Plugin Name
| 开发者 | k00ni |
|---|---|
| 更新时间 | 2016年8月6日 00:10 |
| PHP版本: | 4.3 及以上 |
| WordPress版本: | 4.5.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Premium Support The Plugins First team provides active one to one email support for the Fixed Menu Anchor plugin, for people who bought Fixed Menu Anchor Pro. The PRO version not only comes with additional support, but also provides a feature for mobile-first themes. Check it out! General Support and Bug Reports General support is provided within the Support area of WordPress.org, where you can also report bugs.Highlights
- Simple, easy to configure / setup
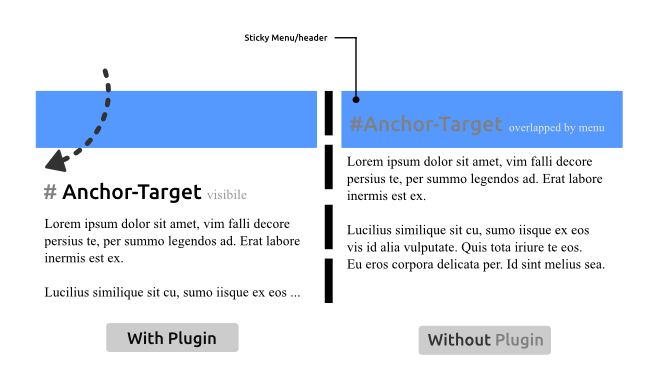
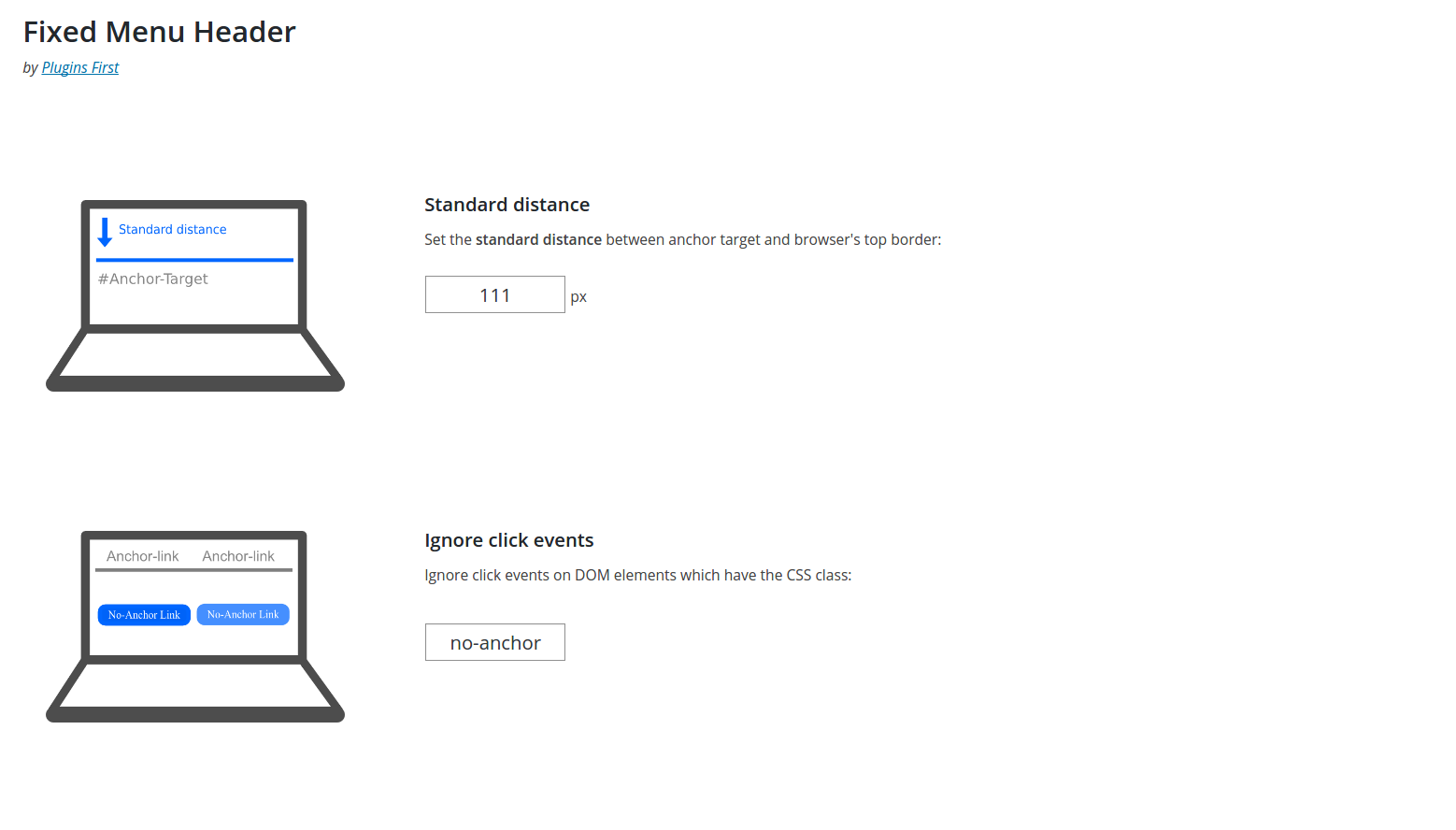
- You can define a standard distance between screen top and anchor target, which will be used whenever maximum viewport does not apply.
- Define a certain CSS-class, when it is attached on a link, the click event will be ignored.
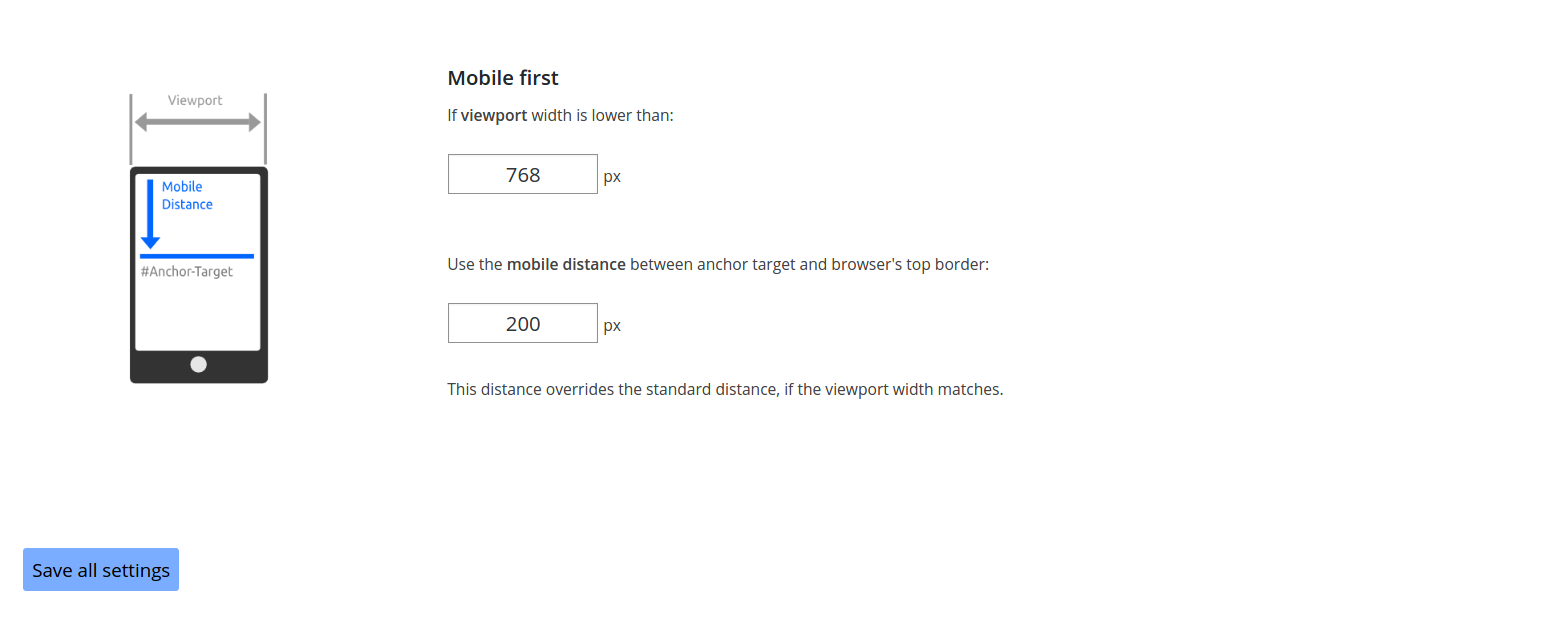
- Define a maximum viewport width until a certain distance between screen top and anchor target is to be used (relevant for mobile optimized header - only PRO version).
- Browser agnostic – It is fully compatible with all major browsers: Firefox, Chromium/Chrome, Safari, Opera, Edge
- Theme agnostic – You can use it in every theme as long as jQuery library is loaded.
- Tested up to WordPress 4.5
安装:
- Upload plugin folder to the
/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Go to Appearence->Fixed Menu Anchor and choose the distance value.
- That value should be a little bit higher than the fixed header/menu of yours.
- After saving the value, you should jump in front of each anchor-target without the concerning about overlayed content anymore.
屏幕截图:
常见问题:
- Why does it jumps when i click to an entry in my accordion/tab-menu?
Because the algorithm looks for the # sign in the URL. Unfortunately accordions and other menu-like structures using # to reference a target. That is getting in the way of the plugin. But in version 2 we introduced a new feature, which allows you to set a CSS class and the plugin will ignore all links using that CSS class.
- Can i forbid the plugin to fire?
Yes, you set a CSS class which indicates, that the plugin is prohibit from being activated by a click event.
- I am using a mobile first theme and the header-menu changes based on the screen width. Do you support different header heights?
Yes, with version 2 (only pro version), we introduced a feature, that lets you set a certain screen width and a value for the distance, which only applies until that width is reached. After the width is higher, the default value will be used.
- I got weird behavior after clicking an anchor (e.g. moving to the bottom and jumps back immediately)!
We got feedback from users that they experienced weird behavior when clicking an anchor. In almost all cases another plugin or a custom Java Script of the theme is interfering with the Fixed Menu Anchor plugin. The reason is, that it kinda capturing the click event to apply a certain behavior for anchor-links. If you have the same problem, please deactivate other plugins first and see if the problem goes away. If it persists, create a post in the support forum, together with a detailled description of your setup (e.g. installed plugins, active theme). We will look into it and getting back to you.
更新日志:
- Adapted to fit new requirements for WordPress 4.5
- Improved readme.txt
- Added new features:
- you can now define a maximum viewport width until a certain distance is to be used (only pro version).
- you can define a certain CSS-class, when it is attached on a link, the click event will be ignored
- implemented test environment on PHP and JavaScript level to improve stability and reduce bugs
- tested plugin if compatible with standard theme of WordPress 4.4.2
- added shortcut in plugin view to reach settings page faster after activation
- bug fixing
- removed unnecessary files (e.g. documentation of used vendors)
- Added helpful information for the community to participate in the future development of the plugin.
- Small adaptions to provide more good information for later usage.
- Added support for
idattribute to be used to determine a target to jump to
- First release; introducing a way to jump right before an anchor target
- Anchor target recognized using
nameattribute.