
Flexi Flick
| 开发者 | rashmiwp |
|---|---|
| 更新时间 | 2024年12月5日 16:11 |
| WordPress版本: | 6.7 |
| 版权: | GPL-3.0-or-later |
| 版权网址: | 版权信息 |
详情介绍:
FlexiFlick Slider is a versatile and highly customizable WordPress plugin crafted for creating eye-catching hero banners and dynamic content sliders with minimal setup. Built on the robust Flickity library, FlexiFlick Slider enables you to showcase your content—be it images, featured posts, or products—in a professional, sleek design.
Effortlessly configured through an intuitive Gutenberg block, FlexiFlick Slider offers extensive options to control autoplay, navigation arrows, pagination, styles, and animation speeds, making it perfect for high-impact hero banners or interactive product showcases.
Now with Enhanced Slide Selection!
With the latest update, you can now create multiple sliders on different pages and choose exactly which slides appear in each slider. This powerful new feature lets you group slides for specific sections of your site, giving you greater flexibility and control over your content presentation. 🎉
Originally developed in partnership with SiteWired.com, FlexiFlick Slider is built to meet professional standards while remaining user-friendly. Download it today and take your website's visual impact to the next level!
Features:
- 🎯 New! Slide Group Selection: Easily create multiple sliders and assign specific slides to each slider. Perfect for showcasing tailored content on different pages.
- Hero Banner Ready: Highlight important content, featured posts, or product showcases with visually stunning hero banners.
- Advanced Customization Options: Control every aspect of your slider, including navigation, animation speed, autoplay, and pagination, with even more features in development.
- Seamless Gutenberg Integration: Effortlessly create sliders with a block-based interface that's both intuitive and powerful.
- Responsive & Mobile-Friendly: Your sliders will look amazing on desktops, tablets, and mobile devices.
安装:
- Upload the flexiflick-slider folder to the /wp-content/plugins/ directory.
- Activate the plugin through the 'Plugins' menu in WordPress.
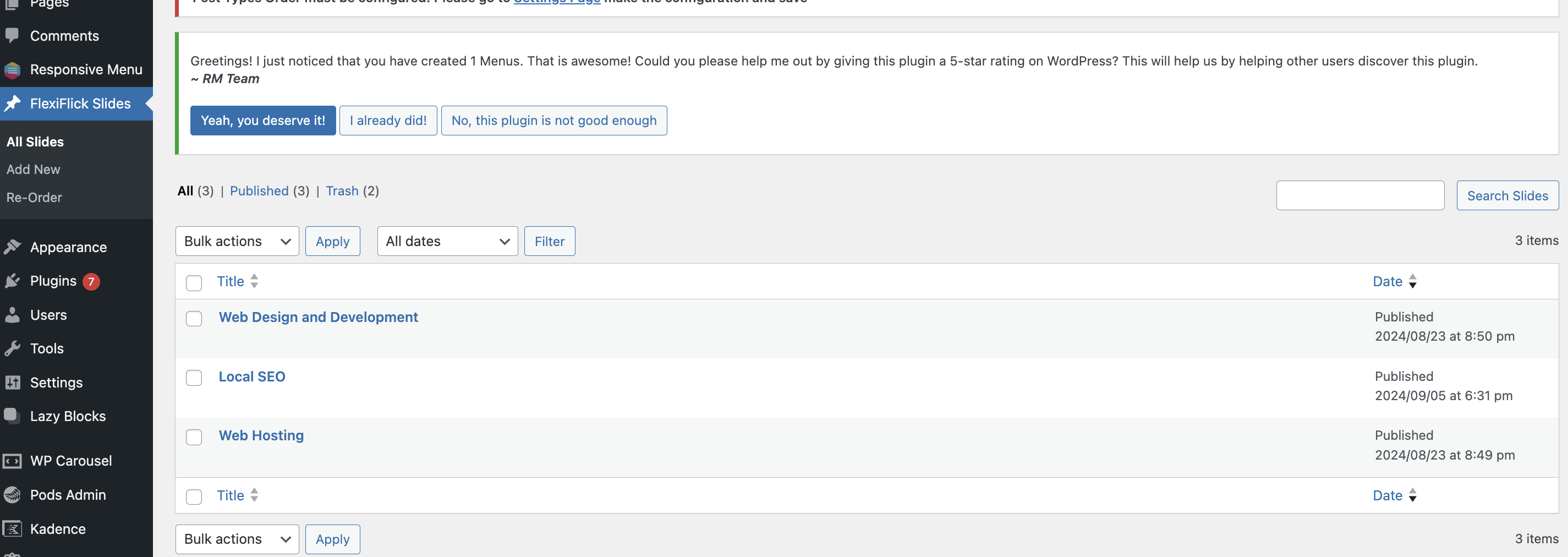
- Once activated, the plugin will create a new post type called "FlexiFlick Slide" in the backend.
- Use this post type to add your desired slide content: -The featured image will be used as the slide image. -The title and body content will appear as overlay text.
- Assign slides to specific slider groups using the "Slider Groups" taxonomy. This allows you to group slides and use different sets of slides for different sliders.
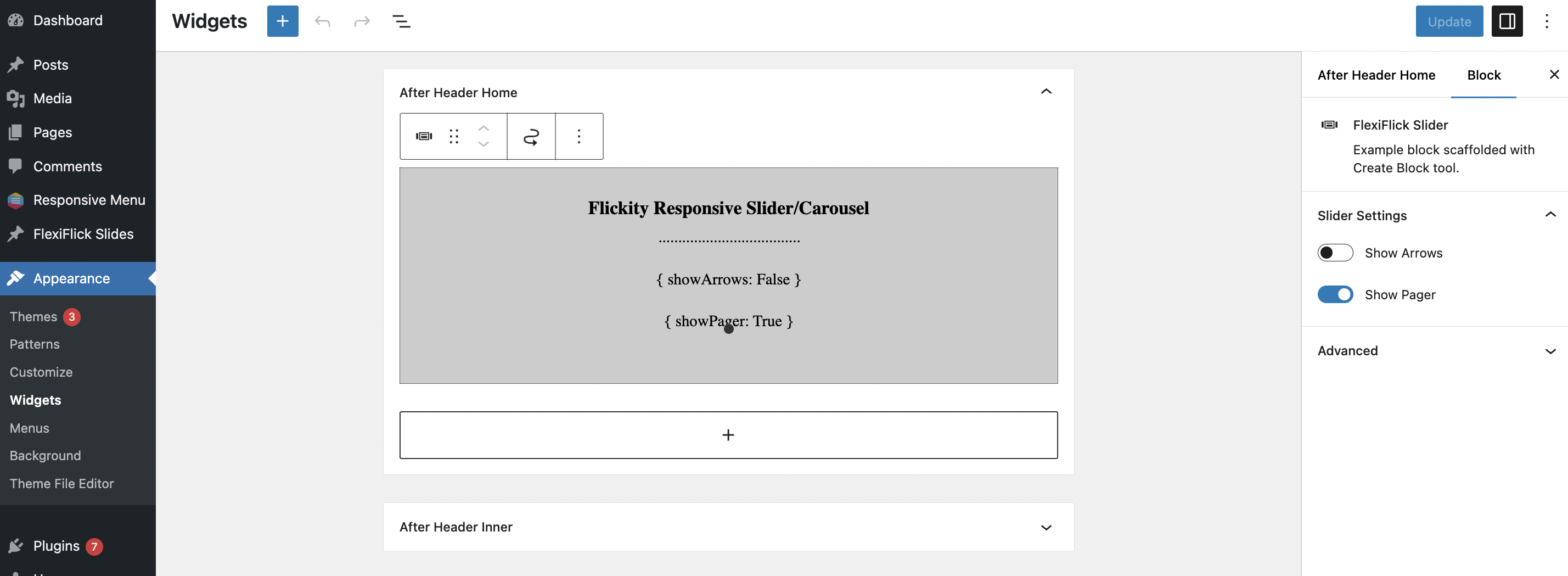
- Add the "FlexiFlick Slider" block to your post or page using the Gutenberg editor.
- In the block settings, choose the slider group you want to display.
- Customize the slider settings in the block inspector, including autoplay, navigation arrows, animation speed, and more.
屏幕截图:
更新日志:
0.1.0
- Release
- Added free scroll functionality for a smoother slide experience.
- Added wrap-around option to allow continuous sliding.
- Added draggable option to enable/disable manual slide dragging.
- Added autoPlay speed control, with an option to disable autoplay.
- Introduced an overlay design option for better visual aesthetics.
- Added new styles for navigation buttons.
- changes to make it compatiable with Wordpress latest version 6.7
- added new option to set minimum height for each slide
- issue fixing for mobile part
- Added the ability to assign specific slides to individual sliders.
- Updated Gutenberg block with options to select slider groups.
- Improved performance and compatibility with the latest WordPress version.
- Minor UI/UX improvements for block settings.