Faltu Testimonial Rotator
| 开发者 | |
|---|---|
| 更新时间 | 2014年5月15日 19:50 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 3.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
This plugin will add a menu named "Testimonial" in your admin panel and allow you to add testimonial with category support. You can embed "Testimonial Rotator" via short-code everywhere in your site, even in your theme files.
Plugin Features
- Shortcode System
- Wordpress Custom Post Enabled.
- Fully Responsive.
- Support Multiple Testimonial In One Page/Post.
- Progress-bar Color Changeable Via Short-Code.
- Progress-bar height Changeable Via Short-Code.
- Rotating Speed Changeable Via Short-Code.
- Testimonial Count Changeable Via shortcode.
- Category Support in shortcode.
- Very Lightweight, Only 10KB. & many More
安装:
Use WordPress 'Add New Plugin' feature, searching
Faltu Testimonial Rotator, or download the archive and:
- Unzip the archive on your computer.
- Upload
faltu-testimonial-rotatordirectory to the/wp-content/plugins/directory. - Activate the plugin through the 'Plugins' menu in WordPress.
- Use short-code in page, post.
- If you want testimonial Rotator in your theme php file, Place
<?php echo do_shortcode('YOUR_SHORTCODE'); ?>in your templates.
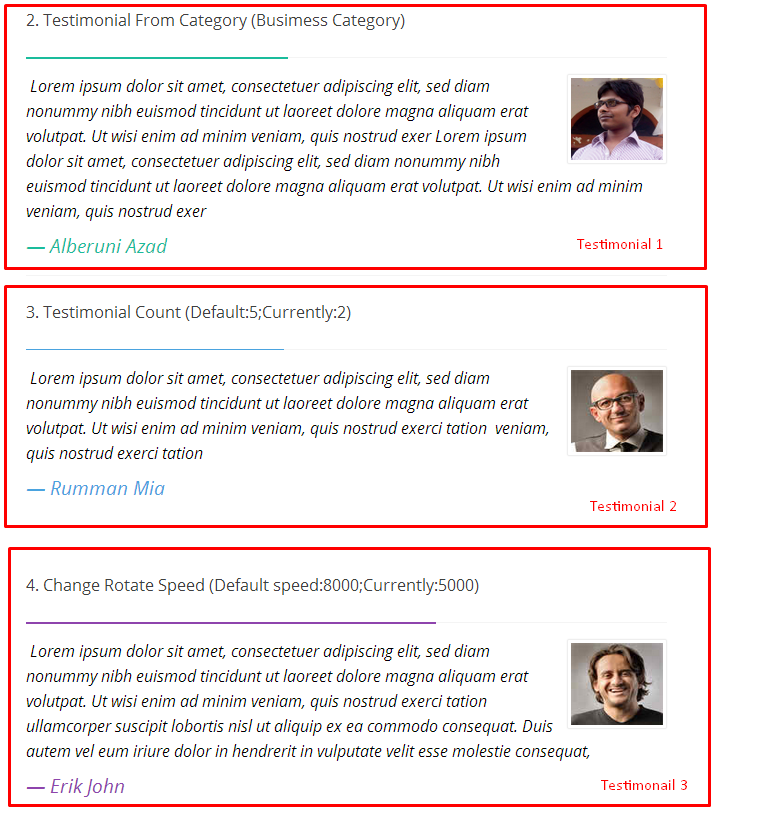
屏幕截图:
常见问题:
How can I install this plugin?
You can install this plugin as like others regular wordpress plugin. No different way. Please see on installation tab.
Where I'll get all the short-codes for this plugin?
Please see the short-codes on installation tab.
Does have this plugin option panel feature?
Currently this plugin doesn't have option panel. I'll add an option panel soon.
Does have this plugin a short-code button in the TinyMCE Editor?
Currently this plugin doesn't have short-code button, you can copy the short-code example from installation tab and use it as your like.
I added two testimonial in my page/post. But, one is working on other one is not. What is my fault?
If you want to use one more testimonial rotator in a page/post, you need to be use an id for all the testimonial short-codes. For example [testimonial id="1"] [testimonial id="2" progress_color="red"] Note: Off course the value of the "id" will be unique.
更新日志:
1.0
- Initial Release