
FF Block Gist Embed
| 开发者 | frisfruitig |
|---|---|
| 更新时间 | 2019年6月20日 22:01 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.3.6 及以上 |
| WordPress版本: | 5.2 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
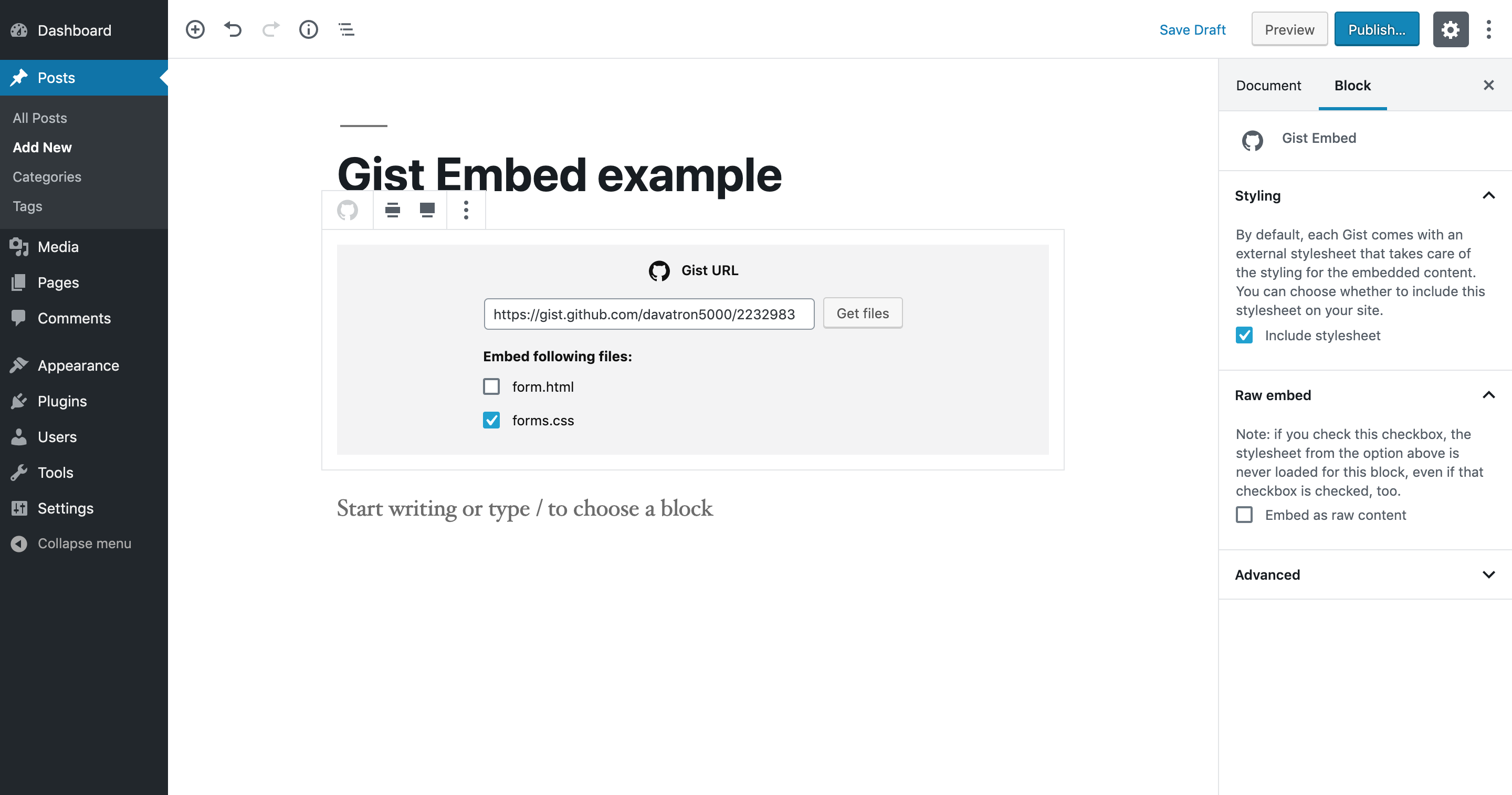
- Select one or more files from the same Gist URL to be embedded in your post.
- Include the vendor stylesheet that handles the styling of Gist embeds (see the FAQ for more information).
- Choose whether or not to embed the Gist files as raw content.
安装:
- Upload the plugin files to the
/wp-content/plugins/ff-block-gist-embeddirectory of your site or blog, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
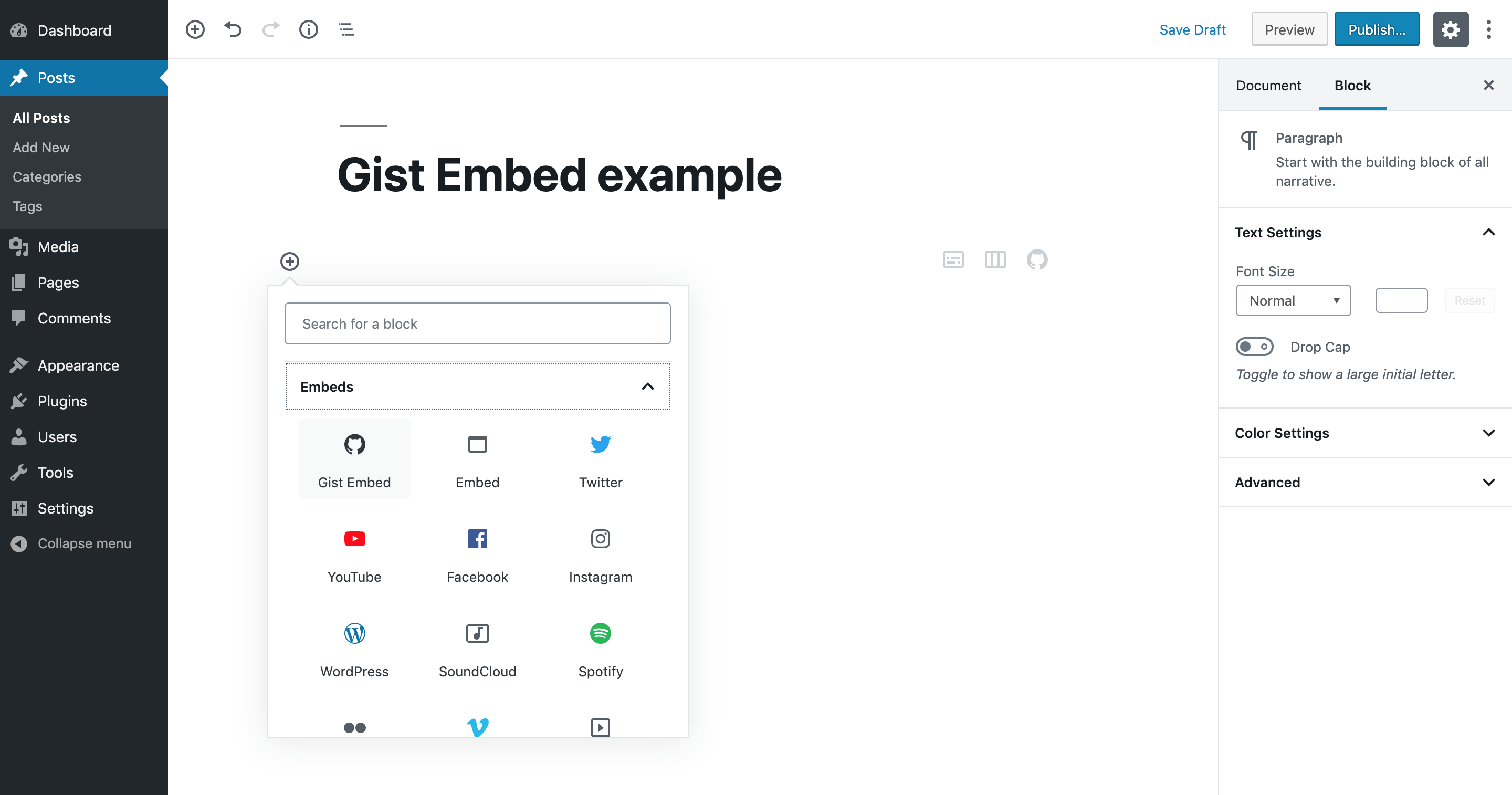
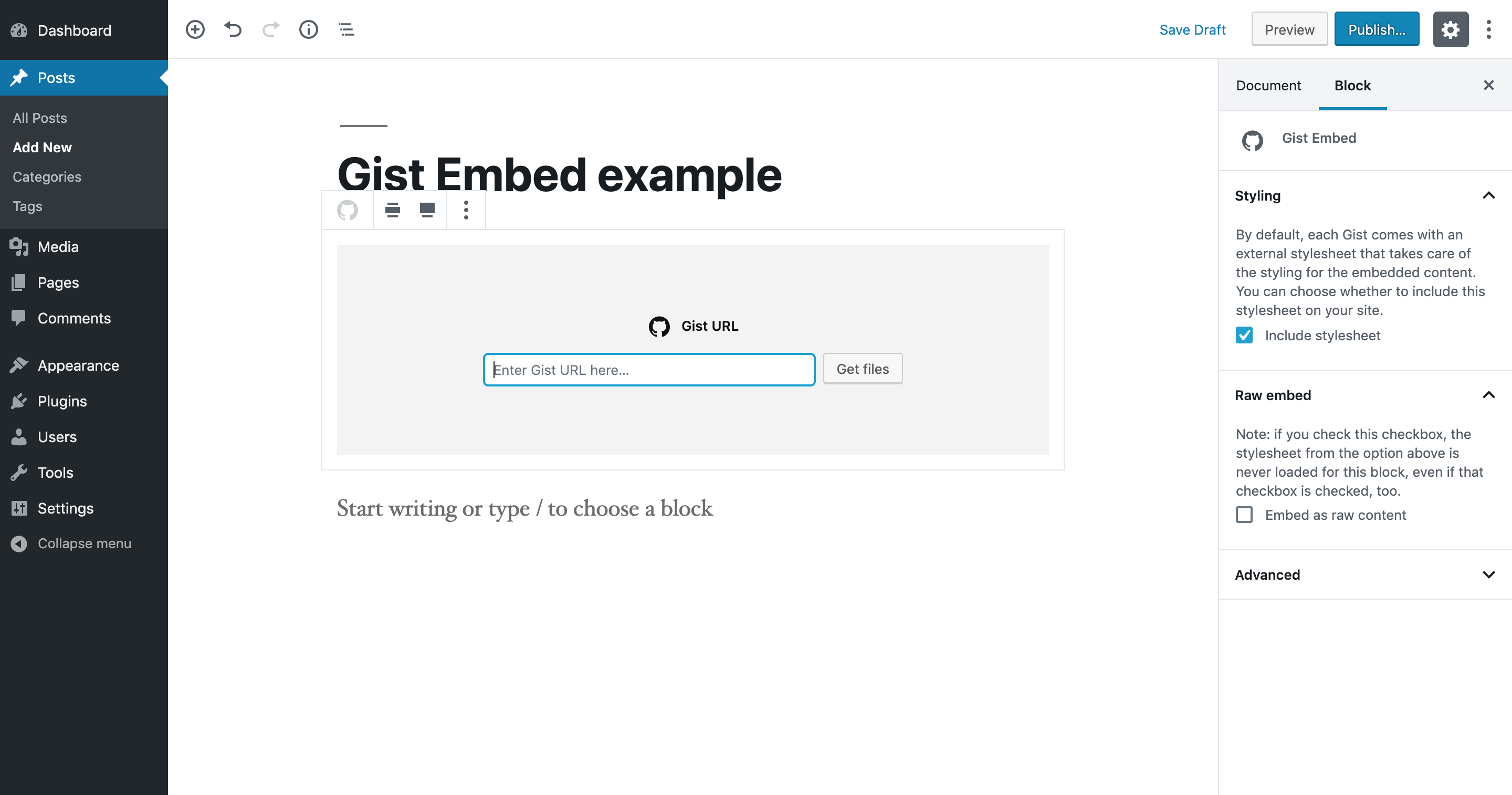
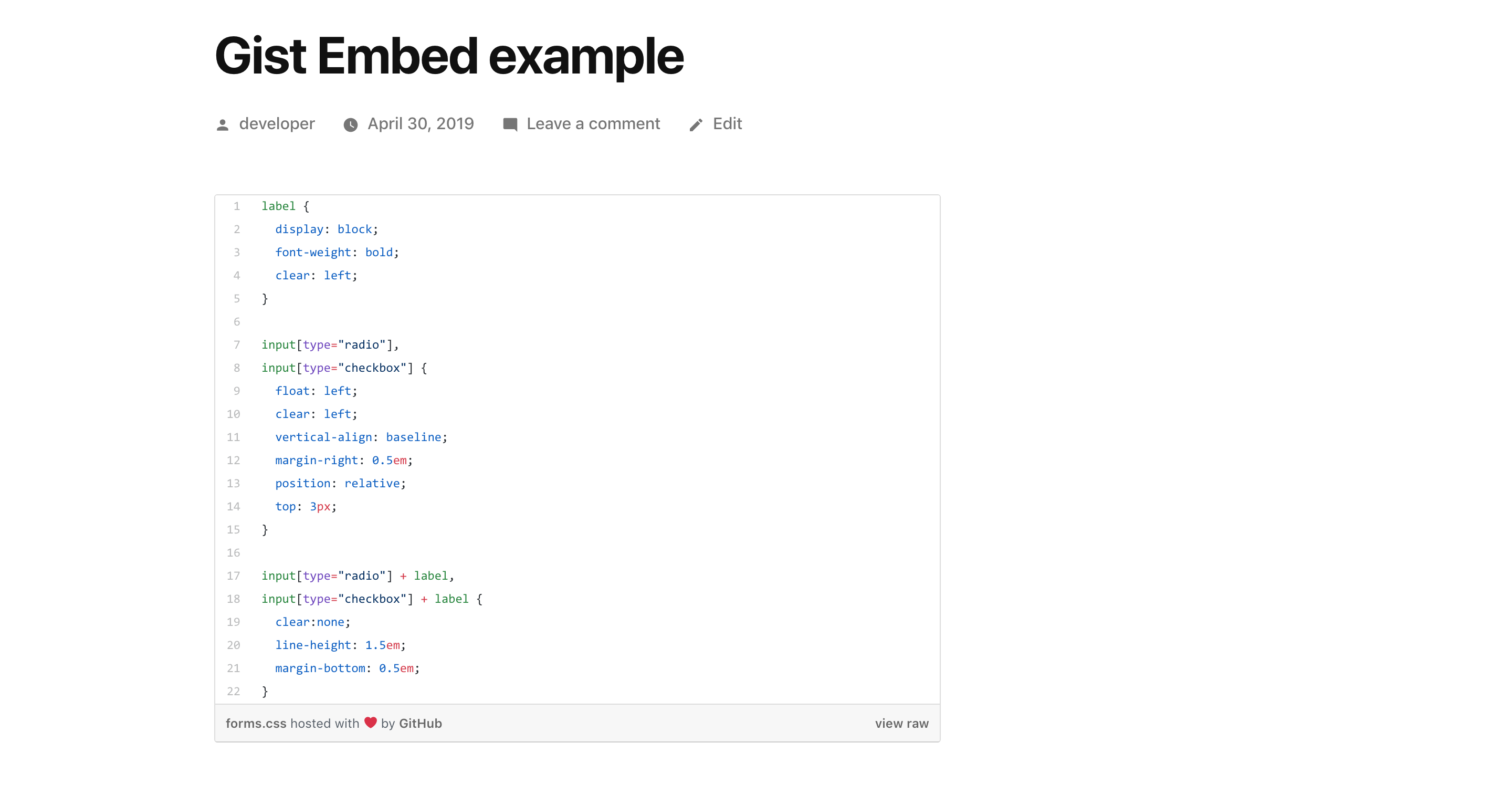
屏幕截图:
常见问题:
Can I embed multiple Gist files from the same block?
Yes, you can. However, this plugin lists all the files from the same Gist in the same order as on gist.github.com. If you need to list files in a different order than on gist.github.com, use multiple Gist Embed blocks.
Do Gist embeds get the correct styling automatically?
By default, Gist Embed is configured to load vendor stylesheets for Gist embeds (each Gist comes packed with CSS that handles the styling for the embed containers on the frontend). You can select whether or not to load vendor stylesheets for each Gist Embed block by (un)checking the 'Include stylesheet' checkbox in the sidebar menu (see the screenshots). Please note: this checkbox is checked by default for each Gist Embed block. Performance-wise, it is advised to uncheck this checkbox for all but one of the Gist Embed blocks on the same post.
Can I embed raw files from Gists?
There is an option to embed the checked file(s) from the Gist Embed block as raw content in the sidebar (unchecked by default). By checking this checkbox, the content from each checked file is loaded as raw content instead of embedded in a Gist embed container. This could be useful for HTML prototypes, for example. Note that if you check this checkbox, the vendor stylesheet is never loaded for this block.
Does this plugin support block alignment options?
Yes. Provided your active theme supports the 'wide' and 'full' alignment options, you can configure each block to align wide or take up the full width. The CSS classes that are added, are alignwide and alignfull, respectively. Your theme should already apply the correct styling for these classes.
更新日志:
- Resolve possible errors displayed if block is used but no Gist URL is entered.
- Check the first file of the Gist by default. If a Gist contains only one file, the checkbox for that file is disabled.
- Correctly list the files of a Gist when the GitHub username contains dashes.
- This is our first release.