Checkout Field Editor and Manager for WooCommerce
| 开发者 | themeparrot |
|---|---|
| 更新时间 | 2024年9月10日 18:46 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.6.1 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
安装:
- WordPress 4.9.0 or greater
- WooCommerce 3.4.0 or greater
- PHP version 5.6.0 or greater
- MySQL version 5.0 or greater
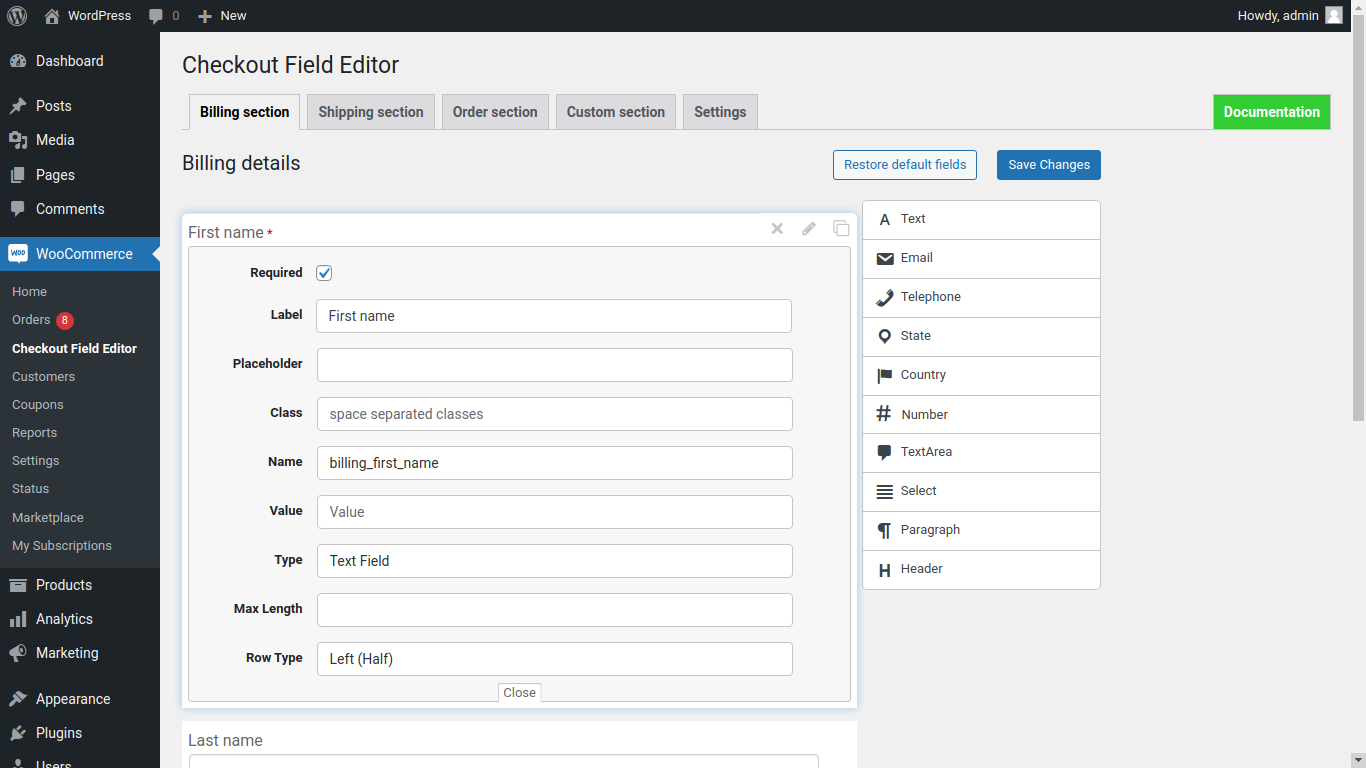
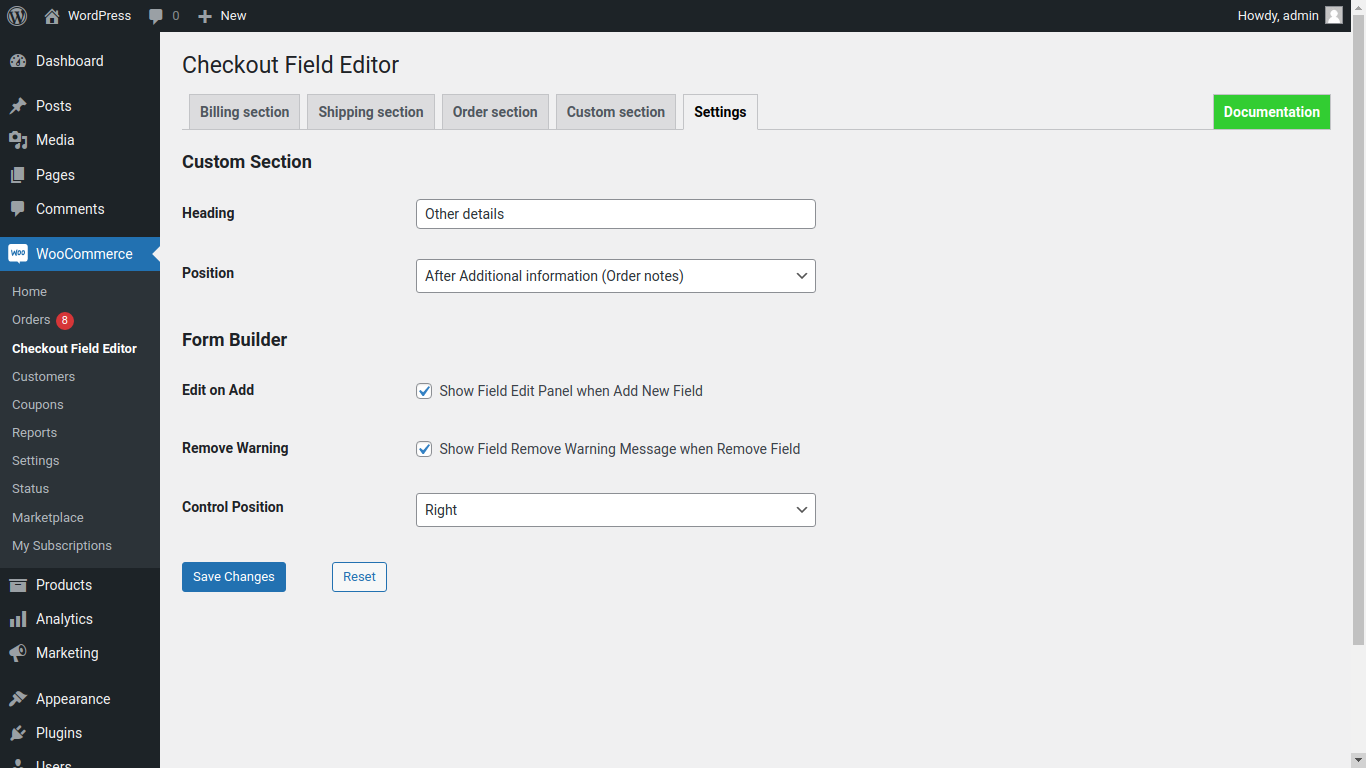
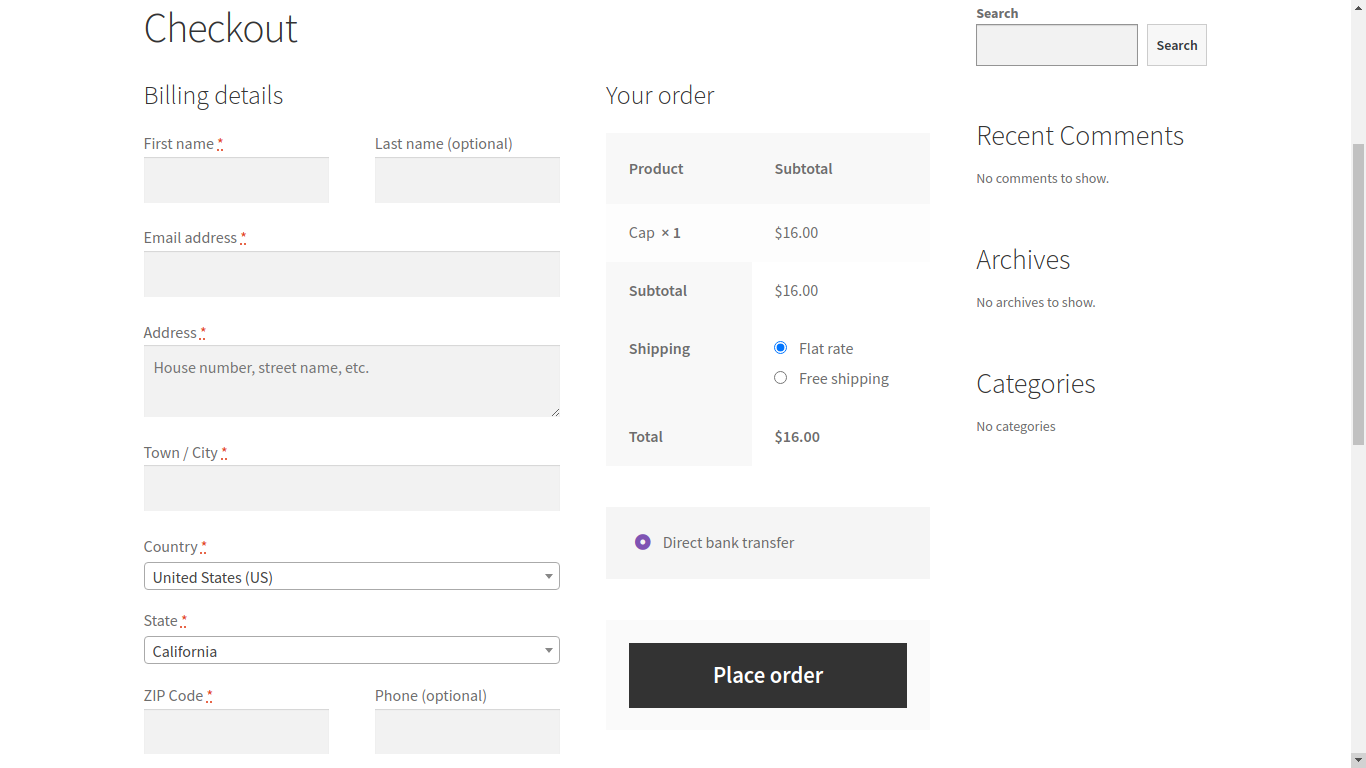
屏幕截图:
常见问题:
How do I edit checkout fields in WooCommerce?
In the Checkout Field Editor, just click on the relevant field name. It will open a form allowing you to edit the field.
How do I add a custom checkout field in WooCommerce?
To add custom fields to WooCommerce checkout, open the Checkout Field Editor then drag and drop to Add New Field. Enter a label name, fill in the field properties. Finally, Save changes button.
How do I remove a checkout field in WooCommerce?
To remove a field from the WooCommerce checkout, open the Checkout Field Editor and click the field remove button that you want to remove. Finally, click Save changes button.
How do I customize my checkout page?
The WooCommerce Checkout Field Editor allows you to customize all the checkout fields. Once you are in the checkout Field Editor, you can change the label name, reorder the checkout fields, remove fields, make a field as required or not required, add additional fields.
How do I add a custom field to the billing and shipping address in WooCommerce?
Go to the Checkout Field Editor and choose the section where you want to add additional fields. Simply drag and drop field type to start adding the additional field to WooCommerce Checkout. Finally, click Save changes button.
How do I remove a phone number from WooCommerce checkout?
Go to the Checkout Field Editor -> Billing section. Find the Phone field and Click the field remove button. Finally, click Save changes button. This will remove the phone number field from your WooCommerce checkout.
更新日志:
- Improvement - HPOS Compatibility Added
- Improvement - Functionality Imporovements
- Fix - PHP Waring while Placing order (AJAX)
- Fix - Fields are not saved correctly issue in checkout fields editor
- Improvement - Site urls
- Improvement - Form Builder UI
- Improvement - Compatibility with WordPress and WooCommerce
- Add - Display details in Frontend Orders and Order Received page
- Add - Compatibility with WPML plugin
- Add - WPML Dynamic String Translation for Fields label, options etc.
- Add - POT File for Plugin Translation
- Add - PRO Plugin promotions
- Add - Documentation tab
- Improvement - Custom section and its settings
- Improvement - Form Builder UI and Configuration
- Fix - Frontend Paragraph and Header ordering issue
- Change - Plugin name
- Initial release