
Responsive WordPress Slider - HG Slider
| 开发者 |
halgatewood
ghuger richardgabriel |
|---|---|
| 更新时间 | 2021年3月31日 02:30 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.6 及以上 |
| WordPress版本: | 5.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Add plugin to the
/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Create placeholders in your templates (show below)
- Stylize to your themes design
- You and your clients can then upload slides with images, H2 titles and post excerpts. Great for SEO.
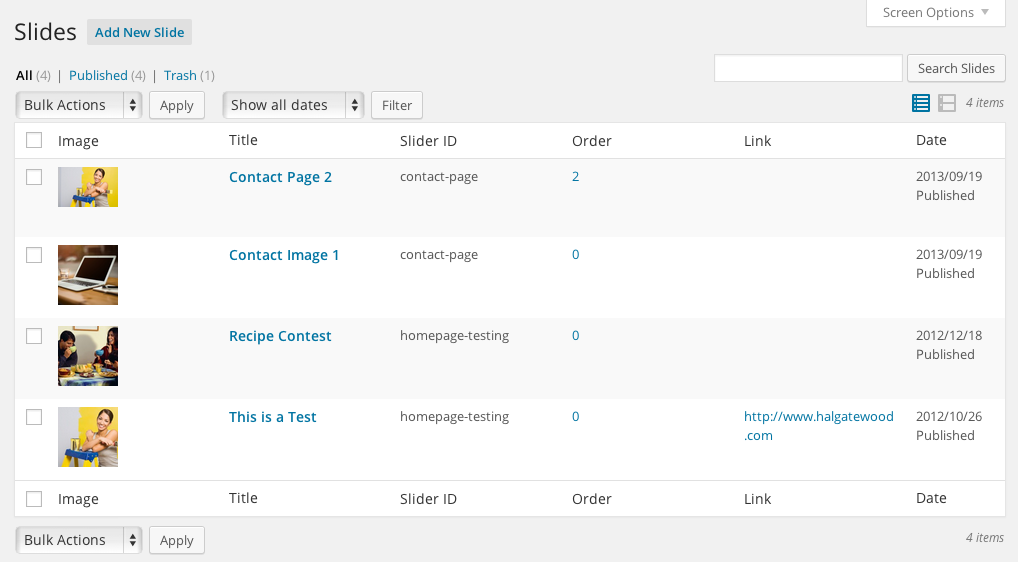
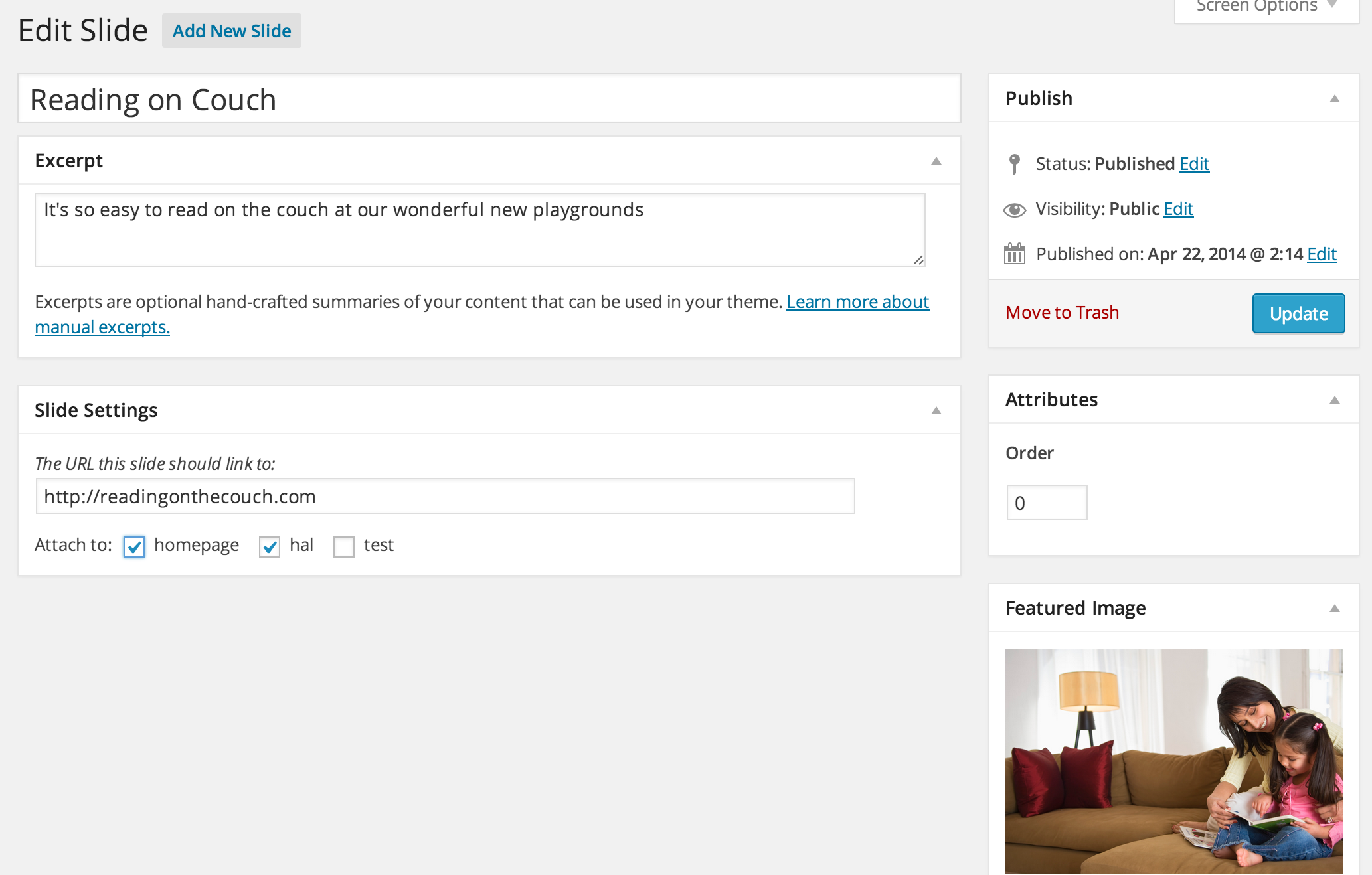
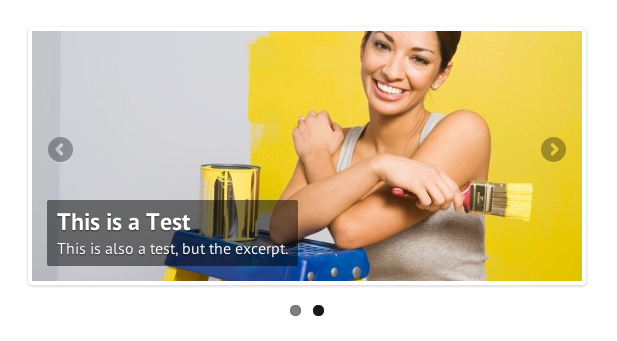
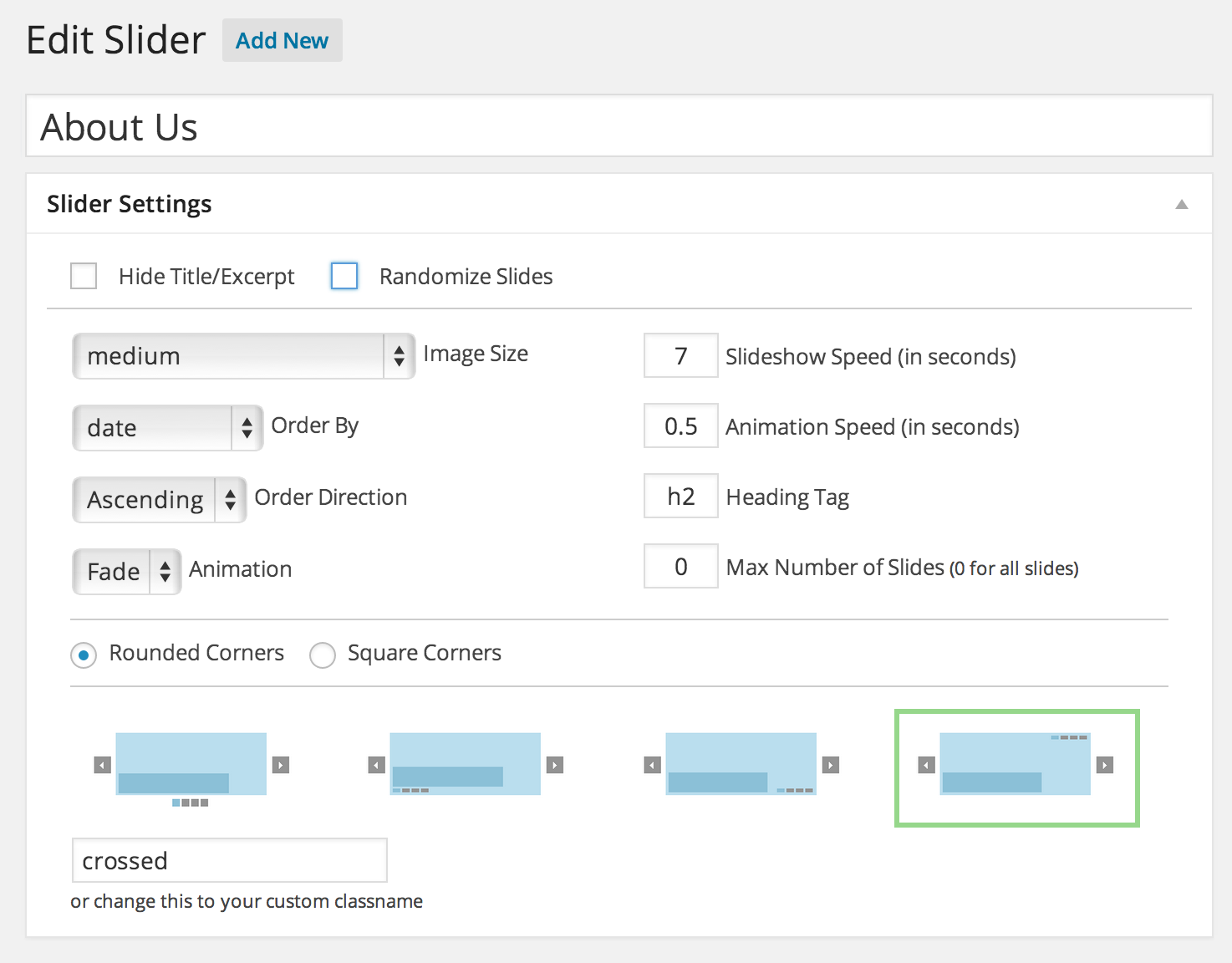
if(function_exists('show_flexslider_rotator')) echo show_flexslider_rotator( 'homepage' );屏幕截图:
常见问题:
Change Image Size
The size of the rotator is set from your WordPress Image Size settings. You can set those with the following function (also in your functions.php file).
add_image_size( 'homepage-rotator', '550', '250', true );
FlexSlider by WooThemes, Rotator Options
For the rotator itself it uses FlexSlider by WooThemes. To setup custom options like making the rotator slide, you can add FlexSlider options. The below example shows how and all the options can be found at http://www.woothemes.com/FlexSlider/
$rotators['homepage'] = array( 'size' => 'homepage-rotator', 'options' => "{slideshowSpeed: 7000, direction: 'vertical', animation: 'slide'}" );
Adding the rotator to your site
To include the rotator in your theme include the 'slug' found from your function above ($rotators['homepage']) and add the following line to your template:
if(function_exists('show_flexslider_rotator')) echo show_flexslider_rotator( 'homepage' );
You can also use the new shortcode [flexslider slug="homepage"] to include the rotator in certain posts, pages, widgets, etc.
Gallery of Attachments
New in version 1.3: If you want to display the image attachments for a give post or page simply add the shortcode [flexslider] and it will automatically grab the images. You can click the standard 'Add Media' button above the WordPress Content Editor and then reorder the images to the order you want them to display. Used to be called: Responsive Slider for Developers