
Flex Posts - Widget and Gutenberg Block
| 开发者 | tajam |
|---|---|
| 更新时间 | 2025年12月6日 00:43 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.2 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
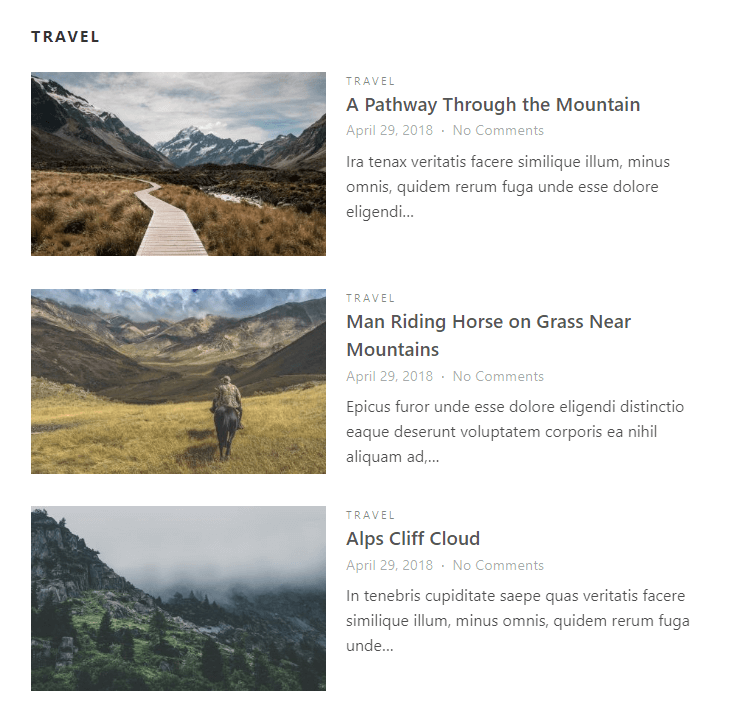
Flex Posts is a widget to display posts in various different layouts. It is useful for a news site where you need to display a lot of posts in a page.
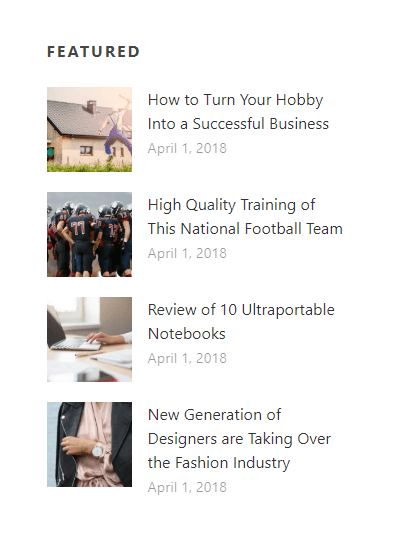
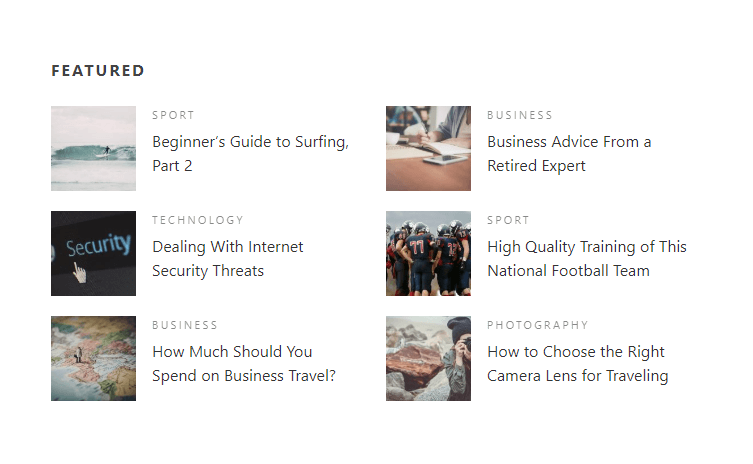
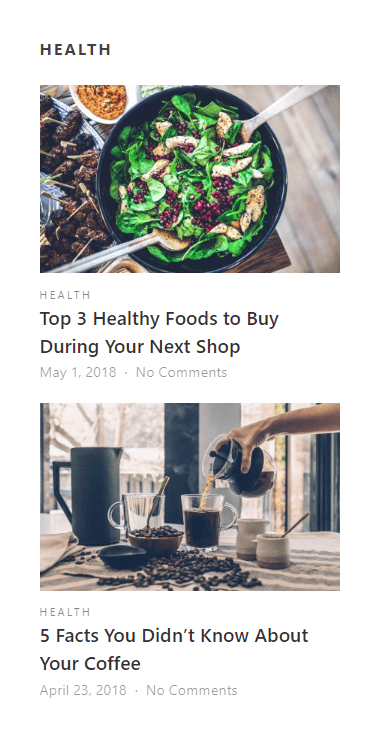
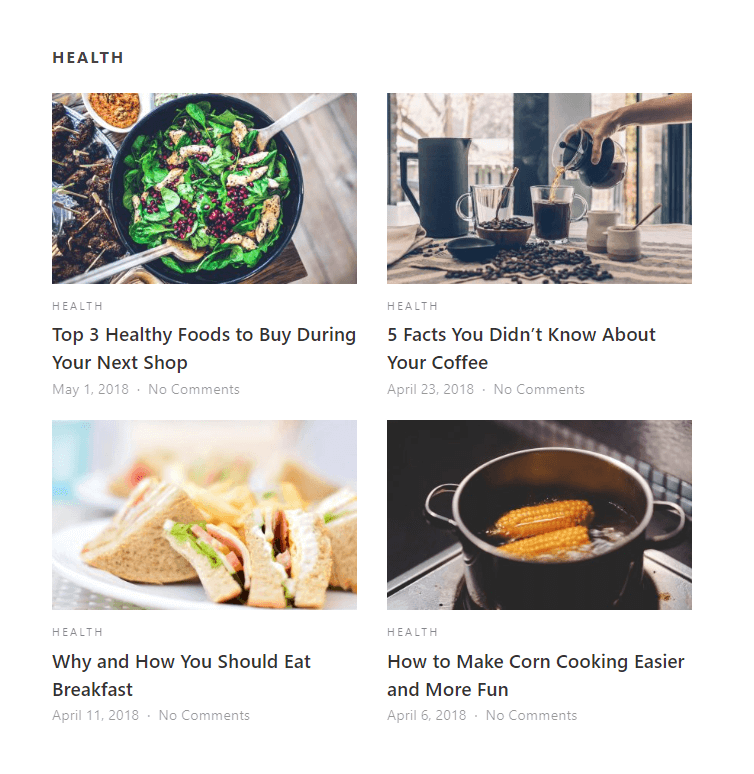
The widget is responsive so you can place it in any widget area. The widget content will adapt based on the width of its container. In a narrow area like standard sidebar, posts will be displayed vertically, but in a wider area, posts will be displayed in 2 or 3 columns depends on the container's width.
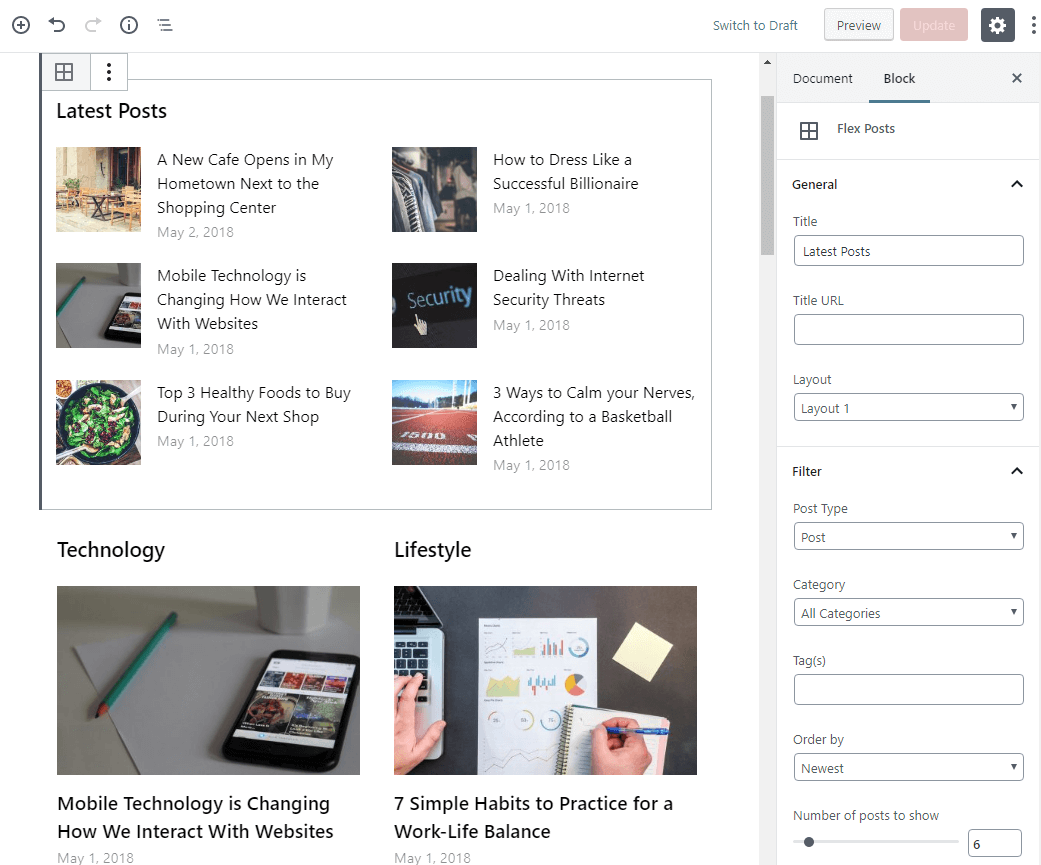
Widget Settings
- Title: Set the widget title. Leave it empty to hide the title section.
- Title URL: Set the title link url. Leave it empty to disable link in the title.
- Layout: Select a widget layout, from layout 1 to 4.
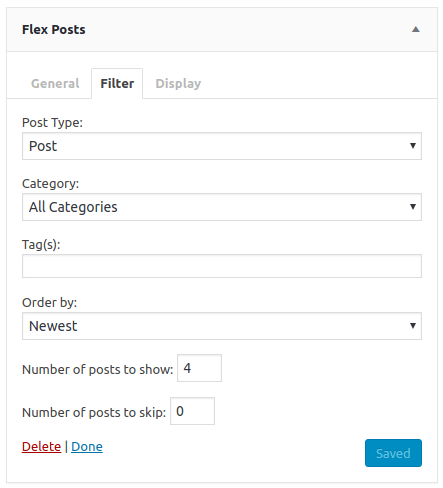
- Post type: Select the post type. Options include: Post, Page, custom post types if available, and any.
- Category: Select a category for the posts, or choose All Categories to disable this filter.
- Tag(s): Set a post tag (using the tag slug). You can also use comma separated value for multiple tags. Prepending a tag with a hyphen will exclude posts matching that tag. Eg,
featured, -videowill show posts tagged withfeaturedbut notvideo. - Order by: Set the order in which the posts will be displayed. Options include: Newest, Oldest, Most Commented, Alphabetical, Random, Modified Date, Page order.
- Number of posts to show: Set the number of posts displayed.
- Number of posts to skip: Set the number of posts to displace or pass over.
- Exclude current post: Choose to show or hide current post.
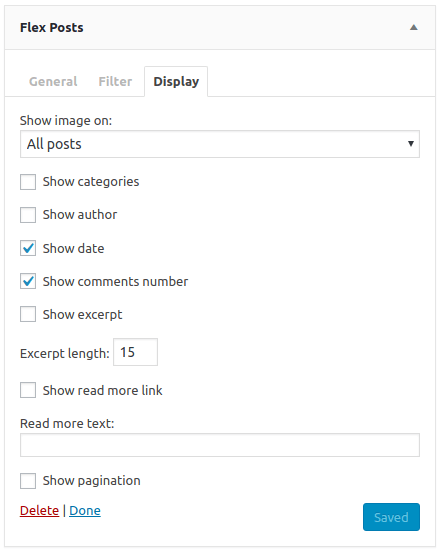
- Show image on: Select in which posts the image will be displayed. Options include: All posts, First post only, or none.
- Image size: Select image size from registered image sizes.
- Show post title: Choose to show or hide the post title.
- Show categories: Choose to show or hide the categories.
- Show author: Choose to show or hide the author.
- Show author image: Choose to show or hide the author image.
- Show date: Choose to show or hide the date.
- Show comments number: Choose to show or hide the comments number.
- Show excerpt: Choose to show or hide the excerpt
- Excerpt length: Set the number of words for the excerpt.
- Show read more link: Choose to show or hide the Read More link.
- Read more text: Set the text for the read more link. You can leave it empty to use the default text
Read More. - Show pagination: Choose to show or hide the pagination links.
- Block title HTML element: Choose the HTML element for the block title. Options include: h1, h2, h3, h4, h5, h6, div, p, span.
- Post title HTML element: Choose the HTML element for the post title. Options include: h1, h2, h3, h4, h5, h6, div, p, span.
- Additional class(es): Set a custom class for the widget container. You can use spaces to separate multiple classes.
安装:
- Upload the
flex-postsdirectory to the/wp-content/plugins/directory. - In your WordPress dashboard, go to Plugins, search for Flex Posts and click Activate.
- Go to Appearance » Widgets to add Flex Posts widget into your widget area.
- You can also insert the widget from post/page edit screen. Click Add block button, go to Widgets section, and click Flex Posts to add the widget into your content area.
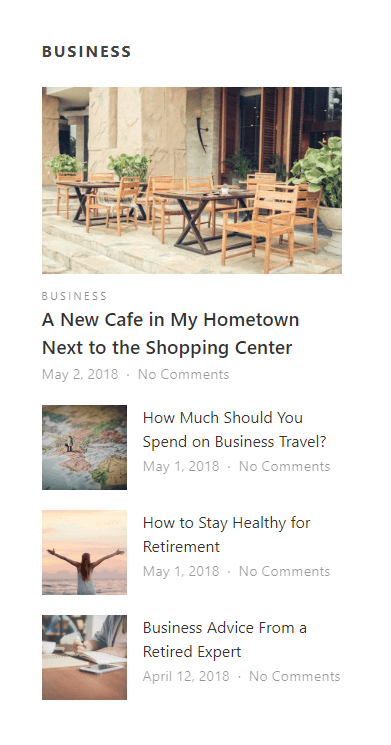
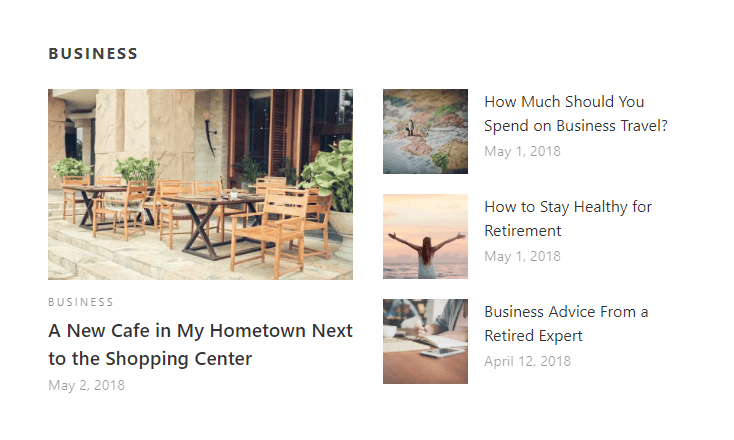
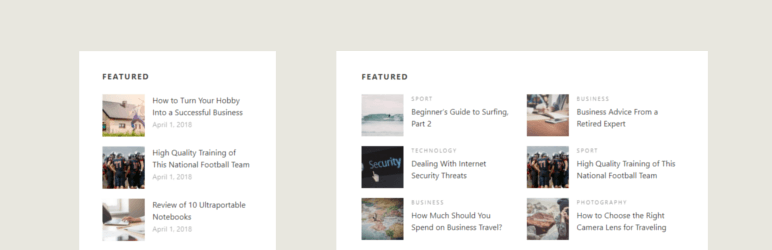
屏幕截图:
更新日志:
1.12.0
- Updated compatibility to WordPress 6.9
- Fixed author image hover style
- Fixed block settings label translations
- Fixed block style in Appearance » Widgets page
- Fixed a php error in widget title
- Added show author image option
- Added options page
- Added disable css option
- Added disable image size option
- Fixed style not loaded on widget
- Fixed layout 3 style in full width page
- Added post title element option
- Added block title element option
- Added exclude current post option
- Added custom order option
- Fixed widget admin script
- Added minified style
- Fixed excerpt function
- Fixed block deprecated warnings
- Added show post title option
- Added rtl style
- Added image size option
- Added additional classes option in widget
- Added conditional logic to the widget/block settings
- Added disable links in the editor
- Changed Filter label to Query
- Fixed language file path
- Fixed the_date filter bug
- Added order by modified date
- Added any post type
- Fixed excerpt length value bug
- Fixed compatibility with older WordPress 5.x versions
- Added alignwide and alignfull support
- Optimized query results
- Updated block registration to init hook
- Fixed styles for WordPress default themes
- Fixed other styling issues
- Fixed a notice in thumbnail display
- Updated compatibility to WordPress 5.3
- Updated widget css load to lower priority
- Updated args filter hook
- Fixed css not loaded correctly
- Added title URL
- Added excerpt length
- Added read more
- Added pagination
- Added exclude tags
- Updated order by random to work with skip
- Removed post number & skip limit
- Added post type option
- Added show image option
- Added a filter hook to set template directory
- Updated template tags to make the functions pluggable
- Added a new layout (Layout 4)
- Added filter by tags
- Added order by random
- Added a filter hook to modify block title
- Updated image size filter hook
- Updated row class & styling (changed fp-posts to fp-row)
- Fixed excerpt display function
- Added gutenberg block
- Fixed some style issues
- Fixed compatibility with old php versions
- Initial Release.