Floorplans - Lite
| 开发者 | martienvanlent |
|---|---|
| 更新时间 | 2025年8月21日 17:55 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.2.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
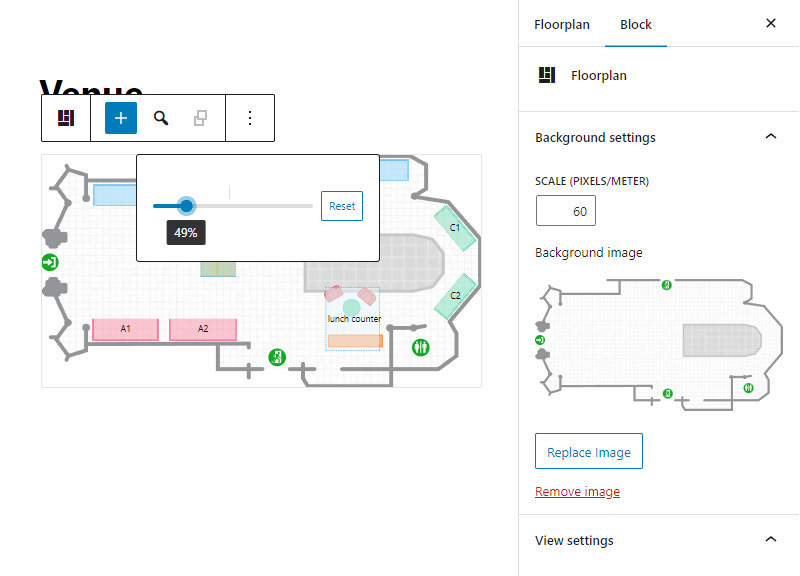
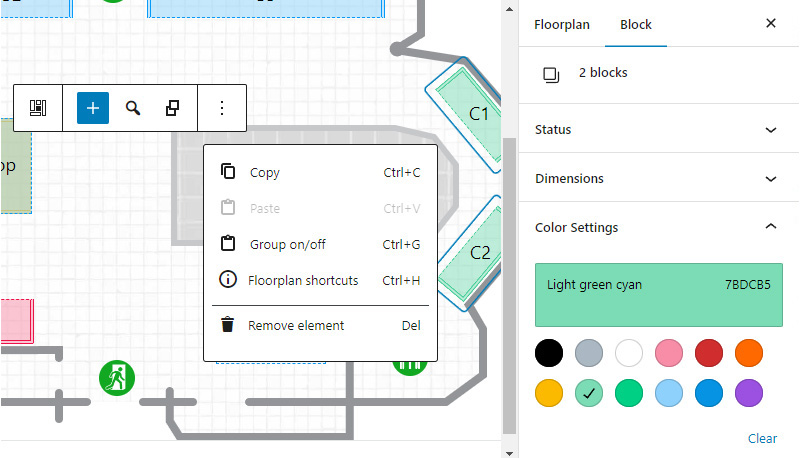
Ever wanted visitors to specify a preference based on location? For example a trade show booth, a space in a parking lot or seats at a theater or restaurant. Or maybe you just want to present an interactive floorplan where visitor can get information based on the element they interact with.Floorplans offers a lightweight and flexible solution. Simply drag & drop elements on any background image and then add a shortcode anywhere you like to publish it. You get an interactive floorplan on the front-end, that you can zoom in/out, move (pan), switch to fullscreen or even view in 3D-ISO projection. Try it! Easy Drag & Drop Builder The builder is realized in the native WordPress Gutenberg page editor. No need to install additional plugins. Lightweight Front-End Floorplan views have a small footprint, which guarantees fast loading times.
- Responsive: the initial zoom level will automatically adjust to the available space and your background size, so that it is visible in its entirety. No matter the screen size, platform and orientation.
- 3D isometric view: fully functional and may help to increase customer engagement.
安装:
- Install Floorplans Lite either via the WordPress.org plugin repository or by uploading the files to your server. (See instructions on how to install a WordPress plugin)
- Activate Floorplans Lite on de Plugins page.
屏幕截图:
常见问题:
How can I activate a floorplan and get the users choice to the server?
Create a form on a page with a submit button and add to the form the floorplan shortcode with the type parameter set to either checkbox or radio (read more).
Does Floorplans work with form builder plugins, like the WPForms?
Yes, you can add a shortcode in the builder of most form plugins, including WPForms. However, it may be necessary to add some additional code to ensure data handling on the server side (read more).
Can elements be made to appear differenty in view mode then in e.g. radio mode?
Yes, the mode is added to the class list of the floorplans, so you can use this in your CSS (read more).
更新日志:
1.1.0 2023-06-08
- Fix: - floorplan_get_data returns not store_read filtered data
- Update: - floorplan_get_data return array filtered and store/elemets merged
- Update - Release