
Flip Box Carousel
| 开发者 | arpit-patel |
|---|---|
| 更新时间 | 2025年5月27日 18:39 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
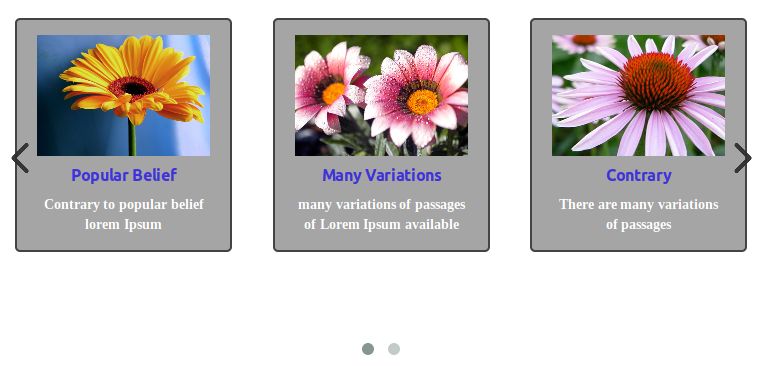
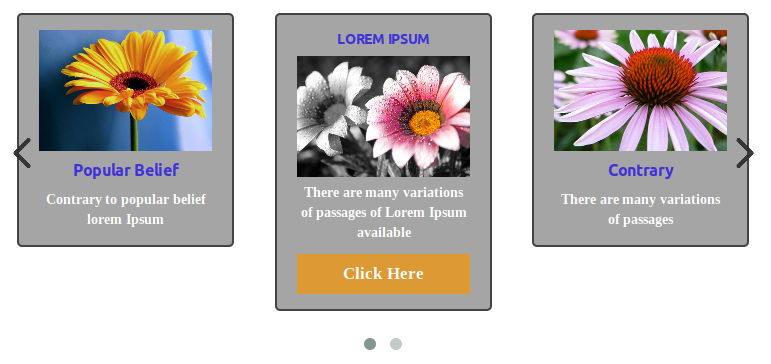
At the moment it’s used in the title property of the photo when flipped, but I need it to appear below the photo within the carousel, so people know what they are flipping.
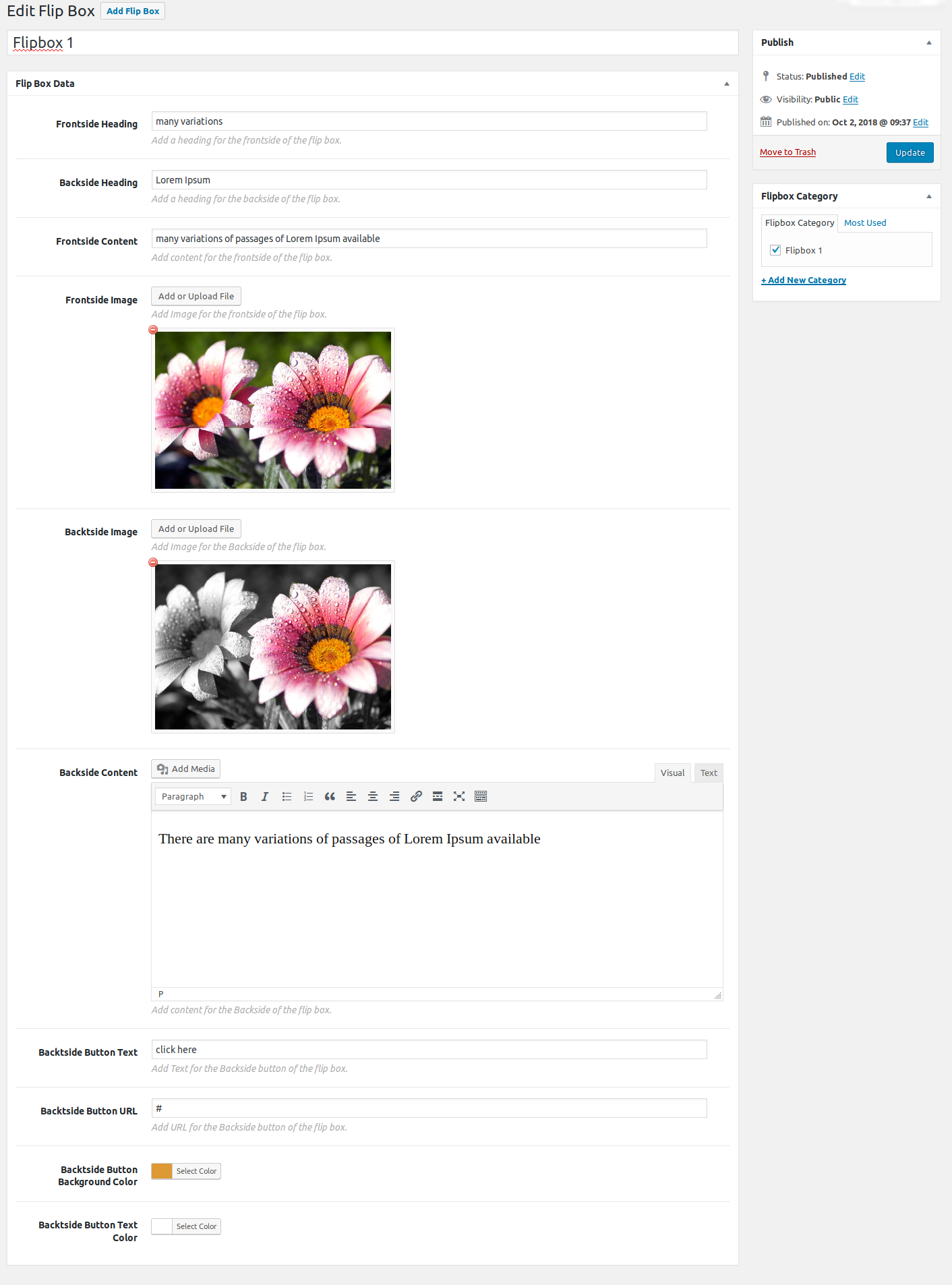
Most used as before after flipbox, in the Carousel you can add the images, text, links and select the different color of the flipbox buttons.
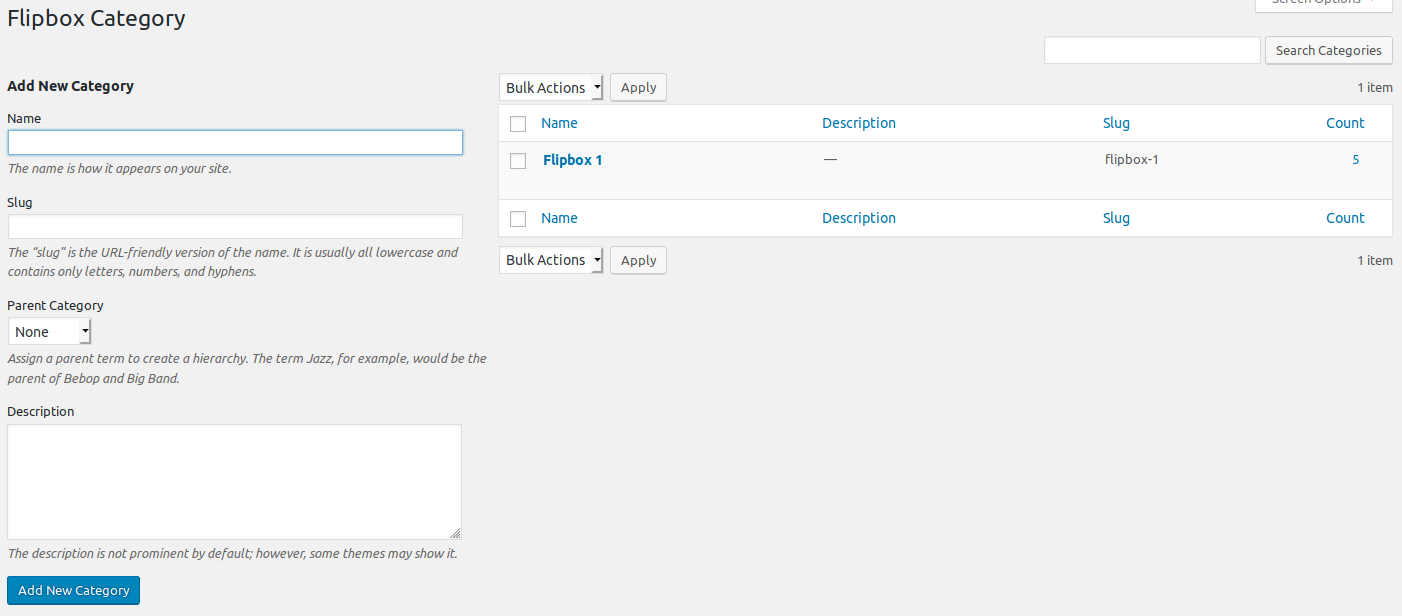
In same page you can put more than one Carousel by creating the different categories.
Usage
Once installed and Activated, click go to Flip Box, add the one or more Flip Box item.
Two show multiple Flip Box create the category.
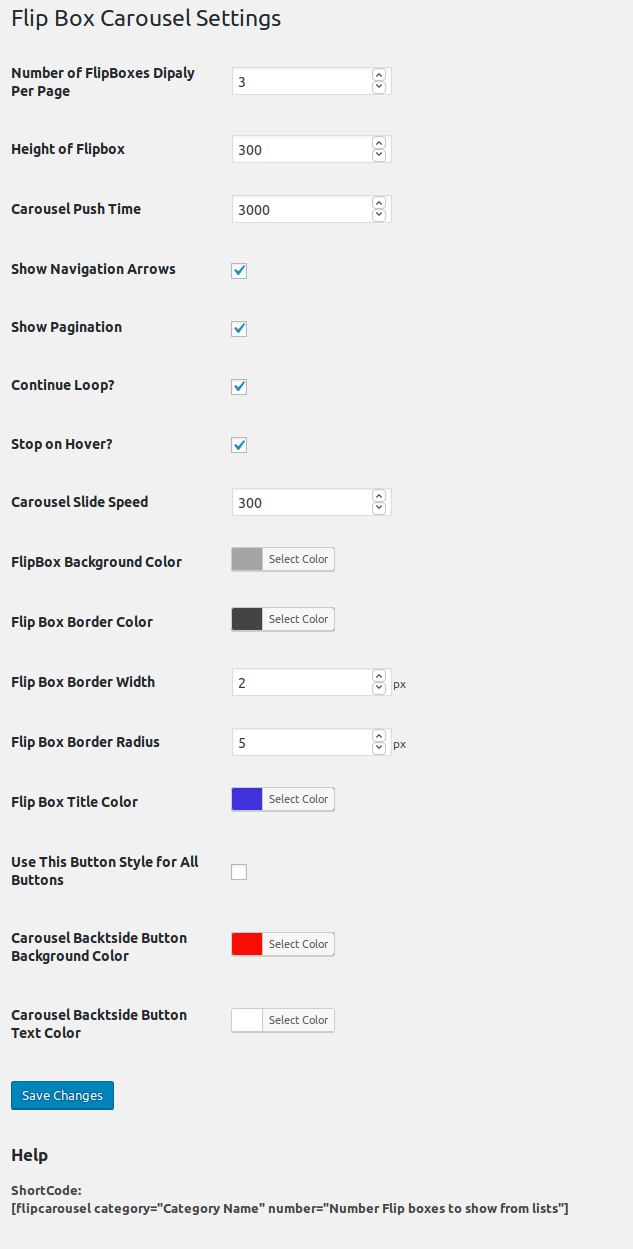
Make the Carousel setting you can set it from the setting menu under the Flip Box
When you insert into your post, it will appear in the editor as a 'shortcode' as follows:
[flipcarousel category="Category Name" number="Number Flip boxes to show from lists"]
安装:
Easiest way:
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress.
- Use the Settings->Plugin Name screen to configure the plugin.
屏幕截图:
常见问题:
Can we used the more than one Carousel in same page
Yes, You can show the two Carousel in same page.
What is shortcode?
[flipcarousel category="Category Name" number="Number Flip boxes to show from lists"]
更新日志:
1.1
- Fix - Fixed bug of the metabox extract error
- Tweak - Improved flipbox rotate transition effact