
Feature Me - CTA Widget
| 开发者 | iandbanks |
|---|---|
| 更新时间 | 2014年5月5日 23:55 |
| PHP版本: | 3.7 及以上 |
| WordPress版本: | 3.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Upload
feature-me.zipusing the WordPress plugin uploader - Activate the plugin through the 'Plugins' menu in WordPress
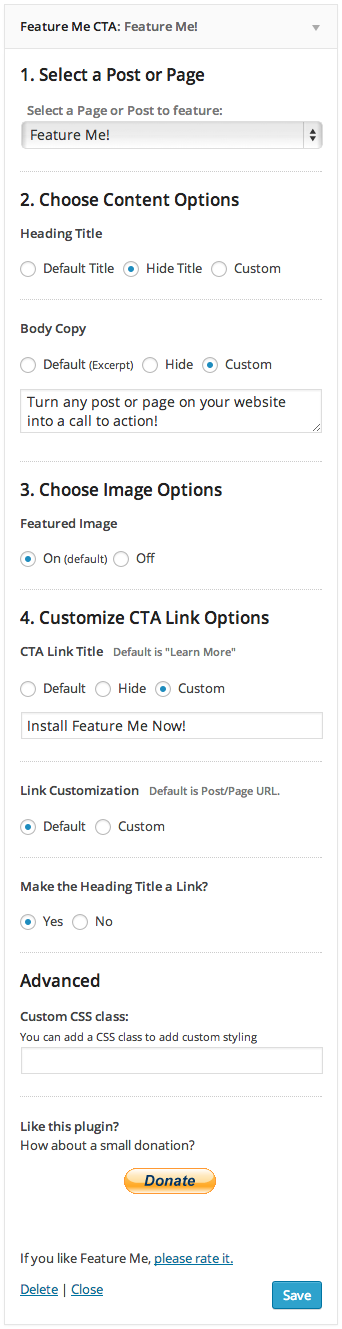
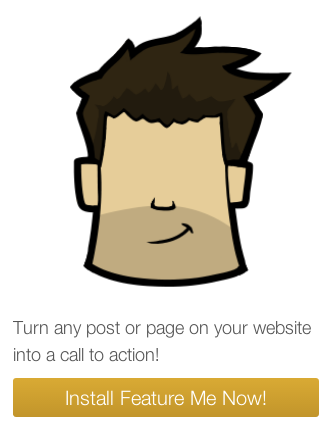
屏幕截图:
常见问题:
Can I upload a custom image for my featured post?
Not at this time. This widget pulls images from the page/post featured image.
No photo shows up even when "Featured Image" is turned on
Make sure that your theme supports featured images. If it doesn't, add the following code to your themes
functions
.php file:
add_theme_support( 'post-thumbnails' );
If your theme DOES support featured images, check to make sure that the post or page you have chosen has a featured
image attached to it.
Can I customize the CSS of the Feature Me widget?
Yes. The widget uses a css class "feature-me" from which you can target all other elements of the widget and change the look via css. You can also use your enter in your own css classes in the "Custom CSS Class" field.
My website uses a CSS framework. Can Feature Me work with different frameworks?
Yes. You can utilize the "Custom CSS Class" field and enter in framework specific classes. For example if you are using the 960.gs by Nathan Smith, you could enter in "grid_4" or similar. If you use bootstrap, you could enter "span4" etc.
Can I just display the image and link and not any text?
Yes. Select the custom body option and leave it blank.
How can I change the CTA button color?
To change the button color navigate to the featureme.css stylesheet:
- Go to the plugins > editor.
- Choose 'Feature Me - CTA Widget' from the plugin dropdown menu and click "select"
- Click 'feature-me/featureme.css' on the right side The button is defined in 3 areas: .feature-me a.fmBtn, .feature-me a.fmBtn:hover, .feature-me a.fmBtn:visited
更新日志:
- Bug Fix: Fixes javascript pathway
- Bug Fix: Fixes an issue where javascript would break and freeze entire widget section
- Bug Fix: Fixed an issue where a PHP error would display on the Widget Admin page
- "Feature Me" is now "Feature Me - CTA Widget".
- Bug Fix: Fixed an issue where default radio buttons weren't selected when widget is created.
- Bug Fix: Fixed an issue where the widget title in the admin menu displayed incorrect title. The correct title will now display on the widget title admin
- Bug Fix: Fixes an issue where the message "Select a Featured Page or Post to display" would display when leaving the custom body field empty.
- New Feature: Option to hide Title text
- New Feature: Option to hide Body text
- New Feature: Option to hide CTA Link title
- New Feature: Option to link Title heading
- New Feature: CTA Link is now a CSS3 button
- Select a post or page to feature via select menu
- Uses post title or a custom title
- Uses post excerpt or custom body text
- Make use of a post/page feature image
- Customize the "read more" link title
- "Read more" text can link to post/page or to a custom url
- Allows use of custom classes - write one or more class names for css customization