fillet
| 开发者 | scottsweb |
|---|---|
| 更新时间 | 2015年7月3日 19:14 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 4.2.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
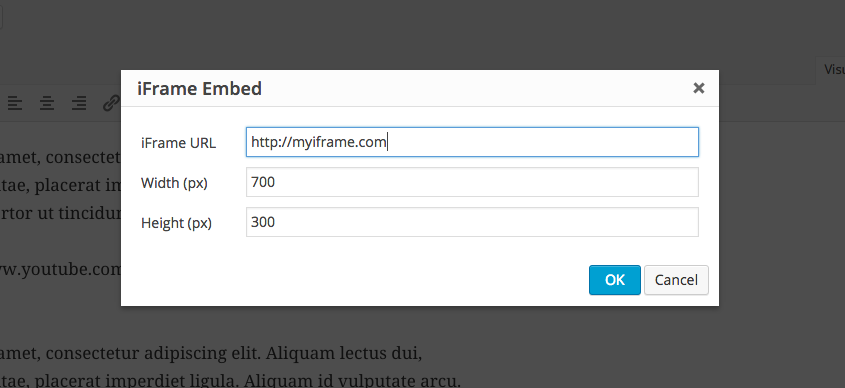
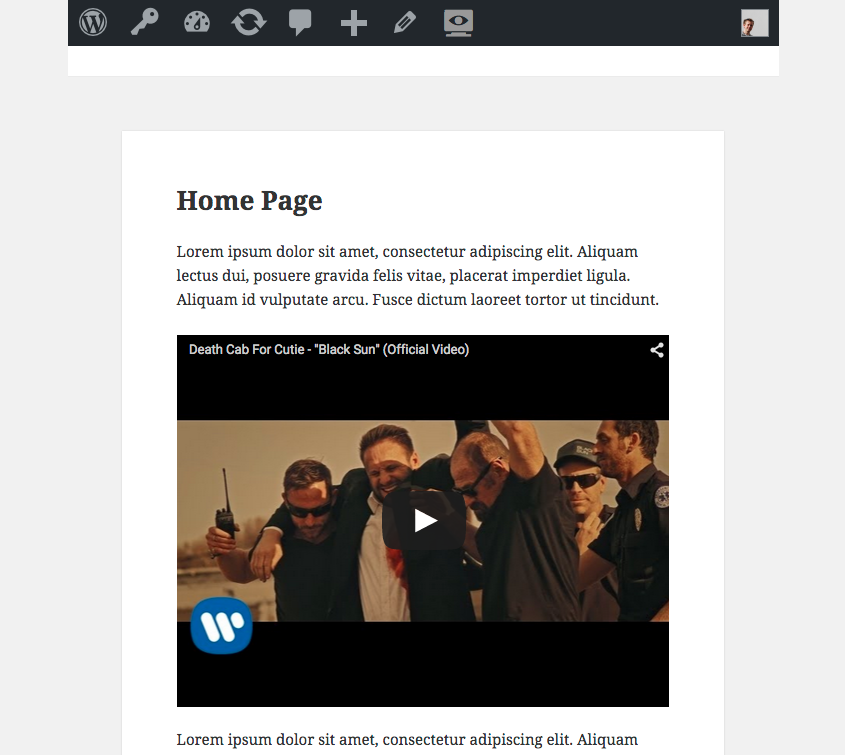
Fillet adds a new IFrame button to the toolbar in the WordPress visual editor. By using a shortcode, it allows for safer, responsive and future proof embeds.
The chosen width and height for an IFrame embed is converted into a ratio which is used to scale your embeds across different devices.
a plugin by Scott Evans
安装:
To install this plugin:
- Upload the
filletfolder to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Use the new iFrame embed button on the WordPress text editor or the shortcode
[iframe url="" width="" height=""]
屏幕截图:
更新日志:
1.0
- Initial release