
Filter for Divi
| 开发者 | danielvoelk |
|---|---|
| 更新时间 | 2024年12月1日 10:20 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.7.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
DEMOS
[youtube https://www.youtube.com/watch?v=qcnTrKoHGA4]
You can find more demos here.
FEATURES
- Filter unlimited columns
- Add multiple filter categories to each column (if desired)
- Filter blog posts
- [PREMIUM] Filter unlimited rows
- [PREMIUM] Style active filter button
- [PREMIUM] Start filtered, right after page loads.
- [PREMIUM] Add animations to your filtering
- [PREMIUM] Have multiple filters on one page
- [PREMIUM] Multi select filtering (explained in Documentation)
- [PREMIUM] And more (see in (Documentation)
- Click on the grey gear icon to access the Button Settings (on the button, that you want to filter with).
- Go to Advanced -> CSS ID & Classes -> CSS Class. Here you add the df-button class.
- Additionally add any category that you want to filter with that button like that: dfc-[your category] e.g. dfc-cats.
- Important: Buttons have to be in a seperate section, than your filterable elements.
- Click on blue gear icon to access the Section Settings.
- Go to Advanced -> CSS ID & Classes -> CSS Class. Here you add the df-area class.
- Click on green gear icon to access the Row Settings.
- In the Row Settings click on the gear icon the access the Column Settings.
- Go to Advanced -> CSS ID & Classes -> CSS Class.
- Here you add all the dfc-[your category] class you want e.g. your dfc-cats class.
- Do that for all Columns you want to make filterable.
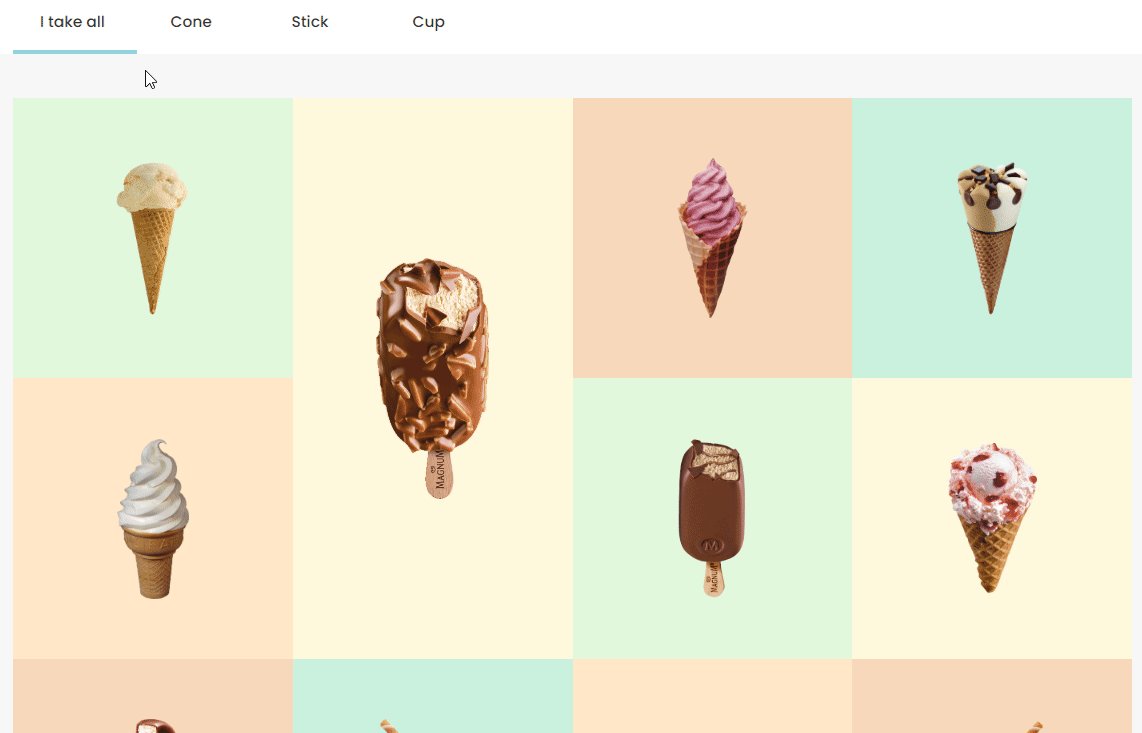
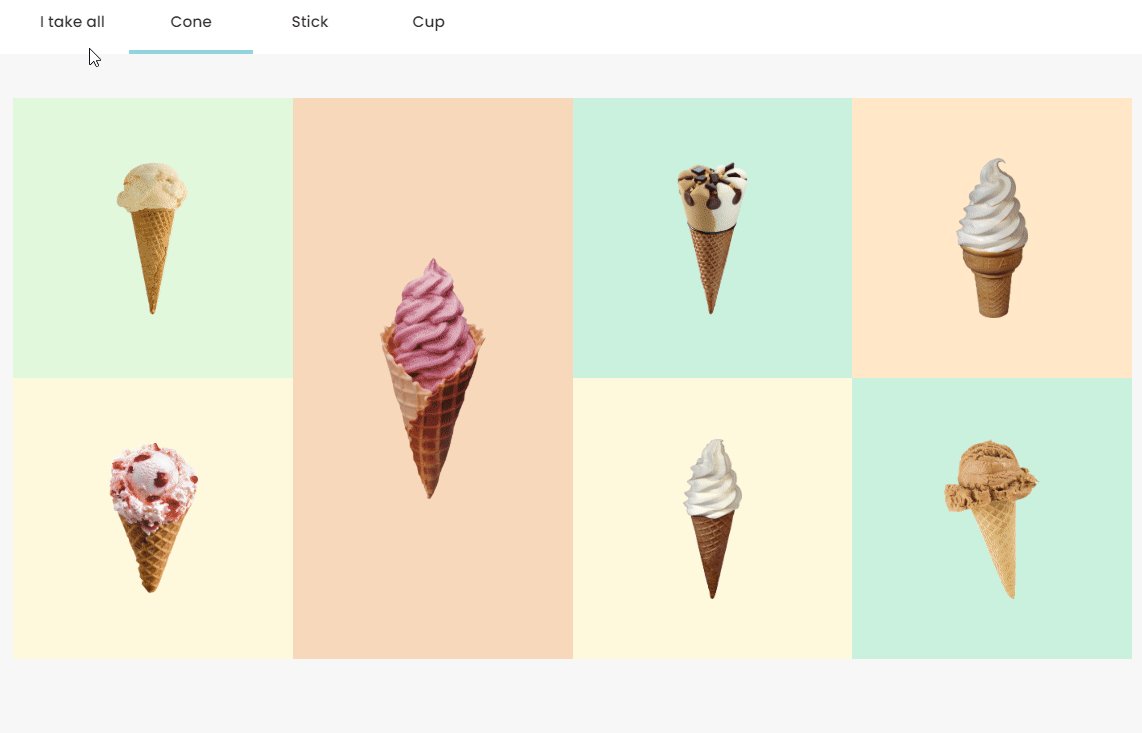
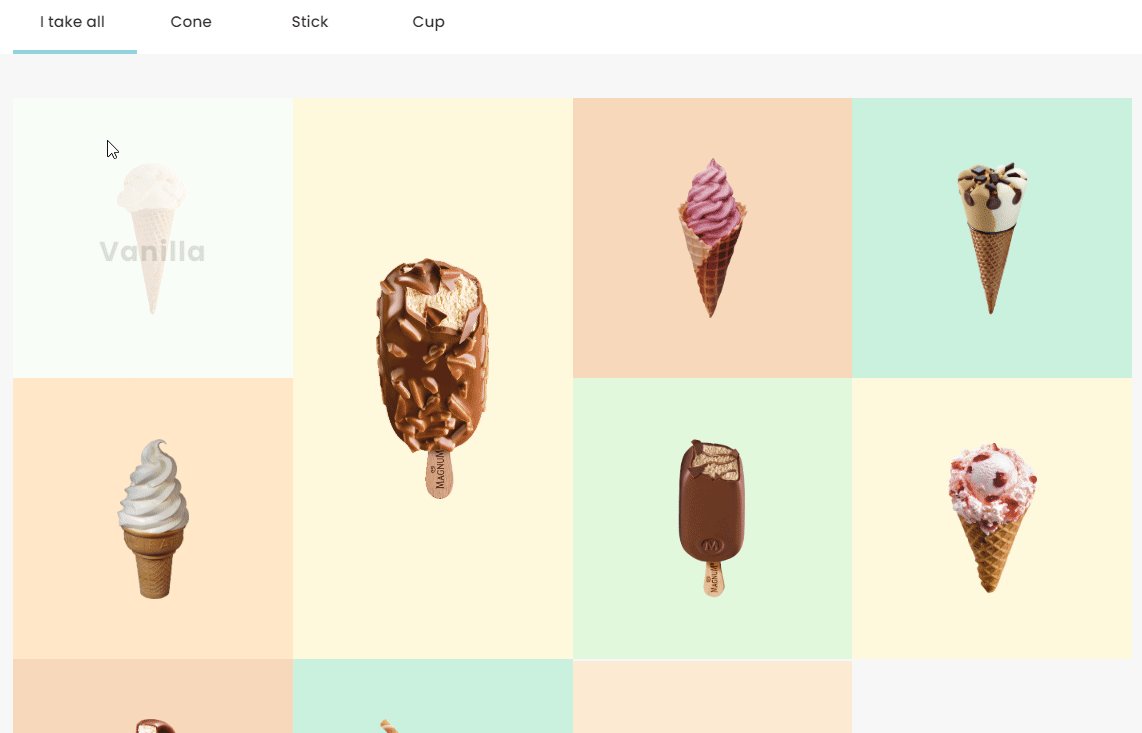
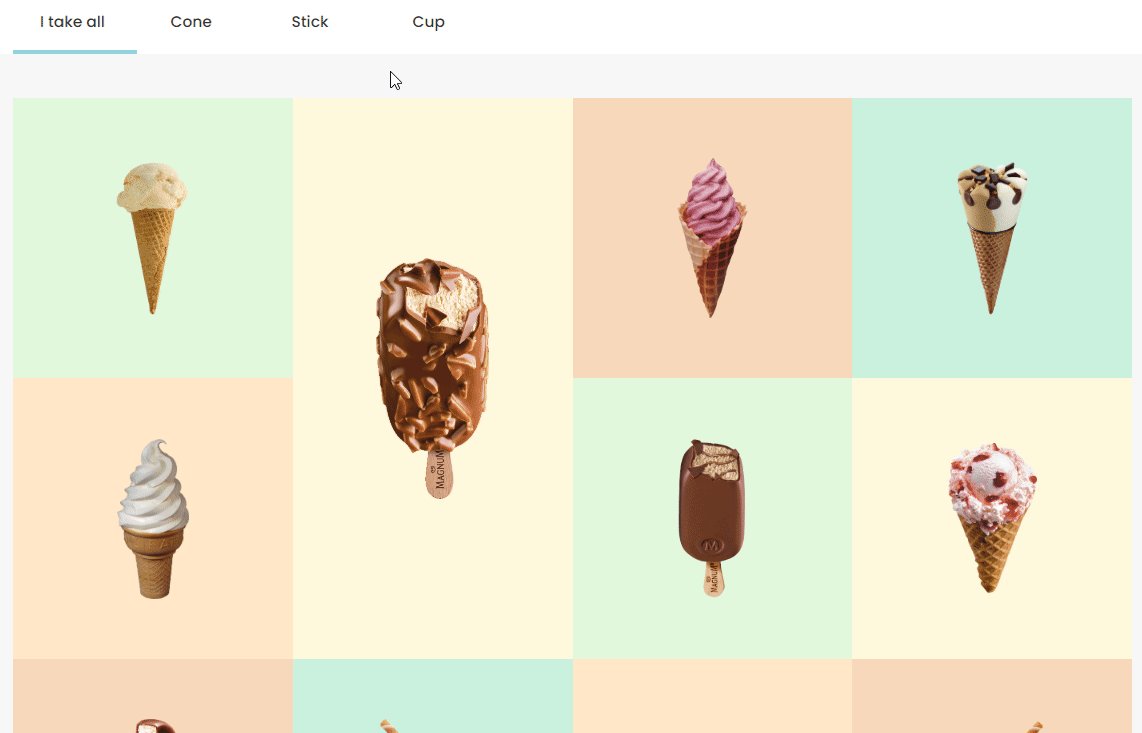
屏幕截图:
常见问题:
Where can I get support?
You can get support in the Help Center.
Where can I download the premium plugin?
You can download the premium plugin here.
更新日志:
3.8.9
- fixed PHP 8.0 error
- fixed bugs
- filter blog posts
- fixed bugs, renamed php file name
- added optional feedback popup
- fixed bugs
- first version