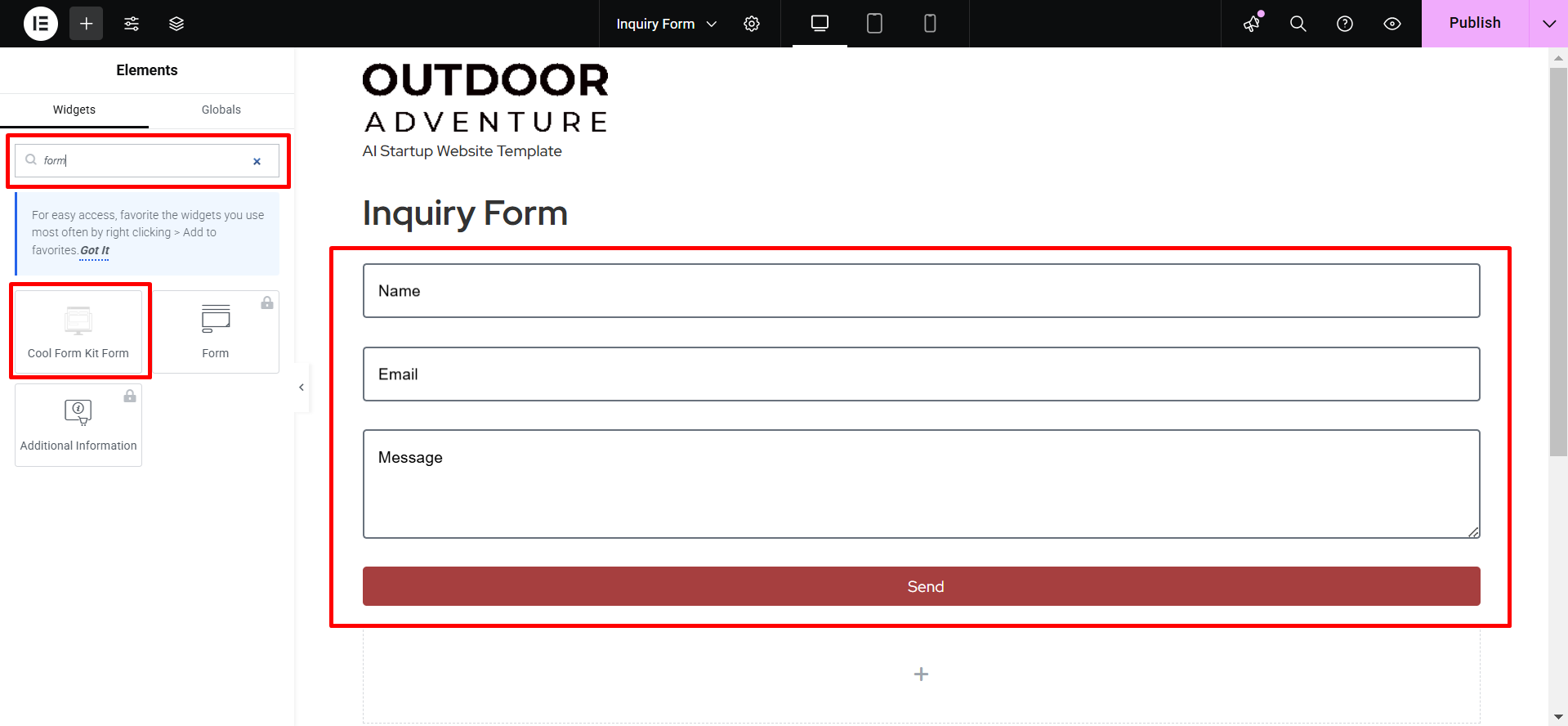
- If you use Elementor Free, search for the Cool Form widget in the Elementor editor. Drag and drop it to build forms like contact forms, booking forms, or surveys with advanced options.
- If you use Elementor Pro, open the form created via default Form widget and you’ll see extra features added by Cool FormKit, such as apply conditional logic on fields or enable country code dropdown in Tel fields.
- If you use the Hello Plus form lite widget, Cool FormKit will extend it with similar enhancements.
屏幕截图:
更新日志:
2.6.1 - 2026-01-14
- Fixed: Textual changes.
- Fixed: Fix issues reported by "Plugin Check" plugin.
- Fixed: Minor textual changes and improved plugin recommendations.
- Fixed: Minor textual changes and improved plugin recommendations.
- Fixed: Fix iOS Safari Telephone Number Auto-Detection.
- Improved: Compatiblity improvements with conditional fields pro.
- Fixed: Double country code issue.
- Fixed: Conditional navigation ensures hidden steps are skipped and users are routed correctly.
- Fixed: Mask validation issue with step field form.
- Fixed: Country code validation conflicts with reCAPTCHA v3.
- Fixed: form submission issue with required hidden mask field.
- Fixed: Editor side warning and undismissable review notice button issue.
- Optimization: Bug fixes and security code improvements.
- Tested upto: Elementor Version 3.31.2 and Elementor Pro Version 3.31.2
- Updated: Dashboard Links.
- Optimization: Bug fixes and code improvements.
- Tested up to: Elementor 3.30.3 and Elementor Pro 3.30.0.
- Added: Support for Hello Plus Form Lite and Elementor Form widget.
- Updated: Admin dashboard enhancements.
- Tested up to: Elementor 3.30.2 and Elementor Pro 3.30.0.
- Improved: Enhanced user opt-in options for better customization.
- Fixed: All fields visible on load.
- Tested up to: Elementor 3.29.0 and Elementor Pro 3.29.0.
- Fixed: Critical error during plugin activation on certain server configurations.
- Added: Conditional field support.
- Added: Country code option for telephone field.
- Added: reCAPTCHA integration for enhanced security.
- Tested up to: WordPress 6.8.
- Added: Collect Entries action after form submission.
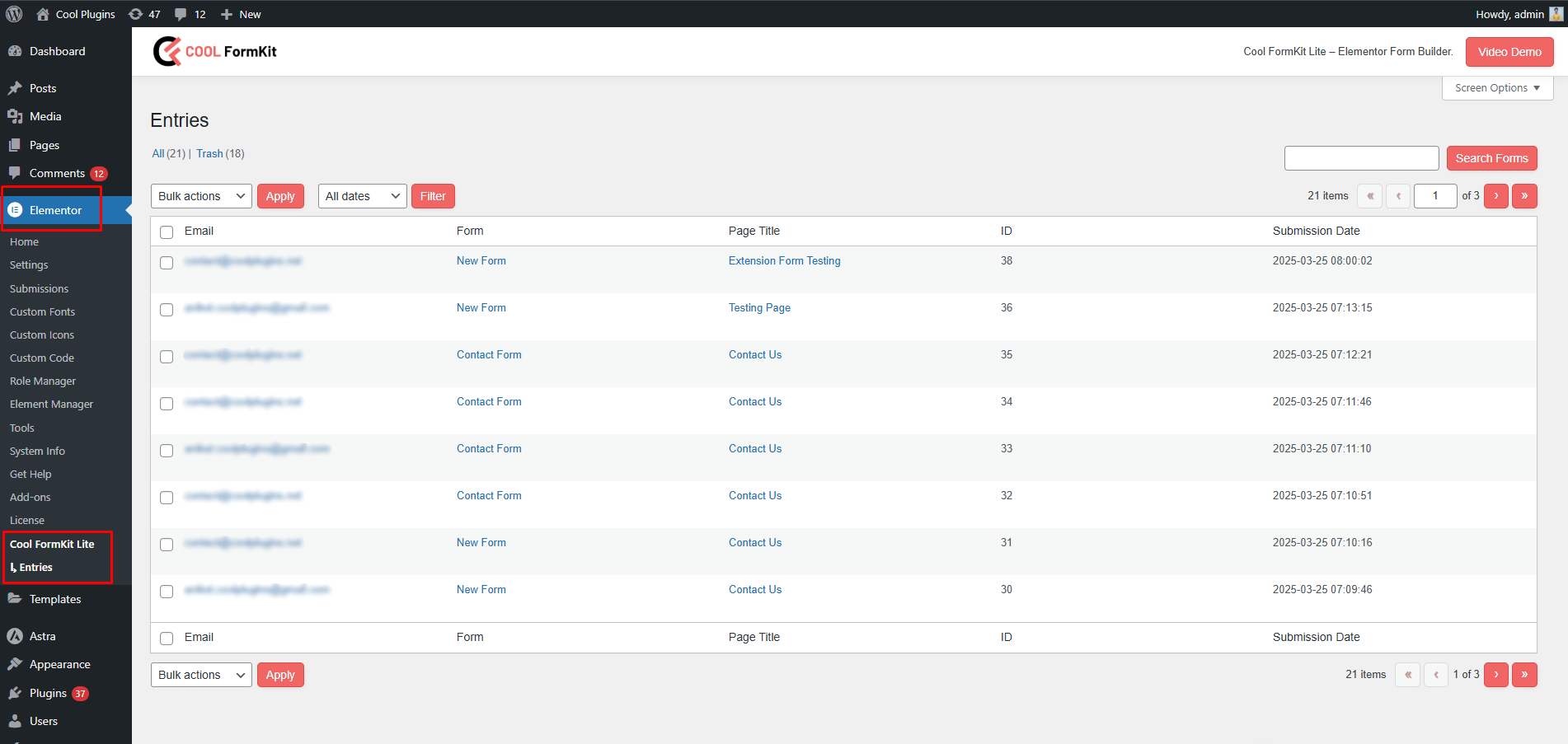
- Added: Dashboard & Entries page to view and manage submissions.
- Added: Review notice in the dashboard and form editor.
- Fixed: Default value not sent in the select field.
- Improved: Security updates.
- Tested up to: Elementor 3.28.0 and Elementor Pro 3.28.0.
- Added: Drag-and-drop form builder for Elementor Free, allowing custom form creation without Elementor Pro.
- Enhanced: Improved compatibility with Elementor Free.
- Updated: Plugin branding from Extensions for Elementor Form to Cool FormKit Lite - Advanced Elementor Form Builder.
- Optimized: Improved overall code structure and performance.
- Updated: Refreshed readme content for clarity.
- Refactored code to support Pro version.
- Improved asset build process.
- Code improvements.
- Added: Dynamic controls for phone and WhatsApp redirection actions.
- Updated: PHP minimum version to 7.4.
- Code improvements.
- Compatibility updates for WordPress 6.7.
- Code improvements.
- Compatibility updates for WordPress 6.5.
- Code improvements.
- Compatibility updates for WordPress 6.2.
- Added: Action to register posts and custom post types with forms.
- Code improvements.
- Compatibility updates for WordPress 6.1.
- Compatibility updates for WordPress 6.0.
- Compatibility updates for WordPress 5.7.
- Fixed: Form hiding after submission.
- Added: Support for break line with token
%break%.
- Fixed: Bug in phone number field.
- Initial release.