
Featured Image Sharpen Up
| 开发者 | mabujo |
|---|---|
| 更新时间 | 2016年1月7日 19:43 |
| PHP版本: | 3.9 及以上 |
| WordPress版本: | 4.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
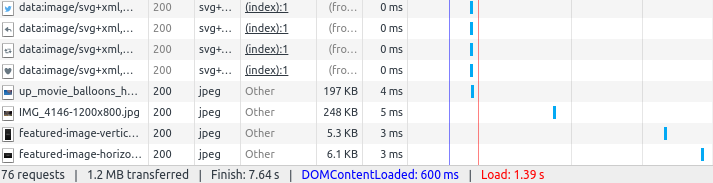
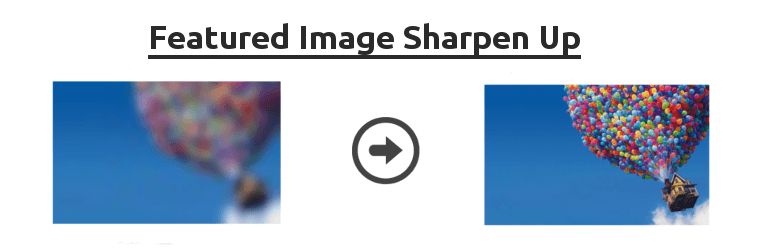
Featured Image Sharpen Up makes a tiny version of your featured post image and places it in the head of the page.
As you scroll down the page, some JavaScript lazy loads the featured images in the background and replaces the tiny images as the full images are loaded.
You may have seen a similar effect used for images on medium.com.
Created on WordPress 4.4, but should work on earlier versions.
Tested working on all Twenty Sixteen, Twenty Fifteen, Twenty Fourteen, Twenty Thirteen, Twenty Twelve and Twenty Eleven themes. Should work on other themes, but may need CSS adjustments, depending on theme handling of featured images.
Uses jQuery.Lazy(); (http://jquery.eisbehr.de/lazy/) and Hugh Lashbrooke's plugin template (https://github.com/hlashbrooke/WordPress-Plugin-Template)
Plugin page : Featured Image Sharpen Up plugin @ mabujo
安装:
Installing "Featured Image Sharpen Up" can be done either by searching for "Featured Image Sharpen Up" via the "Plugins > Add New" screen in your WordPress dashboard, or by using the following steps:
- Download the plugin via WordPress.org
- Upload the ZIP file through the 'Plugins > Add New > Upload' screen in your WordPress dashboard
- 通过WordPress的的“Plugins”菜单激活插件
屏幕截图:
常见问题:
Does this plugin work with my theme?
It should do! We've tested the plugin with all the default WordPress themes and some of the most popular third party themes from the Wordpress Theme Directory.
What if the plugin doesn't work with my theme?
The plugin uses standard WordPress hooks so it should work with nearly all well built themes. If you have problems with the plugin and your theme and contact us, please make sure to include your theme.
更新日志:
1.0.1
- 2016-01-07
- Fix frontend js address bug.
- 2015-12-17
- Initial release