Fibo Golden Ratio
| 开发者 | ankilov1954 |
|---|---|
| 更新时间 | 2021年3月12日 14:20 |
| PHP版本: | 7.1.33 及以上 |
| WordPress版本: | 5.7 |
| 版权: | GPLv2 or later |
详情介绍:
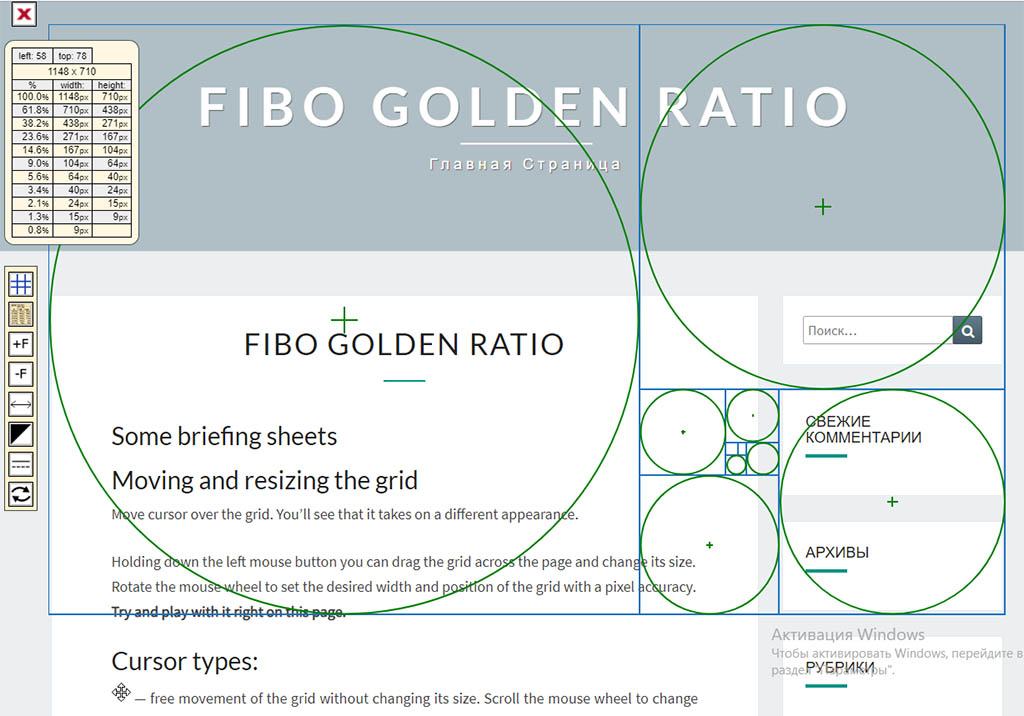
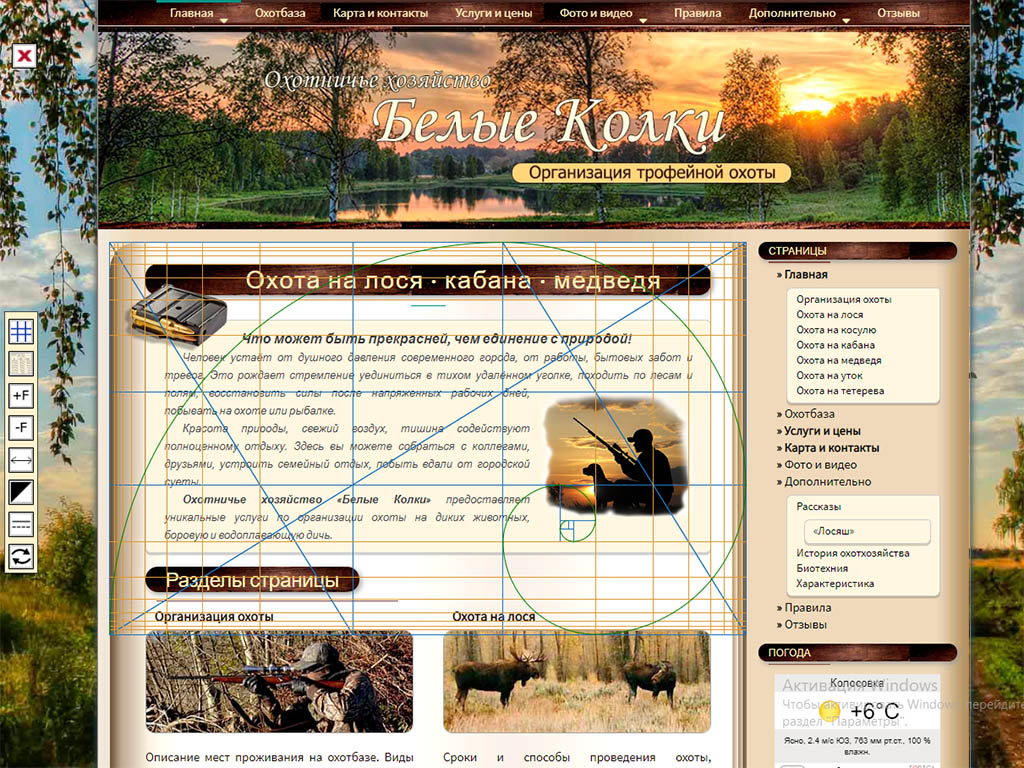
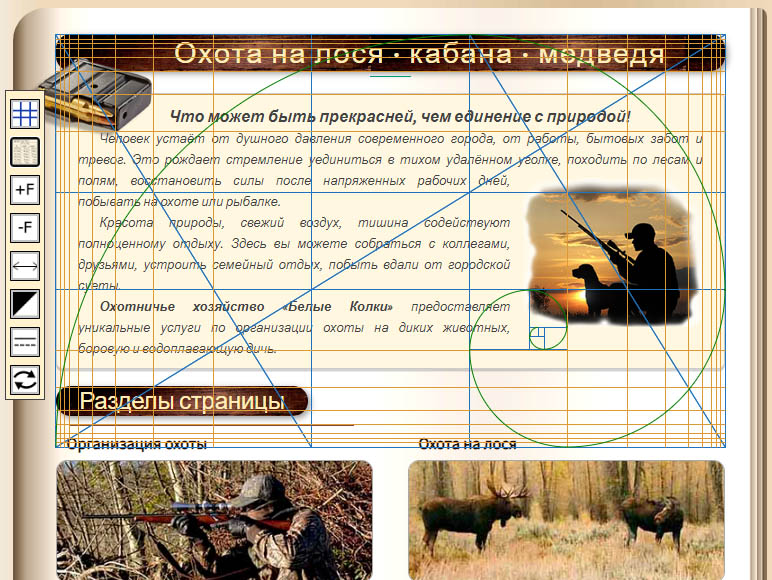
The plugin is designed to overlay the Golden section grid on the page during the preview when editing.
Allows you to visually assess whether the page element sizes and its position correspond to the Golden ratio.
You can change the size of the grid and move it around the page using the mouse and its wheel.
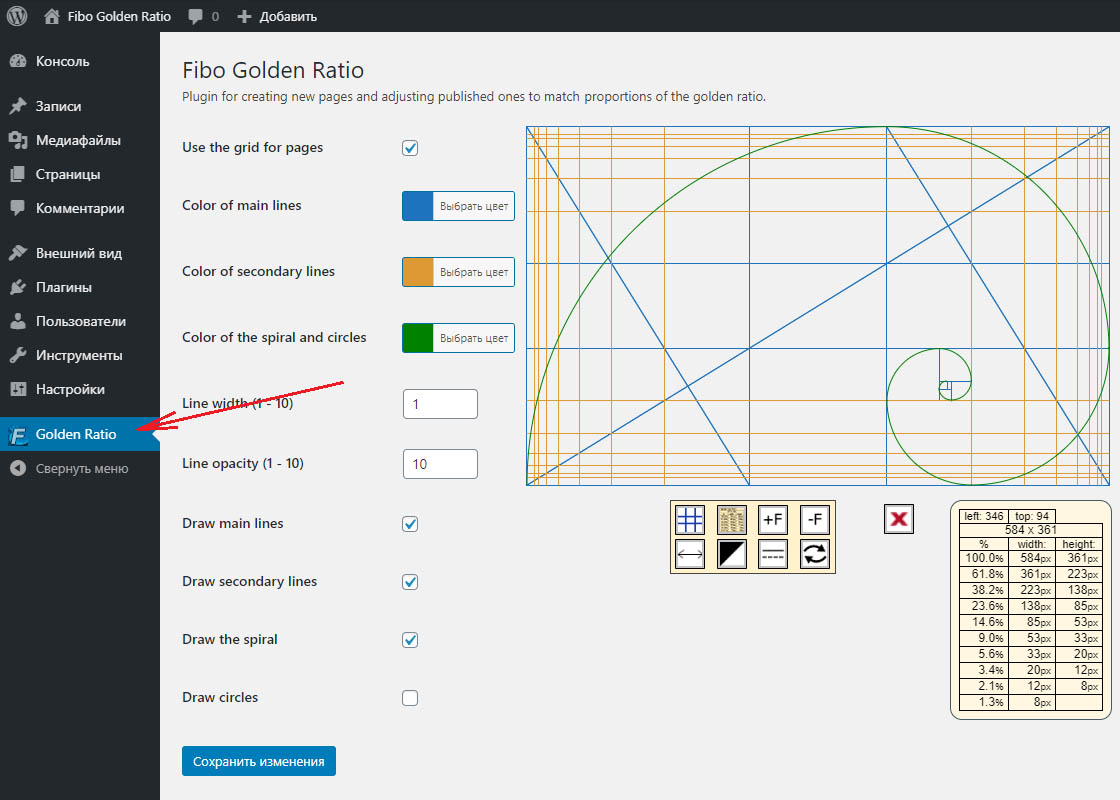
There are grid modes: lines, circles, squares, and the Fibonacci spiral. There are also tooltips for the control buttons. All modes can be enabled and disabled using the checkboxes on the options page.
The data table of the appropriate width and height of an element is also processed. You can hover the cursor over the data in the table. The grid lines corresponding to the data will be highlighted.
A set of control buttons allows you to hide and display the grid and data table, change the grid size proportionally, invert colors, make lines dotted, and rotate the displayed spiral and circles.
There is also a button for General enabling and disabling plugin elements on the screen.
On the option page you can choose colors of lines, remove unnecessary elements of the grid, change the line width and opacity.
There is also a checkbox that allows you to completely enable or disable the plugin. So, there is no need to deactivate the plugin when it is not needed.
The plugin does not affect the appearance and html code of the page when its publishing.
Tested on browsers: Yandex v20.8.3.115, Google Chrome v85.0.4183.121, Opera v70.0.3728.189, Microsoft Edge v85.0.564.51, Firefox v78.0.2.
Usage
- Install the plugin.
- Set the grid parameters on the options page and save them.
- Open an existing page for editing or create a new one.
- Make a preview of the page. You will see the Golden section grid on it.
- Use the mouse and its wheel to set the width and position of the grid on the page or its elements.
- Adjust the element sizes using CSS to get the Golden ratio harmony.
- Save changes in the style file.
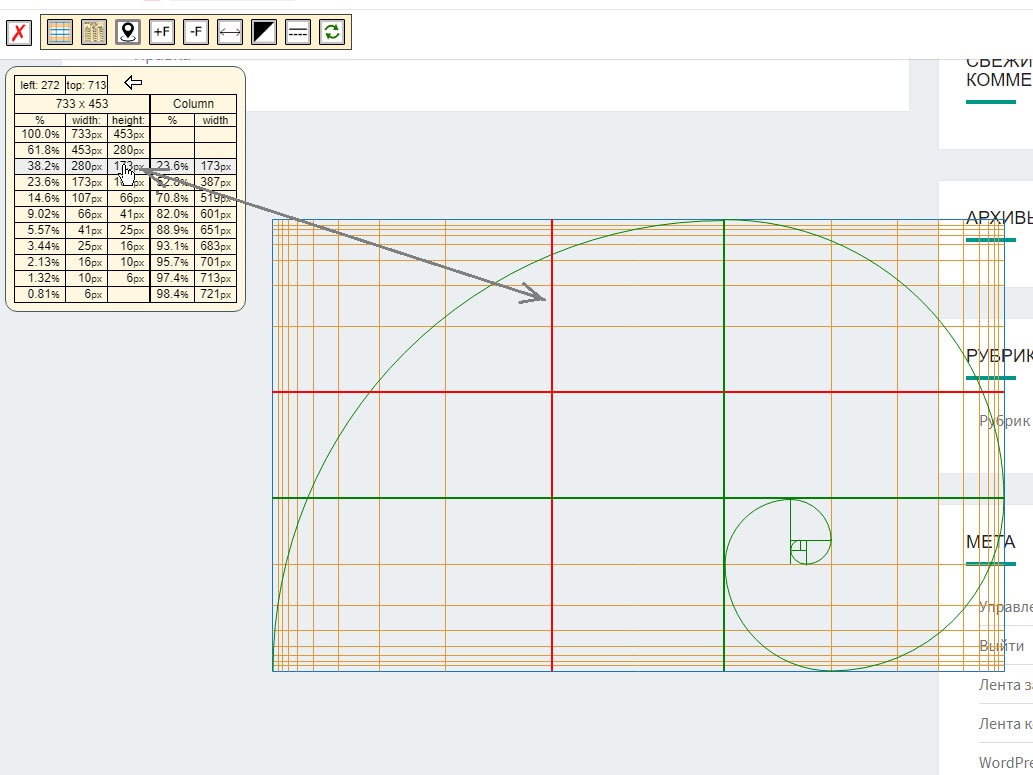
屏幕截图:
更新日志:
1.7.4 (12.11.2020)
- Added a row with zero percent in the data table.
- Added simultaneous change of the grid border color.
- Changed the cursor type over the data table.
- Fixed click to change the grid size over the initial frame.
- Increased the width of the dashed border line.
- Added a border to the original grid size during resizing.
- Added click to change the grid size according to the data in the table row.
- Added double click to set the grid size according to the data in the table row.
- Added highlighting of data in the table when the grid size decreases and increases.
- Changed the initial width of the data table.
- Fixed a bug with the grid size reduction button.
- Fixed the grid position after loading the preview.
- Added buttons-checkboxes for selecting the grid type directly on the preview page.
- Added a button to move plugin elements from the top to the bottom of the screen and back.
- Changed the algorithm of the buttons to increase and decrease the grid size in accordance with the Golden section.
- Changed the appearance of the control buttons.
- Changed the number of numeric values in the data table from 3 to 4 digits.
- Fixed tooltips hanging.
- Added a checkbox for enabling and disabling tooltips on the option page.
- Added highlighting of grid lines when hovering the mouse cursor over the corresponding data in the table.
- Added highlighting of rows in the data table when hovering the cursor.
- Added tooltips for control buttons.
- Added tooltips for cursor types.
- Changed the position of the button block that moved to the upper-left corner of the screen.
- Fixed the grid height by 1 pixel to accurately match the table data and display the grid.
- Added a data table with column width options.
- Added highlighting of odd rows in the data table.
- Added two modes to invert colors of the grid lines.
- Changed the number of dotted line modes from 4 to 2.
- Added automatic control of buttons opacity.
- Added a grid of attention points (sweet spots).
- Added a button to move the grid to the currently visible part of the page.
- Added drawing of squares.
- Added a link to settings in the plugins list.
- Added crosshairs in the centers of circles.
- Changed the default line colors.
- Corrected the form of the settings page. Reducing the distance between the options lines (CSS).
- Added a link to the plugin description to the options page.
- Added drawing circles.
- Added an icon to the administrative panel menu.
- Changed directions of moving the grid with the mouse wheel.
- Fixed the grid rotation button.
- Initial release