
Extra Block Options
| 开发者 | barb0ss |
|---|---|
| 更新时间 | 2024年11月5日 00:51 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.6.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
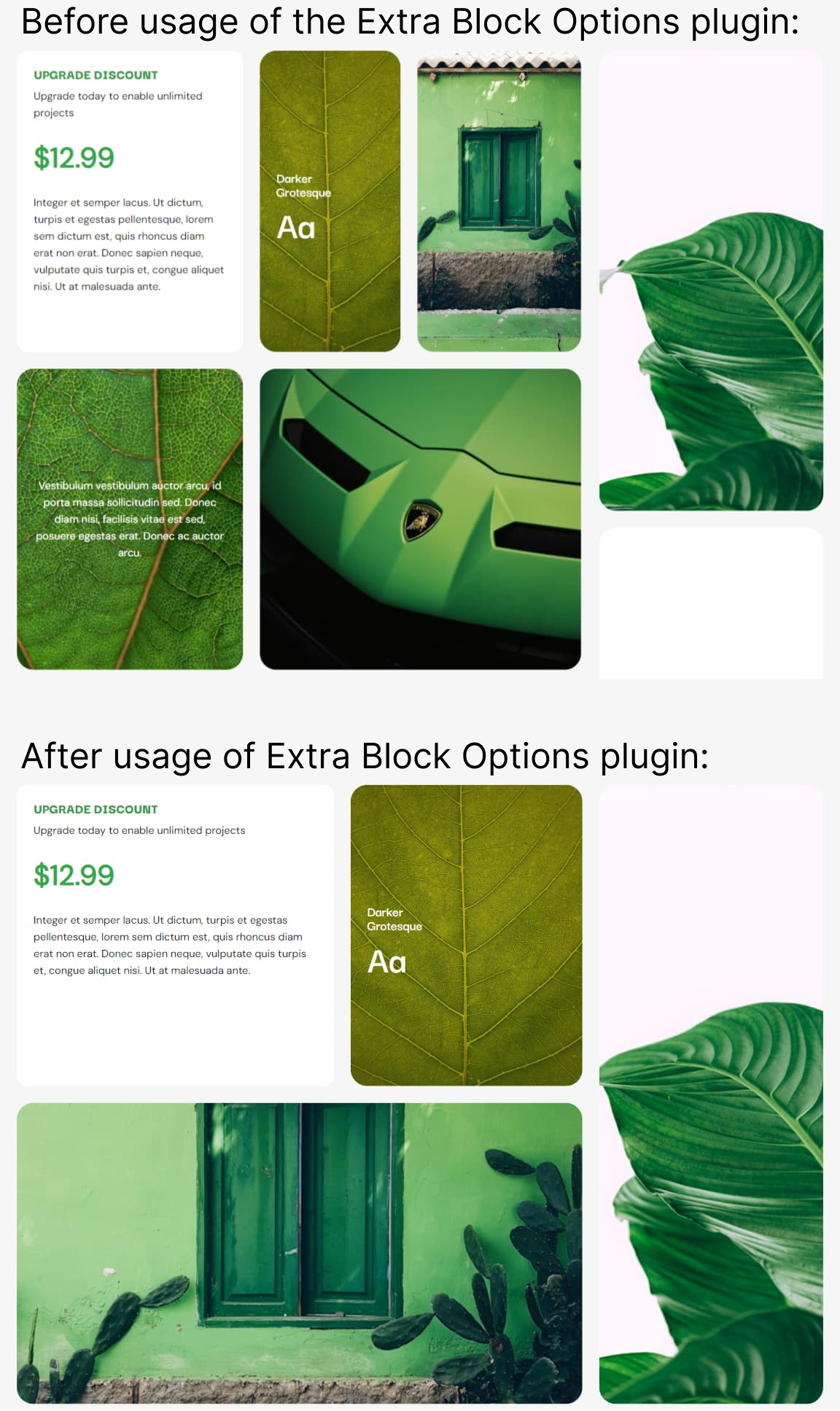
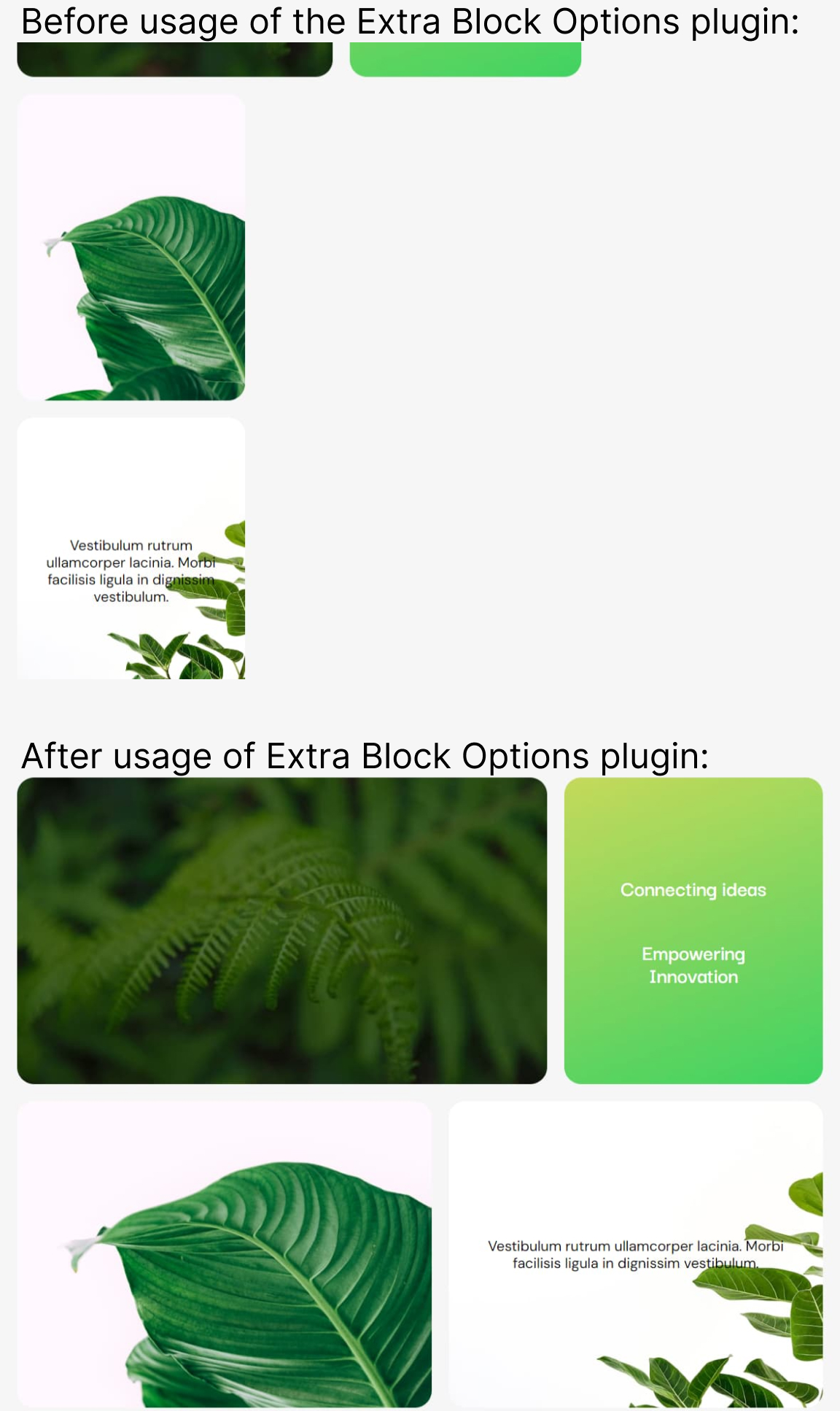
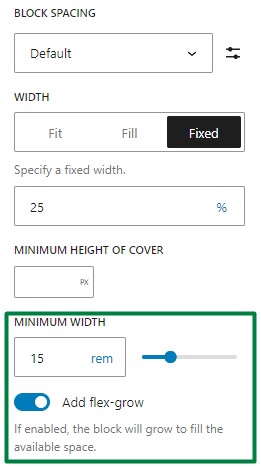
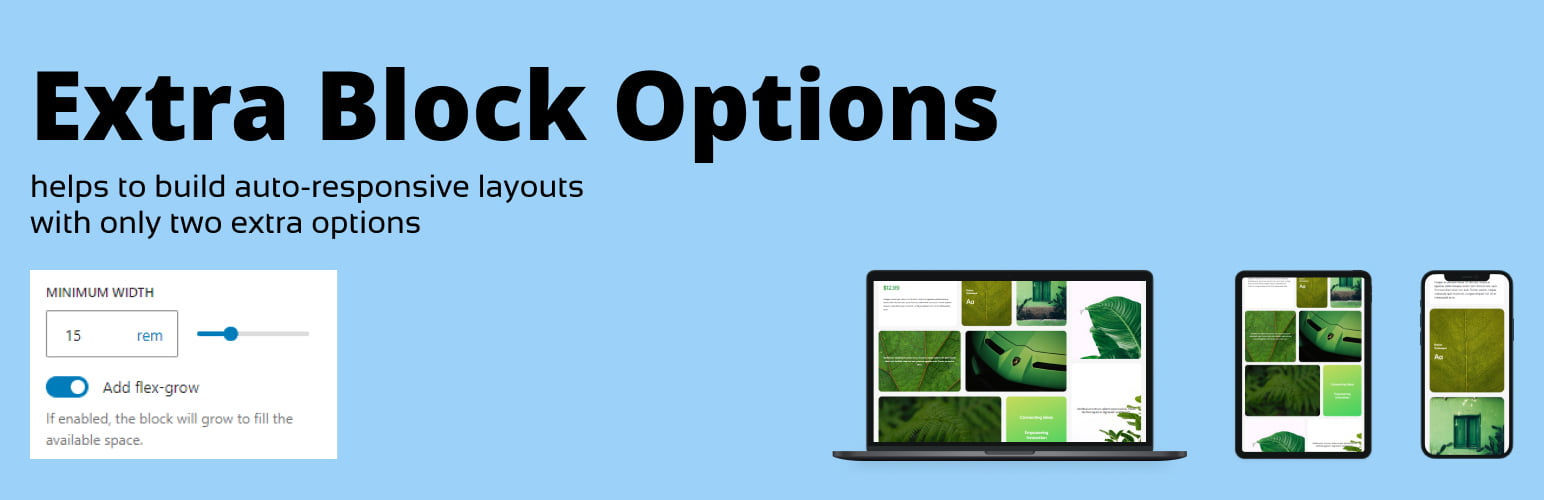
The Extra Block Layout plugin introduces a min-width setting and a flex-grow toggle for child blocks within Rows, giving you precise control over your layout's responsiveness and flexibility.
With this plugin, you can define minimum widths for individual blocks and adjust the space they occupy, making it easier to create dynamic, responsive, and well-balanced designs directly within the Gutenberg editor.
Perfect for users looking to achieve professional and customizable layouts without additional coding.
安装:
- Download the plugin ZIP file from the WordPress Plugin Directory, or install the plugin via the WordPress plugin installer.
- Extract the ZIP file (if downloaded from WordPress Plugin Directory).
- Upload the plugin folder to the wp-content/plugins/ directory of your WordPress installation.
- Activate the Squeeze plugin from the WordPress plugins dashboard.
屏幕截图:
常见问题:
Does this plugin add a new block to the Gutenberg Editor?
No, it adds new options to your existing blocks.
Where can I find those new options?
They are available for the direct child blocks of the native Row Gutenberg Block. Select the child block, switch to the Styles tab and you will see new options under the Dimensions panel.
更新日志:
1.0
- First release.
- Added min-width and flex-grow properties.